
この記事では、Webデザインやグラフィックデザインの制作が捗る、便利な最新オンラインツールをまとめています。
これらのツールやサービスを利用すれば、デザイン制作で面倒な作業も手軽に、短時間で行うことができ、より効果的にプロジェクトを進めることができます。制作ワークフローに取り入れてみてはいかがでしょう。
ここでは、カテゴリー別に分けて新しいオンラインツールをまとめています。
コンテンツ目次
- 1. デザインツール
- 2. モックアップツール
- 3. デザインからコードへの変換ツール
- 4. プロトタイプツール
- 5. アイコン素材パック
- 6. コラボレーション、共同作業ツール
- 7. 面白ツール
- 8. デザインコレクション
ウェブデザイン制作を爆速に!便利な最新オンラインツールまとめ
デザインツール
用意されたアイコンやキャラクターなどのSVG素材の配色をカスタマイズできるツールで、さまざまな色の組み合わせをリアルタイムで楽しむことができます。
Sketchをつかたプロトタイプ作成、開発スピードをアップするプラグインで、キーワードを入力することで、見つけている素材を瞬時に探し、表示できるなど、面倒な作業を大幅に軽減してくれます。
サービスや商品の使い方をまとめたHowTo動画を、ステップバイステップで作成できるお手軽ツール。映像編集スキルゼロからはじめることができ、レシピやエクササイズなどの動画を、InstargamやTwitterといったお好みのSNS用素材としてダウンロードできます。
360度、全方向に回転するショーケース用Javascriptプラグインで、2行のコードを加えるだけで、商品を詳細まで伝えることができます。
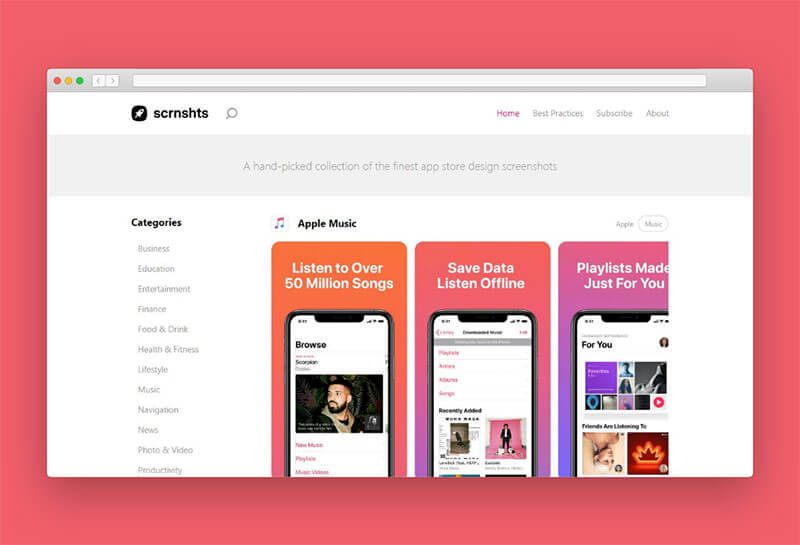
App Storeの中から選りすぐりのスクリーンショットを集めたギャラリーサイトで、モバイルデザインの参考、インスピレーションにもぴったりです。
美しいイラストをクレジット表記なしで商用利用できるAdobe XD用プラグイン。オンライン無料イラスト配布サイトunDrawがベースになった、豊富なイラスト数やカスタマイズ性が魅力です。
魅力的で複雑なSVGアニメーションをオンライン上で作成、エクスポートできる、ウェブ制作の時短ツール。無料トライアルあり、直感的に操作できるパネルを使って、ロゴやアイコン、キャラクター、背景デザインなどを作成できます。
クッキングや料理レシピサイトを想定したUIキットで、あらゆるシーンを想定したモバイルアプリ用コンポーネント100種類に加え、合計51のスクリーン画面が揃います。デスクトップからタブレット、スマートフォンまでレスポンシブ対応。
プロモーション用に作成された短いクリップには、UIキットのクリエイティブな使い方が紹介されています。
主にGPUによってしょりされる、画像処理の手順を指定した小型スクリプト「シェーダー(英: Shader)」を、スマートフォンをつかって指先ひとつで作成できるiPhone向けアプリ。
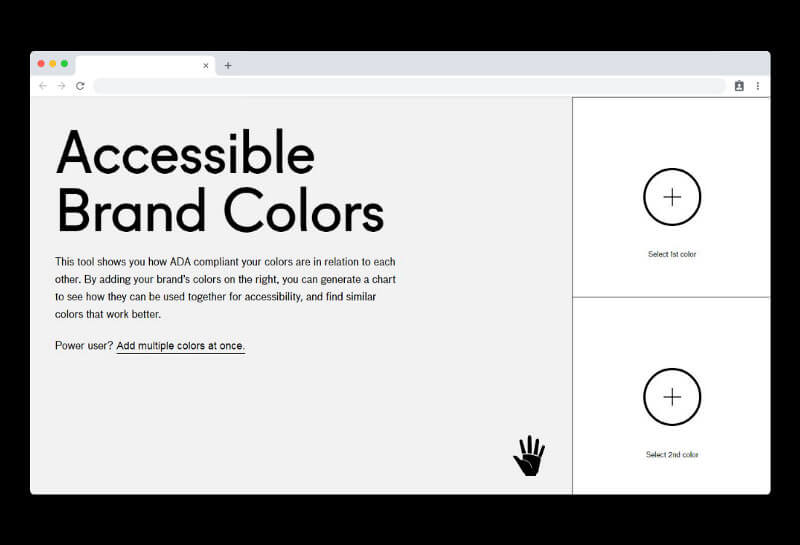
お好みのブランドカラーを入力すると、アクセシビリティに適した色の組み合わせを表示しながら、より良い色も同時に提案してくれる配色カラーツール。
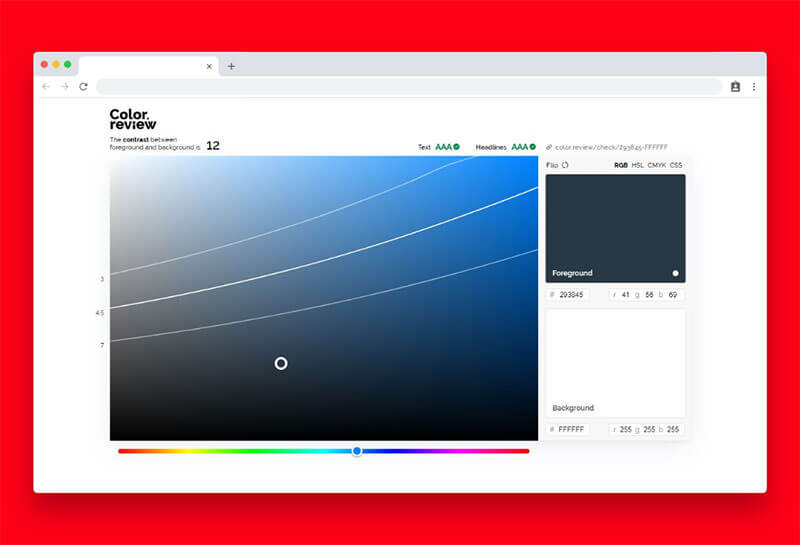
入力した2色のコントラストレベルに応じて、評価軸となるスコアを調べて、アクセシビリティを改善できるツール。

美しい配色カラーパレットを手入力で集めたキュレーションサイトで、類似色(英: Analogous Colors)や3色配色(英: Triads)などジャンル別に配色を探すことができるツール。
モックアップツール
ブランドに合ったパッケージ用のボックス箱をオンライン上で作成し、2週間でお届けしてくれる新サービス。現在はアメリカ国内のみの発送となっています。
動画ビデオをはめ込んだモックアップを手軽に作成できる無料オンラインツール。
スクリーンショットを撮影したサイトURLと幅x高さを入力すれば、定期的に(日別、週別、月別、時間別)自動でスクリーンショットを自動生成してくれます。
デザインからコードへの変換ツール
BootstrapのHTMLコンポーネントを使ったオンラインHTMLページビルダー。ドラッグ&ドロップのみの簡単操作で、あらゆるウェブサイトを作成できるツール。
ReactをつかってWindows95のUIデザインを復活させるプロジェクトが進行中です。
2000種類を超えるウェブサイト用テンプレートを利用、作成できるWordPress用プラグイン。
このWordPres用プラグインは、画像ファイルを画面サイズに合わせて自動リサイズし、アニメーション付きのLazy Loadingにも自動対応してくれます。
あらゆる端末に対応した、クロスプラットフォームのゲーム開発をゼロから学ぶ、6時間の特訓オンラインコース。
GitHub Personal Website Generator
GitHubによる活動履歴などをまとめて掲載でき、自分だけのプロフィール画面を自動で作成してくれるジェネレーターツール。
美しいレイアウトやデザインが特長の単一シングルページを、指先ひとつの簡単操作で作成できるツール。無料サインアップすることで、カスタマイズが可能となります。
オンライン上でプロトタイプを作成できるツールで、Bootstrapに対応したライブラリやデザイン要素を使って、効果的かつ高速にページを作成できます。
ウェブサイトやアプリで利用できる70種類を超えるコンポーネントを揃えた、フロントエンド向けUIキットで、ReactとHTMLで利用できる完全レスポンシブなレイアウトという点もポイント。
印象的なホバーエフェクトやボタン、テキストなどをあつめたアニメーションライブラリで、クリックするだけでCSSをコピーできるお役立ちツール。
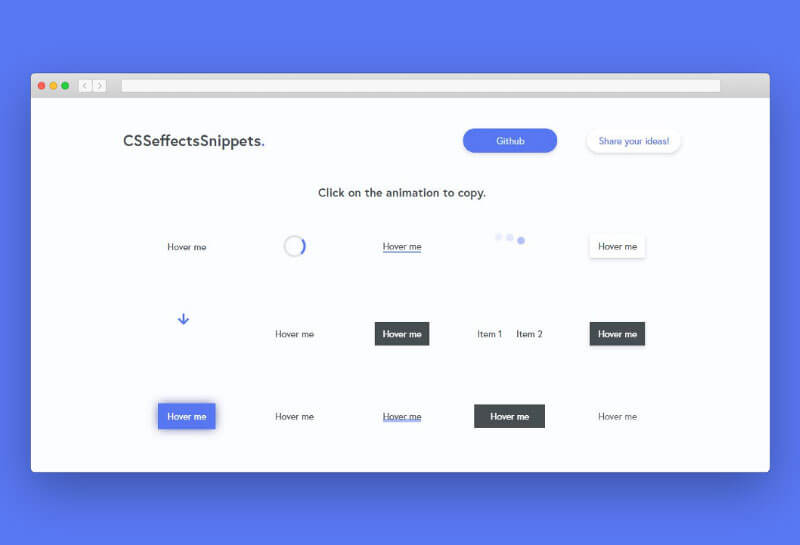
こちらもクリックするだけでHTML/CSSコードをコピペできる、ホバーやボタンリンクなどのCSSエフェクトをまとめたコレクション 。
美しいパララックスエフェクトを手軽に表現できる軽量Javascriptプラグインで、スクロールに合わせて素晴らしいアニメーションエフェクトを実現できます。
プロトタイプツール
Amazon AlexaやGoogle Assistantに対応したボイスアプリの作成、プロトタイプや公開までを一括で行うことができるオンラインサービス。
iPhoneとMacをミラーリングし、リアルタイムでフィードバックを残したり、共有、トラッキングできる無料ツール。
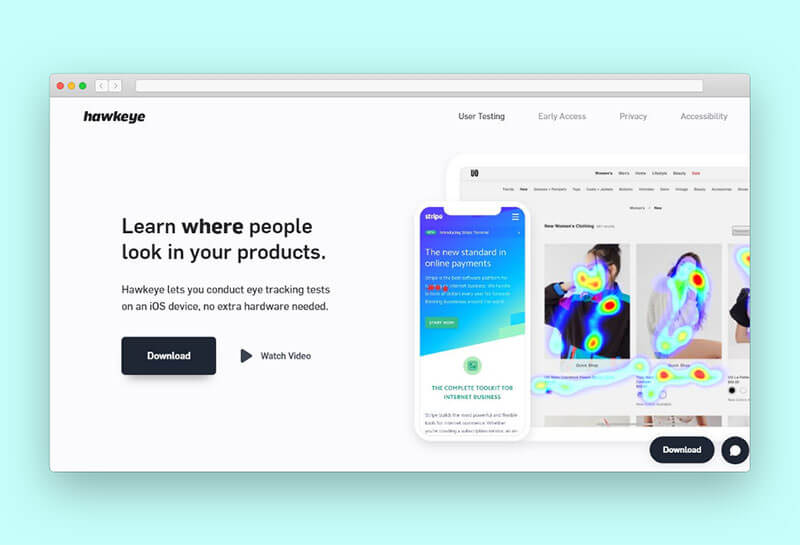
iPhoneやiPadなどiOSデバイス上で、視線の動きを分析する「アイ・トラッキング・テスト」を行うことができるサービス。
ツールを実際に利用している様子が以下の動画。視線に合わせてヒートマップがリアルタイムで表示されているのが分かります。
自分のデザインガイドラインに沿ってSketchファイルを検証、再設計してくれるSketch専用拡張プラグイン。
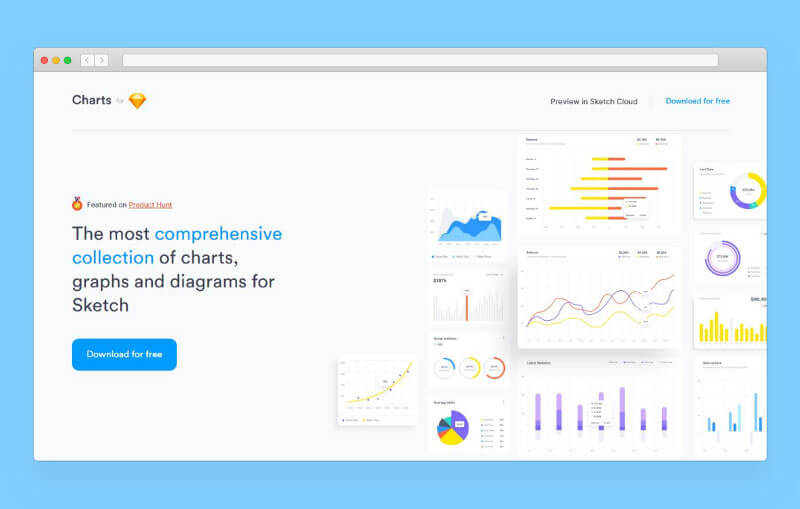
美しいグラフやチャート図を手軽に作成、カスタマイズできるSketch素材ファイルコレクションで、無料ダウンロードできます。
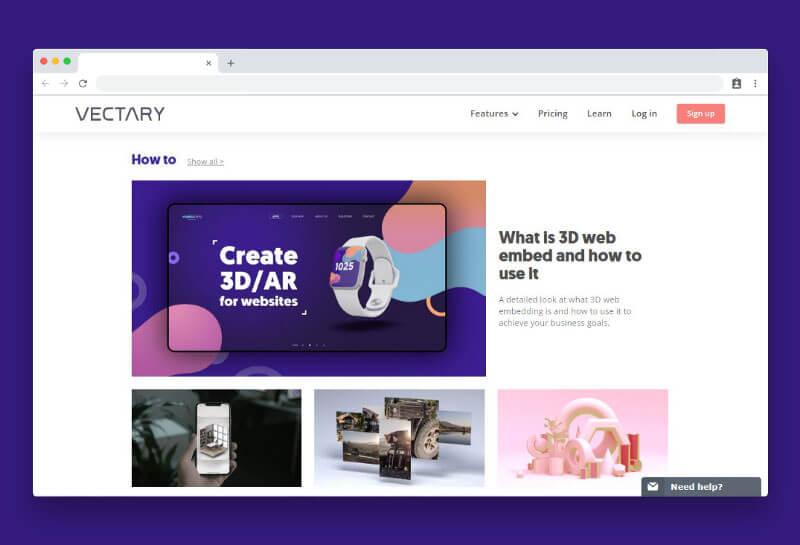
ウェブサイトやソーシャルメディアなどで利用できる3Dデザインを手軽に作成できるツール。ブラウザ上で作成でき、コラボレーションにも向いており、アイデアをチームと共有したり、フィードバックを募るなど、デザインプロセスを円滑にする機能が満載です。
モバイルアプリやウェブサイトで利用できる、魅力的なアニメーションを直感的に作成できるオンラインサービス。14日間の無料トライアル体験もあります。
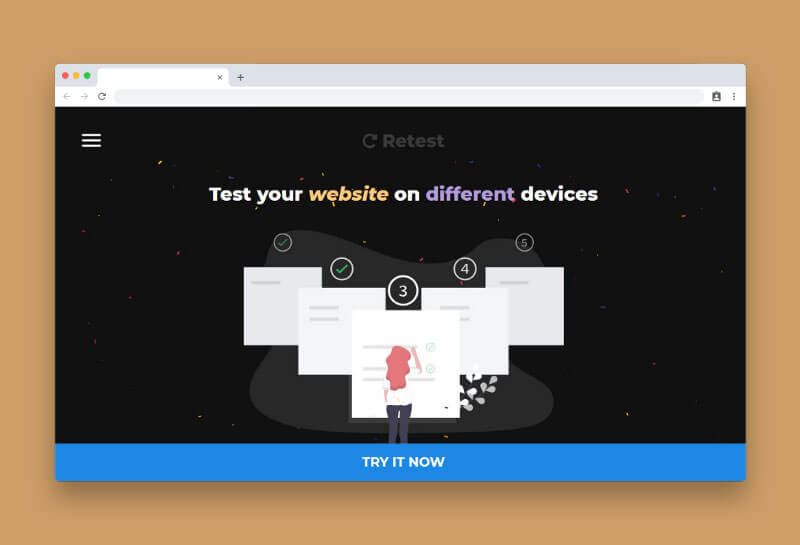
ウェブサイトのURLを入力するだけで、異なるデバイスによる表示、クロスブラウザチェックをまとめて自動で行うことができる便利ツール。
アイコン素材パック
シンプルで使いやすいアイコン素材1000種類を揃えた有料コレクションで、毎週新しいアイコンがアップデートされています。100個の無料版からはじめてみましょう。
色やサイズ、ストロークの太さなど自由にカスタマイズできるSVGアイコンセットで、お好みのスタイルをエクスポートして利用することができます。
可愛らしいSVGアニメーションをつかったアイコンを無料ダウンロードできるサイトで、アイコンの色やストロークの太さ、サイズなども自由にカスタマイズできます。
Appleが誕生した1984年当時に利用されていた、UIデザイン100種類以上を集めたフリー素材セット。アイコンやカーソルなどレトロなコンポーネント素材が揃います。
コラボレーション、共同作業ツール
ポートフォリオの作成に困っているユーザーに向けて、フィードバックや改善点などを提供するシンプルで、とても便利なサービスのひとつ。特に学生ユーザーを想定しているそう。
面白ツール
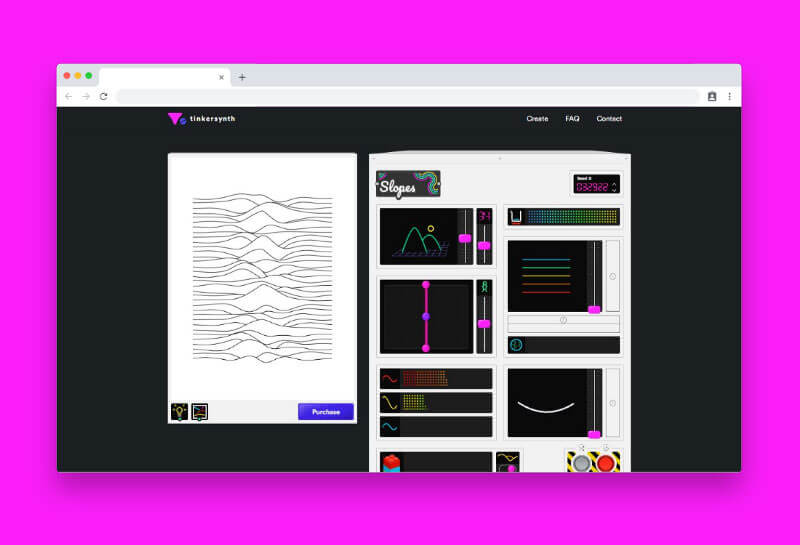
用意されたボタンやコントローラを使って、自由にラインアートを描くことができるデジタル面白ツール。
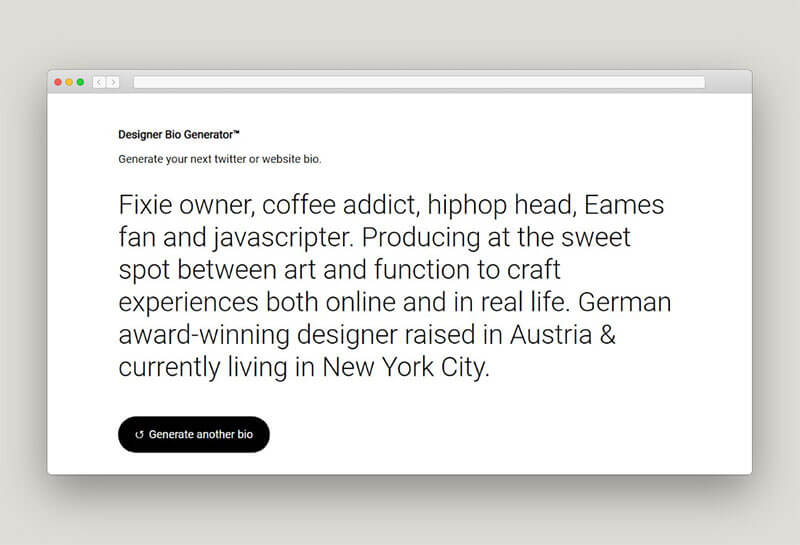
デザイナーのユニークなプロフィールを自動生成してくれるサービス。ボタンをクリックすれば、ランダムでさまざまなプロフィールが表示されます。
メルマガ登録やエラーメッセージ、ローディングなどウェブサイトでよく見かける「マイクロコピー」を自動生成してくれるジェネレーターツール。
デザインコレクション
ユーザーエクスペリエンスやプロダクトデザインに関する世界中の記事をコレクションしているサイトで、Chrome拡張プラグインの他に、Slackによる購読も可能です。
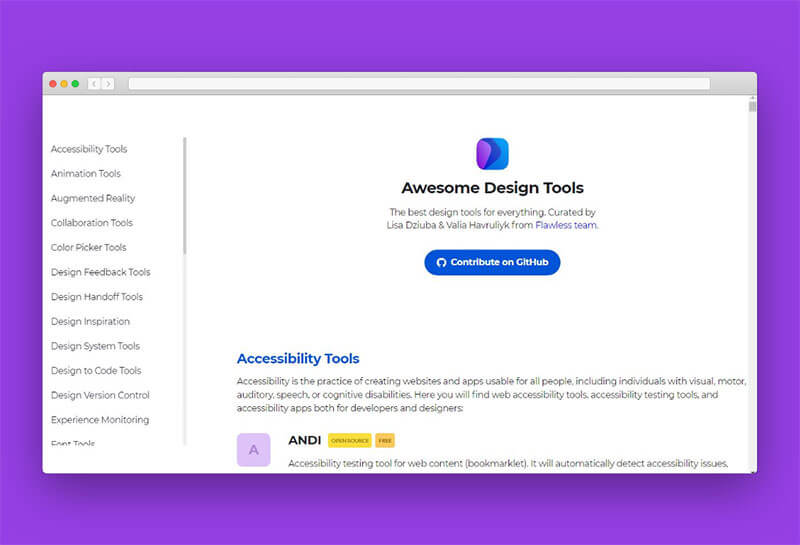
400種類に及ぶデザインツールを細かくカテゴリ分けし、リスト化したリソースコレクション。
ログイン画面や金額表、404エラーページ、お問い合わせフォームなどUXやUIデザインのベストプラクティス集。
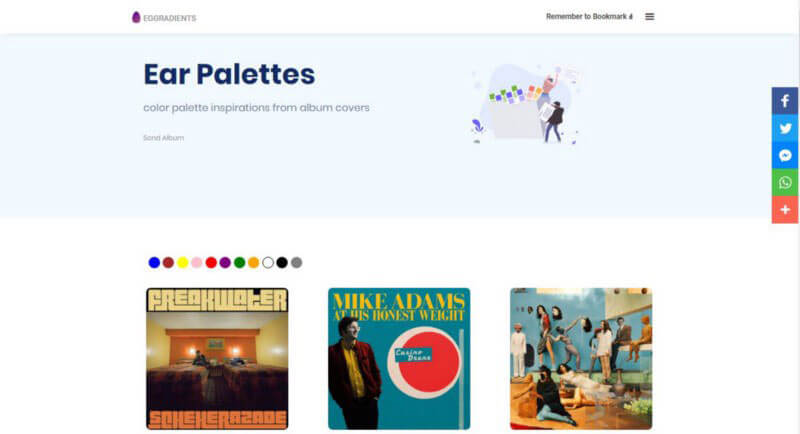
音楽アルバムカバーに発想を得た配色カラーパレットを集めたキュレーションサイト。
PowerPointを使ったプレゼンテーションや資料作成に便利なスライドやモックアップ、アイコン、地図などを揃えた無料ライブラリ。
ランディングページをより効果的に魅せる美しいフリー写真をあつめたコレクションサイト。現在、「人物」と「テクノロジー」のジャンル分けがされており、今後もアップデート予定となっています。
開いているどんなサイトからも、ロゴデザインを見つけてダウンロードしてくれる、Chrome拡張プラグイン。
タイポグラフィー、書体に関連する素材やツール、オンラインサービス、教材などをひとつにまとめたキュレーションサイト。
画像ファイルのリサイズ、テキストの抜き出し、カラーパレットの自動生成、PSDからPNGファイルの変換などデザイン制作の生産性がアップするツールをまとめたライブラリ。
モバイル技術の急激な成長によって、より人間らしい考え方をコンセプトの詳細、サンプル例などをスタイリッシュにまとめたサイト。
その他のツールも試してみよう。
当ブログでは不定期となりますが、さまざまな最新ウェブツールや素材などをまとめてご紹介しています。自分のワークフローに合ったデザインツールを探して、試してみましょう。