どんな業界においても、その業界の人だけが理解できる、専門的な用語は存在します。今回は、デザイナーがきちんと理解しておきたい、36個のデザインにまつわる用語をまとめたエントリー「Design Dictionary: 36 Terms You Should Know and Understand + Cheatsheet」をご紹介します。
最低限覚えておきたい用語を中心にまとめられているので、どれくらい知っているか確認してみましょう。参照元サイトでは、すべての用語をまとめたPDFチートシートをダウンロードできるので、今後のデザイン制作に役立ててみてはいかがでしょう。
詳細は以下から。
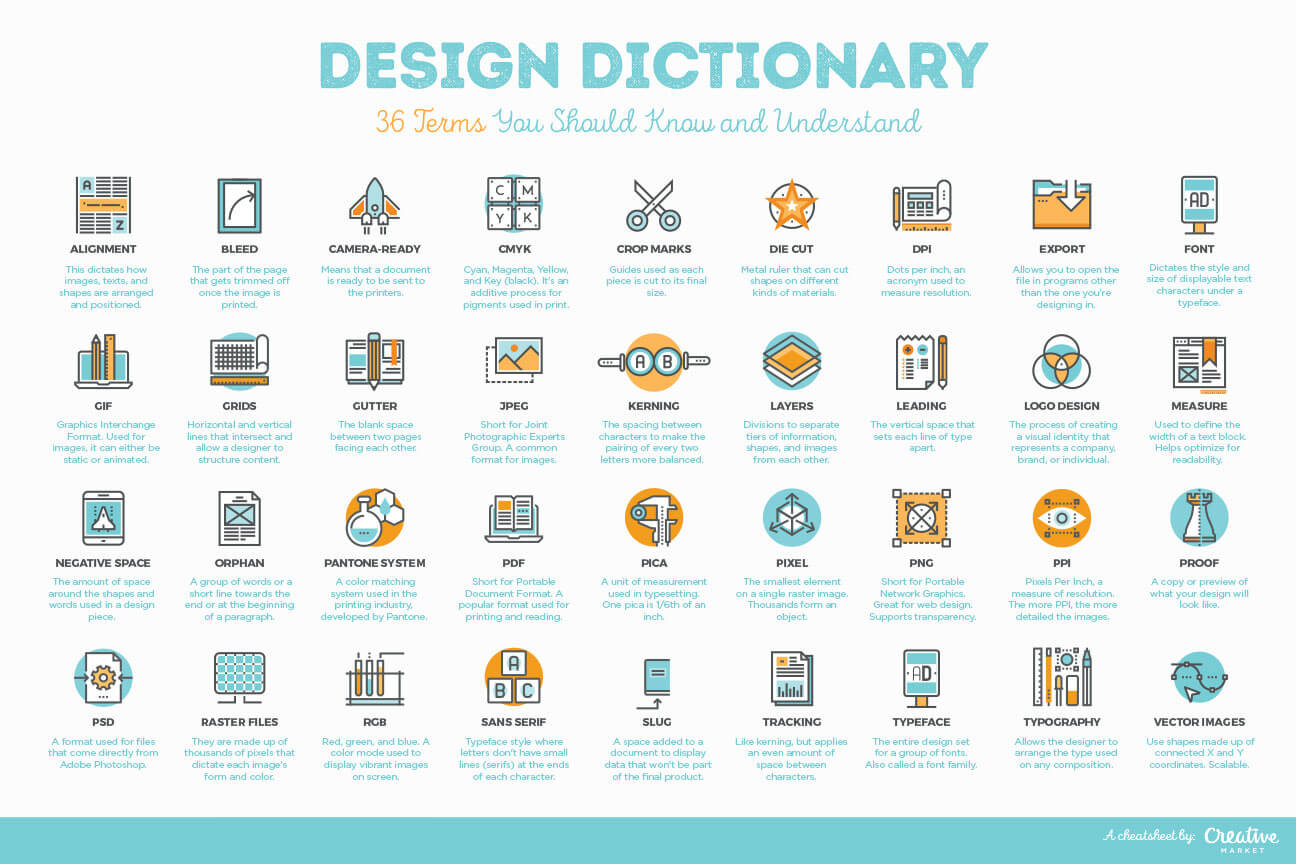
デザイナーが理解しておきたい、デザインにまつわる36個の用語ガイド
クリックすると拡大表示されます。
- アラインメント、整列(英: Alignment): イメージ画像や文字テキスト、図形シェイプなどを整列して配置することを指します。通常、左揃え(英: Left Aligned)、右揃え(英: Right Aligned)、中央揃え(英: Centered)、均等揃え(英: Justified)が一般的な呼び方となります。
- ブリード(英: Bleed): イメージ画像が印刷されたときに、裁ち切り(裁ち落とし)に必要な塗り足し部分のことを指します。断ち落としのためにページ領域を越えて引き伸ばされた部分で、塗り足し幅(ドブ)とも呼ばれる。
- カメラ・レディー(英: Camera Ready): ドキュメントファイルが「カメラ・レディー」の場合、そのドキュメントは複製可能で、いつでも印刷所に送ることができる状態を指します。
- CMYK : CMYKは、シアン(英: Cyan)とマゼンタ(英: Magenta)、黄色(英: Yellow)、黒色(英: Key (Black))を意味しています。新聞や雑誌、フライヤーなどのドキュメントファイルを印刷所に送信するときに利用されている、基本的な色使いとなります。
- クロップマーク(英: Crop Marks): 通常印刷されるデザインの外側で見かけるクロップマークは、仕上がりサイズに裁断するためのガイドとなります。また、カラー印刷の場合、各色がずれないように防止する役割をあります。
- ダイカット(英: Die Cut): テンプレートなどではなく、独自のカタチでの印刷をするために利用されます。 厚紙やメタル板などあらゆる素材を、型(ダイ)を用いて、さまざまな形に打ち抜きます。
- DPI : 1インチあたりのドット数(Dots Per Inch)を意味しています。ドットの数が増えることで、画質が良くなります。通常、印刷には300DPIが採用されています。
- エクスポート(英: Export): 他の異なるプログラムでも利用できるファイル形式で、ドキュメントを保存することを指します。デザインソフトウエアのバージョンが、パソコンによって異なるときなどに用いられます。
- フォント(英: Font): フォントは、タイポグラフィーの要素で、書体におけるスタイルや表示できる文字サイズに反映されます。
- GIF : イメージ画像に用いられるファイル形式で、静止画とアニメーション画にも対応しています。
- グリッド(英: Grids): グリッドは、水平線と垂直線によってできる格子状を指し、デザイナーがレイアウトを決めたり、コンテンツを整理するのに便利です。また、全体のレイアウトの構図を決めるときにも、使えるアイテムなります。
- ガター(英: Gutter): 本や雑誌を閉じるときにできる、見開きページのノド余白のことを言います。
- JPEG : もともとJoing Photographic Experts Groupの略。もっともよく使われているイメージ画像のファイル形式のひとつで、グラデーションなどを含むコンテンツにも最適。
- カーニング(英: Kerning): 文字間のスペースを調整することで、ギャップをなくし、幅を均一にします。文字と文字の間を、隣りの文字に合わせて間隔の調整も可能です。
- レイヤー(英: Layers): Photoshopなどのソフトウエアで利用されている機能を指し、文字テキストや図形、イメージ画像ごとに分けて扱うことができます。デザインを整理、編集するのに有効的なツール。
- リーディング(英: Leading): 文字テキストの縦方向のスペースを指し、ベースラインからベースラインまでの長さということになります。
- ロゴデザイン(英: Logo Design): 会社やブランド、個人などを代表する、視覚的に認知できるデザインを作成するプロセスを指します。多くの人がロゴデザイン(Logo Design)と、ブランディング(Branding)を間違えていることが多く、複雑なブランドマーケティングを行うための、ひとつのプロセスと言えるでしょう。
- メジャー(英: Measure): 文字テキストの塊の幅を表します。読み手がスムーズに読むことができるように、最適化するときに検討したい要素のひとつ。
- ネガティブスペース(英: Negative Space): それぞれのデザインの間に存在する空間のことを指します。
- オルファン(英: Orphan): 次ページへと続く段落の始まりとなる、ページ末尾に残された孤立行を意味します。余分な空白が生まれることで、視線の集まるフォーカルポイントがずれてしまう原因にも。
- パントーン・システム(英: Pantone System): プリント印刷業界で使われている、配色を決めるマッチングシステム。Pantone社によって開発され、色ごとに番号が採用されているので、色を決定するときに有効的。
- PDF : Portable Document Formatの略で、印刷用デザインを送信するときに、人気のファイル形式。
- ピカ(英: Pica): 用紙サイズがinchのときに便利な値で、1ピカは1/6インチ。特にInDesignなどのソフトウエアで用いられる。
- ピクセル(英: Pixel): イメージ写真などで色情報をもつ、最小の要素を指します。それぞれの写真は小さなピクセルから成っており、まとまりグループになることで、鮮明なイメージを表示します。
- PNG : Portable Network Graphicsの略で、ファイル形式のひとつ。ウェブデザインでは、透明の背景に配置するときに便利。
- PPI : Pixels Per Inchの略で、ディスプレイやビットマップ画像における解像度を示す単位。数値が高くなると、イメージがより詳細になります。デジタルイメージでは、72PPiが基本スタンダードとなります。
- プルーフ、色校正(英: Proof): 最終デザインがどのように仕上がるかわかるように、量産前に本番の用紙で、印刷の刷り具合を確認するコピー、見本を指します。
- PSD : Adobe Photoshope利用されている、ファイル形式を指します。
- ラスターイメージ(英: Raster Images): ビットマップイメージとしても知られており、画像を色のついたドットと呼ばれる点の羅列・集合として表現するデータ再現方式を指します。Adobe Photoshopでの編集でよく利用されるツールのひとつ。
- RGB : 赤(Red)、緑(Green)、青(Blue)を表し、TVやスクリーンなどに映った色など、色付きの光の組み合わせ。デザインを印刷する場合は、CMYKに変換する必要があります。
- サンセリフ(英: Sans Serif): 文字の線の端につけられる線・飾り(セリフ)がない書体を指します。有名フォントは、HelveticaやGothamなど。
- スラグ(英: Slug): 印刷が可能な領域のことを指し、プリント時には紙に印刷されるが、断裁されて切り取られてしまう部分を指します。。
- トラッキング、字送り(英: Tracking): 文字、単語同士の間隔を調整することを指します。(文や一行、パラグラフ、ページなど)なお、文字テキストの右側部分のみ調整することができます。
- タイプフェイス、書体(英: Typeface): 文字のデザインの種類のことを指し、太さの異なるフォント・ファミリーが収録されているケースもあり。
- タイポグラフィ(英: Typography): 活字(あるいは一定の文字の形状を複製し反復使用して印刷するための媒体)を用い、適切に配列することで、印刷物における文字の体裁を整える技芸を指します。
- ベクターイメージ(英: Vector Images): 点の座標とそれを結ぶ線(ベクター)などの数値データをもとに、アンカー位置の情報だけを記録し、その情報をもとに図形を描画できる画像。数学的な計算から算出された線とカーブから、ラスターイメージではむずかしい、滑らかなラインを表現します。Adobe Illustratorは、ベクターイメージ作成で人気のツール。
一度で覚えることができないかもしれませんが、これは基本的なデザイン用語となります。実際には、まだまだ学ばなければいけないことがたくさんあります。各用語をきちんと理解し、どこで、どのように利用するのか知ることが重要となるでしょう。
参考リンク 【図解付き!】知っておきたいタイポグラフィ用語完全ガイド
知っているようで知らない、奥の深いタイポグラフィの用語をまとめています。
参照元リンク : Design Dictionary: 36 Terms You SHould Know and Understand + Cheatsheet – Creative Market Blog
参照元リンク : 英語のDTP用語解説 | 多言語DTPセンター