
海外デザインブログTutorialzineで公開された「12 Time-Saving Bootstrap Examples」の著者より許可をもらい日本語抄訳しています。
人気のHTMLフレームワークBootstrapを使った案件に便利な、コピー&ペーストで使うことができるコードスニペット12個をまとめてご紹介します。実践的なウェブサイト案件で活用することができ、制作時間の短縮にもつながるコードを集めています。
HTMLとほんのすこしのCSSをコピーするだけで、より自由なレイアウト、コンテンツ表現を可能にしてくれます。
詳細は以下から。
コピー&ペーストで使える!実践的なBootstrapスニペット12個まとめ
スニペット1 ログインフォームをモーダルボックスで表示
ボタンをクリックすることでモーダルボックス(英: Modal)を展開します。「続きを読むにはログインしてください。」などのポップアップ表示に向いています。

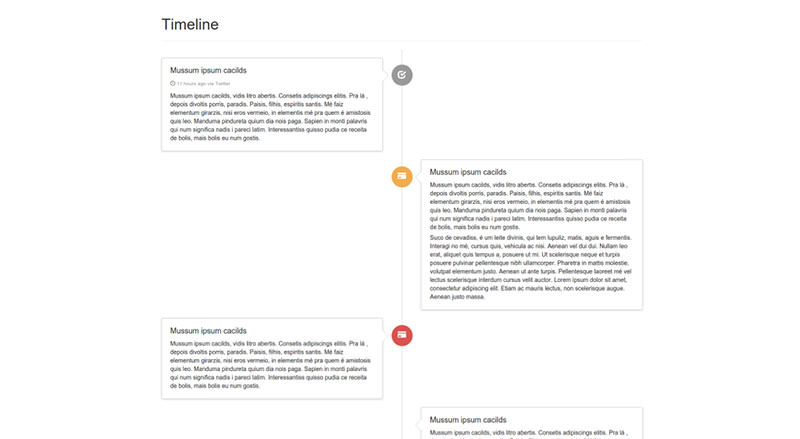
スニペット2 タイムライン表示
コンテンツを時系列順に並べることができるタイムライン機能も、簡単なCSSコードを追加するだけで利用することができます。

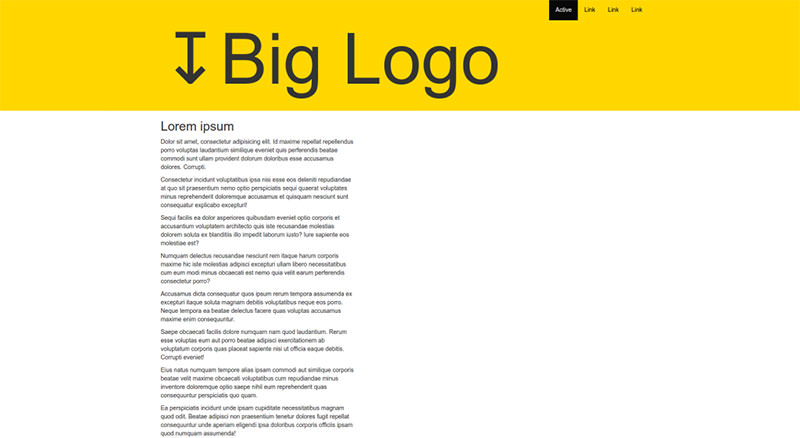
スニペット3 パララックスをつかったロゴの配置
ページをスクロールすることで、スペースたっぷりのヘッダーメニューが、幅の狭いスタイルに切り替わります。コンテンツの読みやすさを損なわない、アニメーションエフェクトが素敵です。

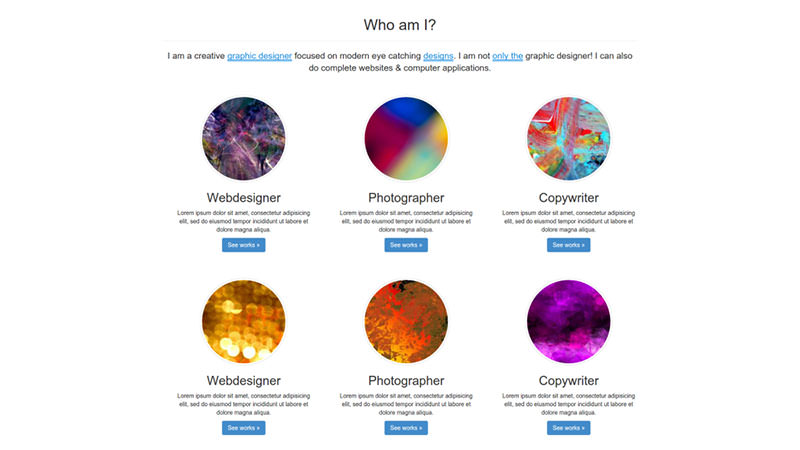
スニペット4 スタイリッシュなマウスホバーエフェクト
CSSのみでスタイリングされたエフェクトで、サムネイルにマウスカーソルを合わせると、なめらかなアニメーションと一緒に展開します。

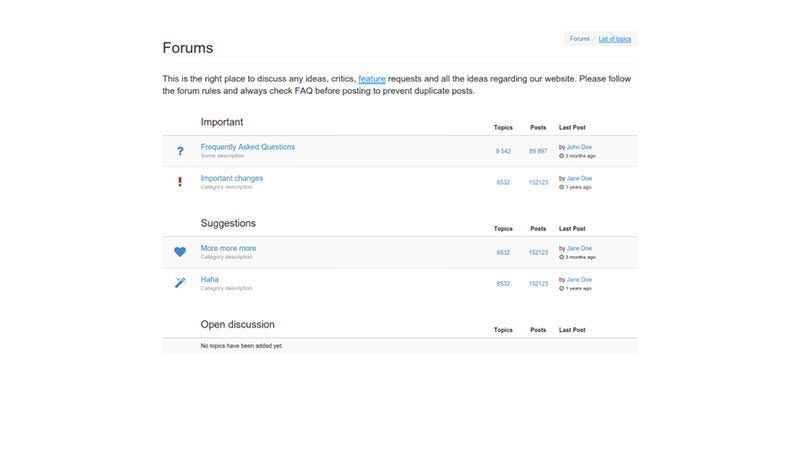
スニペット5 フォーラム用レイアウトの作成
5行ほどのCSSをコピーして貼り付けるだけで、レスポンシブ対応のシンプルなフォーラム用レイアウトを作成します。

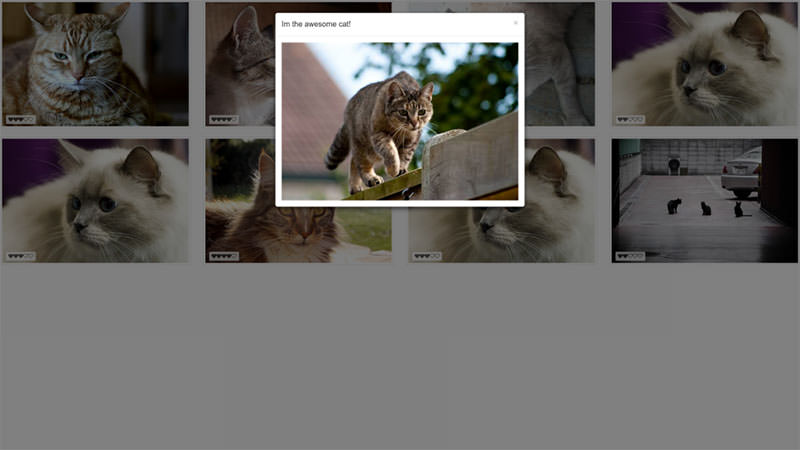
スニペット6 モーダルBOX付きギャラリーの追加
グリッド上に並べられたポートフォリオアイテムをクリックすることで、モーダルボックスがふわりと拡大表示されます。

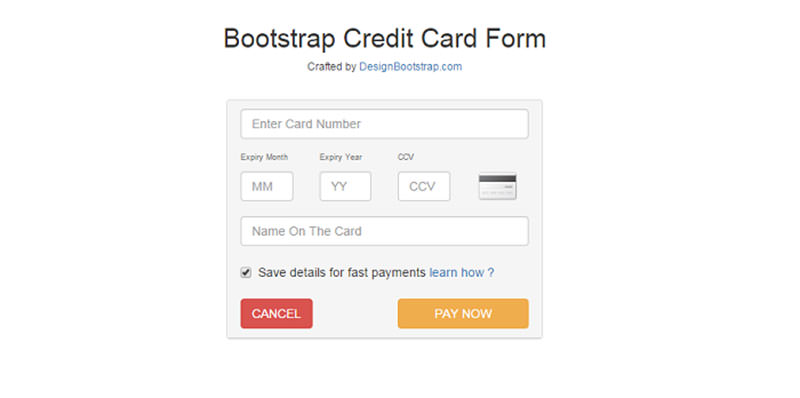
スニペット7 クレジットカード決済フォームのモーダル表示
オンラインでのショッピング決済に活用したい、クレジットカード情報入力用フォームを、モーダルボックスで表示します。

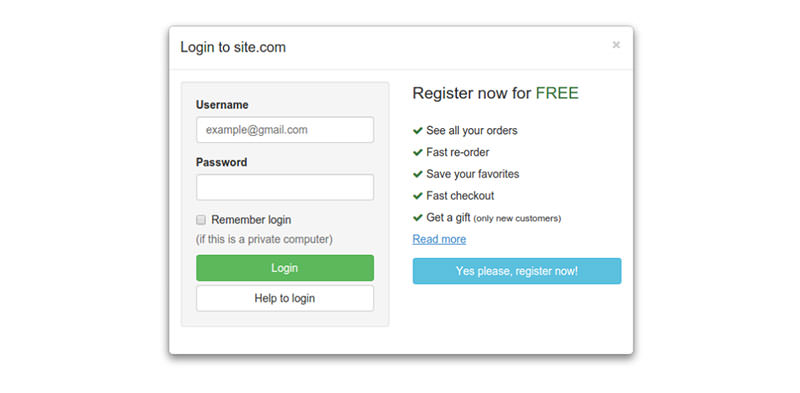
スニペット8 ログインやサインアップ用登録フォームの表示
メールアドレスやパスワードの入力と一緒に、タブ機能を利用することで支払い方法も選択することができます。

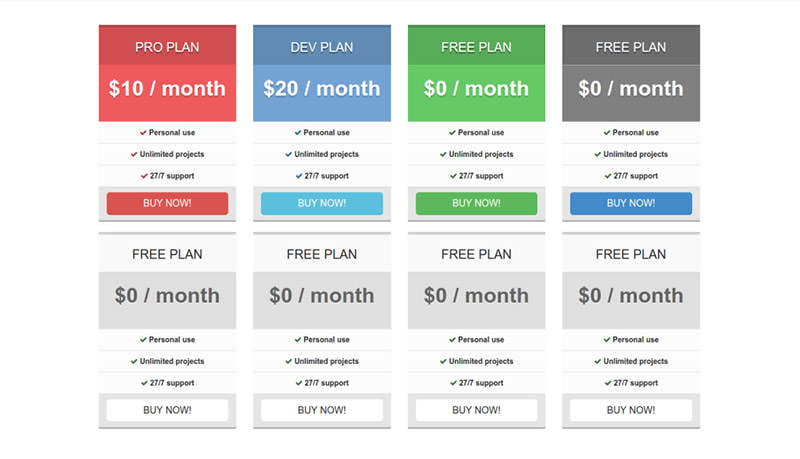
スニペット9 レスポンシブ対応の値段表
テーブルごとに色分けされており、手軽にプロジェクトに合わせてカスタマイズすることができる、レスポンシブデザイン対応のプライスリスト。

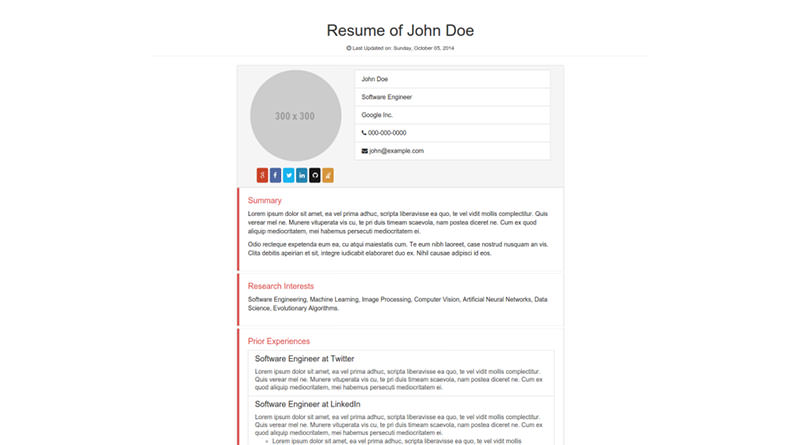
スニペット10 オンライン履歴書の作成
ポートフォリオサイトなどで見かける、経歴や個人情報などをシンプルにまとめることができます。

スニペット11 レスポンシブ対応の金額表 その2
ボタンとアイコンを組み合わせ、商品アイテムを比較させて表示したいときに向いています。

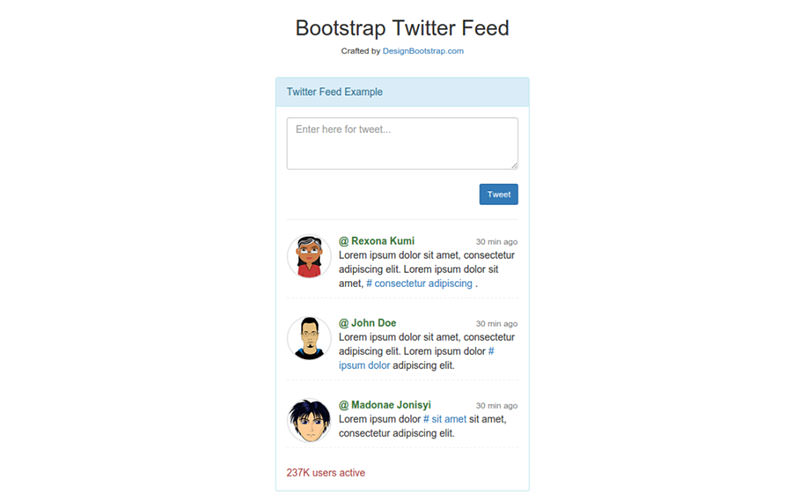
スニペット12 Twitterフィードの表示
本家TwitterモチーフのコンパクトなTwitterフィードは、投稿スペースに新着アイテムが並びます。