
「自分自身をデザインするAI(人工知能)Webサイト(AI Websites That Design Themselves)」をスローガンにした新しいサービスThe Gridをご存知でしょうか。
The Gridは、ユーザーが用意したテキストやイメージ写真などのコンテンツを人工知能が判断して、新しいWebサイトを自動的に作成するビルダーです。数日前にも名だたる複数の著名投資家より4.5億ドルの大きな資金調達を行ったことでもニュースとなっており、サービス開始前より盛り上がりを見せています。
そんなThe Gridをより詳しく紹介したデザインガイドラインPSD素材キットThe Grid Websites(Free PSD)が公開されていたので、今回はご紹介します。およそ1GBにも及ぶ収録ファイルには、Webサイトのレイアウトや配色などアイデアの参考になりそうなアイテムがずらりと揃っています。
詳細は以下から。
人工知能が自動でWebサイトを作成するThe Gridを体験する、無料デザインガイドラインPSDキット
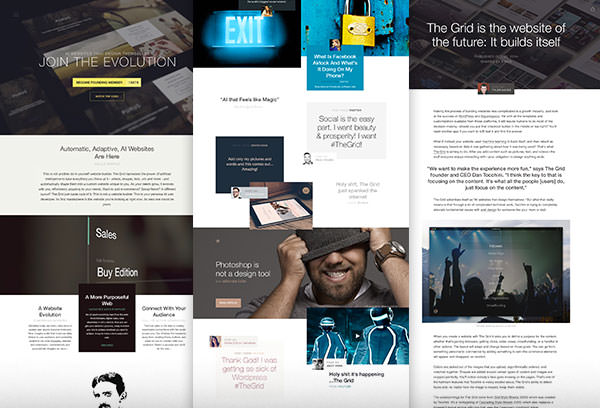
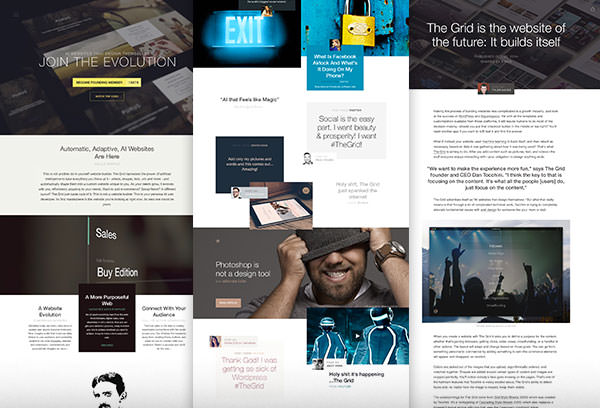
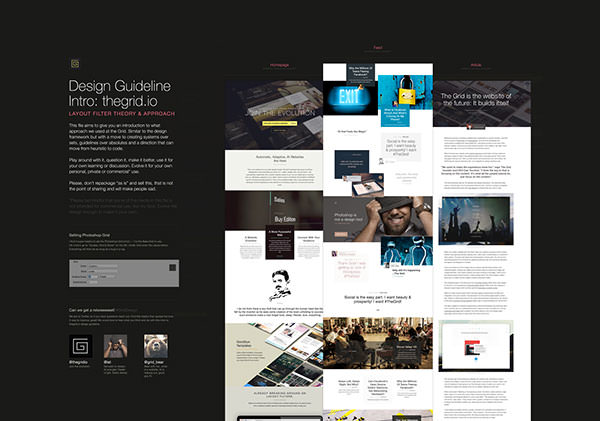
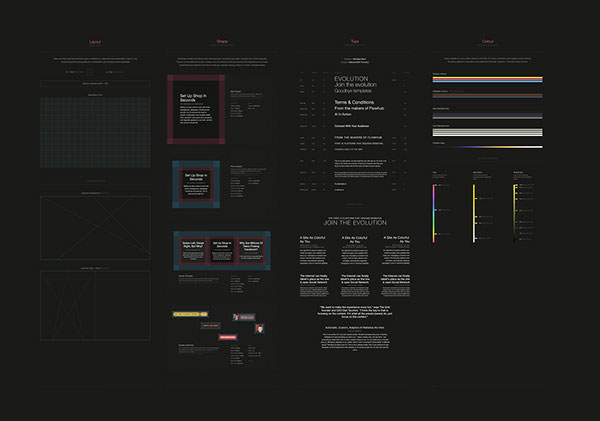
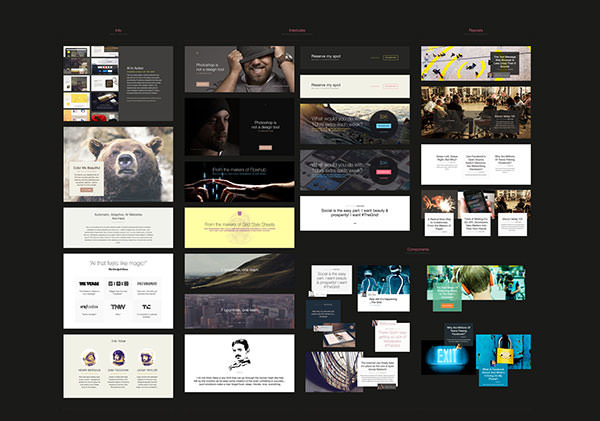
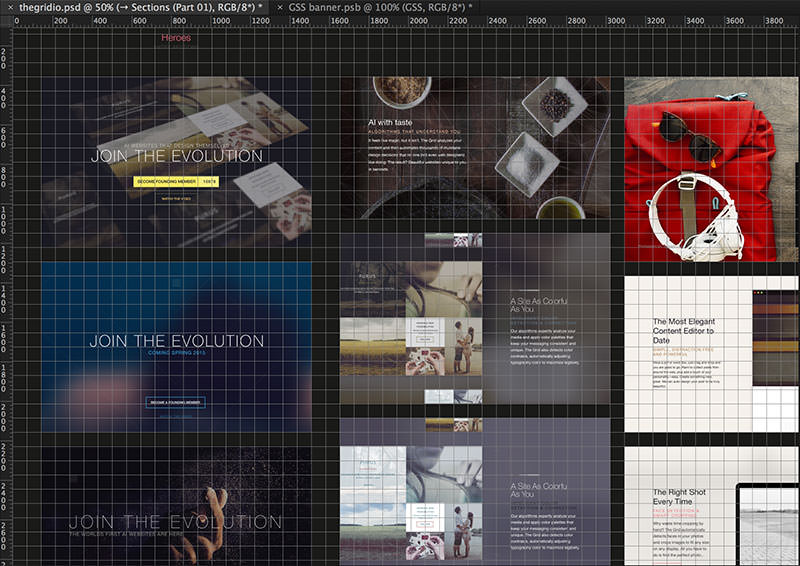
The Grid Websites(Free PSD)は、どのようなアプローチでサービスが開発されたのか詳しく紹介したデザインPSD素材です。フレームワークのようですがシステム、特色ごとにコンテンツがまとめられているので、実際のWebサイト制作にも応用することができます。

どのようなグリッド幅やフォントサイズ、カラー配色などを利用したのか確認することができるスタイルガイド。

スタイルガイドをどのようにウェブサービスに適用したのか確認することもできます。

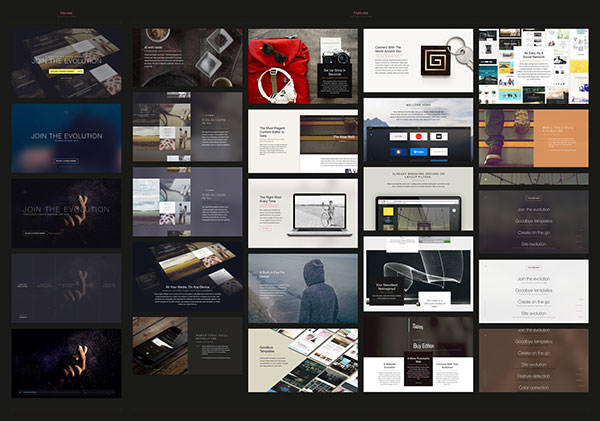
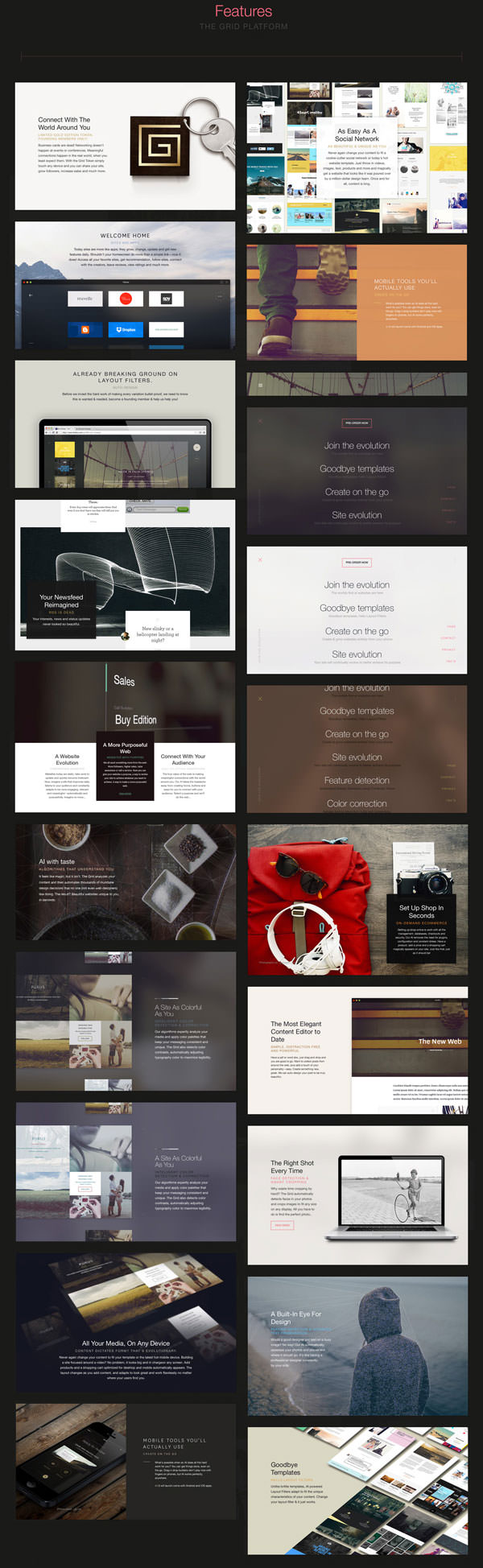
コンテンツセクション用に用意されたコンポーネント群がずらりと並びます。各コンテンツ毎にそれぞれPSDファイルが用意されているので、どのようにデザインやレイアウトしたのか確認するだけでも確認するだけでも十分の価値がありそうです。

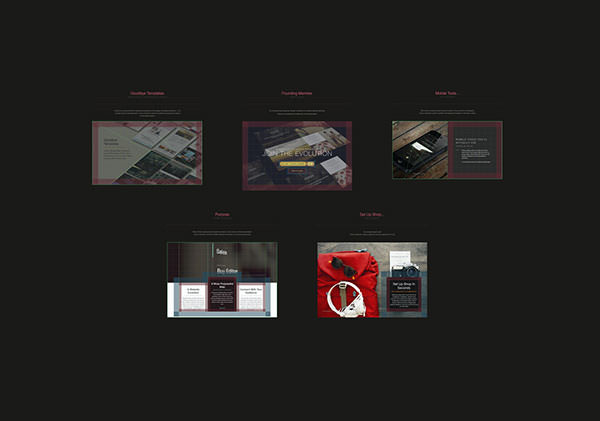
より詳しいコンテンツサンプルはこちら。

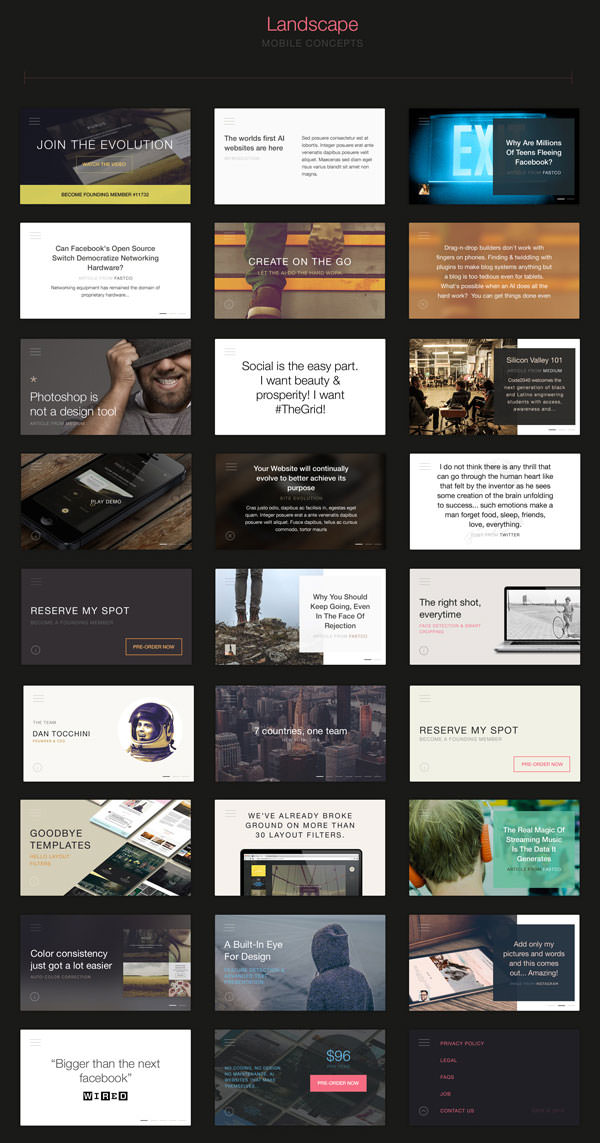
人口知能が自動的に生成した配色カラーに、スタイリッシュでミニマルなWebサイトデザインが収録されています。

フルスクリーンイメージを主体とした、インタラクティブなコンテンツレイアウト、もちろんそれぞれPSDファイルが収録されています。

モバイルページ用ページレイアウトも用意されており、どれもレスポンシブに対応したデザインが採用されています。

個人ポートフォリオサイトはもちろん、企業用ランディングページやブログなど幅広いコンテンツに活躍するレイアウトが揃っています。

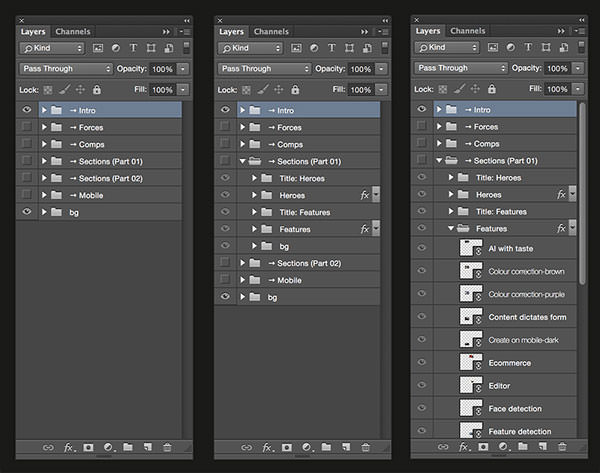
各PSDファイルは分かりやすくセクションごとにフォルダ分けされているので、目的のアイテムも一発で探すことができます。

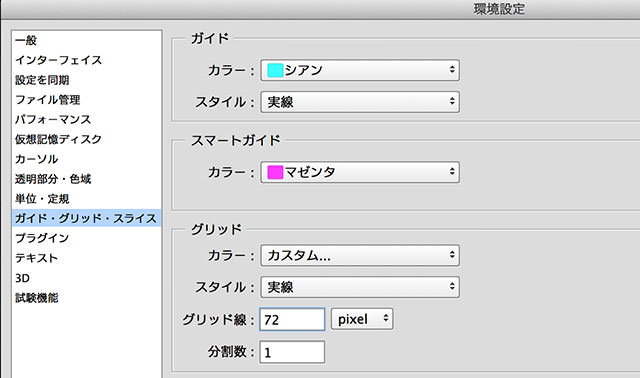
よりファイルを扱いやすくするために、グリッドラインをThe Grid用に設定します。メインメニューより「Photoshop」>「環境設定」>「ガイド・グリッド・スライス」を選択したら、「グリッド線: 72px」、「分割線: 1」と設定しましょう。

再度メインメニューより「表示」>「表示・非表示」>「グリッド」を適用すると、先ほど設定したグリッド線がPSDレイアウトにぴたりと一致します。

利用に関するライセンスも個人、商用ともに可能となっているので、Webサイト制作に役立ててみてはいかがでしょう。The Gridのサービス開始は2015年春ごろを予定しており、ローンチ前に登録したユーザーは一般公開後も月額8ドル(およそ960円)で利用することができます。公開後は25ドル(およそ3,000円)で利用可能となります。