
ウェブデザイナーやグラフィックデザイナーさんが自己紹介として使われているポートフォリオサイト。
特にここ最近は1ページ完結型のポートフォリオデザインがトレンドのひとつになりつつあります。
シングルページにオリジナリティあふれるデザインで、必要事項をレイアウトしたウェブデザインは、ユーザーやクライアントにわかりやすく、シンプルに伝えることができます。
今回は、ポートフォリオサイトのデザインにおけるトレンドや、コンタクトフォームなど掲載しておきたいエレメントを10個にまとめた「One Page Portfoli0 : Trends and Showcase」をご紹介します。
フリーランスで活動されているデザイナーさんやアーティストの方などにも参考になるのではないでしょうか。
詳細は以下から。
まずはじめに
ポートフォリオサイトデザインも人によってそれぞれですが、最近よく見かけるようになった、シングルページ型ウェブサイトデザインのトレンドを10個にまとめています。
ポートフォリオはこれまでの実績や、取り組んでいるプロジェクト、連絡先などをまとめて掲載することで、効果的に自己表現することができるメリットがあります。
twitterなどのソーシャルメディアネットワークなども活用することで、日本に限らず、国境を越えたワールドワイドの活動を展開するきっかけにもなるのではないでしょうか。
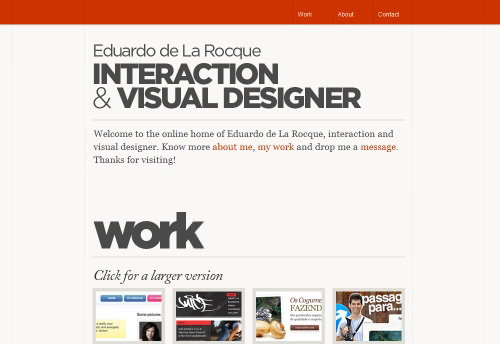
1. これまでの実績にフォーカスしよう
シングルページ完結型のポートフォリオはデザイナーのこれまでの実績を紹介したものが多く見受けられます。
1ページに必要事項をすべて掲載する場合、これまでに作成したホームページのスクリーンショットなどをまとめて一度にレイアウトすることで作品のデザインを強調することができます。
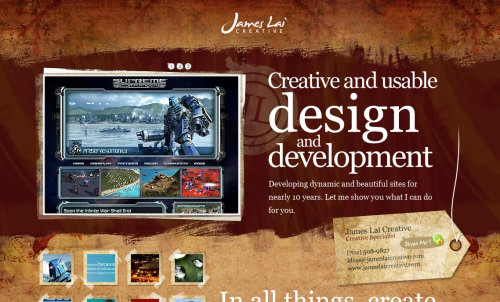
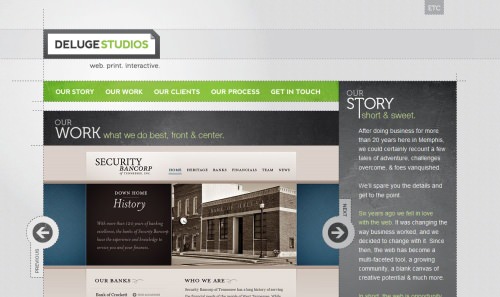
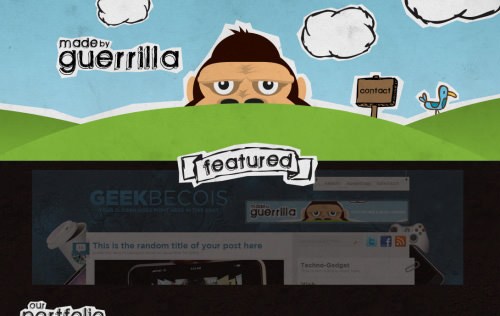
ヘッダー部分にこれまでの実績をスライダーを使って大胆にレイアウトしたデザイン。
サムネイルをクリックすることで、拡大表示されるのもポイントです。
ページの大部分を使い、これまでの実績をそれぞれ紹介しています。
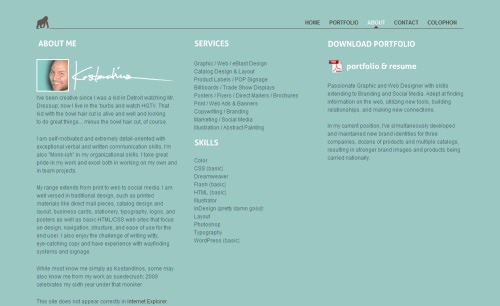
2. 自己紹介とウェルカムメッセージを加えよう
フリーランスで活動しているのか、またはデザインオフィスに所属しているのかなどを自己紹介と合わせて掲載していることが、ポートフォリオサイトの代表例でもあります。
またはじめて訪れた人にウェルカムメッセージを表示するのもポイントです。
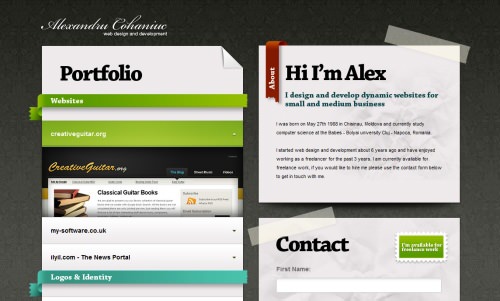
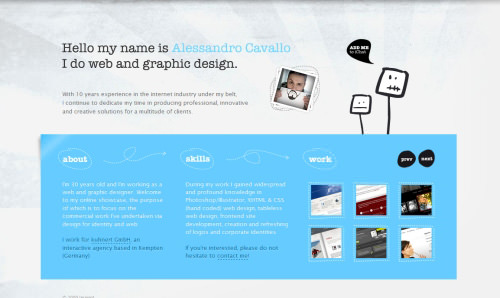
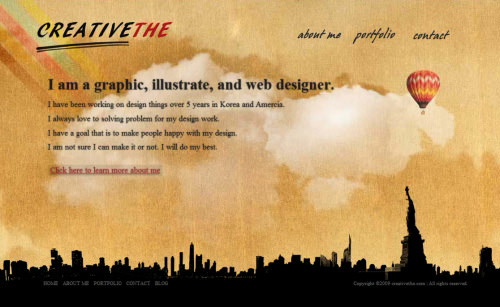
立体的なリボンを使ったデザインが印象的なこちらのサイト。
ページの右上部分で簡単な自己紹介がされていることで、親しみやすく感じませんか。
3. ナビゲーションメニューはわかりやすく
シングルページのポートフォリオサイトは、複数のページに移動するわけではありませんが、ナビゲーションメニューは配置するようにしましょう。
いろいろなデザイン、動きが使われていますが代表的なものとして、メニューボタンをクリックすることで、他のページに移らずにに同じページの他セクションにスライドするテクニックなどがあります。
メニューボタンをレイアウトすることで、トップページにも楽に戻ることができます。
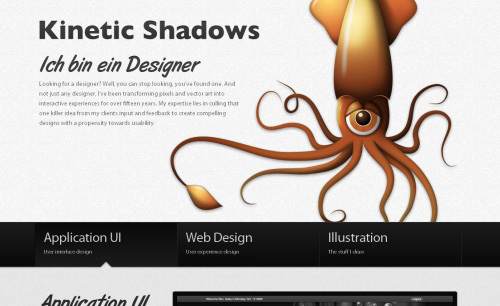
カラフルな色あいがかわいいナビゲーションメニューをクリックすると、他セクションにスルスルとスライドします。
ページの右端にデザインされたナビゲーションメニューは、ページをスクロールしても常に表示されるように設定されています。
4. スライドはスムーズに
シングルページポートフォリオの動的な魅力としては、ナビゲーションメニューなどをクリックすることで滑らかなスライドをすることで、コンテンツを切り替えます。
スクロールするものからスライドするデザインなどいろいろ使われています。
ナビゲーションメニューをクリックすると、各コンテンツ部分にスムーズにスクロールされます。
ウェブサイトやブログなどでもよく使われているテクニックのひとつですね。
5. 画像はLigt Boxを使って表示しよう
シングルページですべての情報を掲載している場合、画像などを他のページで開かずに、LigtboxなどのJava Scriptを使って、閲覧ページに拡大表示するタイプをよく見かけます。
LightBoxを導入することで、簡単に画像ファイルを見ることもでき、次から次へと写真を閲覧することができます。
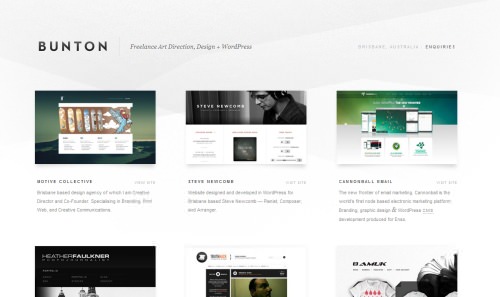
掲載されているサムネイル画像をクリックすると、LightBoxを使用し、拡大表示します。
6. 背景に大きなイメージやイラストを使おう
シングルページ完結型のポートフォリオサイトは、コンテンツのボリュームもあるので、横幅いっぱいで縦長なデザインが主流となっています。
背景に大きな画像を使ってデザインしているポートフォリオサイトも少なくありませんが、オリジナルのデザインを加えることで、ビジュアル面でアピールすることができます。
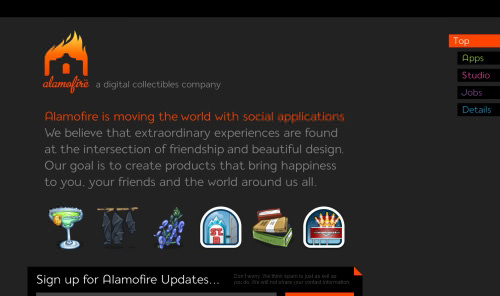
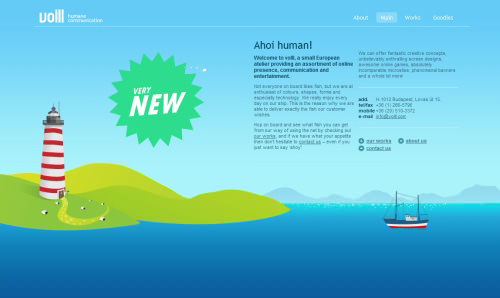
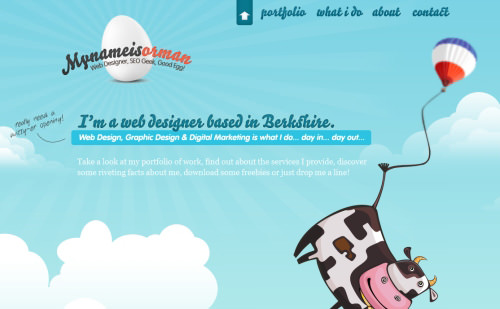
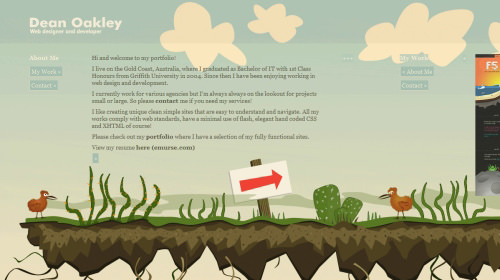
カラフルでクリエイティブなイラストをデザインしたポートフォリオサイト。
ページをスクロールすることでいくつかのバージョンを楽しむことができます。
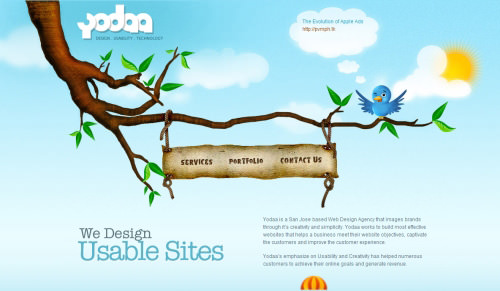
こちらのポートフォリオにもカラフルなイラストデザインがレイアウトされています。
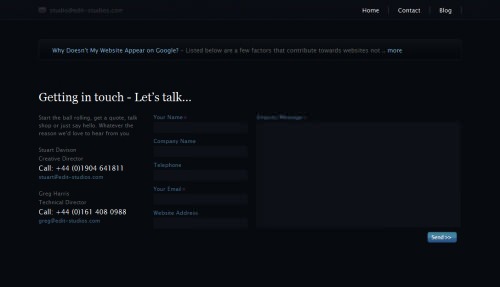
7. お問い合わせフォームを設置しよう
サイトを訪れてくれたユーザーが気軽にデザイナーと連絡を取ることができるお問い合わせフォームは必要です。
多くのポートフォリオサイトが、ページの一部分にレイアウトすることで直接問い合わせをすることができます。
ページの下部分にお問い合わせフォームを設置しており、簡単にコンタクトできます。
8. 水平方向にスクロールしてみよう
水平方向にスクロールするデザインは、通常のウェブサイトなどよりもポートフォリオでよく見かけるテクニックのひとつです。
いくつかのポートフォリオでは、ダイナミックに水平スクロールをすることで、別のコンテンツに移動します。
クリエイティブな才能を発揮するデザイナーさんにはぴったりではないでしょうか。
とてもユニークでオリジナル性の高い背景デザインを使って、各コンテンツごとにスクロールします。
こちらもユニークなデザインが魅力的な水平スクロールがデザインされています。
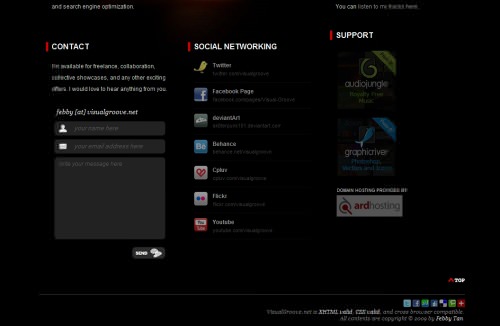
9. ソーシャルネットワークを活用しよう
海外サイトなどでは多くのデザイナーさんがtwitterやfacebookなどを活発に使用しています。
興味のあるデザイナーさんのことももっと身近に知ることができ、直接話しかけてみたりすることもできるので、多くのデザイナーさんが使用しています。
ページの下部分に、各ソーシャルネットワークのアイコンをレイアウトすることで、簡単にリンク先に移動することができます。
10. 「ホームに戻る」ボタンを設置しよう
シングルページ完結型ポートフォリオの特長のひとつは、縦長なウェブレイアウトでもあります。
そのため、「ホームに戻る」ボタンを設置しないことで、ユーザーはトップページに戻るまで延々とスクロールしなければいけません。
それぞれのコンテンツにナビゲーションメニューを配置することで、迷うことなく目的のコンテンツにたどり着くことができます。
クリエイティブなポートフォリオサイトまとめ
Dean Oakley
追加事項
いろいろなポートフォリオデザインを見てきましたが、もっと見たい人は次のサイトをチェックしてみるとよいかもしれません。
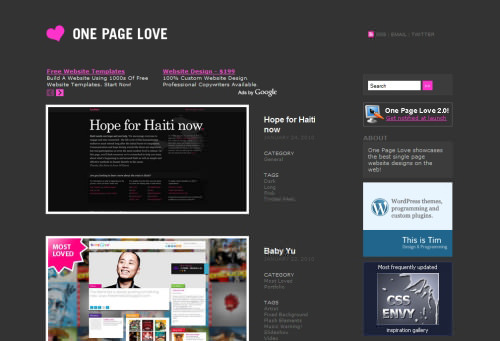
どちらのサイトも、シングルページ型ポートフォリオサイトデザインのみを集めたまとめサイトになっています。
2010年2月現在で500種類近くのポートフォリオサイトがまとめられています。
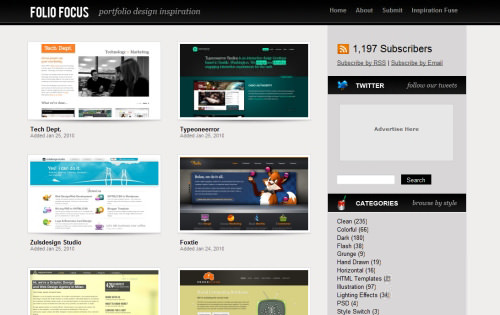
1500種類以上のサイトをカテゴリー別に整理したウェブサイトのひとつ。
個人的にもRSS購読に追加させていただきました。
参照元サイトを意訳してご紹介しましたが、具体例として使えるサイトがまだまだ掲載されています。
よろしかったら、一緒にどうぞ。
[参照元 : One-Page Portfolios : Trends and Showcase – Vandalay Design]