ウェブサイト制作におけるアイデア出しに困ったときに確認したい、最新ウェブデザインをまとめてご紹介します。
レイアウトや配色、書体などの見た目はもちろん、サイトの雰囲気や印象などデザイントレンドの動向を知ることもできます。さまざまな業種の中から、パーツ別に参考にしたくなるそんなサイトを中心にまとめています。これからサイトを作成しようというひとや、打ち合わせでのきっかけ作りなどに活用してみてはいかがでしょう。
Webデザインのアイデア満載!創造力をアップさせる最新サイトまとめ
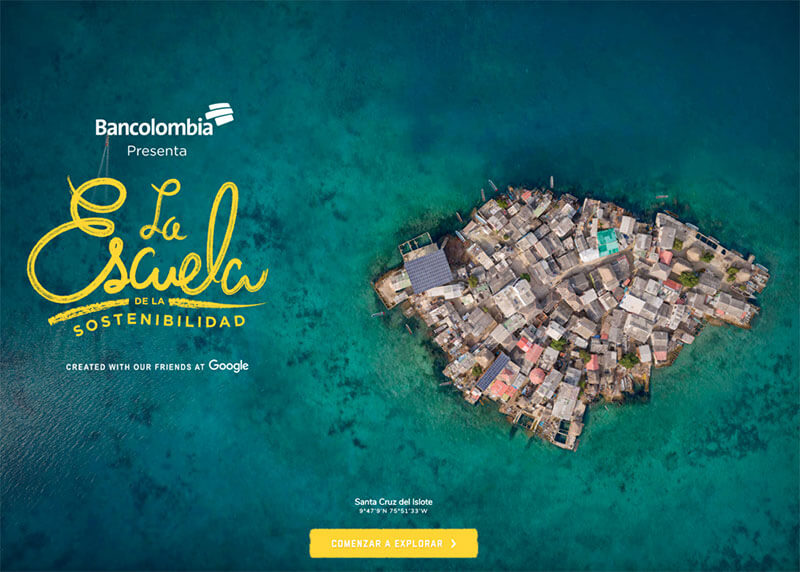
物語を支えたるようにストーリーが進んでいく、まさに体験型のウェブサイト。地図上に表示されたポイントをクリックすると、それぞれのストーリーが動画や音声などを交えて開始されます。
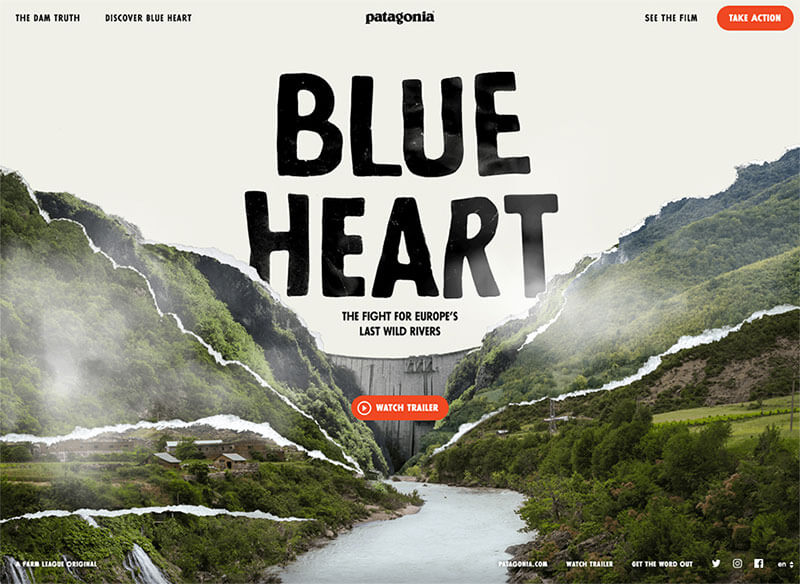
煙の中に消えていくようなページ遷移エフェクトが印象的で、映画ストーリーのあらすじもスライダー形式でまとめられています。
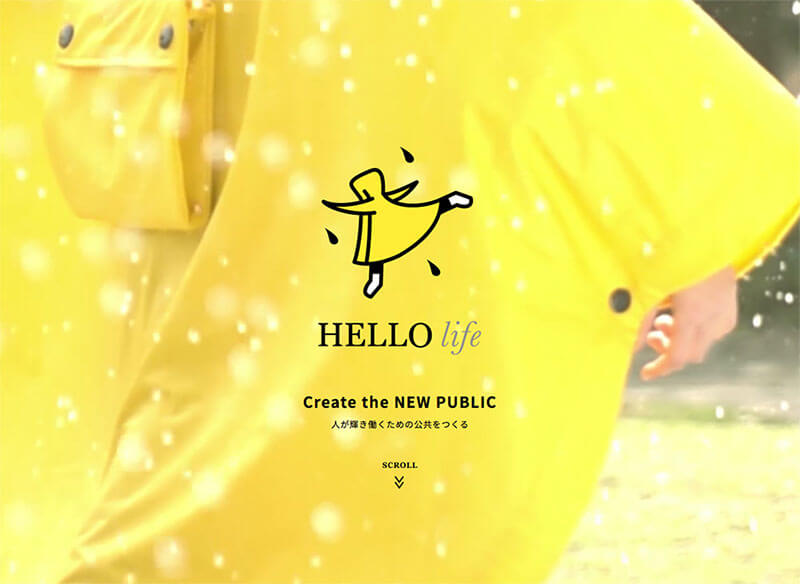
美しい動画を背景に、HELLOlifeという社名をマスキングで透かした目を惹くデザインが特長のウェブサイト。
ドローンで撮影されたヒーローイメージ用の動画が印象的だったサイトで、統一感のある配色とかわいいイラストを追加するなど、シンプルさとオリジナリティのあるサイト。
「いいいいいいづな」は飯綱町に根ざす町民がライターとなり、知る人ぞ知る飯綱町の魅力、最新情報など、自らの切り口で「いい!」と感じたコンテンツを自由に発信するWebマガジンです。

カラフルなカラーパレットでサイト全体を作成した、統一性のあるデザインが素敵で、ページスクロールに応じて変化するアニメーションも追加されています。
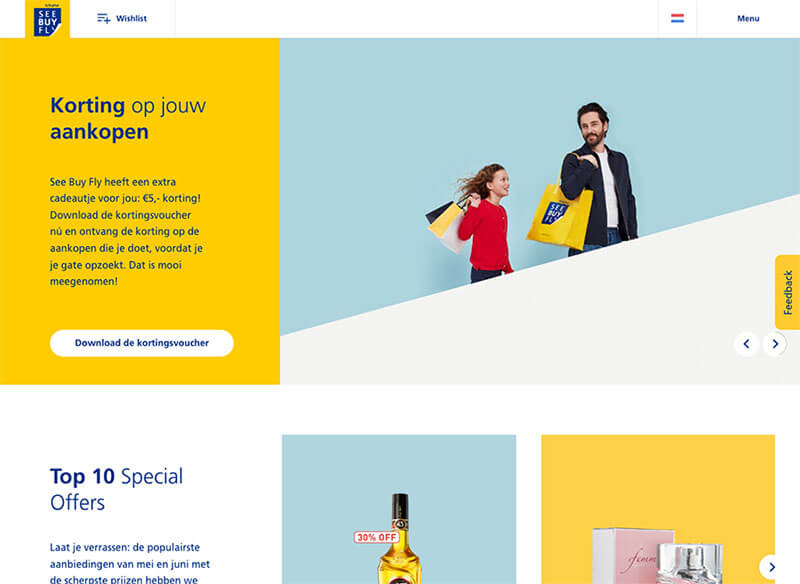
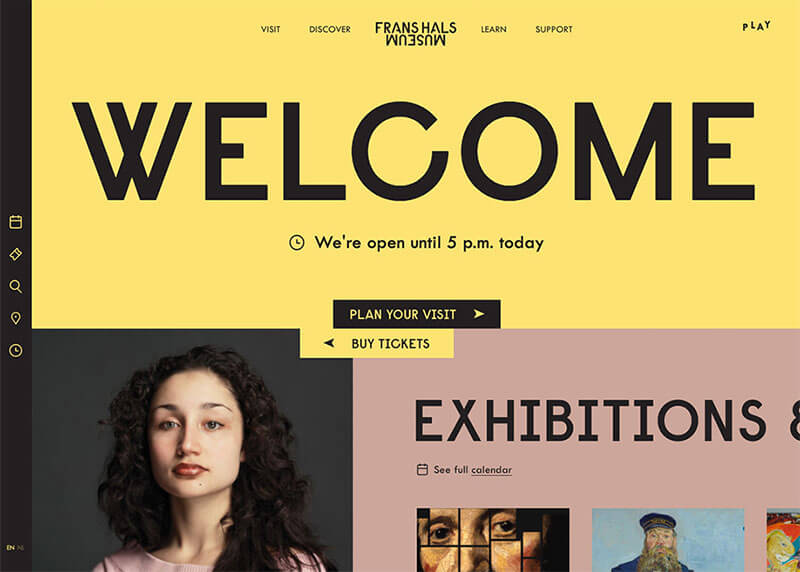
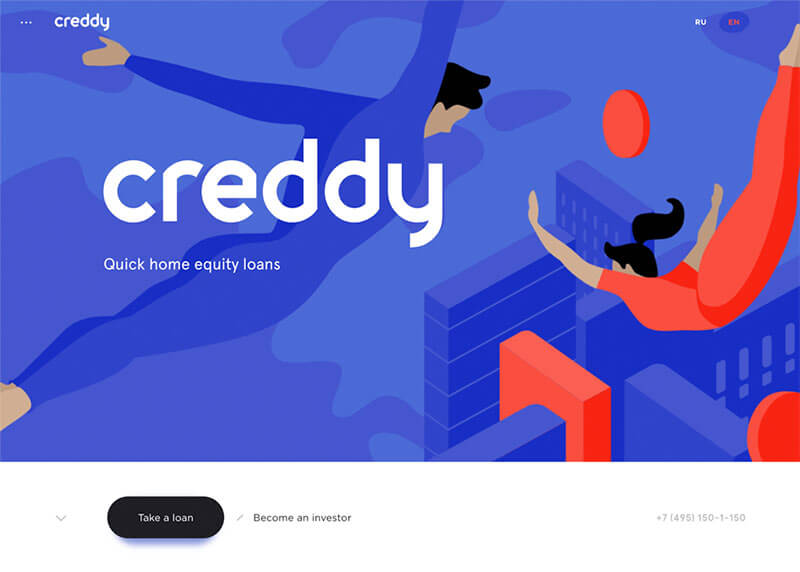
黄色と紺色の補色を利用した美しい配色に、グリッドを基本としたレイアウトでまとめたシンプルなデザイン。
プロダクト製品に合わせて美しい背景色で統一することで、コンテンツをより分かりやすく伝えています。
自分のランニングスタイルに合わせてアバターを作成したり、名前をつけて公開することができるプロモーション用ウェブサイト。
スクロールに応じて切り替わる画像や文字テキストの他、スタイリッシュでアンティークな色使いは配色の参考にも。
スクロールに応じてふわりとアニメーション表示されるがブランドイメージともマッチしたサイト。
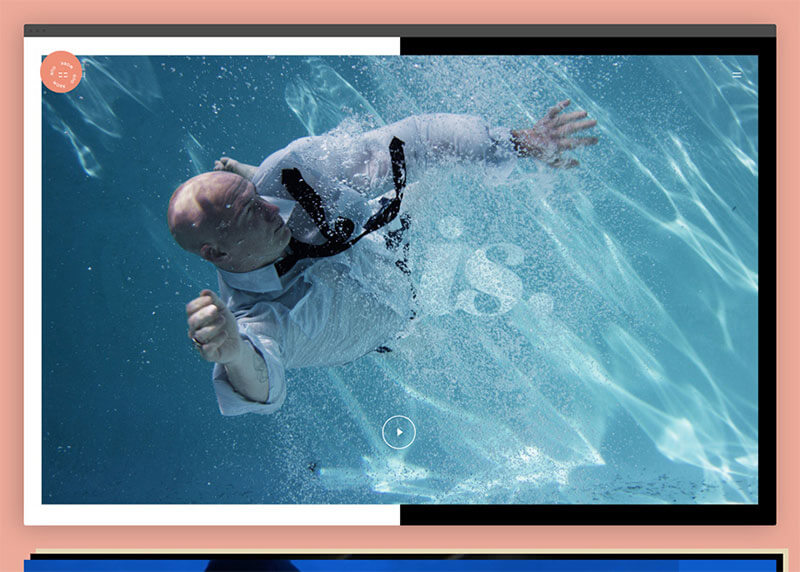
水中で撮影された動画をヒーローイメージに利用し、マウスホバーをカスタマイズすることで、次に見て欲しいコンテンツを的確に伝えます。
縦に長い背景イメージを利用することで、オーディエンスの視線を自然に誘導することができ、注目させたい要素やメッセージをより際立たせたレイアウト。
ドバイを拠点としたデザインオフィスのポートフォリオサイト。セリフ書体と筆記体を組み合わせた見出しタイトルに、高級感のある配色が印象的。
マウスで画面をなぞることで、過去コンンテンツへ遷移できるユニークなサイトで、どんどんコンテンツを読み進めたくなるアニメーションを豊富に実装しています。
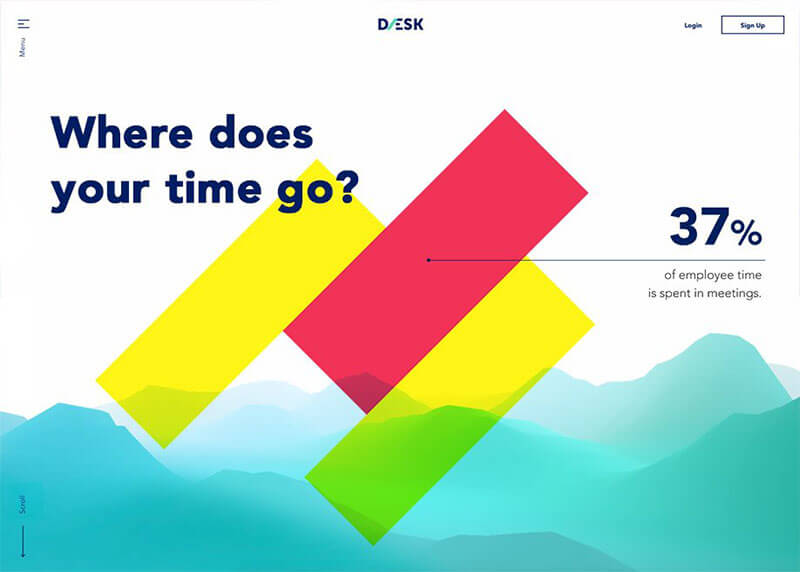
時間通りに計画や仕事を進めるタイムトラッキングが可能なウェブサイト。
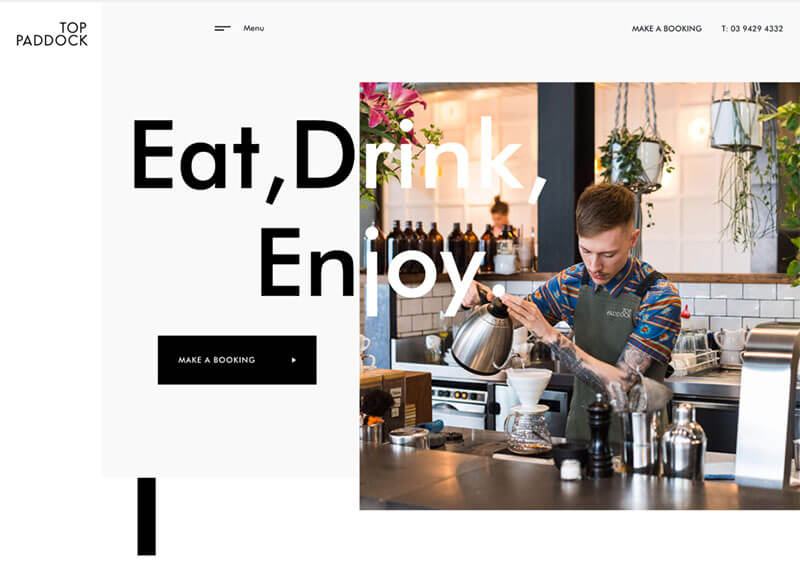
シンプルなグリッドレイアウトですが、写真とフォント選びをうまく行うことで、シンプルで高級感のあるデザインがブランドイメージにもぴったりです。
農業で作った新鮮な野菜を使ったオーガニックフードの宅配サービスで、図解とシンプルな文章で仕組みを説明しています。
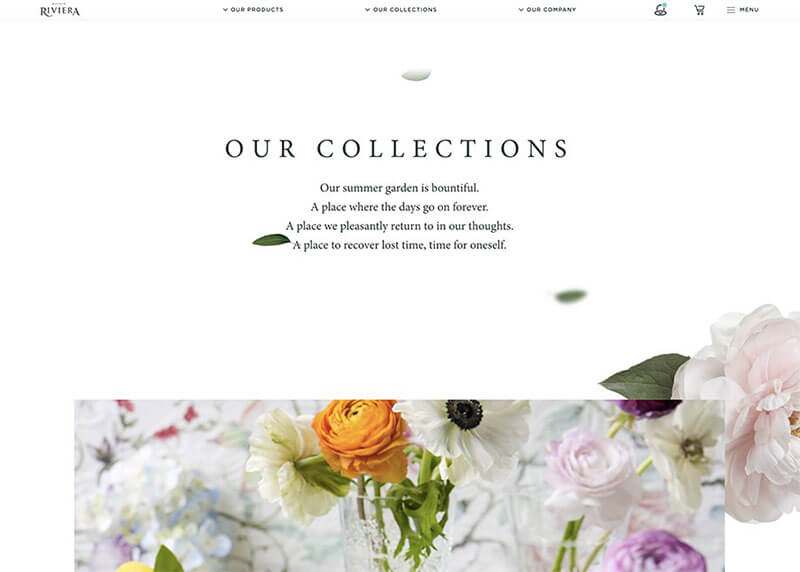
水平方向に展開するコンテンツに、宙を舞う葉っぱアニメーションを加えることで、コンテンツのつながりをうまく表現できます。最後までページをスクロールすると、、。
日本を含む東南アジアの国々のイベントや天気を月別に調べることができる体験型ウェブサイト。
アニメーションを駆使したデザインが印象的で、モノラインで描かれたSVGアイコンやカスタムマウスカーソルなど、デザイントレンドに敏感なサイトのひとつ。
日本六古窯は、古来の陶磁器窯のうち、中世から現在まで生産が続く代表的な6つの窯(越前・瀬戸・常滑・信楽・丹波・備前)の総称です。昭和23年頃、古陶磁研究家・小山冨士夫氏により命名され、平成29年「日本遺産」に認定されました。
トップページにタイムラプス動画と多重露光エフェクトを組み合わせた、魅力的で目を惹きやすいデザインが素敵です。
イメージスライダーの動きに合わせて、ラインを組み合わせたアニメーションがアクセントになったサイトで、うまく商品の良さが伝わるデザインに。
グリッドレイアウトを崩すことで視線を自然と誘導できるなど、企業サイトを作成するのに参考にしたいサンプル例。
サイト全体にパララックスエフェクトを実装し、マウススクロールに合わせてコンテンツが展開され、巨大なタイポグラフィーと画像を重ねるように表示します。
カンバスに描いたシェイプを元に色やサイズをカスタマイズし、他のユーザーが作成したデザインと一緒に「世界」を作っていく体験型ウェブサイト。
イラストレーションを中心としたデザインが特長で、コンテンツに注目を集めるごくわずかな動き、マイクロインタラクションをうまく利用しています。
無駄な要素を一切省き、画面全体に散らばったアルファベットがナビゲーションの代わりに使用されたミニマルサイト。
パステルカラーを基調とした配色に、パララックスエフェクトを利用した背景デザイン、動画付きヒーローイメージなど、ユーザーが楽しめる仕掛けが盛りだくさん。
Carl Nielsen International Competition
美しいフォントと余白スペースの使い方が絶妙なミニマルサイトで、フルスクリーンで展開するナビゲーションメニューも使いやすさを工夫しています。
フルスクリーン型スライダーをナビメニューとしてトップページに利用することで、はじめてのユーザーにもわかりやすく企業内容を伝えることができます。
グリッドレイアウトを崩したトレンドのレイアウトで、スクロールに応じてコンテンツをアニメーション付きで表示することで、視線をうまく誘導しています。
これまでに作成されたウェブサイトやマイルストーン的な出来事を、タイムライン状に並べた特設ページ。動画を背景スクリーンに使用することで、より奥行きのあるデザインに仕上げます。
太字の見出しタイトルが印象的で、随所にアニメーションを利用することでより魅力的に仕上げています。画面サイズに応じて変化するレイアウトにも注目です。
アウトラインで描かれたゴシック文字にマウスホバーすると、コンテンツが画像付きで表示されるわかりやすい仕組み。
マウススクロールを進めていくだけで、別リンクへと遷移していくなど、ユーサビリティを考慮したデザイン設計が参考になりそう。美しい配色カラーパレットも参考に。
2018年のデザイントレンドに挙げられている「グリッチエフェクト」と、太字で巨大な文字テキストのシンプルな組み合わせが素敵。
動画を背景全体に利用するウェブサイトがたくさんありますが、こちらではマウススクロールすることで動画をビデオテープのように早送りできるなど、ユニークな仕掛けが満載。
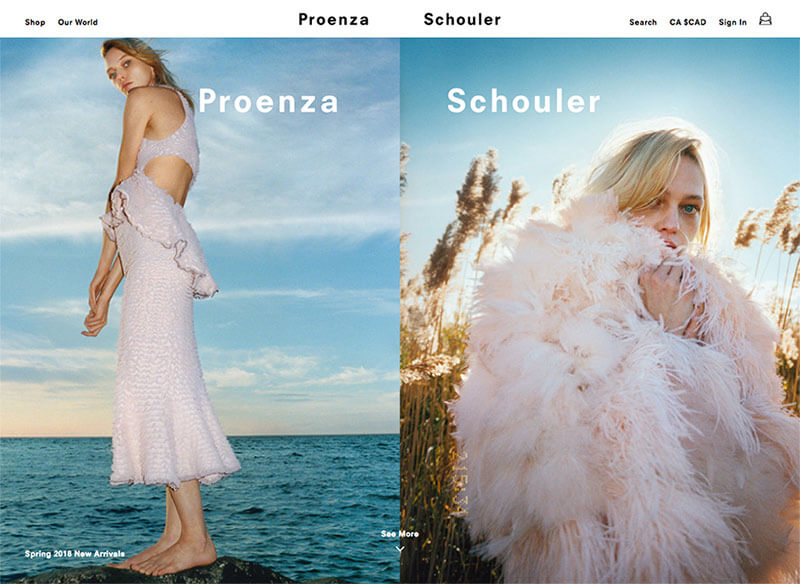
マウスを上下にスクロールすることで、画像イメージがフルスクリーン表示で展開するスライダー機能をナビメニューとして利用しています。
マウスカーソルの動きに合わせることで、背景写真を照明ライトで当てたようなエフェクトを体験できるウェブサイト。
犬をモチーフにした不思議な世界観を表現したサイト。
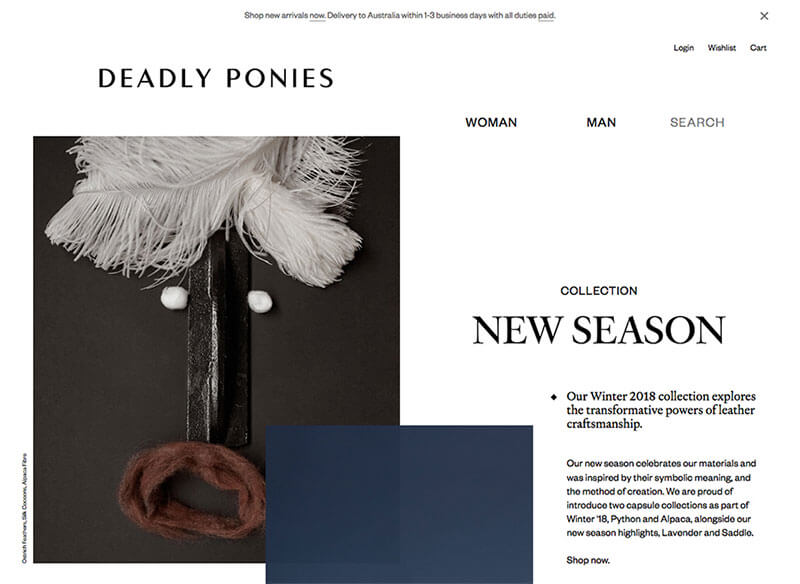
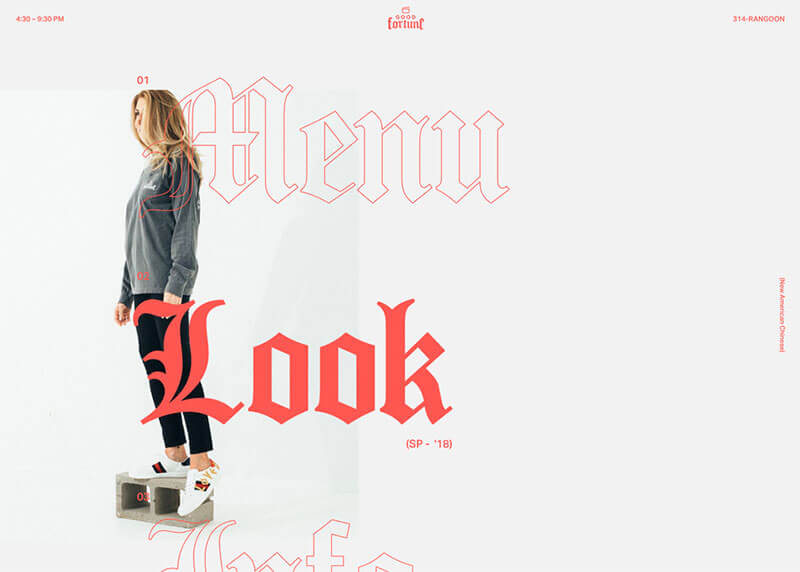
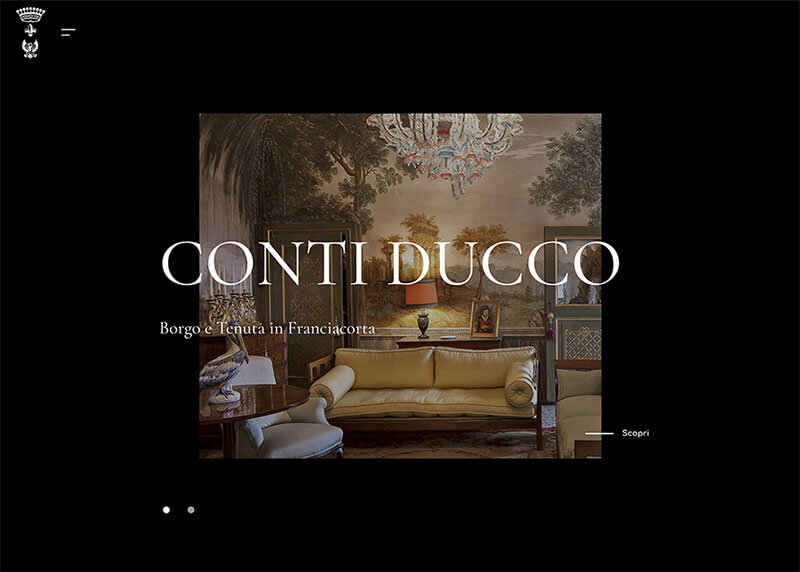
茶色のダーク系背景にベージュ色の文字テキストを合わせることで、スタイリッシュな雰囲気に仕上げたサイト。セリフ書体も高級感を演出しています。
サムネイル@ : Hypergiant | Customer-centric Applied Intelligence and Machine Learning