「デザインってどうやるの。」そんなデザインの本質を見たときに、無視することができない、基礎的なデザインのポイント7つをまとめたエントリー「7 Undeniable Design Principles You Can’t Ignore」が公開されていたので、今回はご紹介します。
よりパワフルで人気の高いウェブサイトは、デザイン性と機能性を兼ね備えているケースが多いです。デザインの基本セオリーをうまく取りいれることで、よりユーザーに魅力的なウェブサイトを作成してみましょう。
詳細は以下から。
今回利用するデザインテンプレート素材

[list type=”hot”][li]フルサイズ: ホームページ [/li]
[li]フルサイズ: パフォーマンスページ[/li]
[li]フルサイズ: APIページ[/li]
[li]フルサイズ: プレスページ[/li][/list]
1. 階層を意識しよう
多くの作成されたデザインには、色やテキスト、シェイプなどに、無意識で階層を取り入れているケースが多くあります。階層は、ユーザーにメッセージを届けるコミュニケーションの基本となっており、上手に活用することで、ユーザーは感覚的に、重要なコンテンツとそうでないコンテンツを、見分けることができるようになります。
もし階層をうまく取り入れていない場合、デザインは統一感をなくし、コンテンツの重要性が伝わりにくくなり、ユーザーへのWebデザインや、商品、人物などの信用性を欠如させてしまいます。
これにはもちろん例外もあり、西洋文化を取り入れている環境では、目は自然と上部から下部へ、左から右へ、移動しているという点も大切なポイントです。コンテンツの重要度に応じて、レイアウト位置を検討するようにしましょう。

サンプルデザインを使った具体例
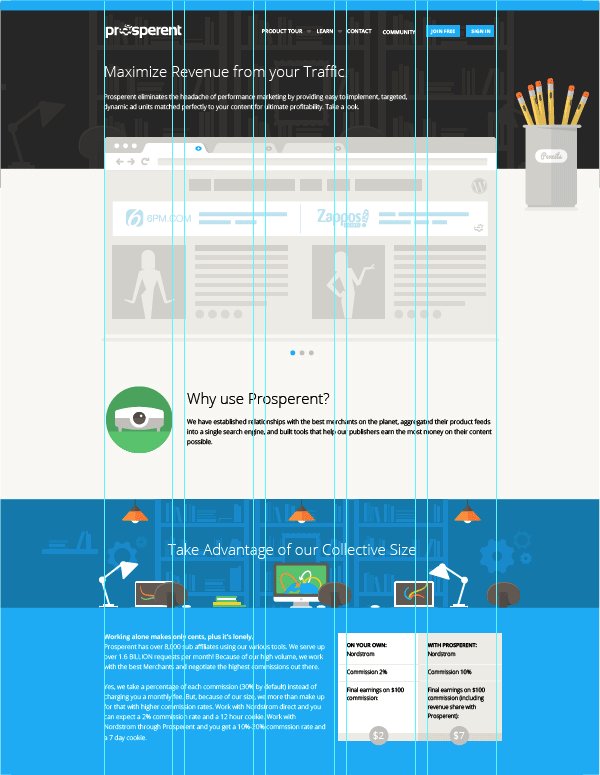
このサンプルWebサイトでは、ページとコンテンツ内容に応じて、5カラムと6カラムを両方使った、ハイブリッドレイアウトとなっています。
このレイアウトにはいくつかのメリットがあります。まずコンテンツを規則正しく並べた、カラムレイアウトを適用できます。次に、コンテンツの重要度に応じて、カラムを変化させることで、よりユーザーに分かりやすく、的確に伝えることが可能です。

レイアウトは見えないセクションにも隠れており、サンプルデザインのように縦長コンテンツページにおいても、複数カラムレイアウトが採用されています。

同時に階層も意識することで、よりユーザーフレンドリーなサイトデザインに仕上がっています。

2. 反復を意識しよう
配色からシェイプやサイズなど、反復はどんなデザイン要素にも盛り込まれています。デザインにうまく取り入れることで、親しみやすさや安心感を演出する効果があります。
サンプルデザインを使った具体例
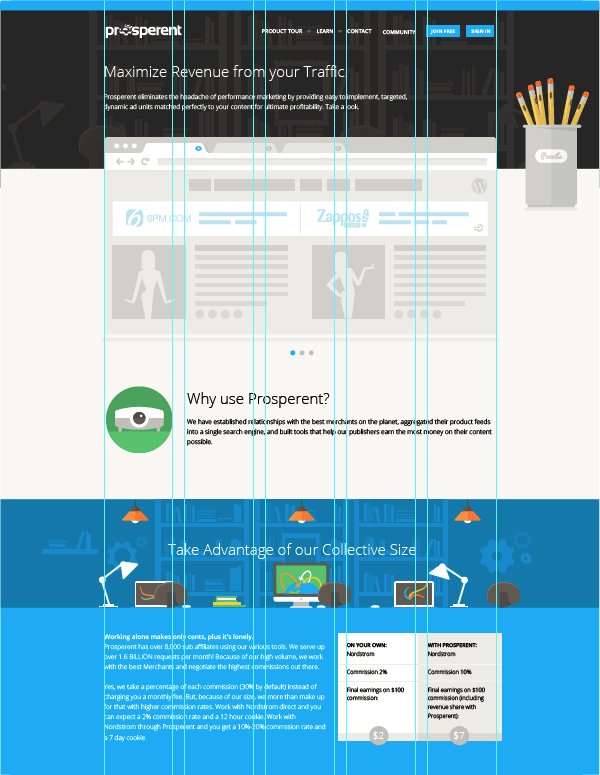
実際にこのサンプルWebサイトデザインでは、各セクションごとに主要カラーを決め、色を繰り返し使うことで、統一感を演出しています。

デザインの細部を見てみると、このセクションでは青色を基調に、本棚デザインが反復して使われています。

イラストを使った異なる2つのコンテンツも、レイアウトを繰り返し、統一感を演出しています。

3. コントラストを意識しよう
2つ以上のデザインパーツを組み合わせるときに、利用されるコントラスト。暖色と寒色、フラットデザインと3Dデザインなど、取り入れ方もさまざまなです。
サンプルデザインを使った具体例
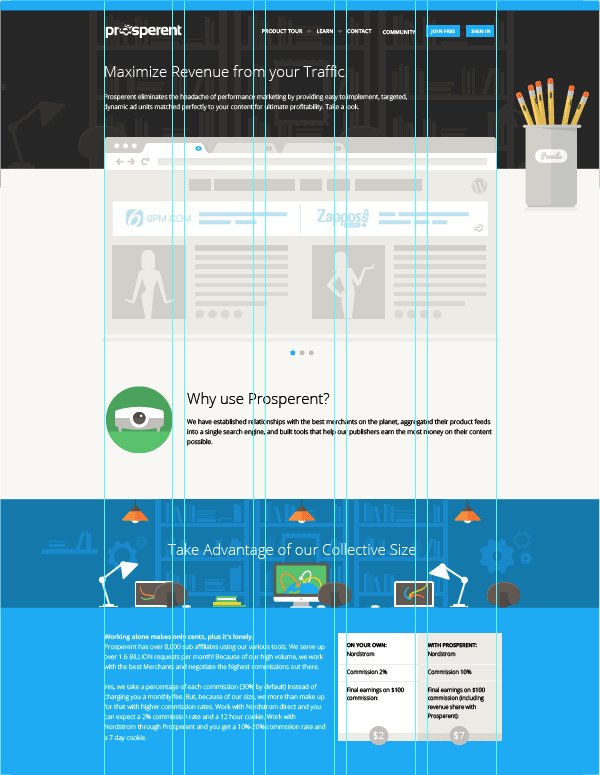
コントラストを追加するために、今回は緑と白のストライプ柄が印象的な、サークル状デザインを活用しています。

コントラストは形だけでなく、色やテキストサイズにも反映することができます。テキストだけでは退屈になりがちなコンテンツも、サークル状デザインを加えることで、より印象的に生まれ変わります。


4. シェイプを意識しよう
デザインの基本的原理として、さまざまな形状や色などを組み合わせ、どんなデザインを作成されています。活用するデザイン素材に気を配ることが重要になってきます。
サンンプルデザインを使った具体例
配色とサークル状シェイプを統一した、各種サービスを伝えるデザインアイコン素材が素敵です。テキストコンテンツに、より注目を集める集めるテクニックです。

使われているアイコンを、より詳しく見てみると、カラフルな配色だけでなく、多くのシェイプを組み合わせた、ユニークなデザインとなっています。


5. 配色を意識しよう
色は使う場所や機会に応じて、異なる意味合いを持っています。たとえば19世紀には、ピンク色が男性的とされ、青色が女性的とされていました。また結婚式で白いドレスを着用する国があれば、赤いドレスという国もあります。配色にこだわることで、自分の連想するイメージに近づけることが可能となります。
特に青色は、エンターテイメントから、ソーシャルメディア、自動車メーカーなど、産業にかかわらず利用されています。青色には力強さや、静穏さ、信用性をユーザーに伝えることができるカラーです。

サンプルデザインを使った具体例
デザインをするときに、色の明るさと彩度を調整し、統一感のあるカラーパレットを利用しましょう。今回は青色を基調に、みどり色や黄色、灰色を使った配色となっています。

限られたカラーパレットの中から、有効的な配色を選びましょう。

シンプルなイラストですが、緑色がよいデザインアクセントになっています。

6. 質感を意識しよう
質感は、物体の表面や触り心地を意味し、Webデザインでは、テクスチャ素材を使って表現されるケースが多いです。
サンプルデザインを使った具体例
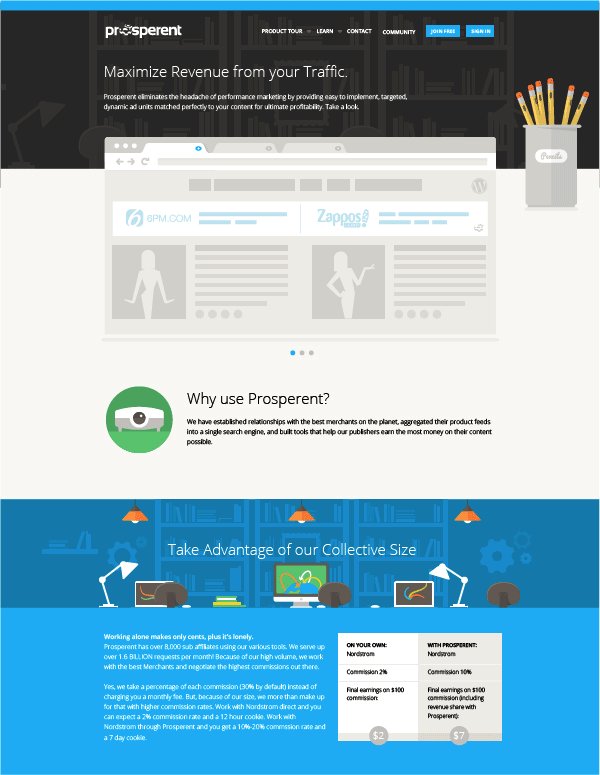
単色でペイントされた背景に、余計なデザインを一切省いたシンプルデザインが印象的なサンプルデザイン。今回はモダンなイメージを表現するために、フラットデザインが採用されています。

実際に使われている鉛筆デザインにも、影を追加することで、奥行き感を与えた質感が表現されています。

ブラウザデザインを簡略化され、ユーザーが無意識に、コンテンツとメッセージに注目する工夫がされています。

7. 自分のスキルを活かそう
どのようなデザインにも、なぜその素材やパーツを利用したのか、理由があることが必要となります。デザインを決定するには、明確な理由付けがあるべきなのかもしれません。
もちろんクライアントの要望に応じて、デザインが決定される場合もありますが、なぜそのデザインを使ったのか理由があることで、クライアントへの説明もスムーズに行うことができるのではないでしょうか。さあ、デザインをはじめましょう。
参照元リンク : 7 Undeniable Design Principles You Can’t Ignore – Vectips.com


















