↑ クリックすると拡大原寸表示されます。
今回はフォトショップを使って、シンプルでオシャレな企業用ウェブレイアウトをデザインする方法をご紹介します。
きれいな緑色をアクセントカラーに使い、ウェブトレンドを意識したクリーンなデザインは参考になるテクニックが満載となっています。
企業用ウェブサイト以外にもポートフォリオサイトなどの使い方もできるのではないでしょうか。
また今回このウェブレイアウトを作成したデザイナーさんは、エジプト出身の弱冠15歳のMahmoudさんです。
現在ホームページはリニューアル中とのことですが、これからがとてもたのしみなデザイナーさんのひとりではないでしょうか。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 1時間30分から2時間ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ グリッドを使ったすっきりとして使いやすいウェブレイアウトの方法
・ グラデーションを使うことで奥行きのある立体的なデザインをつくる方法
・ 1pxの白ラインをデザインに加えることで光沢感を出す方法
・ レイヤースタイルを適用するだけの押したくなるようなボタンの作成方法
・ 立体的なリボンをデザインする方法
などがあります。
チュートリアルハイライト
ウェブレイアウトを作成するときに、最近必ずと言っていいほどグリッドを使ってデザインされることが多いようです。
今回もグリッドの補助ツールとして960 Grid Systemを使用しています。
Photoshop、Illustrator、Fireworks、InDesignなどさまざまなアプリケーションに対応してくれる点もうれしいですね。
フォトショップのガイドを使ってラインを引くと以下のようになります。
グリッド上にテキストやボックス枠などを並べることですっきりとしたデザインに仕上げることができます。

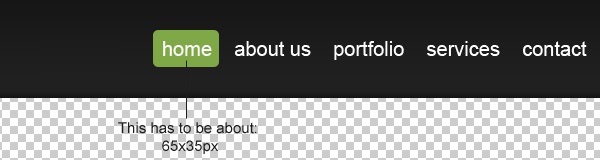
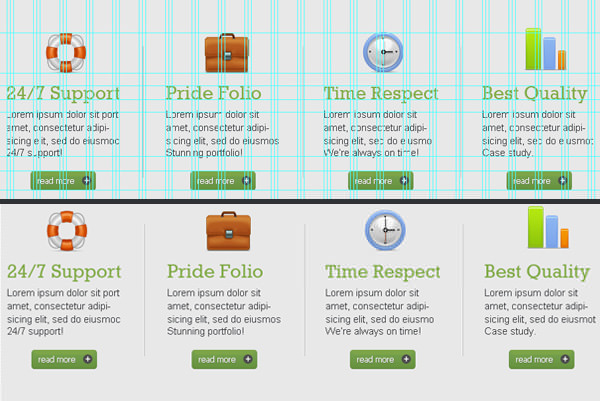
メニューボタンはウェブサイトにおいても、最もよくクリックされるパーツのひとつです。
以下のような1色で塗りつぶしたデザインよりもレイヤースタイルを適用するようにこころがけましょう。
こちらがレイヤースタイル適用前のメニューボタン。

そしてこちらがレイヤースタイル適用後のメニューボタンとなります。
細かい部分ですが、ウェブサイト全体のイメージが変わってきます。

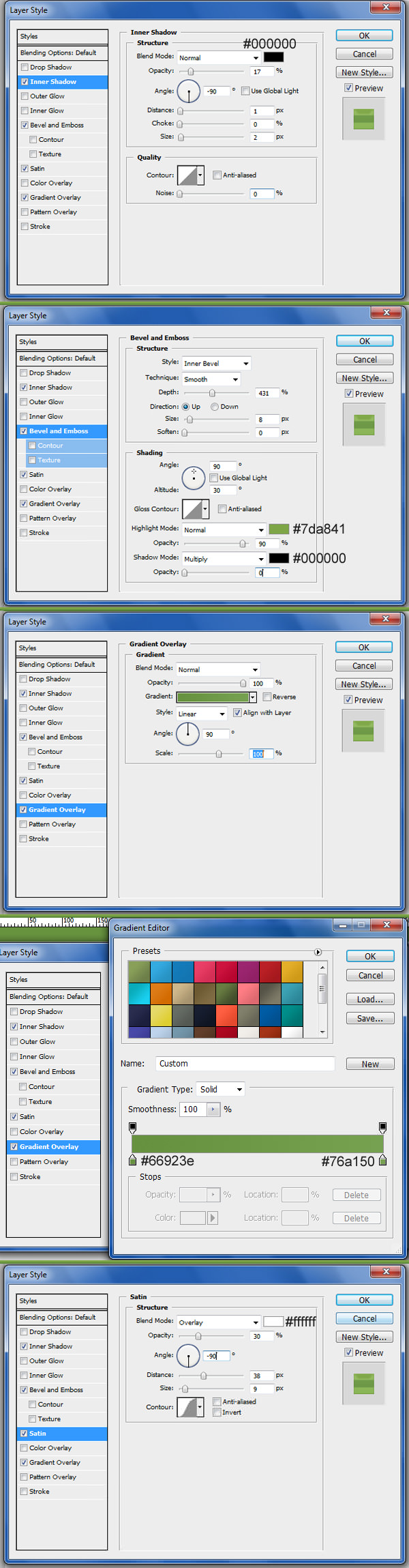
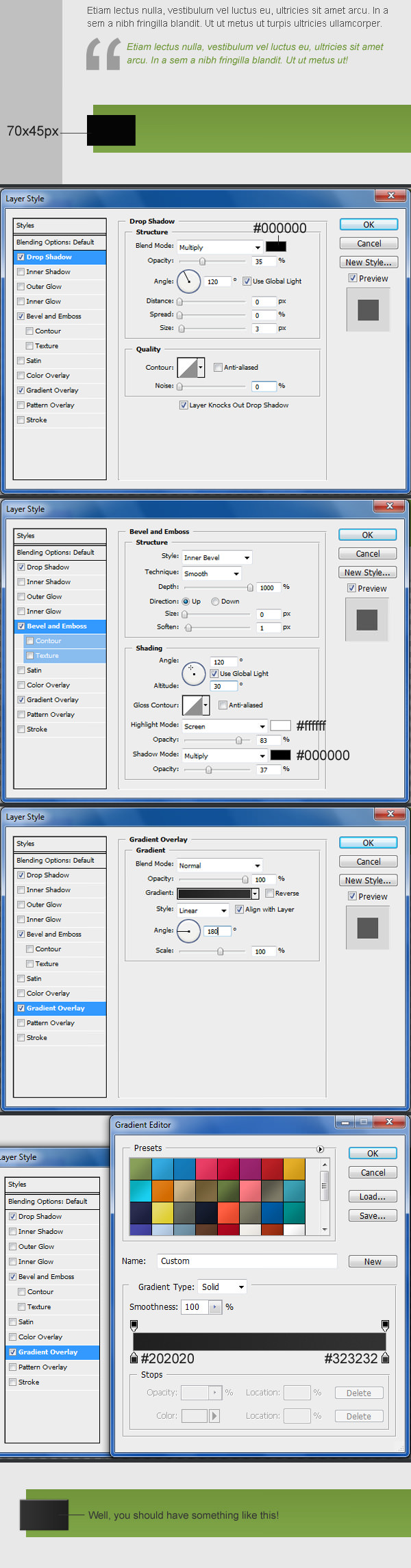
上記のメニューボタンには以下のようなレイヤースタイルを適用しています。
使用したスタイルは、グラデーションオーバーレイと境界線となっています。
奥行きのある立体的なデザインを作成するには、2つの微妙に色の異なるグラデーションをあわせて使います。
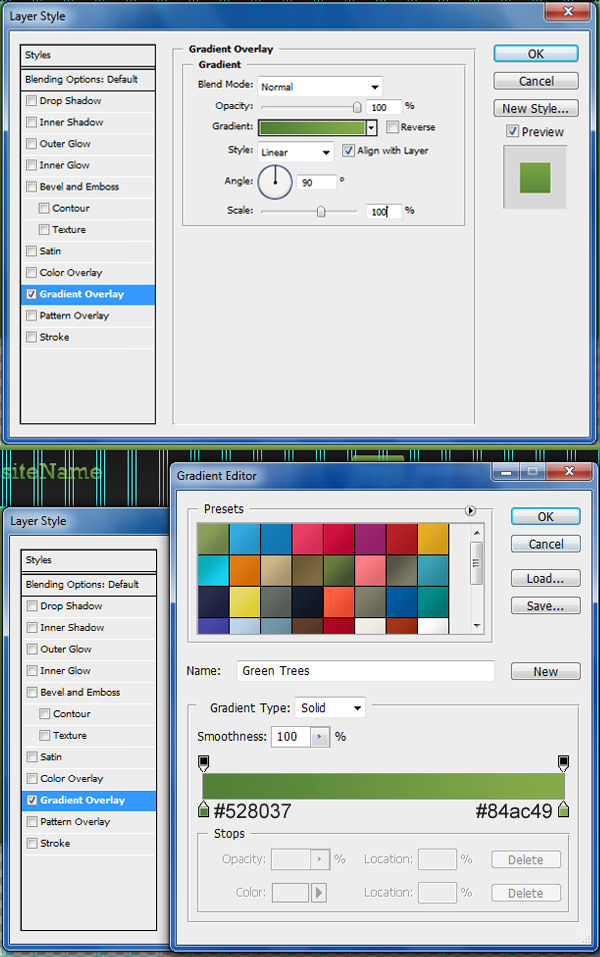
まず濃いグラデーションを使って、カンバス全体をペイントします。

グラデーションの詳細は以下のとおりです。
使用している配色は参考になるのではないでしょうか。

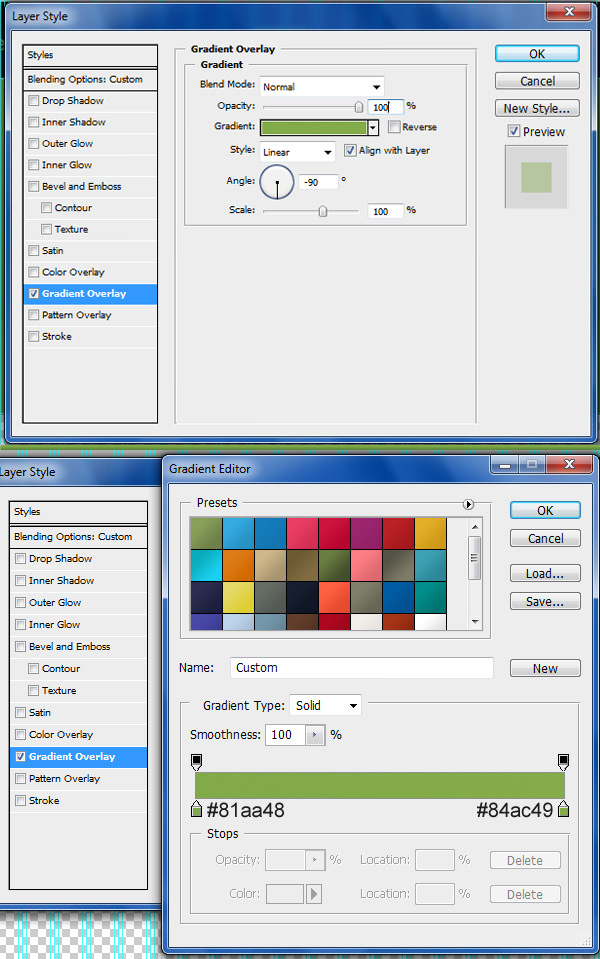
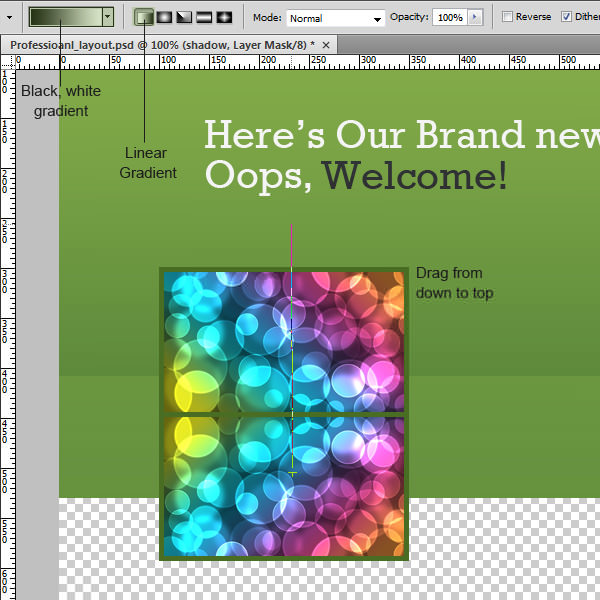
次にもう1つの異なる色のグラデーションを使い下から上にグラデーションをかけます。
このときに2つのグラデーションが交わる部分の色を同じにすることがポイントとなります。
使用したグラデーションは以下のとおりです。

2つのグラデーションを組み合わせることで、奥行き感のあるデザインを作ることができました。
今回は緑をメインとしていますが、色を変更することで他のデザインにも応用することができそうです。

1pxのラインをデザインすることで、ウェブデザインの質感をアップすることができます。
ラインを描くときは、使用している色よりもやや明るい色を使用することで、立体感が増します。
今回は緑色をメインとしているので、薄黄緑色(#acd86e)を使用しています。

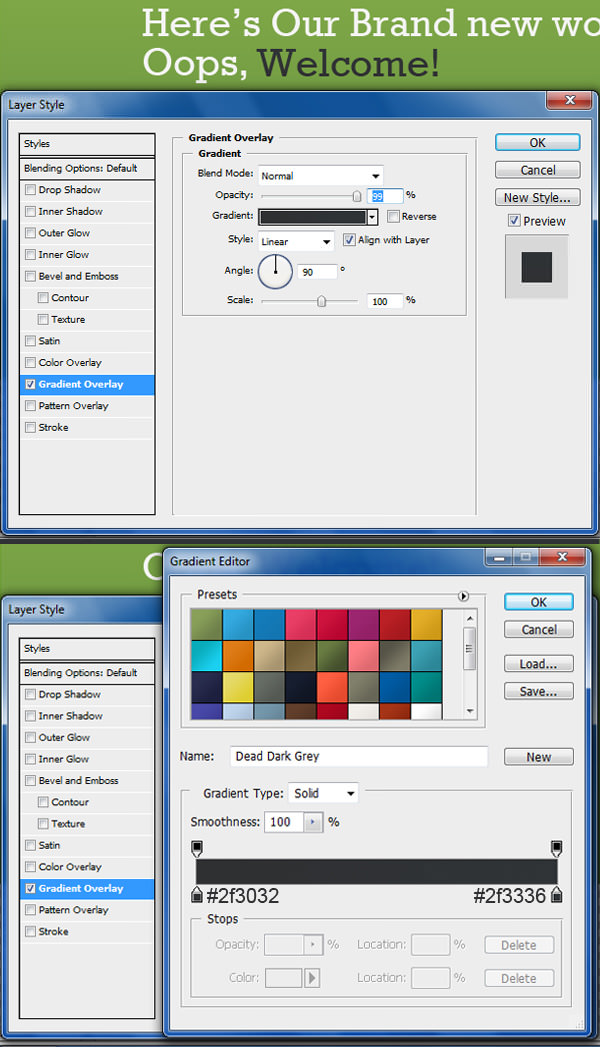
テキストを入力する際も、レイヤースタイルを使い淡いグラデーションを適用することでクリーンなレイアウトに仕上がります。

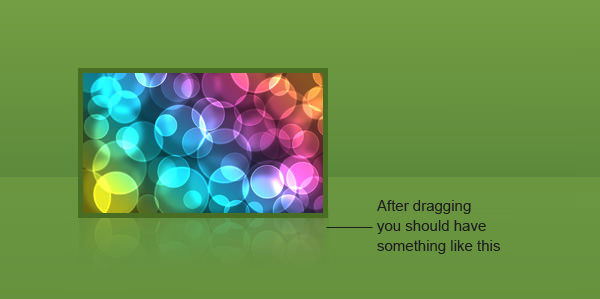
ボックス枠などをレイアウトするときに映り込みをデザインすることで、立体感がさらにアップします。

映り込みをデザインするときにはレイヤーマスクを使用することで簡単にデザインすることができます。
このときも緑色の同系色を使うことで背景レイヤーとなじみやすくなります。

このようなボタンだと思わずクリックしたくなりませんか。
こちらもレイヤースタイルをうまく利用するだけで簡単にデザインすることができます。

レイヤースタイルは以下のように適用しましょう。

アイコンなどをレイアウトするときにはグリッドを使うことできれいに整列させることができます。
またレイアウトする場所も分かりやすく、デザインの時間も短縮することができそうです。

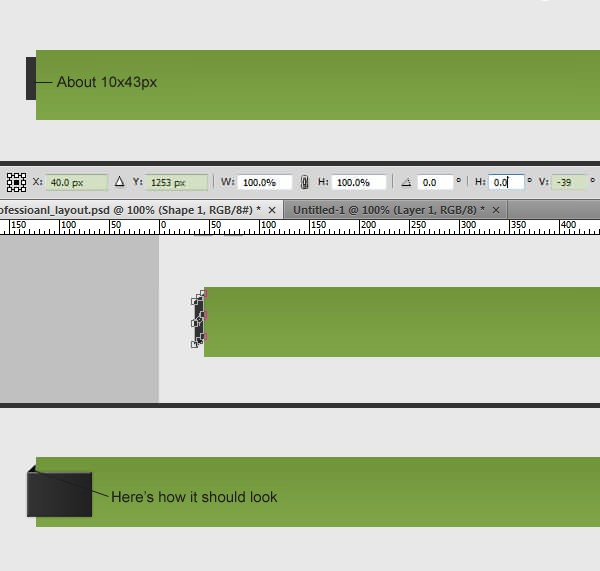
立体的なリボンをデザインするには、2つのレイヤーを組み合わせることで作成します。
まずリボンの表面部分となる長方形を描き、レイヤースタイルを以下のように設定します。

次に10x43pxの長方形を作成し、メインメニューより「編集」>「自由変形」を選択し斜めに傾けます。
この部分が立体的に魅せるポイントとなります。

詳しいチュートリアルに関しては、参照元サイトを参考にしてください。
使われているテクニックはウェブデザインのトレンドをうまく取り入れているので、ぜひ覚えておきたいところです。
また以前ご紹介した「(海外記事) フォトショップでシンプルでオシャレなウェブレイアウトをデザインする方法」でも同じテクニックをいくつか使ってデザインしています。




