
ウェブサイトの目的は読まれることです。そして伝えようとしていることは、どのように表現しているかと同様に重要です。2018年、ウェブデザインにおける文字テキストの使い方は、「コンテンツ・ファースト」という考え方によってさらに広がりを見せています。
今回は、2018年によく見かけるタイポグラフィーのデザイントレンドをまとめてご紹介します。
2006年に Oliver Reichenstein は、「Webデザインの95%はタイポグラフィー」を出版し、大きな反響を呼びました。その中でReichenstein氏は、「ウェブデザインは、素晴らしい書体選びだけでなく、どのように使用するかが問題である。」と述べています。
では、実際にタイポグラフィーがどのように使用されているか、サンプル例と一緒に詳しくみていきましょう。
01. 大胆で巨大な文字テキストを使おう。
大きく大胆で、凝縮されたドラマチックな文字テキストは、主要なWebデザイン要素の使い方としてもっとも分かりやすいでしょう。今年は、ヒーローイメージの代わりに、ブランド名やメッセージを伝える大胆な見出しに置き換えられています。
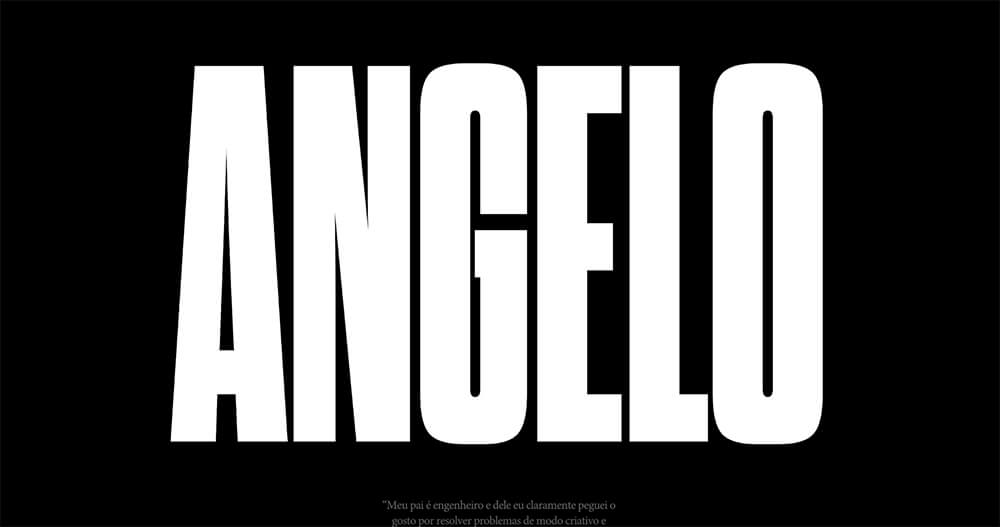
このトレンドの効果としては、タイポグラフィーがサイト自体のデザインとなります。たとえば以下のサンプル例では、真っ黒の背景に白色の6文字のテキストが大きく見事にデザインされています。

参考サイト: Creative Doc | 使用フォント: Dharma Gothic Heavy
以下のサンプル例では、黒の背景に縦長スタイルの巨大なタイポグラフィーを配置し、ポップなアニメーションカラーで個性を追加しています。
参考サイト: Scouffl | 使用フォント: 独自カスタムフォント
02. セリフ書体が人気です。
今年のはじめから見かけるようになった、セリフ書体の人気はフォント選択のトップ候補となっています。
Calluna や Minion のような一般的なセリフフォントで整えられた、エレガントなタイトルと洗練された見出しは、セリフ嫌いのひとにも親しまれています。
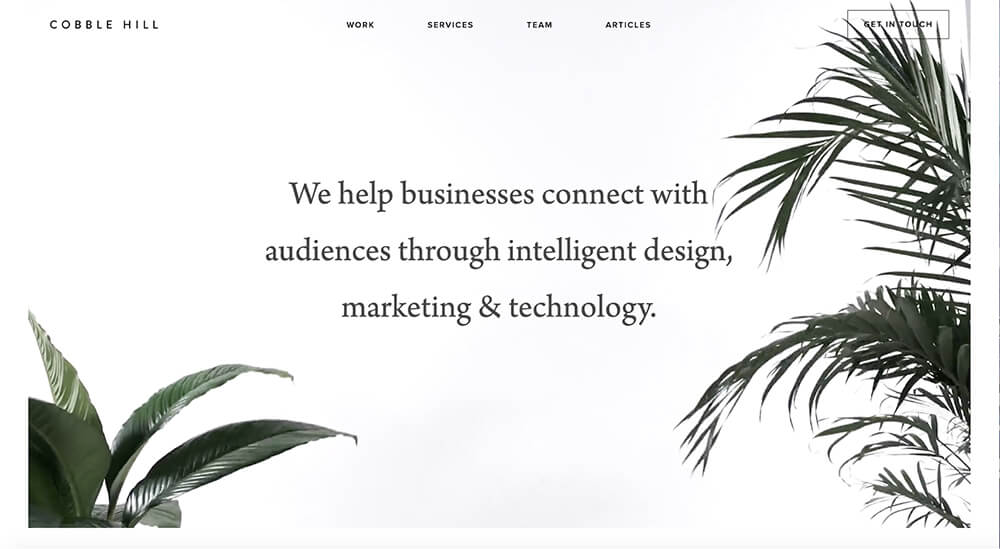
以下のサンプル例では、エレガントなミニマルスタイルを表現しています。

参考サイト: Cobble Hill | 使用フォント: Arno Pro と Proxima Nova

参考サイト: Gin Lane | 使用フォント: Miller Disp, Lt
03. シンプルな文字テキストで惹きつけよう。
あらゆる業種や業界の中でもジャーナリズムを支配する視覚的なビジュアル革命は、ウェブデザインにおける文字テキストの重要性と特徴を損ねてはいません。
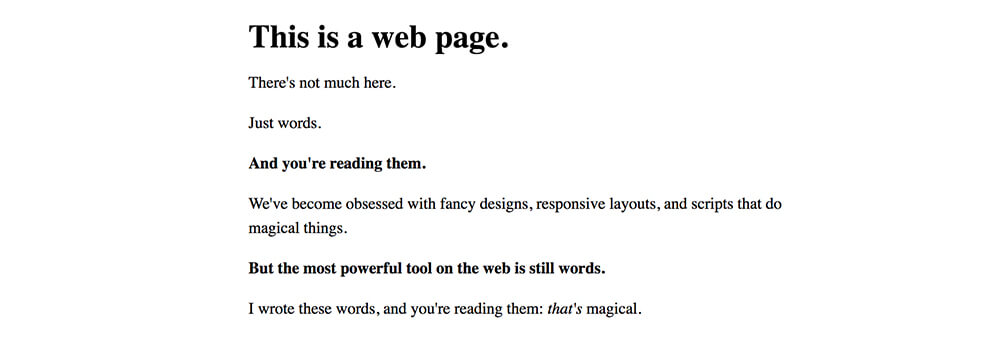
以下サンプル例で使われている言葉は、年代や世代を超えて、文字テキストだけでどのように表現できるかを示しています。

参考サイト: Justin Jackson | 使用フォント: 各ブラウザのデフォルトフォント
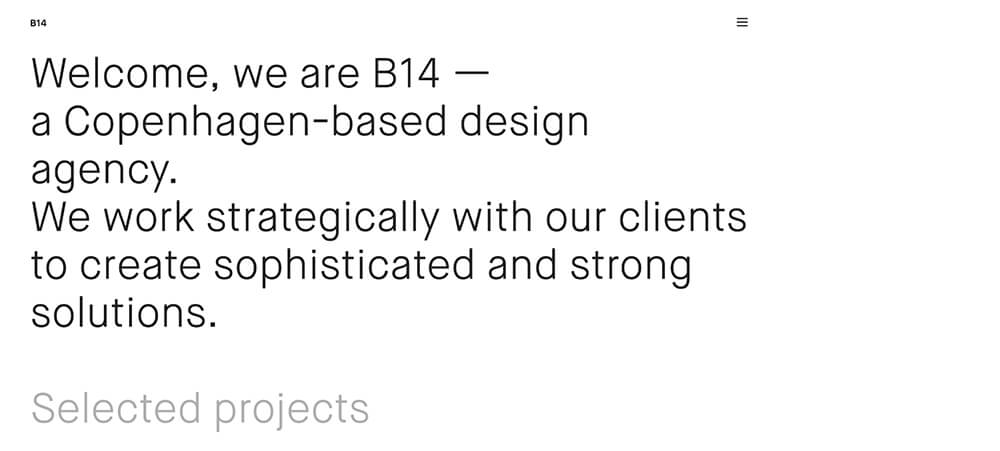
現在、2018年にはJackson氏が「ウェブ上で最も強力なツール」と述べている、文字テキストが多く採用されています。文字テキストだけでウェブページをデザインすることは、特に難しいことではありません。うまく利用することで、画像イメージがないことに気付くこともないでしょう。

参考サイト: B14 | 使用フォント: Maison Neue
画像イメージは、文字テキストに比べ目立つかもしれませんが、聞こえるものまでコントロールするわけではありません。
以下のサンプル例では、文字テキストだけを使ったサイトにひねりを加えています。物語を伝えるインタラクティブなデザインがあり、さらに重要なのは、ビジュアルだけでは伝えることができない方法でオーディエンスを魅了している点です。
参考サイト: Joe Coleman | 使用フォント: Work Sans
以下のサンプル例のように、文字テキストがURLリンクとなっているので、記号や文字サイズ、フォントの太さの変更、カラフルなマウスカーソルなどを組み合わせることで、文字テキストの重要性を補うこともできます。
参考サイト: Max Kaplun | 使用フォント: 独自カスタムフォント
04. 等幅フォントを利用しよう。
文字幅を固定幅(モノスペース)で実装する等幅フォント(英: Monospaced Font)は、小さな文字サイズの設定だけでなく、サイトデザインのより重要な要素として利用され始めています。等幅フォントの人気は、以下サンプル例にも示すように、より激しいデザインを取り入れたブルータリズム(英: Brutalism)にもうまくマッチしています。
以下のサンプル例では、グリッチエフェクトを使った背景イメージと等幅フォントを組み合わせることで、見事にブルータリズム・デザインを表現しています。
参考サイト: Laurent Desserrey | 使用フォント: Space Mono
以下のサンプル例でも同様に、グリッチエフェクトの画像イメージと等幅フォントを一緒に活用しています。
参考サイト: Run Your Mouth | 使用フォント: Tilting Gothic と Space Mono
05. 文字をハイライトして注意を促そう。
すべてのウェブサイトに使い方が付属しているわけではなく、タイポグラフィーを使うことでコミュニケーションを図ったり、コンテンツの階層を作成します。こうすることで、オーディエンスがページをザッと見たり、走査するのに役立ちます。
デザイナーはページ上の最も重要なメッセージに合わせて、小学校の先生用教本のように、カラフルな色のハイライトマーカーを追加しています。こうすることで、コンテンツの階層を強調でき、ポップな配色をデザインに追加できます。
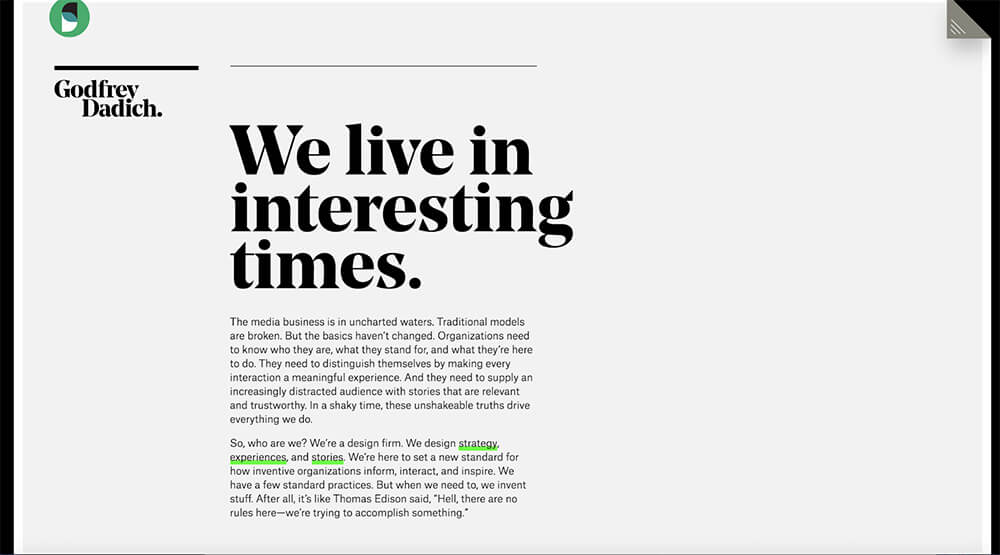
以下のサンプル例では、読まれにくい長文テキストにネオングリーン色のマーカーで重要な単語を強調しています。

参考サイト: Godfrey Dadich | 使用フォント: Noe と Atlas
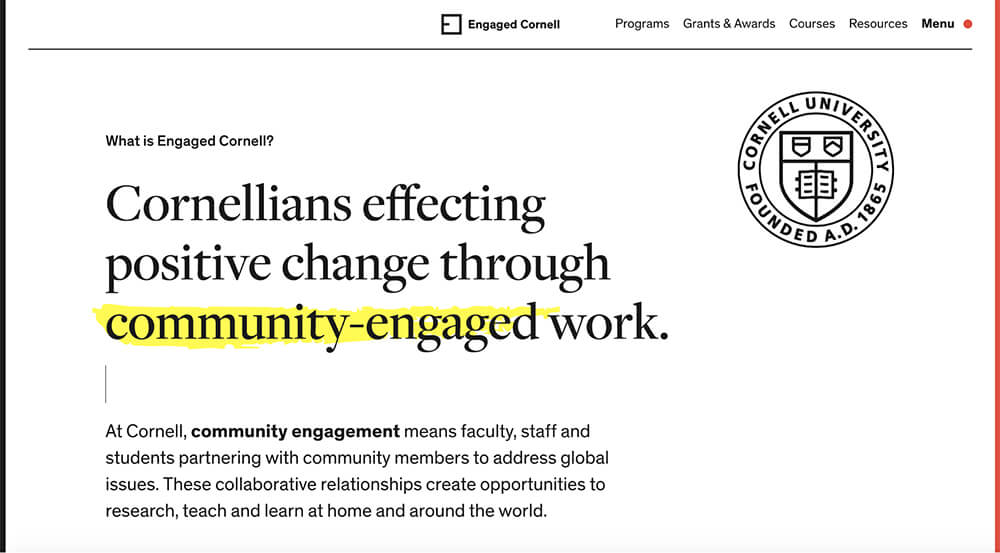
以下のサンプル例でも、蛍光イエロー色のマーカーでハイライトすることで、コンテンツの核となる単語をうまく強調しています。

参考サイト: Engaged Cornell | 使用フォント: Dharma
06. 水平/垂直テキストで注目を集めよう。
水平と垂直テキストの組み合わせは、文字コンテンツを分割するスタイリッシュな手法として使われ始めています。最新トレンドの傾向としては、余白スペースを作成し、古くからの水平方向の配置を捨てることで、魅力的なエフェクトを引き出しています。
たとえば以下のサンプル例では、単語ごとに垂直や水平方向に並べることで、「Take What You Can Carry」という文字が浮かび上がります。

参考サイト: Take What You Can Carry | 使用フォント: Din と Courier
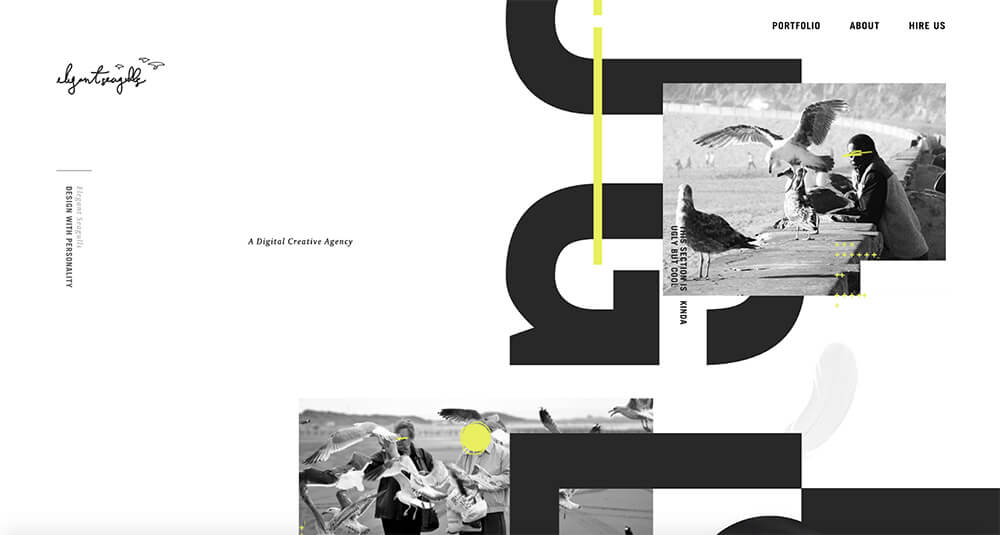
以下のサンプル例では、垂直方向の文字テキストを利用することで、持続的なスクロール効果を作り出しています。もちろん、重要なナビゲーション要素は、水平を保つことで、機能性を損なわないように工夫されています。

参考サイト: Elegant Seagull | 使用フォント: Azo Sanns と Capitolium 2
以下のサンプル例では、水平と垂直方向の文字テキストをページ端に配置することで、中央のイラスト要素の枠フレームとして機能しています。

参考サイト: Magic People Voodoo People
07. 散らかった文字を注意して使おう。
最後のトレンドは、「コーヒーを飲む前の私の脳みそ」と表現したい、ばらばらに散らかった文字テキストです。もし注意深くデザインをしなければ、可読性とアクセス性の両方を犠牲にするリスクがあります。
以下のサンプル例では、展示会の名前をバラバラに並べ、糸で繋げるように表示しています。
展示会のタイトルは訪問ビジターのためだけでなく、意図的に散乱した文字には大きな意味が含まれています。細い糸はビジュアル的に文字をつなぎ、壊れやすい未知の展示アイテムをうまく表現しています。

参考サイト: The Impossible Is Inevitable | 使用フォント: ICYMI
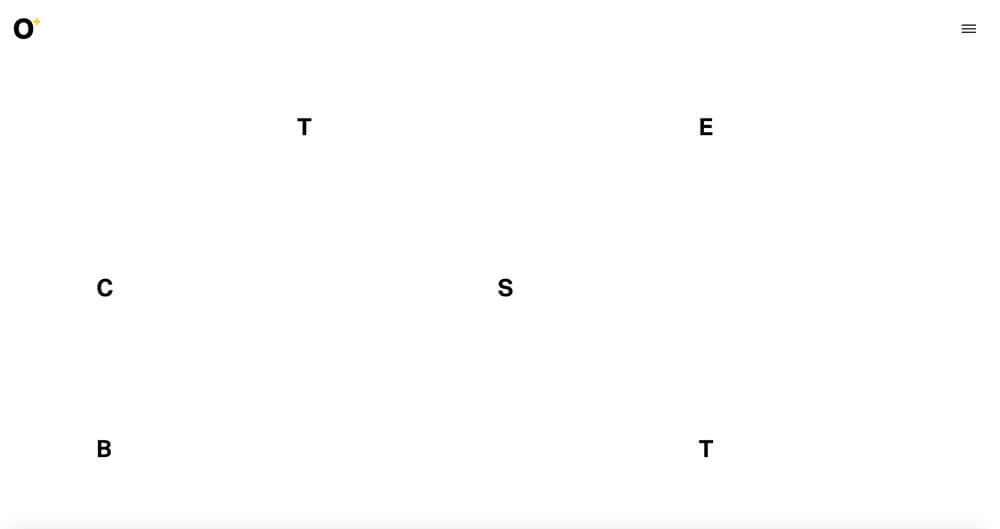
以下のサンプル例では、ストーリーを伝えるために文字を散らばせています。ミニマルスタイルのサイトと小さい太字文字がうまくマッチしており、ナビゲーション要素として活用できます。ブランドのメッセージや、ストーリーを伝えたいときに適した手法と言えるでしょう。

参考サイト: Octoplus Group
タイポグラフィーの進化は、デザイン技術が進歩するにつれて終わりがないようです。他のデザイントレンドと同様に、使いやすさ、可読性、機能性をうまく保つことが重要となるでしょう。





















