海外デザインブログCanva Design School Blogで公開された「The Complete Guide for How to Marry Text and Images In Your Designs」より許可をもらい、日本語抄訳しています。
あらゆるところで見かけます。Instagram や Facebook などで見かける投稿。またウェブサイトやオンライン向け広告バナーはもちろん、ビルボード広告や名刺など、日常の何気ない生活のなかでも、いつの間にかこのデザインに遭遇しているでしょう。
何の話をしているか分かりますか。今回のテーマでもあり、グラフィックデザインの基本テクニックのひとつ、文字テキストとイメージ写真の組み合わせ方です。キャッチーな文字フレーズを写真に配置するだけの、簡単なデザイン作業にも思えますが、いざやってみると思っていたよりもむずかしいことに気付くでしょう。
今回はあらゆるプロジェクトに応用できる、6個のデザインテクニックやコツをまとめています。では、さっそく見ていきましょう。
詳細は以下から。
コンテンツ目次
- 構図をじっくり考えよう。
- フォーカル・ポイントを決めよう。
- バランスをとろう。
- 写真をかしこく選ぼう。
- 文字の背景デザインをつくろう。
- 色とコントラストで、見やすさをアップしよう。
- 具体的な参考デザインまとめ
01. 構図をじっくり考えよう。
写真に文字を加える場所や配置によって、デザインは良くも悪くもなります。もし文字テキストが小さすぎたり、背景がごちゃごちゃしすぎていたり、読みにくさに問題があると、デザインを効果的に魅せることができません。
しかし、デザインに使用するイメージ写真も、文字テキストと同じくらい重要になってきます。それを踏まえたうえで、以下の点に注意してデザインしましょう。
写真の構図 : 自分で写真を撮影するときも、フォトストックを利用する場合も、文字テキストを配置する十分なスペースがあるか確認しましょう。
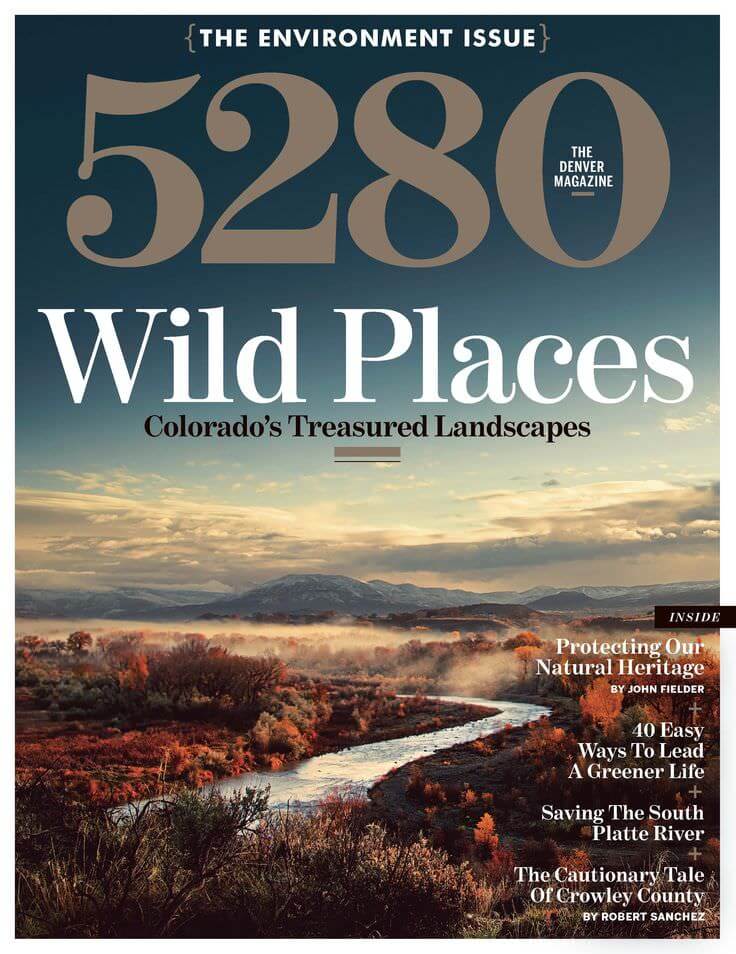
以下の参考サンプルでは、空のスペースを十分に確保した、縦方向の風景画の雑誌表紙カバーです。空や水の範囲をより広くとることで、文字テキストを配置しやすくなり、より強調することができます。
写真と文字の組み合わせによる、全体の構図 : 素敵なイメージ写真と、素敵なフォントの効果的なメッセージを用意したとしても、うまく配置しなければ、できあがりは望んでいるような結果にはなりません。
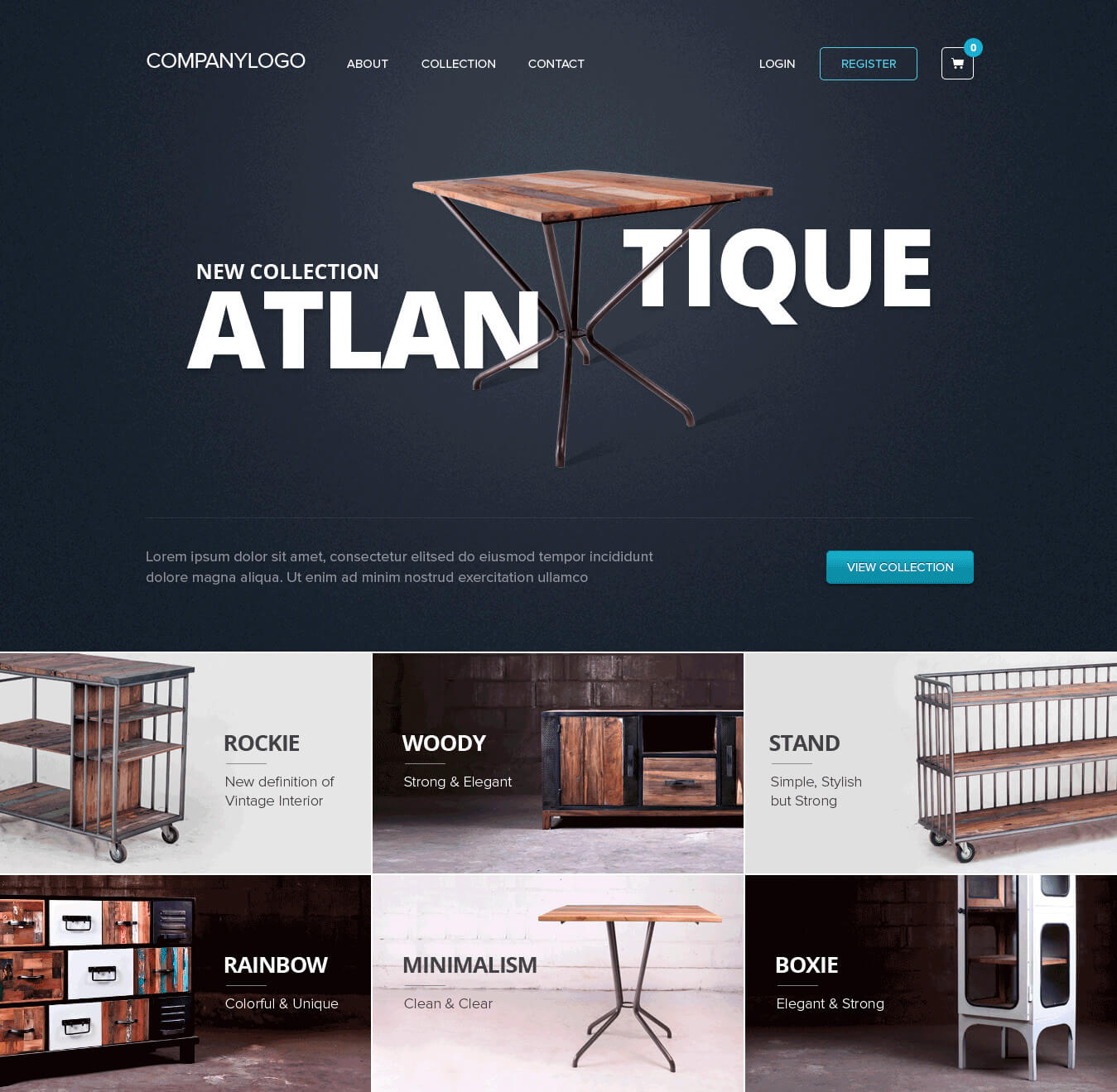
写真と文字をうまく配置するひとつの方法として、文字テキストを揃えることで、写真のイメージに合わせて、整列冴えることができます。以下の参考サイトでは、クリエイティブな方法で文字をレイアウトしている点に注目してみましょう。見事に販売している商品を、目立たせているのが分かります。またヘッダーの下にあるグリッドレイアウトでも、文字テキストとイメージ写真を、バランスよく配置しています。
もうひとつの方法としては、イメージ写真を広い意味で「背景(英: Background)」として捉え、文字テキストを上に配置する方法です。アイデア次第で無限にアレンジすることができるので、柔軟でクリエイティブに考えてみましょう。たとえば以下の参考デザインでは、カメラのレンズシャッターを連想させる、シェイプを使いイメージ写真を切り取り、文字を配置することで、メッセージを直接伝えています。(Art as Lens : レンズのようなアート)
以下のサンプルは、異なる切り取り方法が特長で、文字テキストを通して、イメージ写真が見え隠れしたデザインです。
02. フォーカル・ポイントを決めよう。
美しい構図に必要な要素のひとつが、デザインを利用してユーザーの視線を集め、誘導するフォーカル・ポイント(英: Focal Point)です。文字と写真のみを組み合わせるときは、どちらの要素がより重要か検討してみましょう。また、色やサイズ、配置場所や他の個性などによって、より目立たせることもできます。
以下の参考サイトでは、バケーションに最適なビーチを撮影した写真に、自然と注目が集まり、旅行サイトとしてふさわしいデザインと言えるでしょう。コントラストの取れた巨大サイズの写真は、もっともビジュアル・ウエイトがあります。しかし他の要素が消えてしまわないように、垂直方向のラインを加えることで、ポップな青色で描かれた文字テキストに注目できるように工夫されています。
その反対に以下の参考サイトでは、文字テキストにフォーカル・ポイントを集めており(巨大サイズの太字、大文字フォント)、半透明カラーレイヤーを重ねることで、イメージ写真を目立たなくしています。しかし、文字テキストは人物モデルと重なったエフェクトを追加することで、ダイナミックな構図を実現しています。
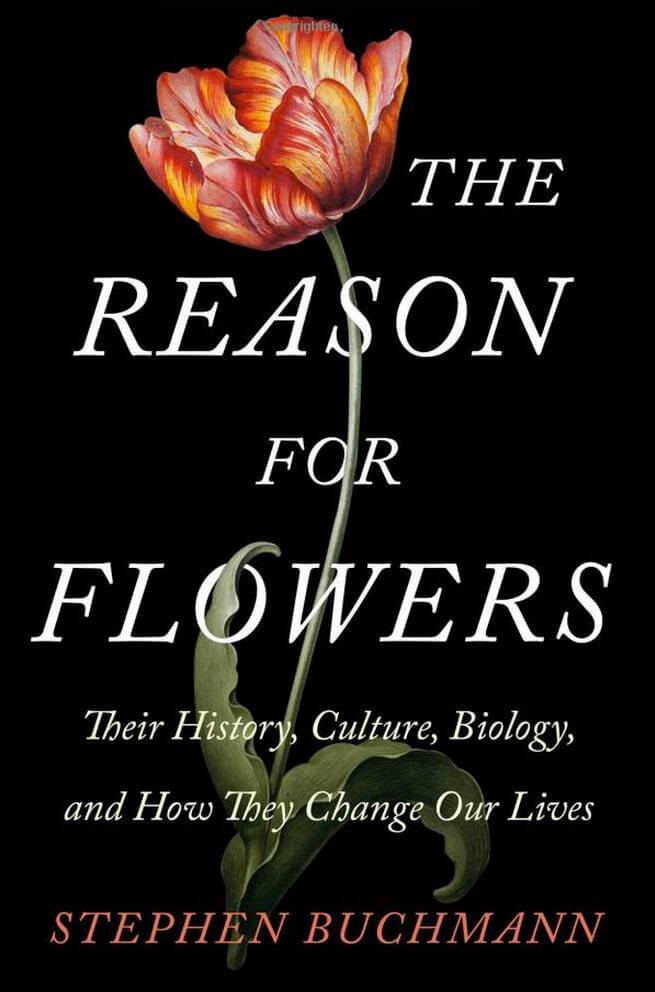
場合によっては、文字と写真どちらも大事で、まとまりのあるデザインが必要なときもあるでしょう。以下の参考デザインでは、文字タイトルと花のイメージ写真をブレンドさせることで、どちらも一緒に目に入るように考慮されています。
03. バランスをとろう。
良い構図に必要なもうひとつのポイント、バランス(英: Balance)を見ていきましょう。シーソーの片側に子供が座り、反対に大人が座ったときに、片側がおもすぎるとバランスが取れないようにデザインされています。まさにこれがバランスです。
ここではフォーカル・ポイントは関係ありません。なぜならビジュアル・ウエイト(英: Visual Weight)は、他のデザインから引き立っている場所となるからです。では、うまく整理されていないデザインを考えてみましょう。ごちゃごちゃしすぎていたり、コンテンツが片方にかたよっているかもしれません。または余白スペースや、整列が適用されていないこともあるでしょう。これらの問題が、特にデザインのバランスを壊してしまいます。
ウェブサイトのランディングページや、本や雑誌の表紙など、文字と写真だけをつかったシンプルなデザインでは、特にバランスが重要となります。シンプルであればあるほど、レイアウトの甘さが目立ってしまうでしょう。
以下のパッケージデザインでは、ブランド名を写真の上に配置し、バランスをとっています。どの文字サイズもだいたい同じで、色によって関連付けしています。またマグカップの空いたスペースを有効利用することで、それぞれの商品の名前やフレイバーを記載しています。
以下の参考サイトでは、写真の上に文字テキストをバランスよく配置しています。もし文字が右側に配置されていると、フォーカル・ポイントが2つ集まり、左側に大きな空白スペースができてしまい、不釣り合いとなってしまいます。今のように、両サイドのビジュアル・ウエイトを揃えることで、デザインのバランスを取っています。

04. 写真をかしこく選ぼう。
デザインプロジェクトにおいて、単純な背景カラーやアクセントに比べ、写真は大きな役割を担い、デザインに色合いや感情などを加えます。これらが文字テキストとマッチしたとき、オーディエンスによりはっきりと、メッセージを伝えることができます。文字テキストとイメージ写真は、互いにデザインを補っているか確認してみましょう。
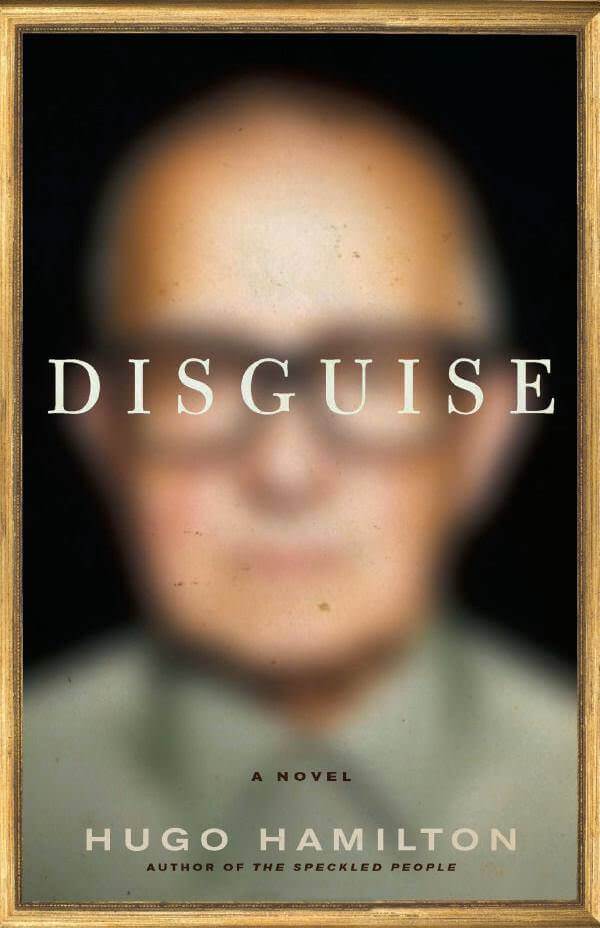
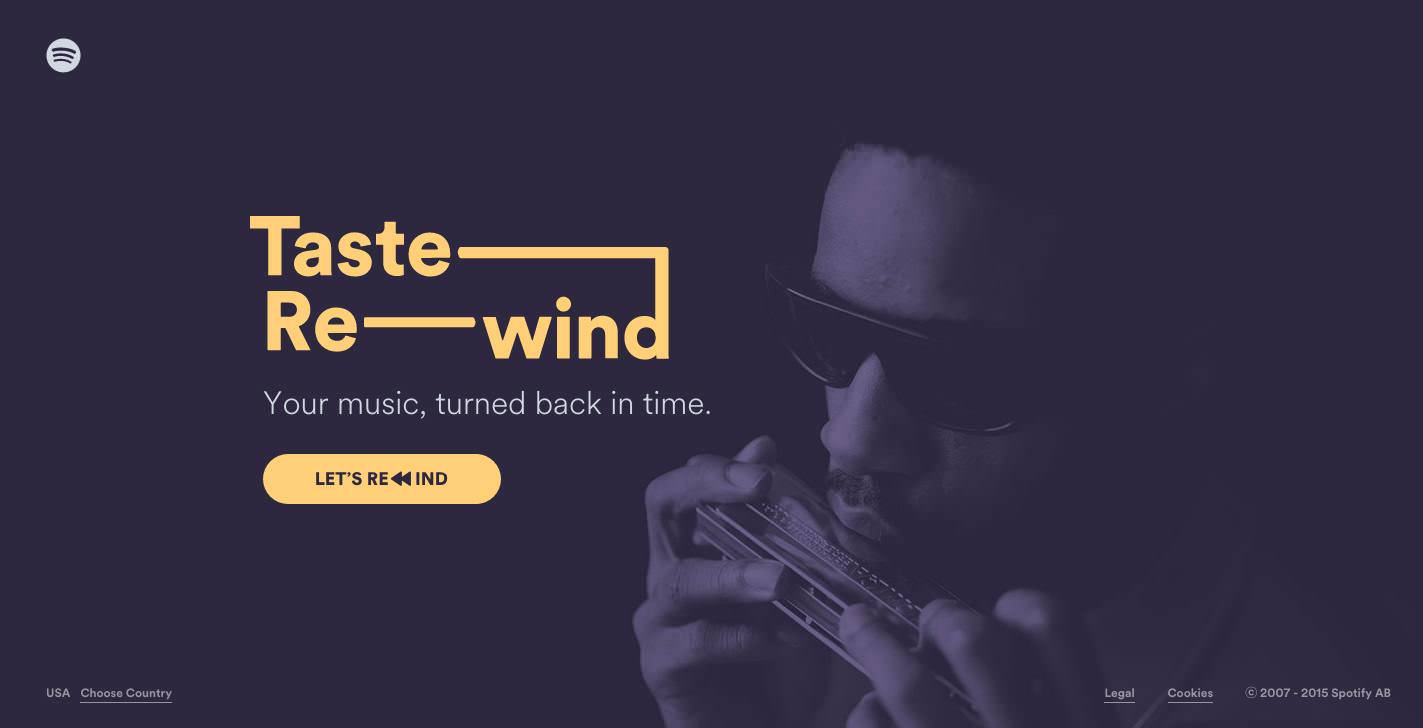
以下のサンプルは、うまくこのテクニックを利用しています。写真をぼかし、男性の視線を隠すように文字を配置することで、小説のタイトルでもある、「偽装(英: Disguise)」というアイデアを見事に補強しています。
以下のパッケージデザインも参考に見てみましょう。商品が新鮮で健康的であることを、みずみずしい野菜の写真で伝えるだけでなく、「新鮮(英: Fresh)」「農家(英: Farmer)」「朝市(英: Market)」などのキャッチコピーも、コンセプトをうまくサポートをしています。文字と写真を一緒に利用することで、同じメッセージをオーディンエスに伝えることができます。
05. 文字の背景デザインをつくろう。
文字テキストがはっきり見えて、読みやすいスペースを確保することが、このプロセスでは重要になってきます。メインとなる2つのテクニックを見ていきましょう。
余白スペースのある写真を選ぼう。 : テクニック1 でも触れたポイントで、大きく空いたスペースやぼかし、ソフトフォーカスなどを用いた写真は、文字テキストを配置するのに最適と言えるでしょう。高詳細でごちゃごちゃした写真では、文字が読みづらくなってしまいます。
以下の参考デザインでは、背景イメージの物体が分かる程度にぼかしを加えることで、タイポグラフィーに目が行くように工夫されています。
写真を編集、エフェクトを追加しよう。 : プロジェクトにぴったりな写真を見つけたとしましょう。しかし空白スペースが十分でなかったり、ディテールまでくっきり描かれていて、文字テキストを配置するのにはふさわしくありません。こんな状況でも、ひと手間加えることで、文字テキストを見事に目立たせることができます。
テクニック 背景に図形を加えよう。 : 写真のなかで文字テキストを配置したい場所に、単色や半透明のボックスを配置してみましょう。
テクニック 半透明カラーフィルターを重ねよう。 : 写真全体にカラーフィルターを重ねることで、デザインを目立たなくし、詳細を控えめに魅せることができ、より文字テキストを配置しやすくなります。
テクニック 写真を明るく / 暗くしよう。 : レイアウトにデザイン要素を追加したくないときは、オリジナル写真を編集することで、文字テキストを目立たせることができます。
以下のデザインでは、写真を暗くすることで、文字をポップに魅せることができています。
またこちらの参考サイトでは、あらかじめ写真を暗めにカスタマイズしています。また、写真の下にあるグラデーションによって、文字テキストを強調している点にも注目です。
06. 色とコントラストで、見やすさをアップしよう。
プロジェク用の写真を決め、背景に図形を加えたり、他のテクニックを使っていないときは、きちんと文字テキストが強調されているか確認しておきましょう。配色(英: Color)とコントラスト(英: Contrast)は、その中でも最適なテクニックと言えるでしょう。
配色 : カラーパレットから選択すれば、たくさんの組み合わせを思いつきますが、今回は特に文字と写真の組み合わせに関連する、2つのテクニックを紹介します。
テクニック 色を揃えよう。 : 写真から直接色をえらび、文字テキストに利用することで、調和のとれた、まとまりのある見た目を実現します。
テクニック 補色カラーを利用しよう。 : よりドラマチックな見た目を実現するには、よりコントラストの強い色の組み合わせに挑戦してみましょう。カラーホイールを利用することで、青とオレンジや、むらさきと黄色など、基本的なコントラストを知るのに役立ちます。
テクニック コントラストを活用しよう。 : 色を利用することでコントラストは実現できるだけでなく、サイズや形、配置なども有効に使うことができます。
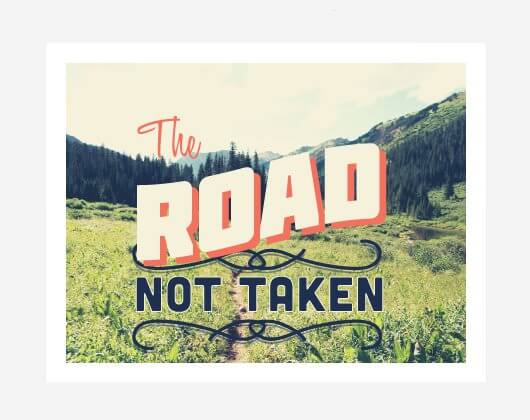
以下のポストカードは、それらすべての要素を考慮してデザインされています。サーモンピンク色は、紺やみどり色とうまくコントラストを描いており、傾きのある巨大サイズの文字( ROAD )は他から目立つように工夫されています。
具体的な参考デザインまとめ
最後に、これまで紹介したテクニックや小技を組み合わせた、実践的なデザインを見ていきましょう。
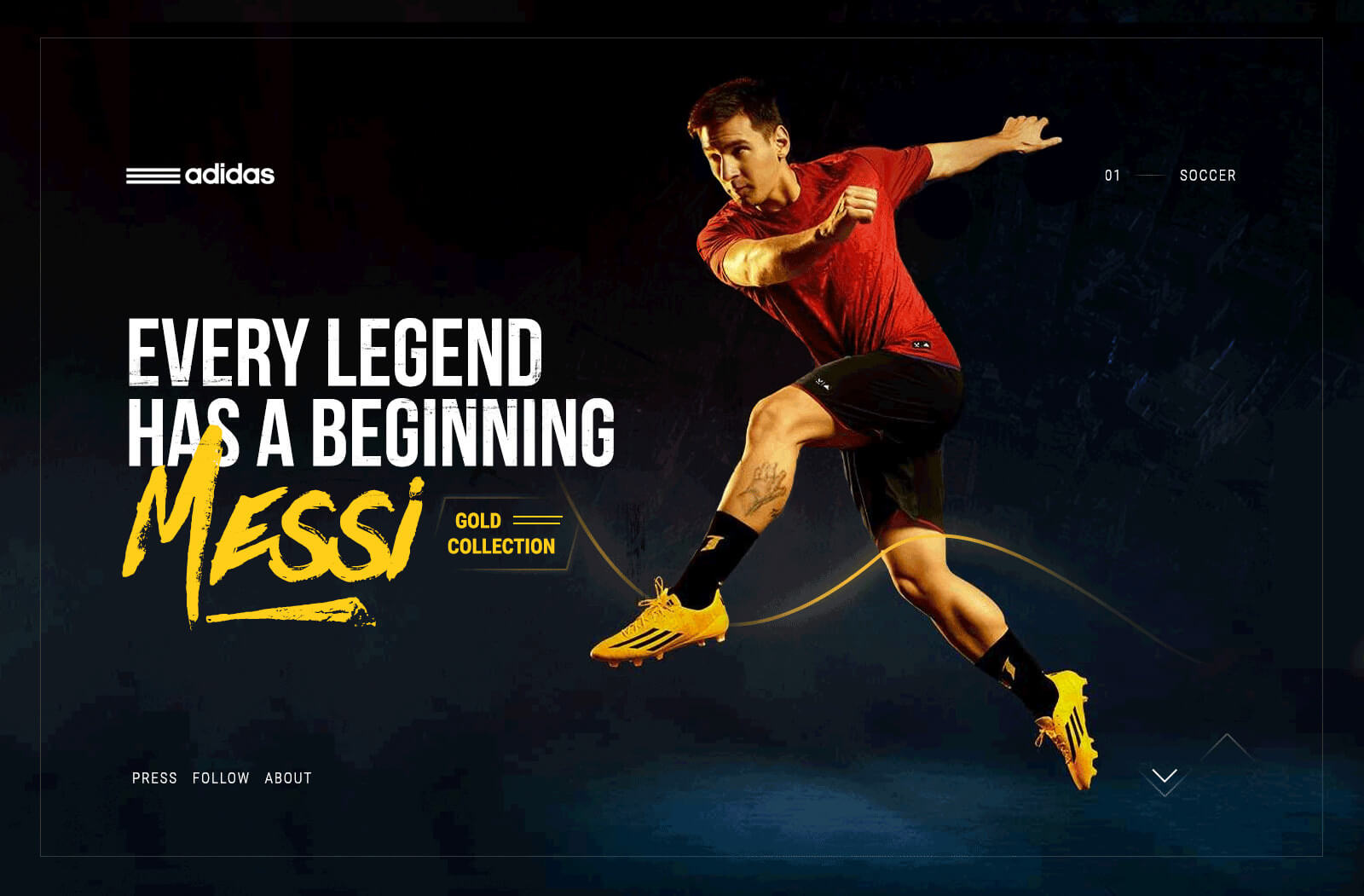
以下のサンプルでは、1) 写真の上部に文字を配置するスペースがあり、2) 写真に映っている男性のシャツと、文字の色を合わせています。
以下の本の表紙では、1) 文字の下にテクスチャ背景を用意し、2) 裏にも十分な文字テキスト用スペースを確保しています。また、3) 文字テキストには青とオレンジ色の、コントラストを強調した色の組み合わせを利用しています。
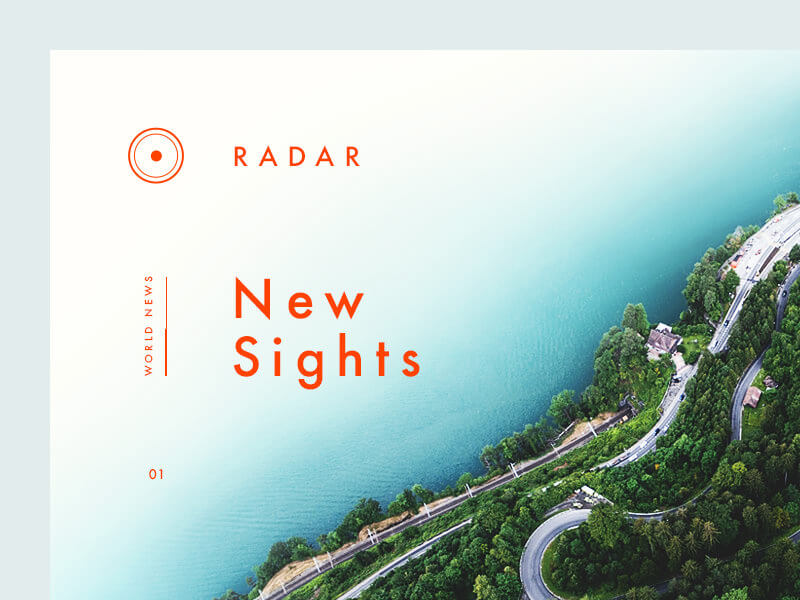
以下のウェブサイトでは、1) 垂直方向にバランスを整え、2) タイトル文字を強調し、3) 文字と写真のどちらも、メッセージ(Bronx Zoo : 動物園)をうまく伝えています。
以下のカタログ表紙では、1) バランスの取れたレイアウトに、2) デザインのメッセージをうまく伝える写真と文字の選択がばっちりです。写真が実際の商品を紹介し、文字テキストがコンセプト、メッセージを伝えています。
このパンフレットデザインでは、1) 文字テキストを配置するために、写真のフォーカスポイントをずらし、2) 特定の要素にのみ色を加えることで目立たせています。
おわりに。
次のプロジェクトに向けて、新しいデザインアイデアは浮かんだでしょうか。Canva ではすぐにさまざまなデザインをはじめることができる、無料テンプレートを公開しています、こちらも活用してみましょう。では、デザインを楽しんで!
参照元リンク : The Complete Guide for How to Marry Text and Images In Your Designs – Canva Design School