
新しくWebサイトやブログなどをデザインするときは、Photoshopで作成されたWebレイアウト用無料テンプレートの利用を検討してみてはいかがでしょう。
トレンドをうまく取り入れた素材が中心で、素敵な配色が使われていたり、参考にしたいコンテンツ配置が見つかったり、効果的にパーツを整理したPSDファイルを眺めてみたりと、色々なテンプレート素材の使い道があります。
海外デザインブログOnextrapixelで、Webサイトデザイン制作に使える最新無料Photoshopテンプレート素材をまとめたエントリー「Collection of Fresh Freebies」が公開されていたので、今回は個人的に見つけたフリーアイテムと一緒にまとめてご紹介します。
詳細は以下から。
Webレイアウト作成に悩まない!すごい無料PSDテンプレート素材まとめ
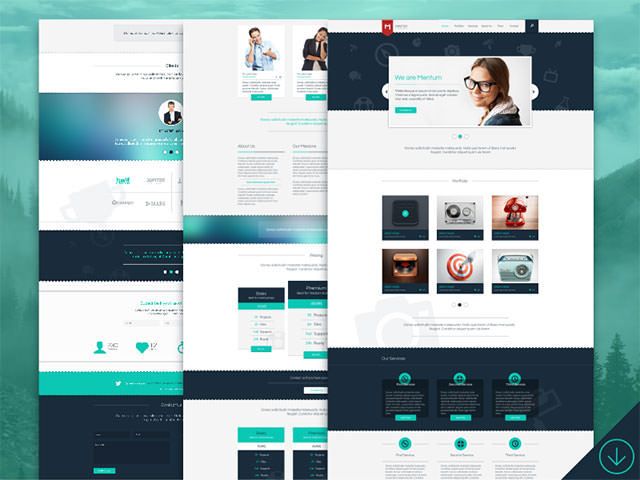
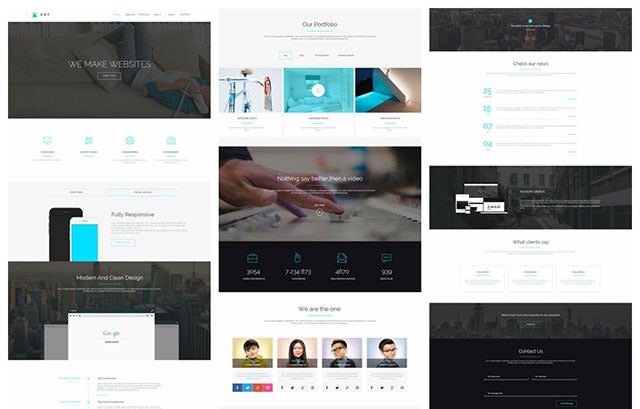
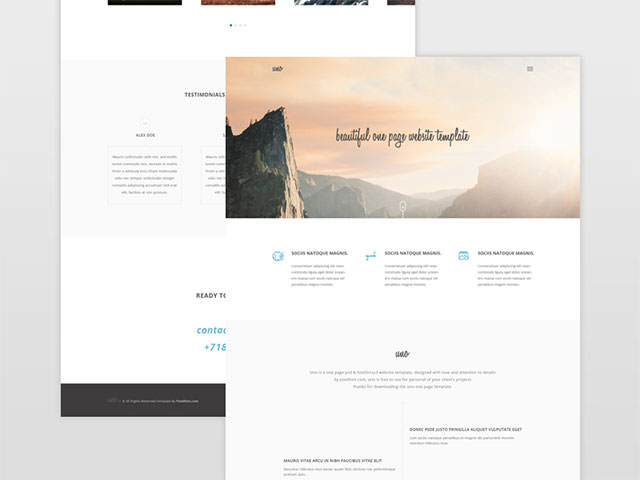
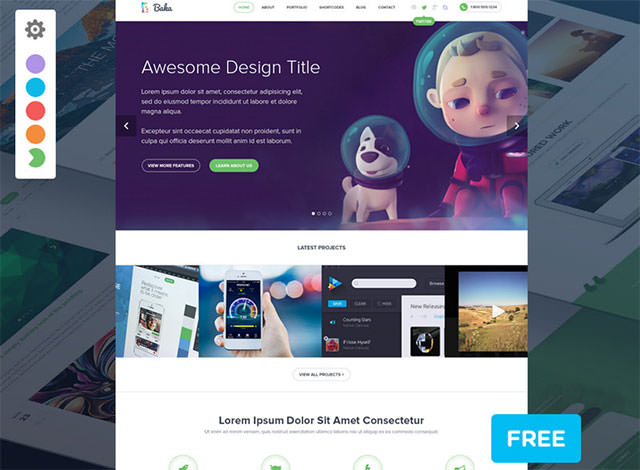
ビジネスをはじめようというスタートアップを想定したテンプレートで、商品やメンバー紹介、お問い合わせフォームなど必要なアイテムが揃います。
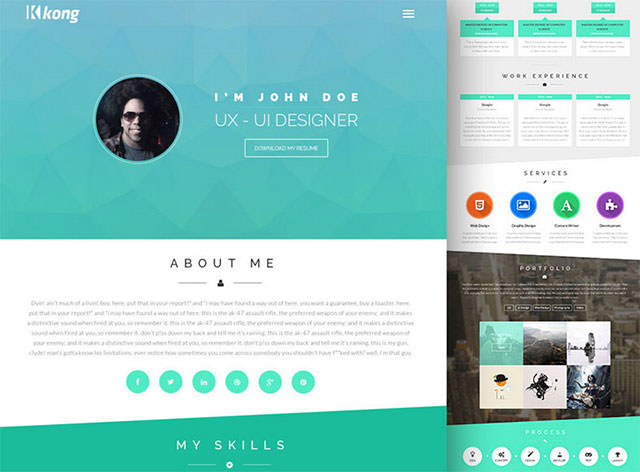
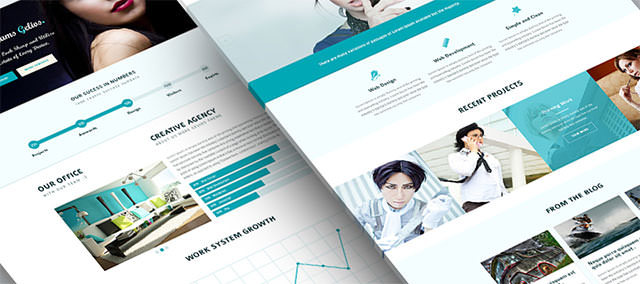
フリーランスやデザイナー向けポートフォリオサイト作成に便利なテンプレート。
実績や作品などを掲載するポートフォリオサイトを作成するときに便利なレイアウトが満載です。
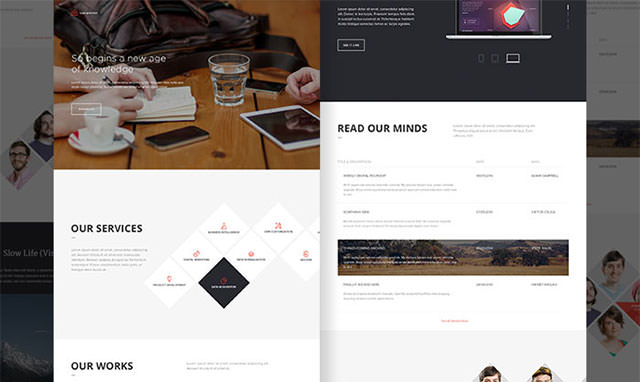
企業サイトを想定したテーマで、カテゴリー毎にスペースを有効的に使い、コンテンツに注目をあつめる工夫が随所に。
アパレル向けオンラインショッピングサイトを作成した、すっきりグリッドレイアウトが魅力的なテンプレート。
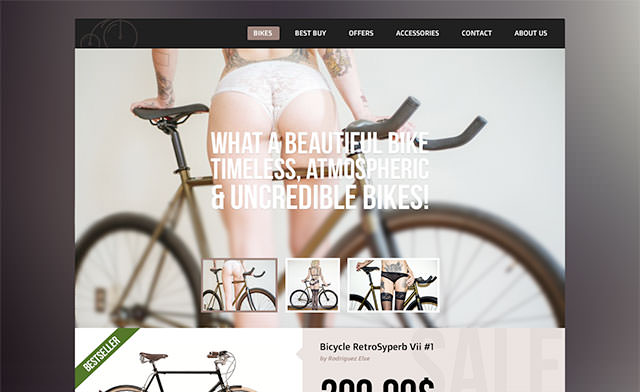
タイトルの通り「バイク」をテーマに作成された、スタイリッシュでセクシーなオンラインサイト向けテンプレート。
ビビッドな黄色をアクセントカラーに、さまざまなコンテンツをひとつにまとめています。
スポーツをテーマに作成したレイアウトには、あまり見かけない木製バットなどユニークなデザインパーツが使用されています。
ヘッダー部分にフルスクリーンイメージを利用した、レスポンシブ対応のWebレイアウトPSD。
さまざまなコンテンツを1ページにまとめたレイアウトは、どれもCSSアニメーションと組み合わせることで、より強力なページに。
ポリゴンスタイルの鮮やかなグラデーションが印象的だった、ミニマルなWebサイトテンプレート。
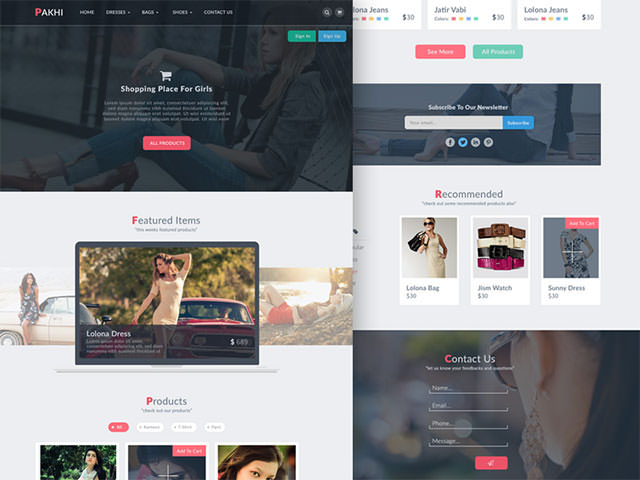
女性向けアパレルショッピングサイトを想定したデザインで、余白スペースをたっぷり使ったゴージャスな雰囲気。
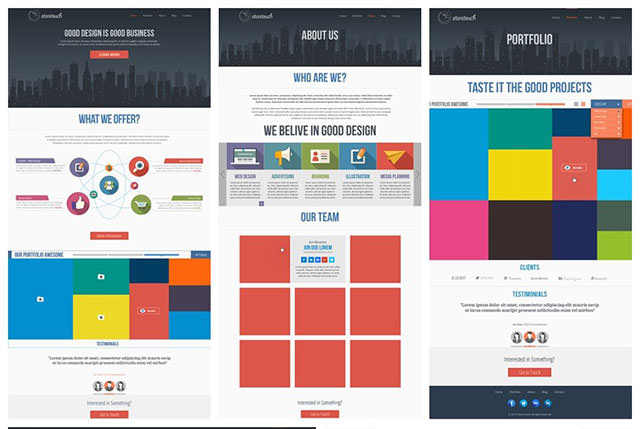
太字タイポグラフィーが印象的で、コンテンツごとにカラフルに色分けされたシングルページ完結型レイアウト。
おなじみFacebookのページレイアウトを完全再現した素材で、デザイン制作の参考にもいかがでしょう。
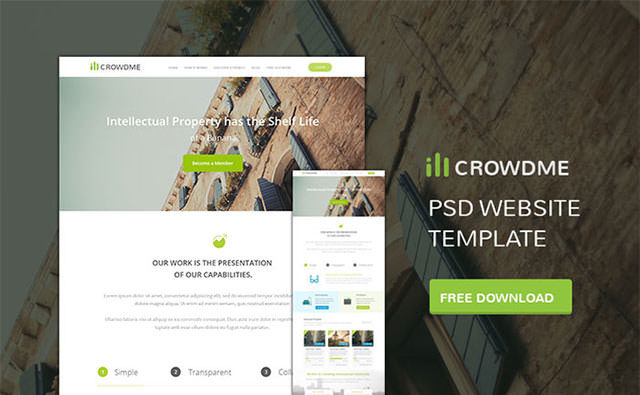
Free Crowd Funding Web Template PSD
クラウド・ファンディングを想定したサイトで、ランディングページにも最適なつくり。
すっきりと魅せるタイムラインやギャラリー、イメージカルーセルなどインタラクティブなサイトを実現します。
使用しているソーシャルメディアをまとめてレイアウトするときに参考にしたい素材。
コンテンツをレンガ状に並べるMasonry型レイアウトを採用したギャラリー向けPSDテンプレート。
ヘッダーにフルスクリーンイメージを使い、コンテンツをスッキリとまとめたファッションをテーマにしたPSD。
Creative Time Responsive Template
モバイル・ファーストの考え方でコンテンツを並べた、レスポンシブ対応のシンプルなPSDテンプレート。

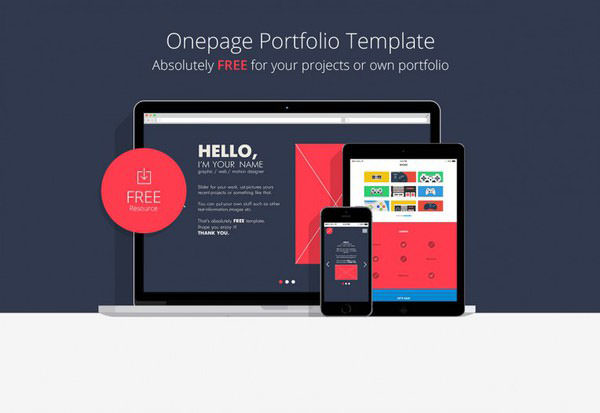
Onepage Portfolio Template PSD
フラットスタイル採用のPSDテンプレートで、レスポンシブ対応を考慮したレイアウトが並びます。
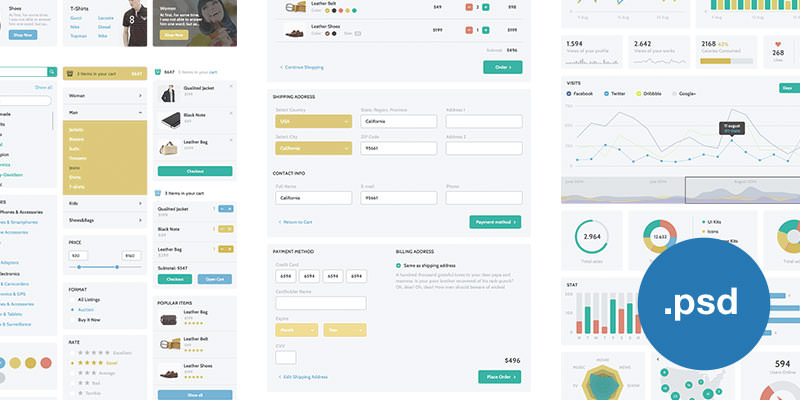
パズル感覚でレイアウトを作成できる、無料UIコンポーネントキット「Edge」
コンテンツ内容やレイアウトなどが決まっているときは、パーツごとに組み合わせても良いかもしれません。
参照元リンク : Baka Premium PSD Theme for Free by Dhiren Adesara – Dribbble