昨日ご紹介した記事では、Webデザイン用レイアウトをまとめましたが、今回はすでにデザインは終了し、アニメーションエフェクトやレスポンシブデザインなどを実装した最新テンプレートを集めています。もちろん無料ダウンロードでき、スピーディーにWeb開発を進めることができます。
海外デザインブログnoupeで、新しい無料HTMLテンプレートを中心にまとめたエントリー「20+ Free HTML/CSS, PSD and GUI Templates for Trendy Designs」が公開されていたので、今回はこちらをベースに個人的に見つけたフリー素材をまとめてご紹介します。
詳細は以下から。
レスポンシブ対応!無料ダンロードできるすごいHTMLテンプレート素材18個まとめ
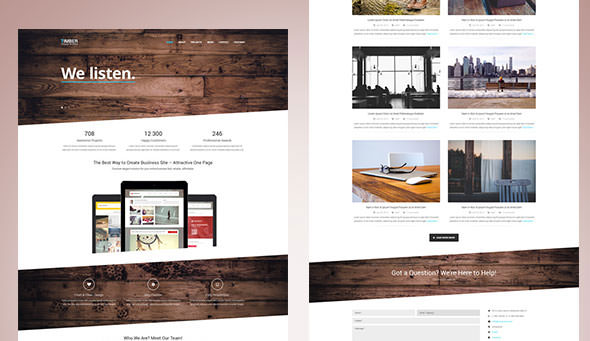
人気の高いフレームワークBootstrapを採用したHTMLテンプレートで、ダイナミックなアニメーションと一緒にさまざまなコンテンツが実装されています。
[button_square color=”red” url=”http://bcpa.url.ph/index.html”] デモページ [/button_square] [button_square color=”green” url=”http://www.gt3themes.com/timber-free-one-page-bootstrap-template/”] ダウンロードページ [/button_square]
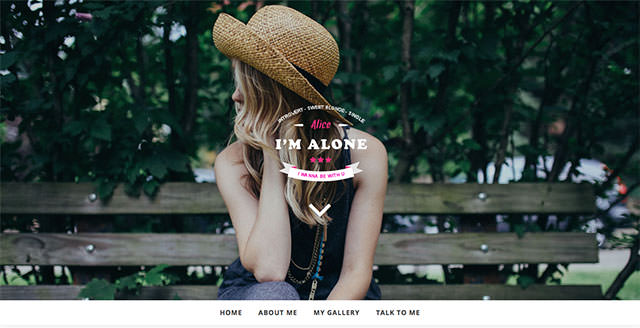
イメージ写真とロゴをヘッダーに配置した、シングルページ完結型レイアウト。ふわりと浮かび上がるアニメーションが実装されています。
[button_square color=”red” url=”http://bootstraptaste.com/theme/lonely/”] デモページ [/button_square] [button_square color=”green” url=”http://bootstraptaste.com/free-html-bootstrap-template-lonely/”] ダウンロードページ [/button_square]
スムーズに展開するアニメーションがスクロールの邪魔にならず、サクサクとした動きを実現したインタラクティブなテンプレート。
[button_square color=”red” url=””] デモページ [/button_square] [button_square color=”green” url=”http://designbeep.com/2014/08/26/free-download-woo-responsive-html5-and-css3-landing-page-template/”] ダウンロードページ [/button_square]
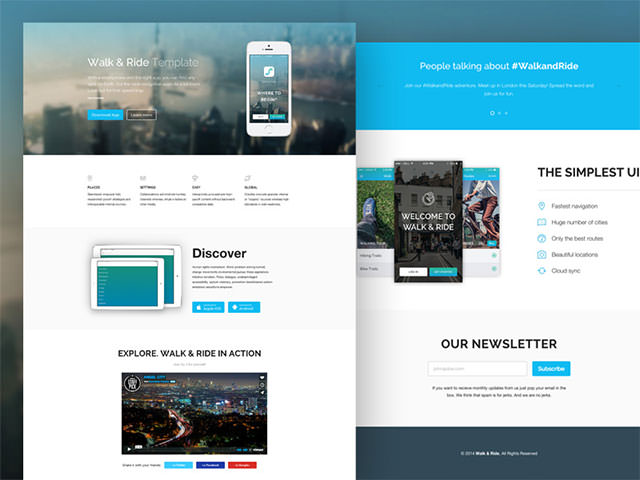
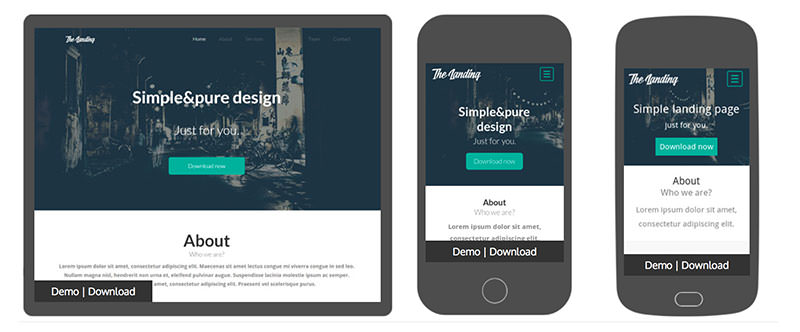
モバイルアプリ向けランディングページに最適な、レスポンシブ対応のシングルページ完結型レイアウト。
[button_square color=”red” url=”http://tympanus.net/Freebies/WalkRideTemplate/”] デモページ [/button_square] [button_square color=”green” url=”http://tympanus.net/codrops/2014/09/26/freebie-walk-ride-one-page-website-template/”] ダウンロードページ [/button_square]
HTML5/CSS3でコーディングされた、レストランやカフェなど飲食店向けのレイアウトが並び、メニュー表なんかもありました。
[button_square color=”red” url=”http://pixelhint.com/demo/resto/#”] デモページ [/button_square] [button_square color=”green” url=”http://www.graphicsfuel.com/2014/09/free-html5css3-restaurant-home-page-template/”] ダウンロードページ [/button_square]
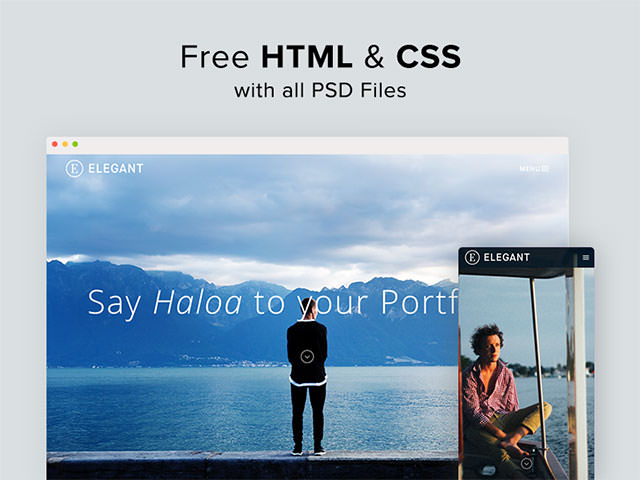
Canvas要素を利用した、アニメーション付きフルスクリーンイメージが特長的なシングルページが合計6種類、PSDファイルと一緒に収録されています。
[button_square color=”red” url=”http://diogodantas.com/demo/elegant-index”] デモページ [/button_square] [button_square color=”green” url=”https://www.dropbox.com/s/0myr29wjr3clhw8/Elegant%20-%20Free%20HTML:CSS%20and%20PSD.zip?dl=0″] ダウンロードページ [/button_square]
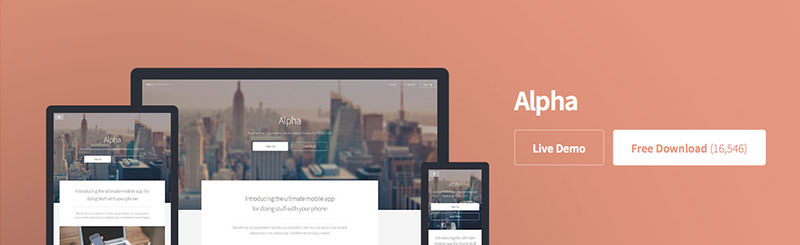
背景に配置されたイメージ写真と、コンテンツがうまく重なるレイアウトが素敵。アース色系ニュートラルカラーも参考に。
[button_square color=”red” url=”http://html5up.net/alpha”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net/”] ダウンロードページ [/button_square]
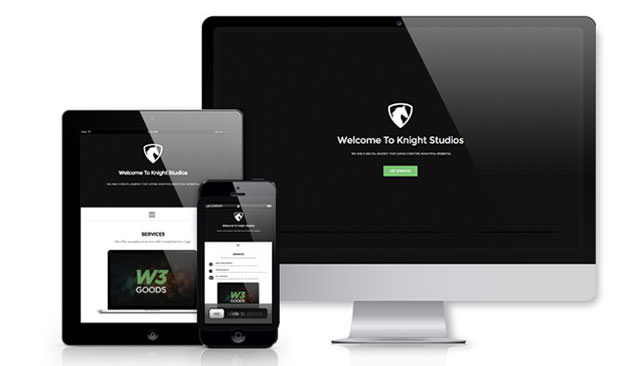
デスクトップではフルスクリーンイメージを採用したHeroレイアウトが目立つ、シングルページ完結型テンプレート。
[button_square color=”red” url=”http://www.w3goods.com/wp-content/uploads/knight-demo/index.html”] デモページ [/button_square] [button_square color=”green” url=”http://freebiesjedi.com/2014/09/knight-free-clean-bootstrap-template/”] ダウンロードページ [/button_square]
タイポグラフィーや余白スペースなどよりフラット感を演出した、ミニマルスタイルのHTMLテンプレート。
[button_square color=”red” url=”http://w3layouts.com/demos/maguwohost/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/maguwohost-web-hosting-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
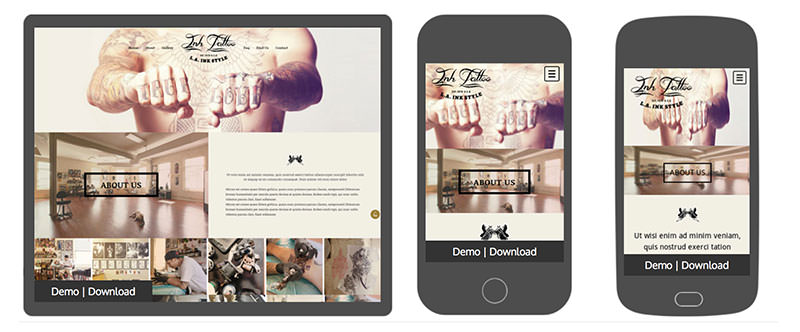
タトゥーアートをテーマに、フラットスタイルを採用したオシャレな配色も参考としてメモ。
[button_square color=”red” url=”http://w3layouts.com/demos/inktatto/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/ink-tattoo-fashion-category-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
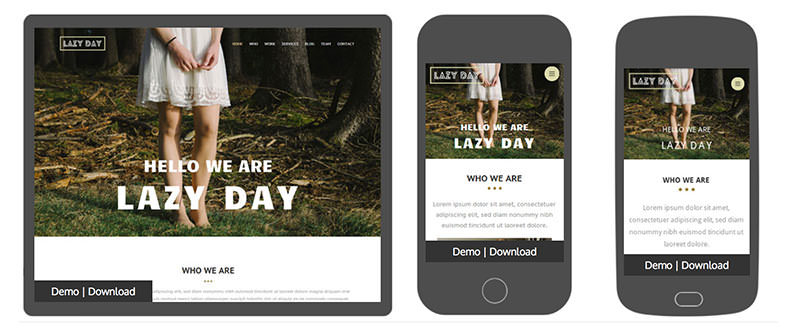
フルスクリーンイメージ写真と太字タイポグラフィーの組み合わせが素敵な、ランディングページやポートフォリオ向けテンプレート。
[button_square color=”red” url=”http://w3layouts.com/demos/lazyday/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/lazyday-personal-portfolio-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
シンプルで使いやすいレイアウトなだけでなく、サムネイルをギャラリー風に並べ、アニメーションエフェクトも実装済み。
[button_square color=”red” url=”http://w3layouts.com/demos/landing_page/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/landing-page-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
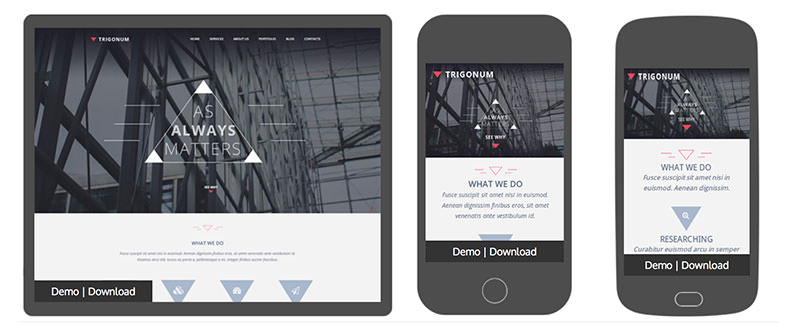
三角形シェイプを随所に使い、ふわりと滑らかなアニメーションがよりコンテンツを魅力的に演出します。
[button_square color=”red” url=”http://w3layouts.com/demos/trigonum/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/trigonum-corporate-portfolio-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
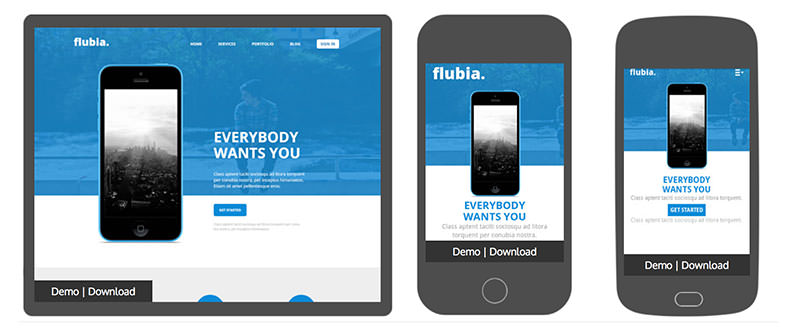
モバイルアプリの販売やプロモーション用ページを想定したレイアウトで、青を使ったどんなプロジェクトにも合わせやすいテーマ。
[button_square color=”red” url=”http://w3layouts.com/demos/flubia/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/flubia-mobile-app-based-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
ランディングページをサクッと作成したいときに便利なテンプレートで、CSSアニメーションでコンテンツを演出します。
[button_square color=”red” url=”http://bootstraptaste.com/theme/squadfree/”] デモページ [/button_square] [button_square color=”green” url=”http://bootstraptaste.com/squadfree-free-bootstrap-template-creative/”] ダウンロードページ [/button_square]
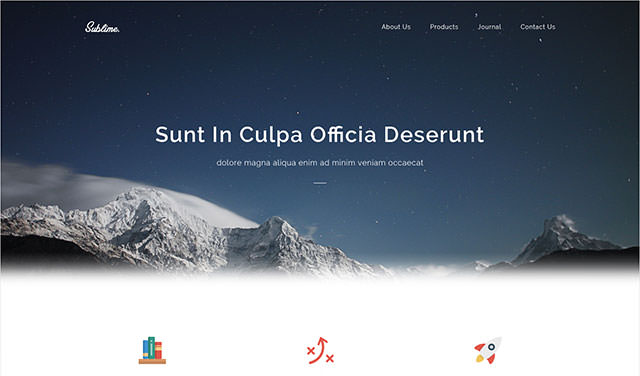
ヘッダー部分に配置された背景イメージ写真が、すこしずつ消えているようなエフェクトを加えた、ランディングページ向けのシンプルテンプレート。
[button_square color=”red” url=”http://pixelhint.com/demo/sublime/”] デモページ [/button_square] [button_square color=”green” url=”http://pixelhint.com/demo/sublime/”] ダウンロードページ [/button_square]
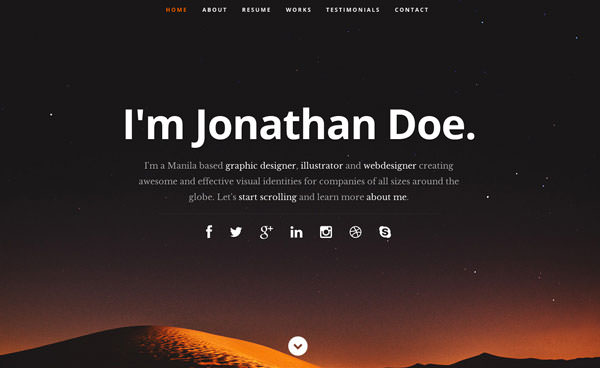
フリーランスやデザイナーなどポートフォリオサイトが欲しい方にオススメしたいレイアウト。
[button_square color=”red” url=”http://www.styleshout.com/demo/?theme=ceevee”] デモページ [/button_square] [button_square color=”green” url=”http://www.styleshout.com/free-templates/ceevee/”] ダウンロードページ [/button_square]
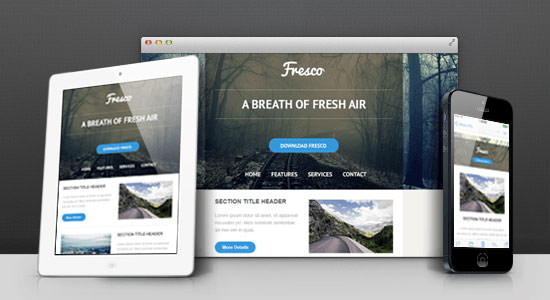
Eメール向けレスポンシブレイアウトで組まれたHTML5/CSS3テンプレートで、5種類のスキンカラーが用意されています。各スキンテーマごとにダウンロードが開始されます。
[button_square color=”green” url=”http://www.noupe.com/freebie/exclusive-freebie-five-responsive-html-email-templates-for-noupe-readers-plus-psd-84089.html”] ダウンロードページ [/button_square]
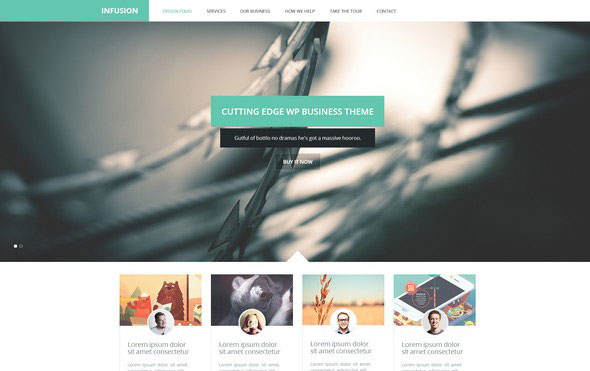
MacBookのディスプレイ部分をスライダーとして利用できたり、クリエイティブなアイデアを詰め込んだ無料HTMLテンプレート。
[button_square color=”red” url=”https://s3.amazonaws.com/blaz-robar-psd/demo/infusion/index.html#”] デモページ [/button_square] [button_square color=”green” url=”http://pixelhint.com/demo/sublime/”] ダウンロードページ [/button_square]
サムネイル@ : Hola Email HTML Template – PixelBuddha
参照元リンク : 20+ Free HTML/CSS, PSD and GUI Templates for Trendy Designs – noupe