
海外デザインブログSupercolortuts.comで、デザイン性アップする、すぐに実践したいデザインテクニック4つを解説したエントリー「Tips to sShowcase and Highlight Your Projects in Photoshop」が公開されていたので、今回はご紹介します。
プロジェクト案件をクライアントに紹介するとき、プレゼンテーション資料作成に使ったり、ウェブサイトのデザインを、詳細付きで図解説明をしたいときなど、ちょっとだけデザインを良く魅せる、そんな簡単テクニックが紹介されています。最後では、サンプル用PSDファイルも無料ダウンロード可能となっているので、参考にしてみてはいかがでしょう。
詳細は以下から。
デザイン性をアップする、簡単Photoshopテクニック4つ
[dropcap1]1[/dropcap1]ぼかし反射テクニック
このテクニックでは、デザインに反射したような効果を加えることで、立体感アップします。まずカンバスに開いた、デザインレイヤーを複製します。次にメインメニューより「編集」>「変形」>「垂直方向に反転」を適用しましょう。


向きを変更したレイヤーを下方向に移動させましょう。こちらのレイヤーが、ぼかし反射エフェクトになる部分です。

移動させたレイヤーを選択した状態で、メインメニューより「レイヤー」>「レイヤーマスク」 >「すべての領域を表示」を選択します。つづけてツールボックスより「グラデーションツール( G )」を選択し、白(#ffffff)から黒(#000000)のグラデーションで、下から上にかけてレイヤーマスクをペイントしましょう。これにより、下部分が半透明になったかと思います。

さらに質感をアップするために、ぼかしエフェクトを適用します。メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を設定します。今回は10pxとしましたが、デザインに応じて調整しましょう。

これで立体感のある、ぼかし反射デザインの完成となります。

[dropcap1]2[/dropcap1]ディテール表示に最適、ズームエフェクトテクニック
細部にまでこだわって作成したデザインは、じっくりと見てもらいたいですよね。そんなときは、ディテールを拡大表示してくれるズームエフェクトがオススメです。 まずはベースとなるデザインを、Photoshopのカンバスに開きましょう。

ツールボックスより「楕円形ツール( U )」を選択し、拡大表示したい部分を中心に、サークル円を描きます。このときにShiftキーを押しながら描くことで、きれいな円になりますよ。

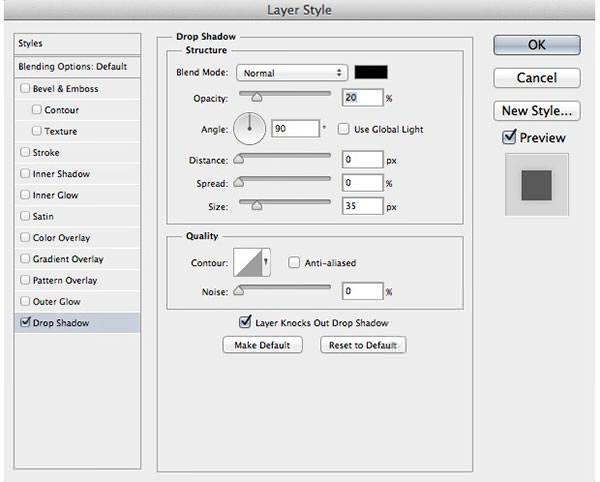
楕円形レイヤーの塗りを「0%」とし、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下のように設定します。
レイヤー効果: カスタム (英: Blending Options Custom)
塗りの不透明度: 0%
ドロップシャドウ (英: Drop Shadow)
描画モード: 通常 (英: Normal)

レイヤースタイルを正しく適用することで、以下のようになったかと思います。

拡大表示したデザインを用意しましょう。簡単な方法としては、デザインレイヤーを複製し、「自由変形ツール ( Command/Ctrl + T )」でお好みの大きさまで拡大しましょう。このときもShiftキーを押しながら変形することで、サイズ比が崩れずに拡大縮小できますよ。

拡大表示したデザインが、楕円形レイヤーの上に配置されているのを確認したら、レイヤーパレット上で右クリック>「クリッピングマスクを作成」を選択します。これにより、楕円形以外の部分には、レイヤーマスクが適用されました。

[dropcap1]3[/dropcap1]一眼レフ風ぼかしテクニック
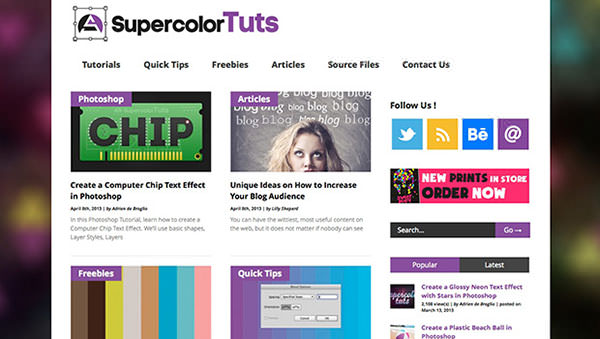
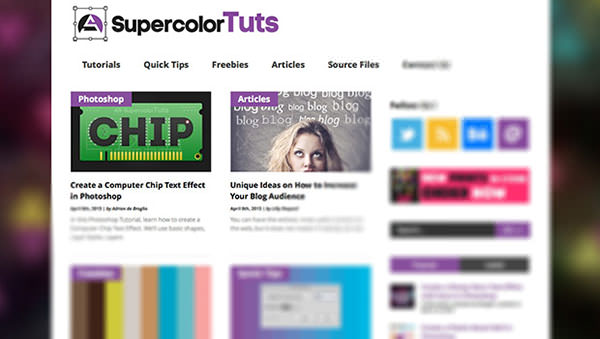
一眼レフで撮影したような、一部分にフォーカスを当てることで、ユーザーへの訴求力をアップする、お手軽テクニックはいかがでしょう。まずはフォーカスしたいデザインを用意しましょう。今回は参照元ブログデザインを参考しています。

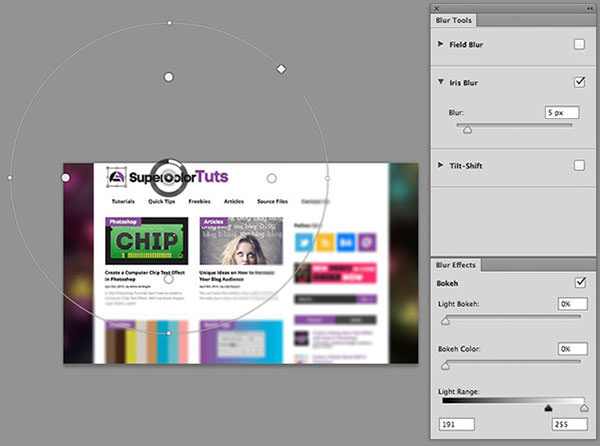
メインメニューより「フィルタ」>「ぼかし」>「虹彩ぼかしエフェクト」を選択し、フォーカスしたい部分を中心にぼかしを加えましょう。サークルの大きさに応じて、ぼかし具合や範囲を調整できます。

今回はブログタイトル部分にフォーカスを当てた、デザインを簡単に作成することができました。

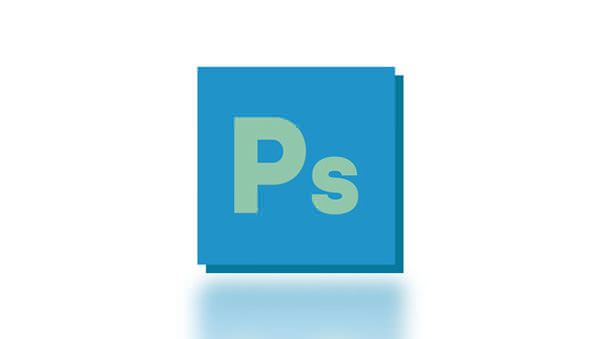
[dropcap1]4[/dropcap1]デザインパーツ分解テクニック
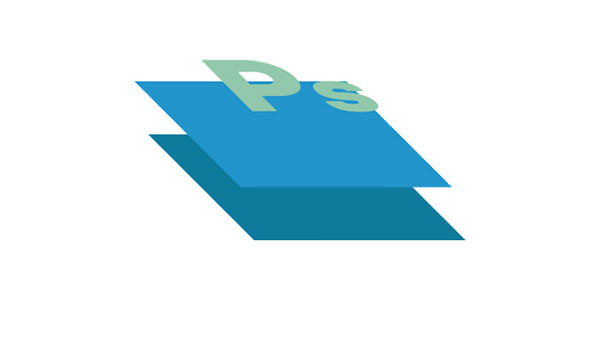
たとえばアプリデザインを、背景やボタンなどのデザインパーツごとに、分解して紹介する、ユニークなデザインテクニックです。まずは複数のレイヤーからなる、デザインファイルを開きましょう。今回は濃青色と淡青色背景デザイン、そしてPSロゴマークの3つのレイヤーを活用した、デザインとなります。

メインメニューより「編集」>「自由変形( Command/Ctrl + T )」を選択し、高さのみ50%に縮小しましょう。

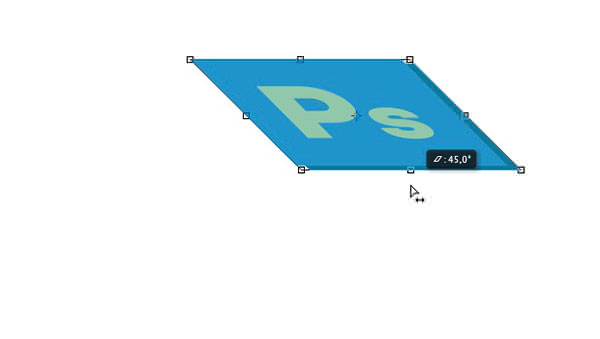
再度メインメニューより「編集」>「変形」>「ゆがみ」を選択し、下辺の中心を右側に45°ずらしましょう。

ツールボックスより「移動ツール( V )」を選択し、それぞれのレイヤーを重なっているように、少しずつずらしましょう。今回は、濃青色の背景を50px下に、淡青色の背景を100px下に移動させています。

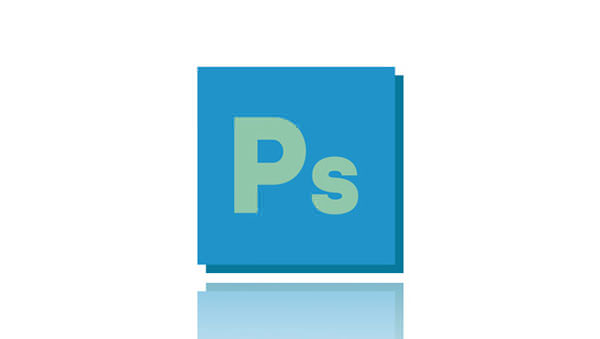
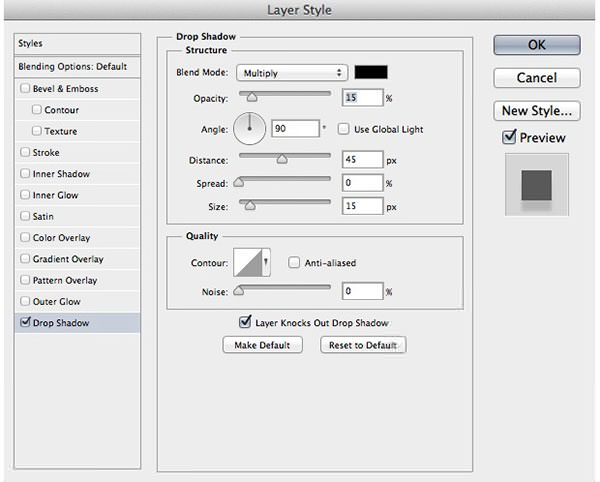
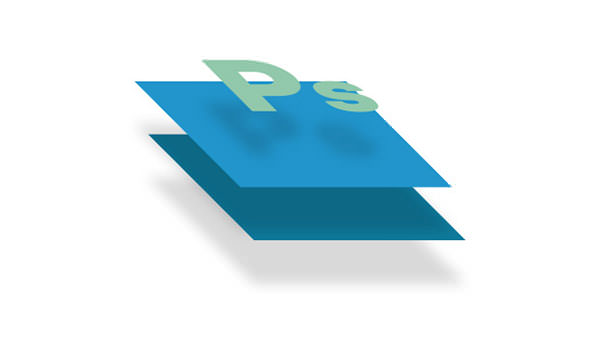
レイヤーパレット上で、すべてのレイヤーを選択し、立体感を表現する、ドロップシャドウを以下のように追加しましょう。
ドロップシャドウ (英: Drop Shadow)
描画モード (英: Bland Mode): 乗算 (英: Multiply)

立体的なアングルで、デザインパーツを分解することができました。

[download_box]
今回ご紹介したデザインテクニックをまとめた、サンプル無料PSDファイルのダウンロードはこちらから。
[button_square color=”green” url=”http://supercolortuts.com/Tuts_Files/Tutorials/Tips_to_Showcase_and_Highlight_your_Projects_in_Photoshop/Tips_to_Showcase_and_Highlight_your_Projects_in_Photoshop.zip”] 無料サンプルPSDファイル [/button_square] [/download_box]
実際に同じテクニックを利用して、タブレット端末のモックアップデザインを作成する、有料テンプレート素材も販売されています。スマートオブジェクト機能を利用しているので、お好みのデザインパーツへの編集も自由自在。
こちらはiPhoneなどのスマートフォン用デザインに対応した、有料プレミアムテンプレート素材。クオリティーの高さに脱帽です、。
参照元リンク : Tips to Showcase and Highlight Your Projects in Photoshop – Supercolortuts.com



















