この記事では、Web制作アイデアに困ったら参考にしたい最新ウェブデザイン46個をまとめてご紹介します。
世界中のトップクリエイターによる、最新鋭のデザイン技術を駆使したサンプルを確認しながら、レイアウトや配色、フォントの選び方、アニメーションの実装など、今後のデザイン制作で検討できる、実用的なデザインアイデアを見つけてみましょう。
絶賛進化中!参考にしたい最新Webサイトデザイン46個まとめ
制作実績をまとめたフラン人フリーランサーのポートフォリオ。画面左下に各サイトの詳細をビデオ動画で紹介、スクロールに応じてユラユラと揺れるカルーセル、ロゴのマイクロインタラクション、ユニークなスライド式ココンテンツバーの表示など、参考にしたいたくさんの機能が実装。
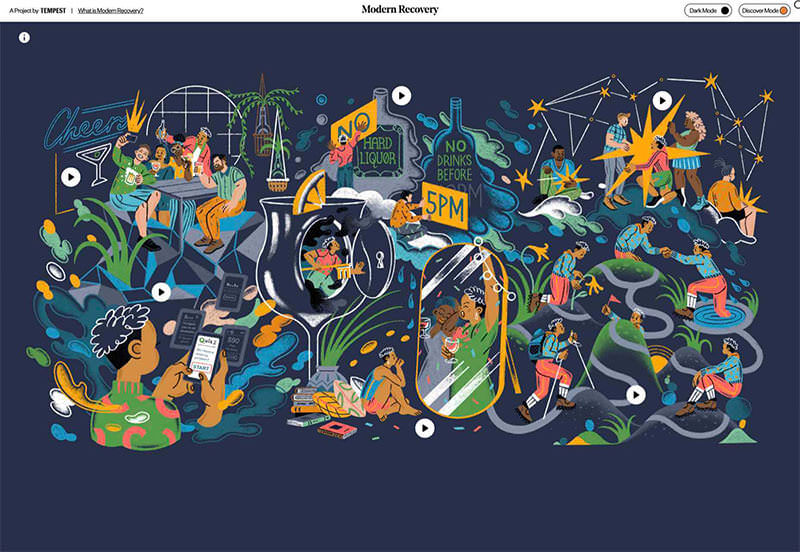
アルコールとの付き合い方をイラストと、元アルコール依存症のひとのインタビューを交えて紹介する新しい試み。
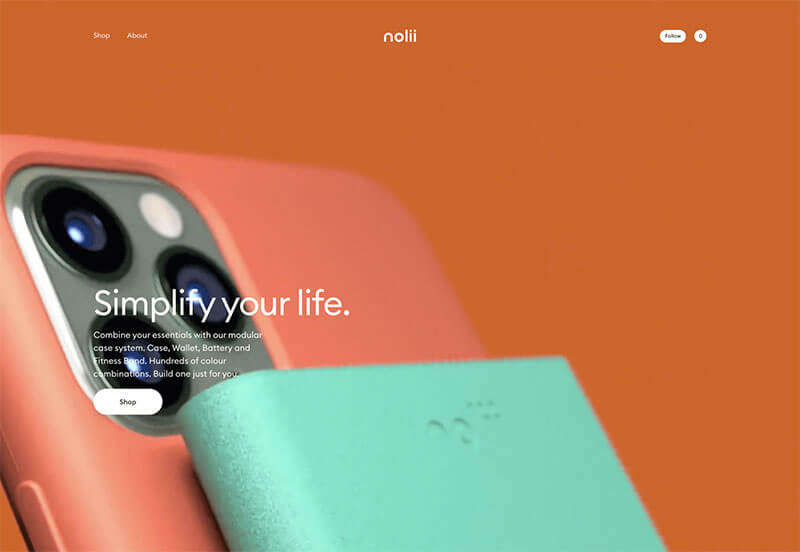
用途によって組み合わせて利用できるスマホケースのランディングページ。使い方を動画で見せることで、プロダクトの詳細が手にとるようにわかります。
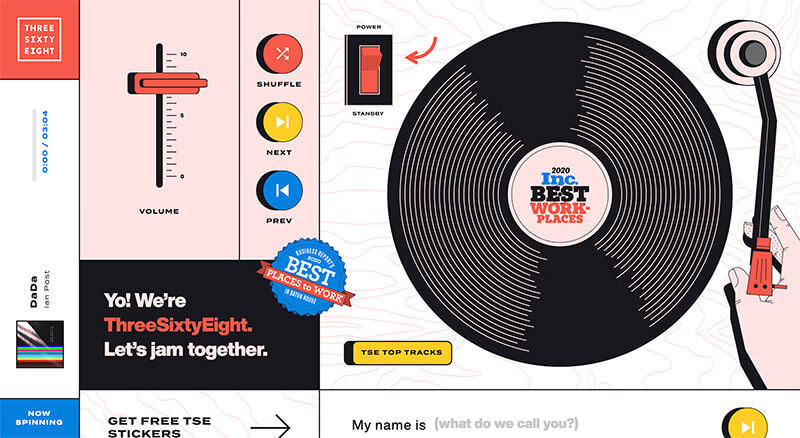
電源ボタンを押すとターンテーブルが周りだし、曲が実際にされます。ボリュームや曲の選択などができ、すごいのがすべてをコード不要のWebサイトビルダー、Webflowで作成されていること。
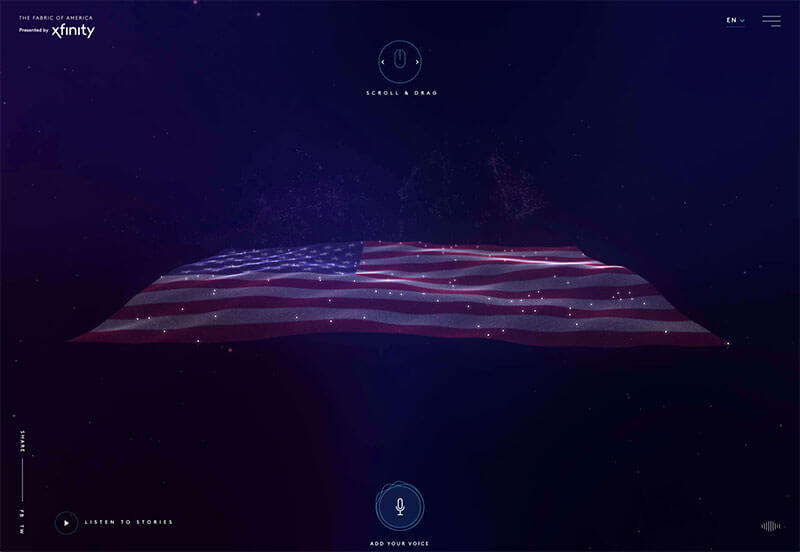
世界を変えるイノベーターたちの「声」を集めてできたアメリカンフラッグ。各サムネイルにマウスホバーすると、メッセージが再生されます。
信州伊那谷のアカマツで作った軽くて折りたためる無垢の家具の公式サイト。ラフなイラストと手描き文字が、ブランドイメージとも見事にはまっています。
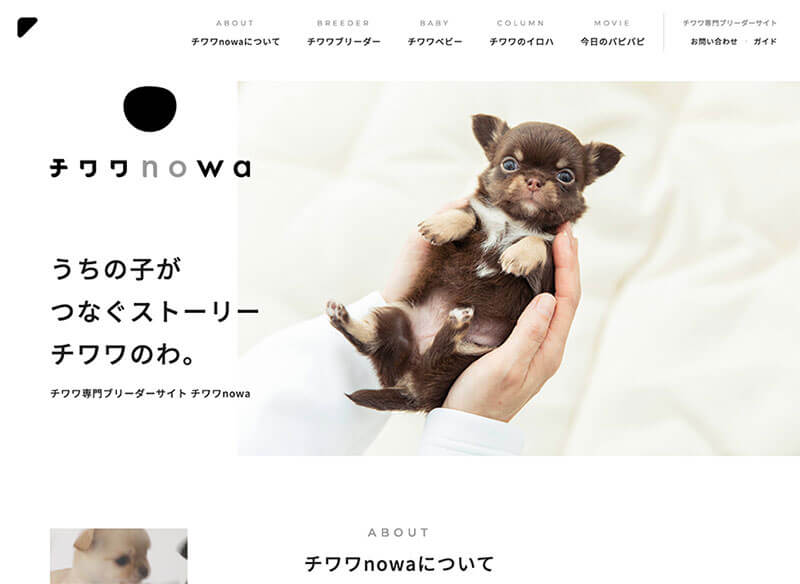
チワワのための特化した情報提供を行っているサイトで、ページの随所に犬好きにはたまらない仕掛けも。
カラフルでポップな配色で統一されたイラストやフォント、カラーパレットなど、オーガニックでナチュラルな雰囲気を表現しています。
ラインアートに細かい控えめなアニメーションを追加したことで、フォーカル・ポイントをうまく活用したレイアウト。サウナやトレーニングスタジオ、ワークスペース、ラウンジを活用できる、新しい形のレジャースタイルを提案しているニューヨークのコアワーキングスペース。
余白スペースをたっぷり確保した、ミニマルですっきりとしたページデザインに、ページスクロールにあわせて表示される、まるで手書きしているような筆記体エフェクトにも注目。
十字キーでロボットを操作して、ページ内のさまざまなキャラクターを訪ね歩く体験型ウェブサイト。まさに未来。
ニュージランドにある大学の公式ホームページ。入学することの利点を、分かりやすい3Dイラストをつかって、インタラクティブに紹介しています。
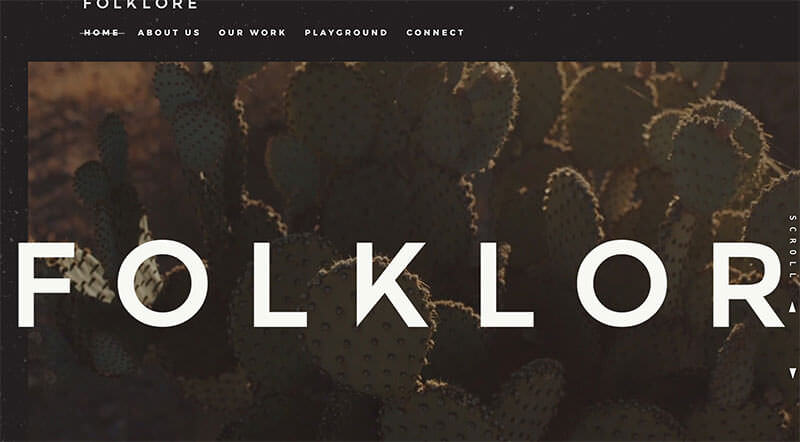
ダークテーマのウェブサイトの参考に。文字テキストのシンプルで、効果的なホバーエフェクトやトレンドんの書体えらび。
Witness to History Keepers of Memory
歴史の悲しいできごとにスポットを当て、現存する生存者のインタビューをインタラクティブにまとめています。
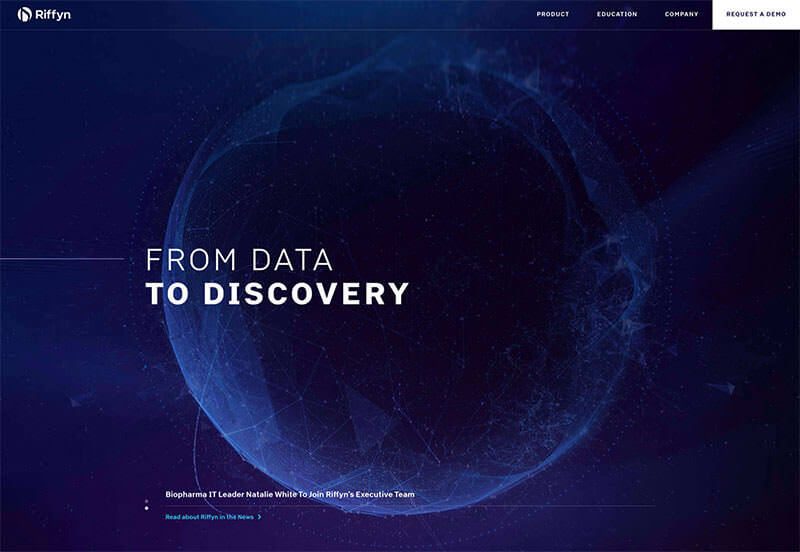
メディカル、医療関係のウェブサイト制作の参考。青色をベースとした落ち着いた、信頼感のもてる配色に、伝えたいメッセージや内容をセクションごとに簡潔にまとめています。
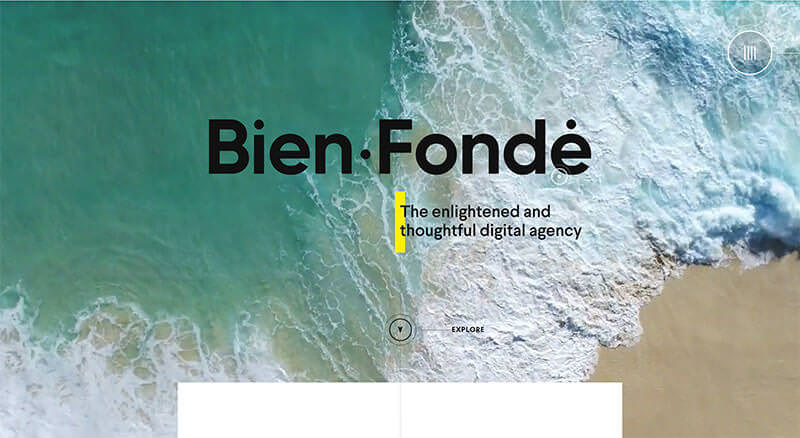
黄色をアクセントカラーに、レイヤーの重なり方に工夫を凝らしたレイアウト。サンセリフ書体がシンプルでおしゃれ。
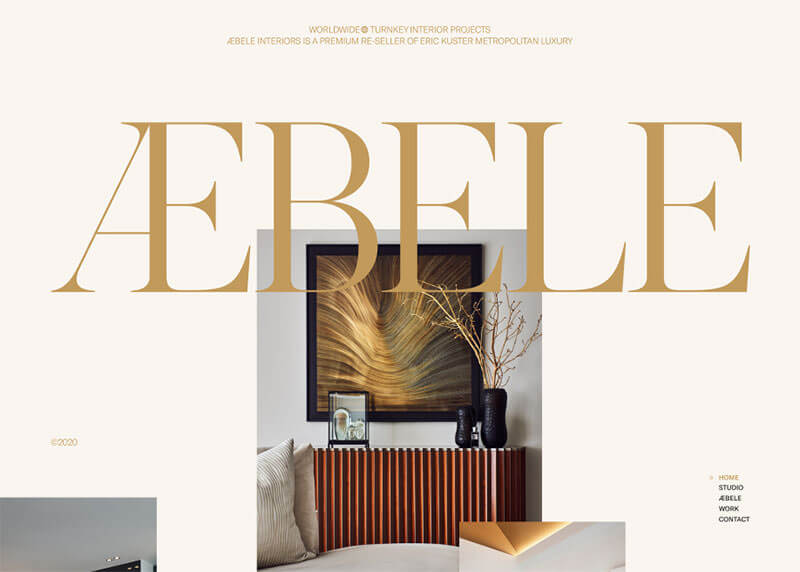
パステルカラーの落ち着いた配色に、やや細めの高級感のあるセリフ書体、美しい写真素材が見事に組み合わさったデザイン。
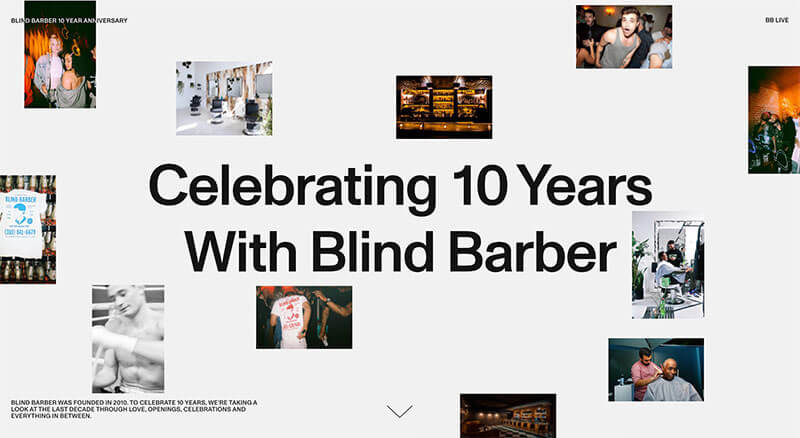
Celebrating 10 Years with Blind Barber
ブランドの10年間の道のりを、スクロールするだけで楽しめる体験型ストーリーテリング形式で紹介したい特別サイト。
北欧スウェーデン発祥の世界最大の家具メーカー、Ikeaが公開中の2021年の商品カタログ。3Dアニメーションを活用し、鳥となったカタログを操ります。
光を照らしながら迫ってくる花を撃ち落とし、コスメグッズを獲得するオンラインゲーム。はじめてでも簡単な操作性で、はまってしまう可能性大。
環境に配慮した100%リサイクル可能な素材のみを扱う、Gucciの新コレクションの特設ランディングページ。簡単な質問に答えながら、自分だけのツリーハウスを建てていきます。
90年代のポップカルチャーをサイトに活かしたつくりで、鮮やかな配色カラーパレットやオリジナルのイラストなど、キャッチーな要素が満載。
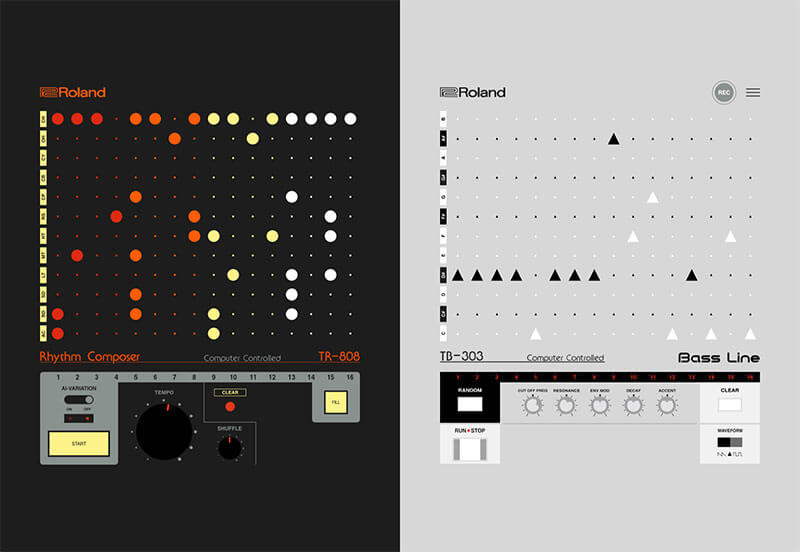
RolandのTR-808ドラムマシーンとベースシンセサイザーTB-303をデジタルで体感できるエミュレーター。マウスカーソルで直感的に音色やBPMを変更できる本格的なつくり。中毒性が高い、体験型ウェブサイトのお手本。
8つのヨーロッパの大学の連合Una Europaの公式ページ。三角やサークル円といったシンプルな図形をつかい、視線をうまく誘導します。
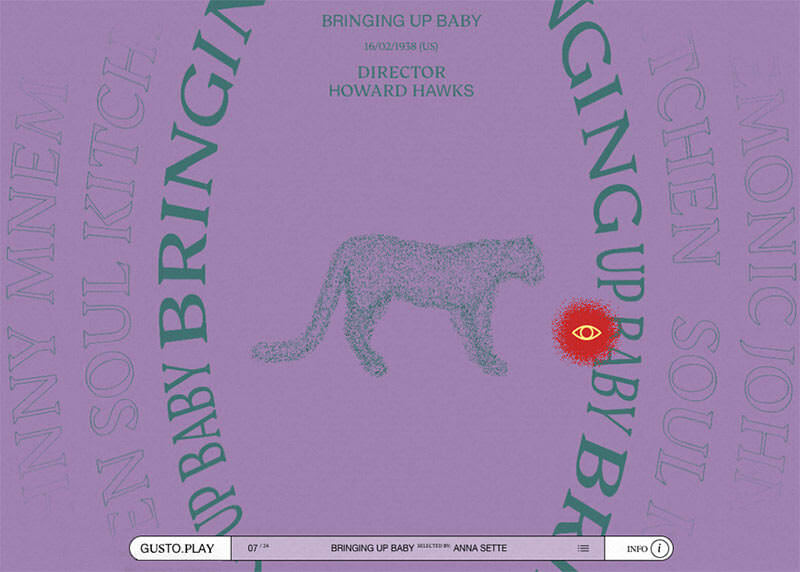
レトロ感を演出する美しい配色カラーパレットや、エレガントで落ち着いたサンセリフ書体の選び方の参考に。
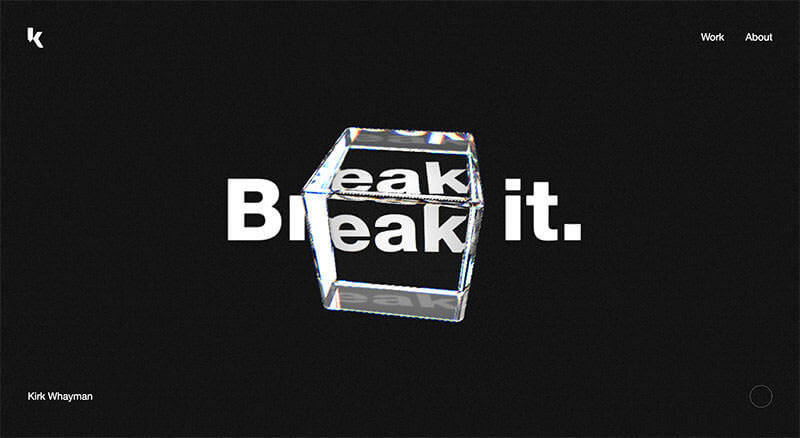
まるで本物のようなガラスのキューブが背景を透かしてみせる、目を引くヘッダーデザイン。制作実績ページにも、スクロールに合わせて画像が歪むエフェクト効果など、多彩なアニメーションを実装しています。
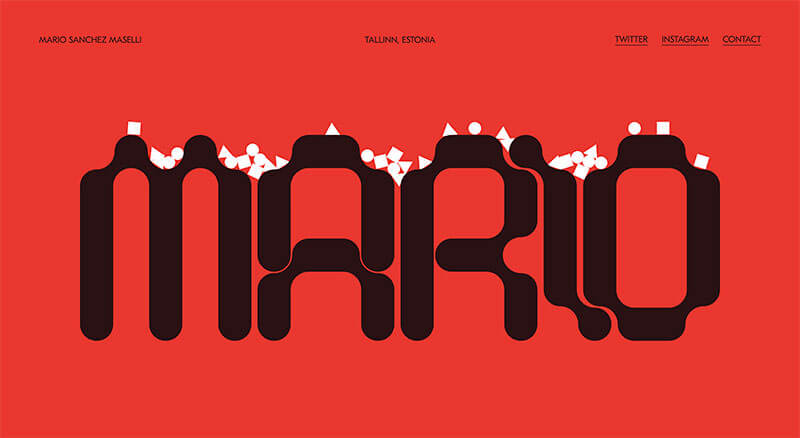
制作実績を完結にまとめた個人ポートフォリオサイト。ヘッダーに表示された巨大タイポグラフィーと細かいアニメーションの組み合わせに注目。
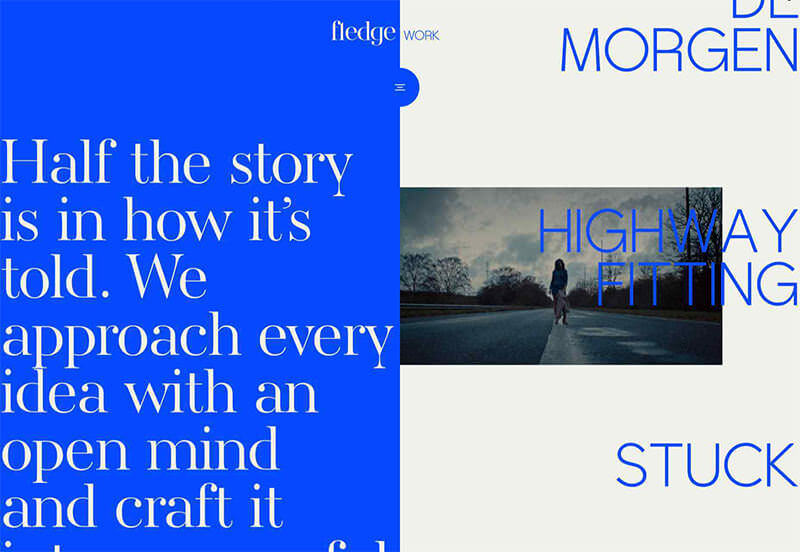
落ち着いたフレンドリーな配色に、可読性の良いサンセリフ書体、スクロールに合わせたパララックスエフェクトなど、さまざまな機能を盛り込んでいます。
2020年に入りよく見かけるようになった、巨大タイポグラフィーと鮮やかな配色を活用したサイトデザイン。カルーセルの特殊な動きにも注目です。
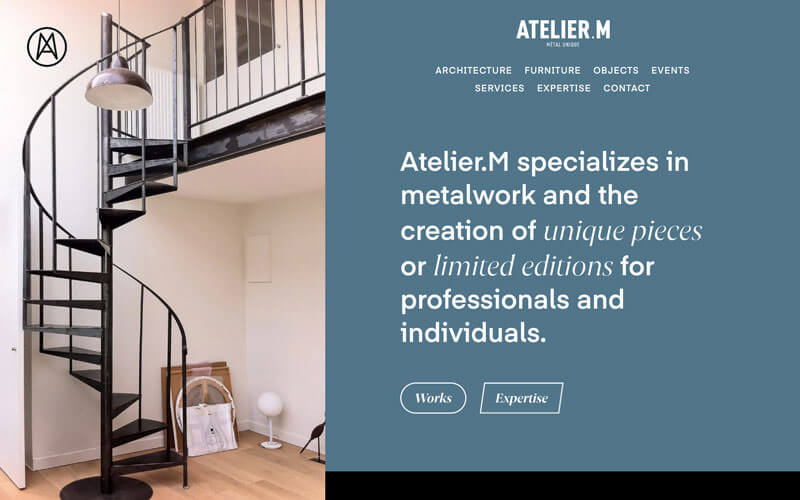
グリッドを無視した柔軟なレイアウトに、高級感のある配色とサンセリフ書体の組み合わせが、ブランドイメージと見事にマッチ。シンプルながら、たくさんの写真を効果的に魅せたいときの参考に。
平面的なデザインの一部に3Dデザインを追加することで、圧倒的な奥行き感を表現したサンプル例。シンプルなレイアウトのおかげで、作品がより輝く仕様。
スクロールに応じてじわりと縦に伸縮しながら表示されるサムネイルは、思わずページを下までスクロールしたくなるテクニック。
Netflixの人気シリーズの登場人物の相関図をインタラクティブにまとめた特設サイト。各キャラクターをクリックすると、ストーリーの流れを確認できます。
マウススクロールに合わせて、サムネイル画像がひらりと立体的に切り替わり、シームレスなページ遷移を実現するアニメーションが素敵。
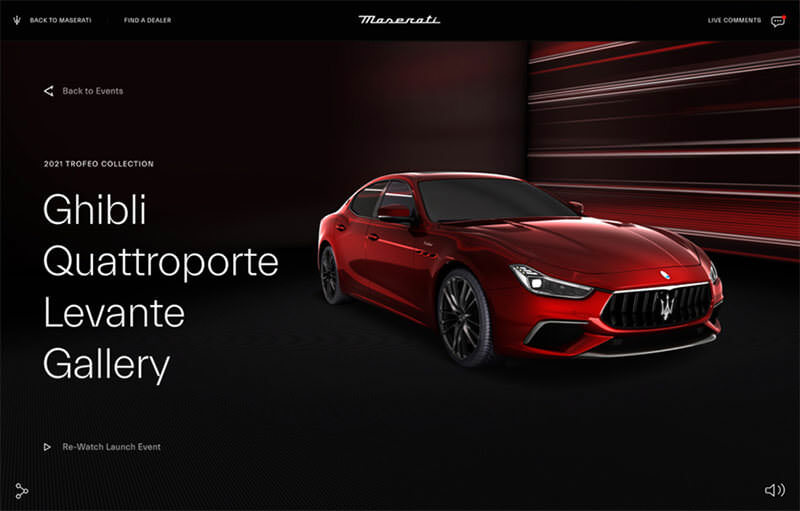
高級車マセラティの特別サイトで、ユーザーが視点を変更したり、カスタマイズが可能な、パーソナライズを重要視したサイトデザイン。

スクロールに合わせて動くカルーセルスライダー、実は対角線状にアニメーション展開します。
まるで光が反射しているような感覚のエフェクトをヒーローヘッダーに実装し、ブランドイメージにもうまくマッチ。エレガントで美しいサンセリフ書体も素敵。
新型コロナウイルスの影響でイベントは中止になってしまいましたが、さまざまなオブジェクトをページ全体に散りばめたシュールなランディングページ。
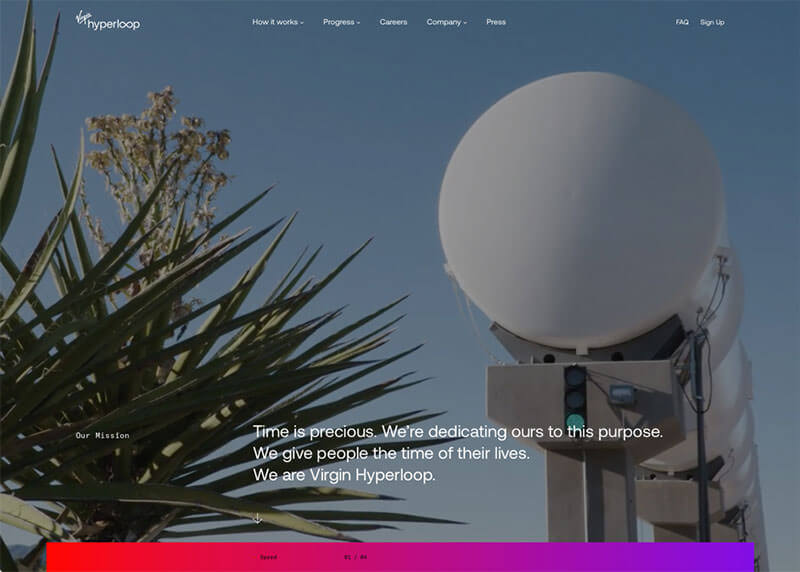
飛行機よりも新しい移動手段として開発中のHyperloopのプロモーションサイト。最高速度1,080キロ/時での走行が可能になるそう。
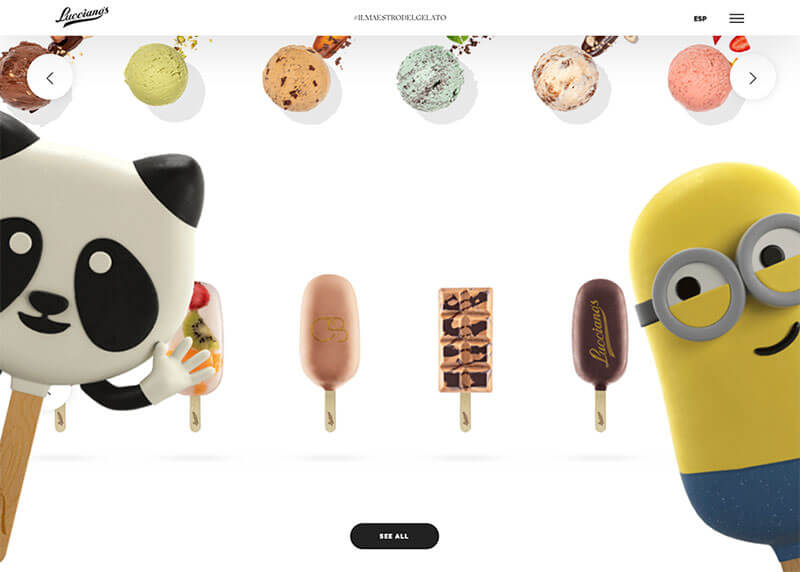
美味しそうなアイスクリーム・ジェラートを手作りする工程を、フルスクリーン動画のヒーローヘッダーで展開。ログと重ねることで、ブランディング効果も抜群です。
サムネイル@ : Mollydooker Wines