海外デザインブログWeb Design Ledgerで、素敵なタイポグラフィーを使ったWebサイトを21個まとめたエントリー「21 Inspiring Examples of Typography in Web Design」が公開されていたので、今回はご紹介します。
あまり見かけないレイアウトや配色の組み合わせなどWebデザイン制作の参考にしてみてはいかがでしょう。
詳細は以下から。
タイポグラフィーを使ったWebサイトデザインまとめ
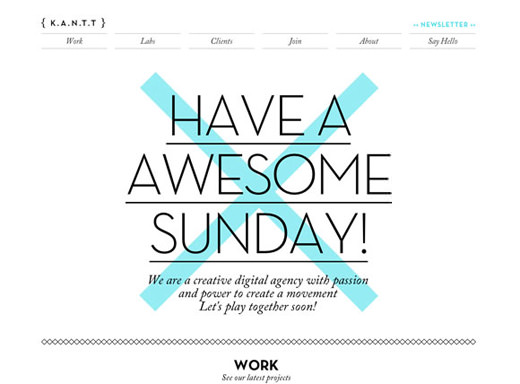
すっきりとしたレイアウトに鮮やかなカラーリングが印象的なWebデザイン、要所にCSSアニメーションを使っており見ていて飽きません。
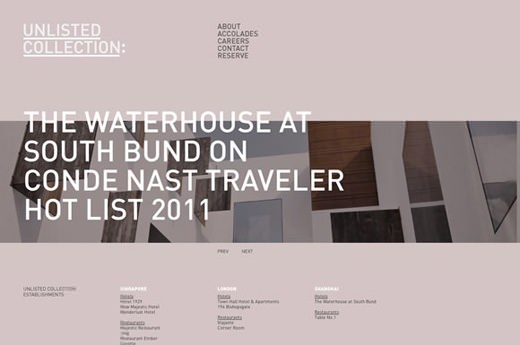
フルスクリーンに映し出されたモノクロ写真とタイポグラフィーの組み合わせがオシャレなWebデザイン、ページの展開もユニークです。
撮影した写真をスライドショーで魅せるポートフォリオサイト、デザインパーツの配色が参考になりそうな一押しサイト◎です。
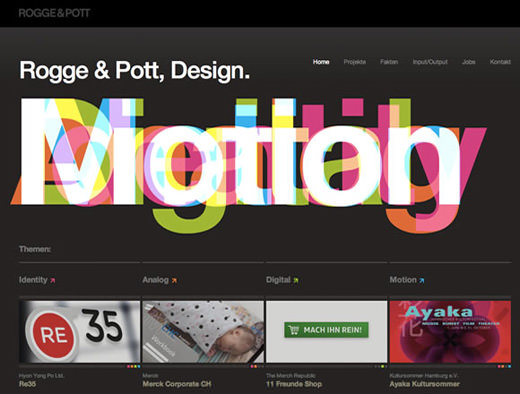
カラフルなタイポグラフィーが重なるアニメーションがインパクト大なWebデザイン、ドイツのデザイン事務所のようです。
やさしい色使いでアルファベット順にコンテンツを並べたウェブサイト、子供が喜びそうなデザイン。シンガポールです。
画像を使わずにWebフォントのみを使ってデザインされたタイポグラフィーが印象的なサイト、配色の参考としてメモ。
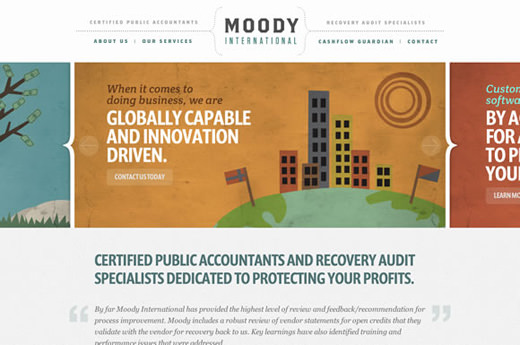
アース色のやさしい配色や中央にレイアウトされたロゴなど企業用Webサイト作成の参考としていかがでしょう。
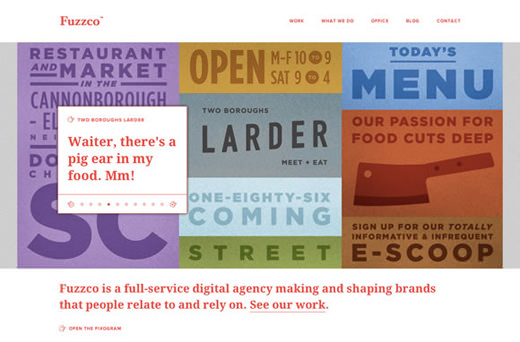
画面いっぱいにレイアウトされたシンプルなグリッドデザイン、余白スペースの取り方など参考にしたいサイトのひとつ。
水平方向にスライドしコンテンツ展開をおこなうWebデザイン、Webフォントを利用しているサイトを多く見かけるようになりました。
手描き文字とミニマルなフォントを組み合わせたロゴが印象的だったWebサイト、トップページのみフルスクリーン写真を利用しています。
カクテルの作り方レシピをまとめたiPhone用アプリサイト、グラス越しのロゴがゆがんでいます、。
落ち着いた配色とタイポグラフィーの効果的なレイアウト方法が参考になりそうなので。各ページの配色が個人的にツボでした。
不動産のWebサイトということが分からないくらいにオシャレなレトロテイストなデザインサイト。
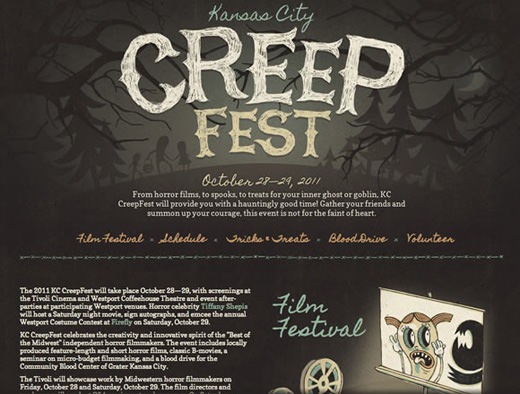
シングルページに情報をつめこんだイベント告知用デザイン、いろいろな用途、ジャンルに応用できそうです。
ややかすれたグランジテイストとレトロな配色、手描きフォントをオシャレにまとめたWebデザインのひとつ。
ビール工場のWebサイトなのですが、タイポグラフィーとテクスチャの使い方がインパクトなデザイン。個人的にメモとしてエントリー。
[fancy_box][参照元 : 21 Inspiring Examples of Typography in Web Design – Web Design Ledger][/fancy_box]