↑ クリックすると参照元サイトに移動します。
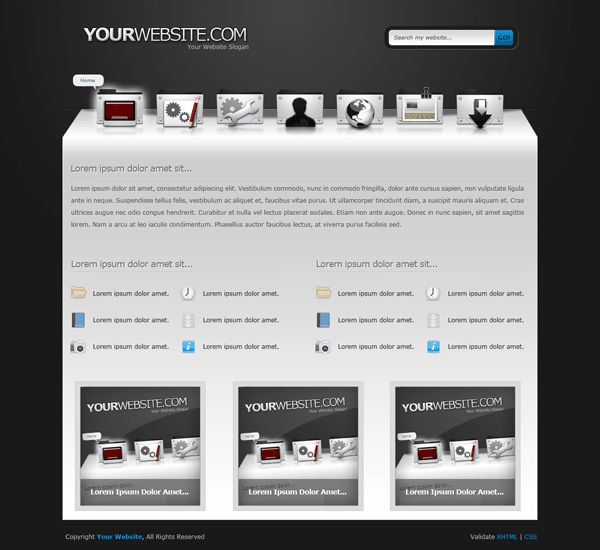
今回は、フォトショップを使って立体的な3Dウェブレイアウトの作り方をご紹介します。
グラデーションツールをうまく使うことでヘッダー部分の立体感を表現しており、デザインにおいても覚えておきたいテクニックのひとつです。
詳細は以下から。
2010年1月26日追記
フォトショップサンプル用PSDファイルの無料ダウンロードが開始されています。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 1時間から1時間30分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ レイヤースタイルを使うだけの簡単ロゴの作り方
・ 透明感のある型押し風サーチボックスの作り方
・ グラデーションツールで適切な色を選択し平面に立体感を加える方法
などがあります。
チュートリアルハイライト
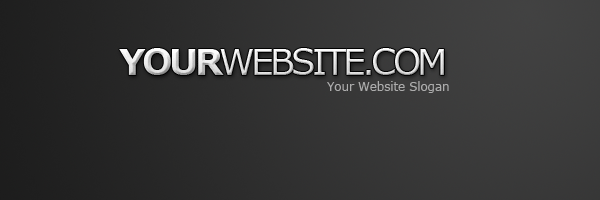
ウェブサイトの顔としても重要なシンプルなロゴは、レイヤースタイルを適用するだけのお手軽チュートリアルとなっています。
2つの単語を異なる太さのフォントで表示するだけでもバランスよくデザインすることができます。

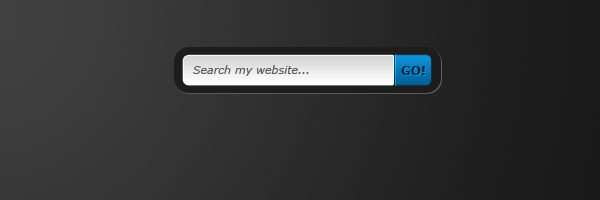
サーチボックスのデザインにも淡いグラデーションを加えることで立体的に表現することができます。
また明るい色で1pxのラインを加えるほんのちょっとしたことですが、これだけで印象ががらりと変わりませんか。

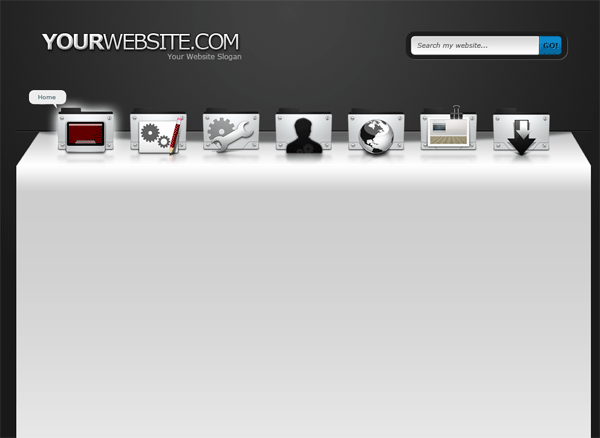
実物大で見るとこんな感じになります。

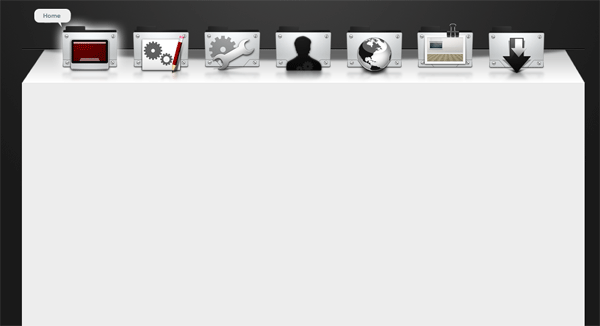
ヘッダー部分にデザインされたアイコンを使った立体的なメニュー部分は描画色「しろ」(#ffffff)で塗りつぶした長方形を重ねることで完成します。
このときに淡いグラデーションをレイヤースタイルで加えることで丸みをもったウェブレイアウトに仕上げることができます。
こちらがグラデーションオーバーレイを使用する前。

そしてこちらがグラデーションオーバーレイ適用後。つなぎ目部分が違和感なく自然につながりました。
細かい部分ですが、スタイリッシュな雰囲気にデザインされています。

残りはグリッドを意識しながら、アイコンや枠組みなどをレイアウトすれば完成です。
ウェブサイトデザイン制作以外にも、デザインに立体的な床を表現したいときなどにも使えるテクニックでした。
詳しい作り方については、参照元サイトよりお願いします。
解説用サムネイルも多く、比較的簡単な英語で説明されているのでわかりやすくなっていますよ。