無料でダウンロードできるWordPressテーマを昨日まとめてご紹介しましたが、今回はHTMLテンプレート素材をまとめてみました。
海外デザインブログSplashnology.comで、無料ダウンロードできるHTMLテンプレート素材をまとめたエントリー「26 Free HTML Templates」が公開されていたので、今回はこちらをベースにブックマークしておきたいアイテムを一緒にご紹介します。
BootstrapをベースにしたHTMLファイルや、さまざまなプラグインを実装したり、アニメーションやフルスクリーンイメージ背景などデザイントレンドを採用したりと、高機能なテンプレート素材が揃っています。
詳細は以下から。
これからはじめる、高品質な無料HTMLテンプレート素材まとめ 2014年2月度
スクロールに応じてナビゲーションメニューがアニメーションする、シングルページ型レイアウトが特長のBootstrap製HTML5/CSS3テンプレート。
[button_square color=”orange” url=”http://startbootstrap.com/templates/grayscale/”] デモページ [/button_square] [button_square color=”blue” url=”http://startbootstrap.com/grayscale”] ダウンロードページ [/button_square]
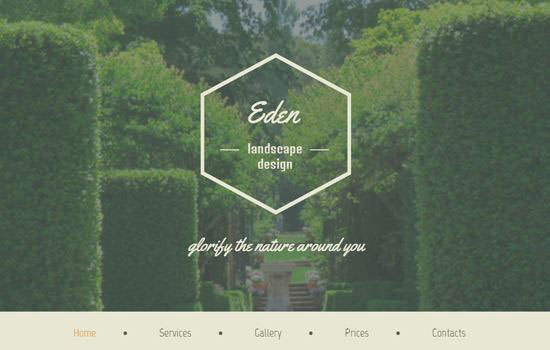
モダンでビンテージなテイストを取り入れたHTML5/CSS3テンプレートで、随所にアニメーションエフェクトが演出されています。
[button_square color=”orange” url=”http://www.websitetemplatesonline.com/free-template/free-html5-theme-for-exterior-design-site.html”] デモページ [/button_square] [button_square color=”blue” url=”http://blog.templatemonster.com/2014/01/27/free-html5-theme-for-exterior-design-website/”] ダウンロードページ [/button_square]
大小さまざまな正方形を組み合わせることで、コンテンツを展開するユニークなアニメーションとレイアウトが素敵。
[button_square color=”orange” url=”http://majuter.us/picku/”] デモページ [/button_square] [button_square color=”blue” url=”https://www.behance.net/gallery/Picku-Free-HTML-Template/14451657″] ダウンロードページ [/button_square]
タイトル通りディスプレイいっぱいに表示される表情豊かなイメージ写真が、コンテンツごとに切り替わり、さらにアニメーションが追加されています。
[button_square color=”orange” url=”http://html5up.net/big-picture/”] デモページ [/button_square] [button_square color=”blue” url=”http://html5up.net/big-picture/”] ダウンロードページ [/button_square]
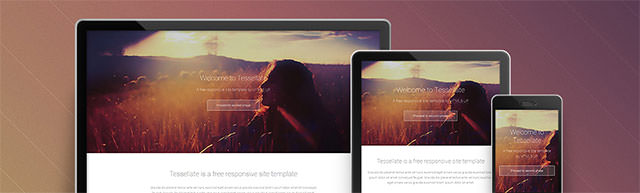
イメージ写真を強調したコンテンツで、より雑誌などのレイアウトに影響を受けたつくり。モバイル・ファーストなコンセプトも素敵です。
[button_square color=”orange” url=”http://html5up.net/tessellate/”] デモページ [/button_square] [button_square color=”blue” url=”http://html5up.net/tessellate/”] ダウンロードページ [/button_square]
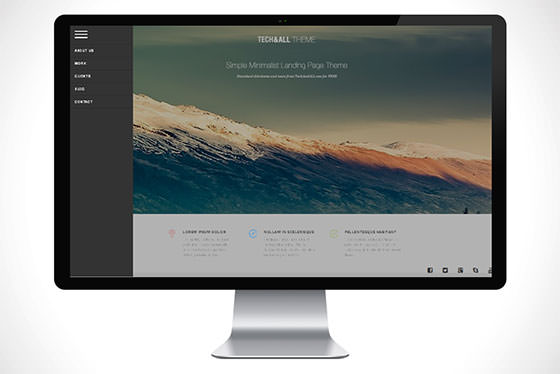
クリックすると左側から出現するナビゲーションを実装した、ランディングページに活用したいレイアウト。
[button_square color=”orange” url=”http://www.techandall.com/demos/SimpleTheme%20v1/”] デモページ [/button_square] [button_square color=”blue” url=”http://www.techandall.com/simple-landing-page-theme-v-1/”] ダウンロードページ [/button_square]
モバイルアプリを紹介、販売するのに便利なテンプレート素材で、モバイル型イメージスライダーはレスポンシブデザインにも対応しています。
[button_square color=”orange” url=”http://landy.paolotripodi.com/”] デモページ [/button_square] [button_square color=”blue” url=”http://freebiesbug.com/code-stuff/landy-html5-parallax-app-landing-page/”] ダウンロードページ [/button_square]
フルスクリーン写真スライダーを実装した、幅広いプロジェクトに活躍するHTMLテンプレート。
[button_square color=”orange” url=”http://blog.ninetofive.me/previews/treviso/”] デモページ [/button_square] [button_square color=”blue” url=”http://blog.ninetofive.me/psd-freebies/treviso-a-free-html-template/”] ダウンロードページ [/button_square]
太字タイポグラフィーにスッキリとしたレイアウトが印象的な、使い勝手の良いHTMLテンプレート素材。
[button_square color=”orange” url=”http://eatapapaya.com/Fore/fore.html”] デモページ [/button_square] [button_square color=”blue” url=”https://github.com/eatamango/Fore”] ダウンロードページ [/button_square]
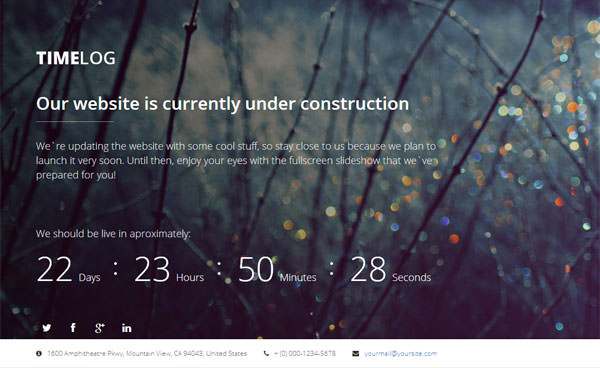
フルスクリーン写真スライダーを採用した、コンテンツ発表までのカウントダウンにいかがでしょう。
[button_square color=”orange” url=”http://www.ourtuts.com/demo/timelog/”] デモページ [/button_square] [button_square color=”blue” url=”http://www.ourtuts.com/timelog-free-coming-soon-template/”] ダウンロードページ [/button_square]
無駄を一切省いたミニマルデザインと、目が疲れにくいモノトーン配色にセンスを感じるシンプルHTMLテーマ。
[button_square color=”orange” url=”http://www.jeremiahshoaf.com/”] デモページ [/button_square] [button_square color=”blue” url=”http://freebiesbug.com/code-stuff/hawthorne-mobile-first-html5-template/”] ダウンロードページ [/button_square]
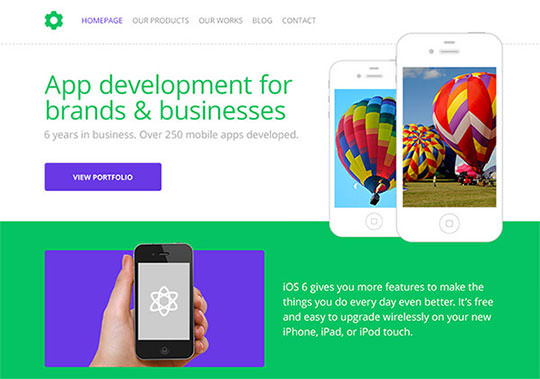
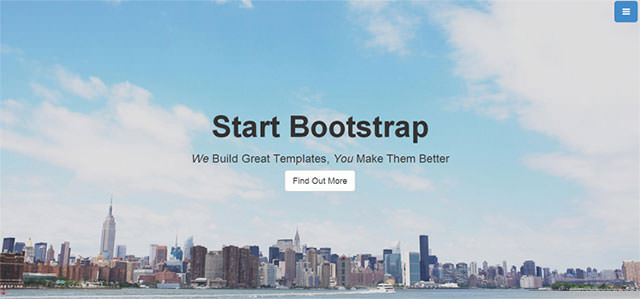
サービス内容や商品紹介などに便利な、フルスクリーン型Bootstrap製HTMテンプレート。
[button_square color=”orange” url=”http://startbootstrap.com/templates/landing-page/”] デモページ [/button_square] [button_square color=”blue” url=”http://startbootstrap.com/landing-page”] ダウンロードページ [/button_square]
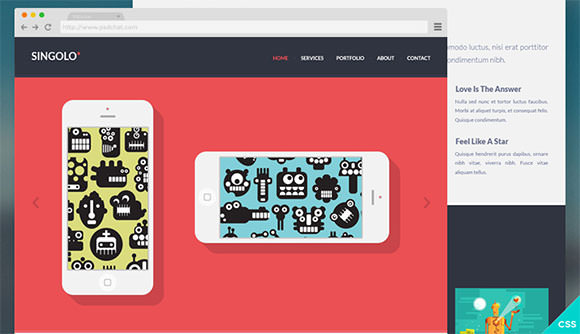
個人用ポートフォリオサイトを作成に活用したいテーマで、会員登録することでダウンロードできる仕組みとなっています。
[button_square color=”blue” url=”http://www.psdchat.com/resources/freebie-singolo-css/”] ダウンロードページ [/button_square]
6種類の配色センスの良いカラーリングを収録した、イベント用カウントダウンタイマー付きHTMLページ。
[button_square color=”orange” url=”http://www.egrappler.com/see-ya/index.html”] デモページ [/button_square] [button_square color=”blue” url=”http://www.egrappler.com/free-coming-soon-responsive-html-website-template-seeya/”] ダウンロードページ [/button_square]
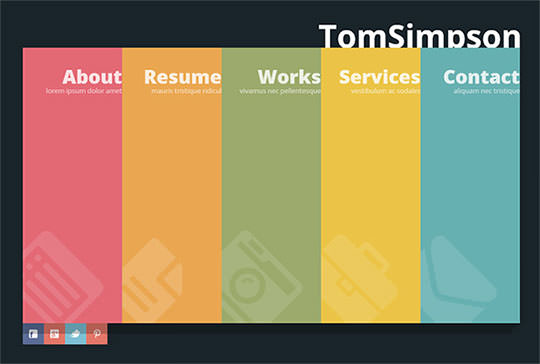
Free Personal vCard One Page Template
ナビゲーションメニューをクリックすると、アニメーション付きでコンテンツが切り替わる、オンライン名刺としていかがでしょう。
[button_square color=”orange” url=”http://www.gt3themes.com/website-templates/vcard/”] デモページ [/button_square] [button_square color=”blue” url=”http://www.gt3themes.com/free-personal-vcard-one-page-template/”] ダウンロードページ [/button_square]
モバイルアプリを紹介、販売するプレゼンテーション用シングルページHTMLテンプレートで、会員登録することでダウンロードできる仕組み。
[button_square color=”blue” url=”http://templatesdock.com/template.php?id=ipholio”] ダウンロードページ [/button_square]
レトロな配色で作成された、幅広いデザインプロジェクトに活用できるHTMLテンプレート。
[button_square color=”orange” url=”http://www.anariel.com/freebix/”] デモページ [/button_square] [button_square color=”blue” url=”http://www.anarieldesign.com/free-responsive-html-template/”] ダウンロードページ [/button_square]
レスポンシブデザイン対応の基本的ボックスレイアウトを実現し、ギャラリーやブログページも一緒に収録しています。
[button_square color=”orange” url=”http://wegraphics.net/demo/piccolo/”] デモページ [/button_square] [button_square color=”blue” url=”http://freebiesbug.com/code-stuff/piccolo-free-bootstrap-html-template/”] ダウンロードページ [/button_square]
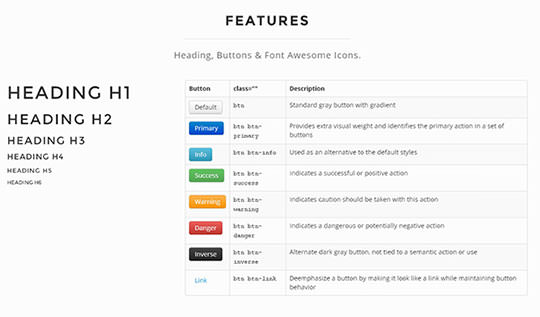
企業サイトを作成するときに参考にしたい機能がつまった、高機能にたのしむHTML素材。
[button_square color=”orange” url=”http://www.egrappler.com/amazingbiz/index.html”] デモページ [/button_square] [button_square color=”blue” url=”http://www.egrappler.com/free-responsive-html5-businessportfolio-template-amazingbiz/”] ダウンロードページ [/button_square]
タイムライン状に並べられたコンテンツとフルスクリーンイメージ背景が美しいデザインテーマ。
[button_square color=”orange” url=”http://html5up.net/overflow/”] デモページ [/button_square] [button_square color=”blue” url=”http://html5up.net/overflow/”] ダウンロードページ [/button_square]
A Beautiful One Page Free HTML Template
コンテンツ豊富なシングルページを作成する、スタートキット的HTMLテンプレート素材。
[button_square color=”orange” url=”http://www.mrova.com/free-onepage-template/index.html”] デモページ [/button_square] [button_square color=”blue” url=”http://www.mrova.com/free-one-page-html-template/”] ダウンロードページ [/button_square]
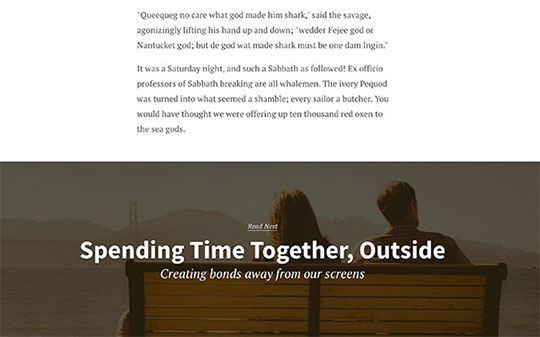
新しいブログプラットフォームMediumで使われているページ遷移エフェクトを再現したHTMLテンプレート。
[button_square color=”orange” url=”http://tympanus.net/Tutorials/MediumStylePageTransition/#1″] デモページ [/button_square] [button_square color=”blue” url=”http://tympanus.net/codrops/2013/10/30/medium-style-page-transition/”] ダウンロードページ [/button_square]
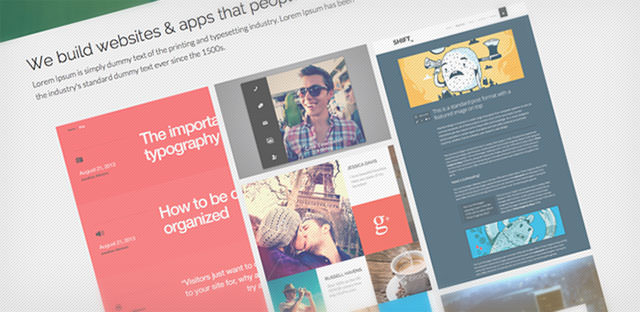
ユーザーアイコンをクリックすることで、左右からコンテンツがアニメーション付きで表示されるテクニックで、無料サンプルHTMLファイルをダウンロードすることができます。
[button_square color=”orange” url=”http://tympanus.net/Blueprints/SplitLayout/”] デモページ [/button_square] [button_square color=”blue” url=”http://freebiesbug.com/code-stuff/split-layout-template/”] ダウンロードページ [/button_square]
Sliding Horizontal layout with CSS3
クリックすることで水平方向にコンテンツがアニメーション付きで移動し、レスポンシブデザインにも対応したインタラクティブなHTMLファイル。
[button_square color=”orange” url=”http://tympanus.net/Development/TripleViewLayout/”] デモページ [/button_square] [button_square color=”blue” url=”http://tympanus.net/codrops/2013/09/05/sliding-horizontal-layout/”] ダウンロードページ [/button_square]
Bootstrap利用、高品質&クリエイティブな無料HTMLテンプレート素材まとめ
2013年末にまとめたエントリーで、ワイヤーフレームBootstrapをつかったHTMLテンプレートのまとめ。
すべて無料!レスポンシブWebデザイン対応のHTMLテンプレート素材まとめ
こちらはモバイル、タブレット端末にも対応するHTMLファイルをあつめています。