
海外デザインブログDesignShackで公開された「What’s a Logo Grid, and Why Should You Use One?」より許可をもらい、日本語抄訳しています。
ロゴデザインが必要になったとき、あなたなら何から始めるでしょう。図形から?タイポグラフィ?それともグリッドでしょうか。
ロゴグリッド(英: Logo Grid)またはコンストラクション・ガイド(英: Construction Guide)は、ロゴ作成をはじめやすいことから、多くのデザイナーに人気のあるデザインプロセスです。このグリッドシステムは、特にロゴサイズを拡大、縮小する必要があるときに、視覚的な調和を保ち、美的センスと意図したデザインを、うまく整理することができます。
詳細は以下から。
ロゴグリッドとは何?

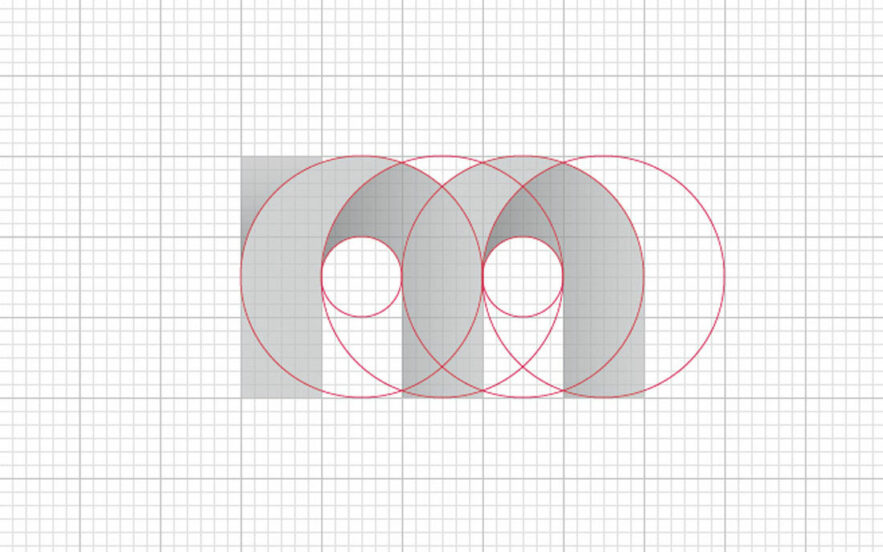
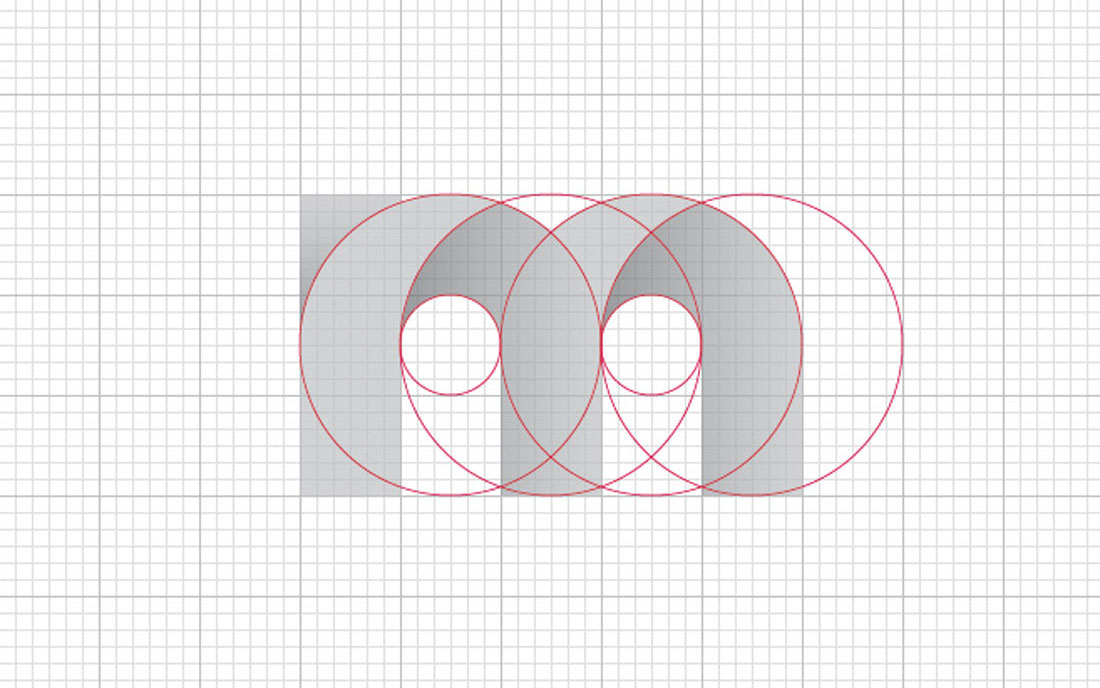
ロゴを作成するプロセスにおいてロゴグリッドは、美しい図形の調和を作成するのに役立つツールです。ロゴグリッドは、コンストラクション・ガイド(英: Construction Guide)とも呼ばれ、利用するグリッドラインのかたちによって異なります。
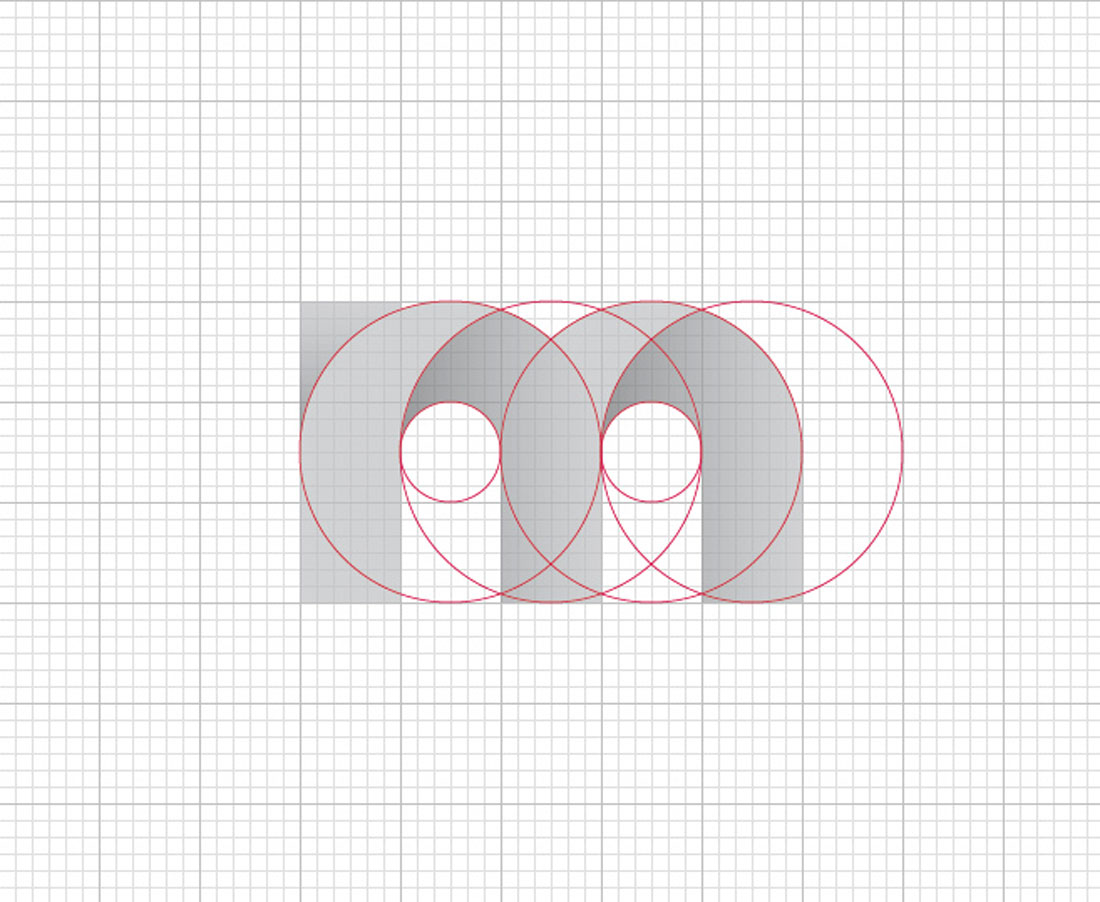
ロゴグリッドは通常、正方形でできており、学校で利用する方眼紙と同じように扱います。しかしロゴグリッドの構造は、より拡張することもできます。たとえばデザイナーによっては、円形サークル型のロゴグリッドを利用したり、ロゴと余白スペースまでの間隔や高さも考慮した、独自のグリッドシステムを利用しています。
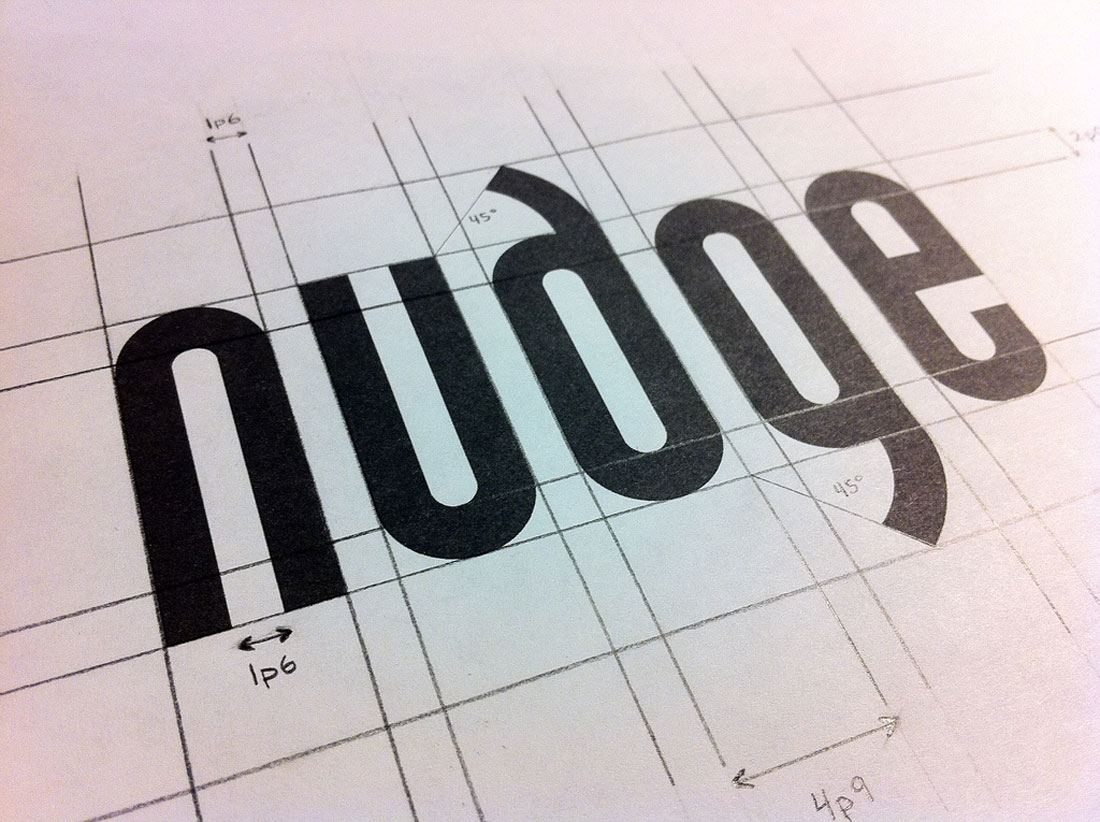
ロゴグリッドの共通する要素として、余白や塗りつぶしスペースをグリッドに沿って配置する、数学的なアプローチを取り入れる点です。
よく利用されるグリッドスタイル

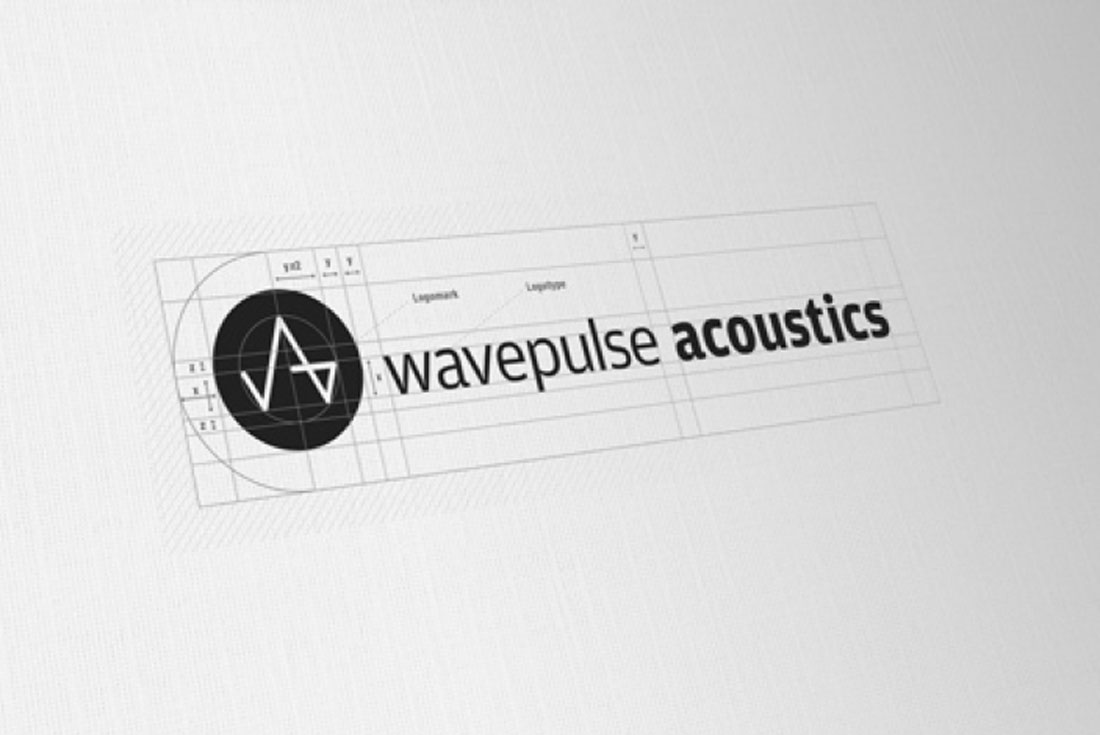
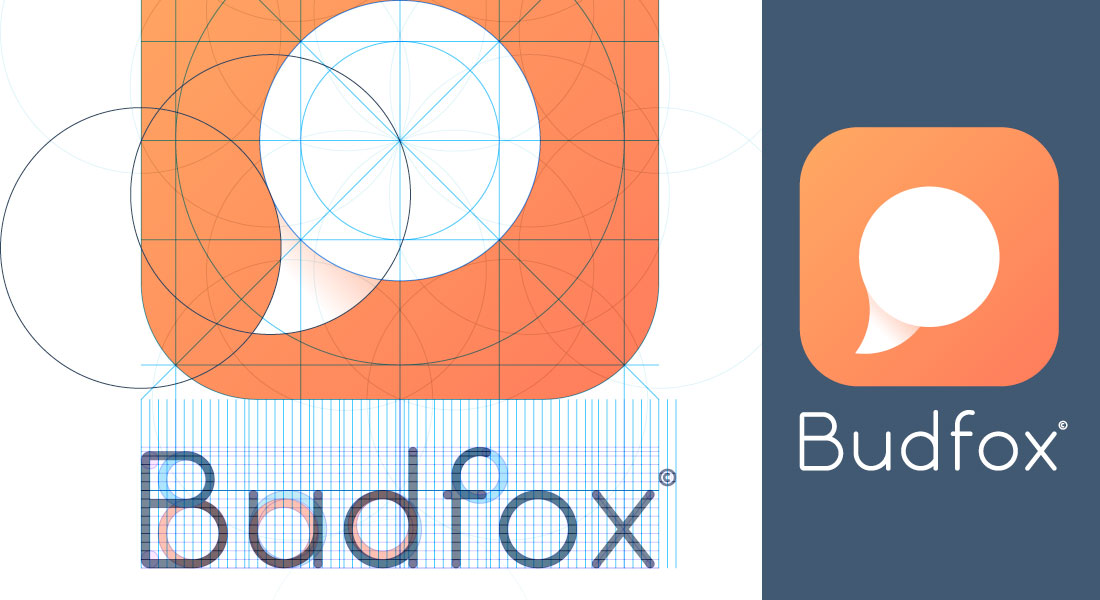
グリッドデザインは、印刷用やウェブサイト用など、さまざまなデザインに活用されています。モダンでカスタマイズされたグリッドと並んで、古くから実証されているコンセプトでもあります。
利用されるグリッドシステムの中には、写真撮影などで用いられる3分の1の法則や、黄金比などを取り入れるケースがよくあります。
グリッドがどんなプロジェクトに活用できるのと同じように、ロゴ作成にも利用できます。ロゴ作成でもっと異なる点は、図形はポストカードやビルボード広告など、特定のカンバスを必要としません。この理由から、いくつかのロゴは基礎となる、コンストラクション・グリッドを利用することで、直線ラインやカーブ曲線などの図形に、より柔軟性が生まれます。
ロゴグリッドの使い方

ロゴグリッドの利用には、たくさんのオプションが用意されています。プロジェクトにふさわしく、自分自身が使いやすいグリッドの種類を選ぶようにしましょう。
- グリッド構造を使いやすく感じますか。
- これまでにグリッドを使って、デザインしたことがありますか。
- グリッドルールを壊すことをどう思いますか。
- どんな図形やスタイルをロゴ作成に検討していますか。
使いやすいグリッドを決定したら、多くのデザイナーがグリッドを使っての作業に慣れてくるので、他のオプション機能にも目を向けてみましょう。もちろんオリジナルのグリッドを作成するのも構いませんが、今回のエントリーを通して紹介している、グリッドロゴのサンプル例などの利用も検討してみましょう。
グリッドロゴのメリットは?

では、なぜこの複雑なグリッドを利用したほうが良いのでしょう。ロゴグリッド、コンストラクション・ガイドを利用するメリットを以下にまとめています。
- ロゴグリッドはデザインを整理し、フォーカルポイントを作成する手助けをしてくれます。
- ロゴグリッドはシンプルで、流行にとらわれないデザインに集中することができます。AppleやShellなど、とてもシンプルなロゴデザインを想像してみましょう。
- グリッドによってデザイン性が制限されるというひともいますが、ロゴグリッドはより柔軟性を高めてくれます。グリッドラインは、どこにラインを描いたり、動かしたり、くっつけたりしたら良いのか、視覚的に分かりやすく伝えてくれます。
- ロゴグリッドは余白スペースや、デザイン全体の調和などを取りやすくしてくれます。
- ロゴグリッドは、最終デザインに磨きをかけることができます。
- 人の情報の読み取り方をベースに、利用しないロゴグリッドも存在します。(人の物の見方を考慮した、3分の1の法則は、よいお手本と言えるでしょう。)
ロゴグリッド利用に関する注意点
グリッドシステムを利用したロゴ作成には、同様に反対的な意見も聞かれます。多くのデザイナーは、このグリッドシステムを大好きか、大嫌いにはっきりわかれるでしょう。
- 特定の図形やパターンを利用することで、クリエイティブな発想に制限が生まれます。また完成したロゴが、他と似ているという問題も。
- オリジナルのグリッドを作成するのはむずかしく、時間もかかってしまいます。またカーブ曲線を利用するには、テクニックと慣れが必要になるでしょう。
- 数学的な意味合いを含んだグリッドになりやすい。
- グリッドシステムに阻まれて、いつグリッドルールを壊して良いか分からずに、デザインプロセスが制限されてしまう。
ロゴグリッドは使うべき?

では本題に戻り、ロゴグリッドシステムは利用するべきでしょうか。
すべてのデザイナーは異なります。私個人は、ベースとなるラフなデザインを作成し、あとからロゴグリッドを組み合わせます。こうすることでロゴがどのように構成されているのかアイデアを知り、可能性のある変更点を分かりやすく伝え、先に進みやすくしてくれます。
単純にサイズや図形を変更したり、計画を練るのにも、ロゴグリッドは取り掛かりやすいアイデアとなるでしょう。ロゴをゼロから制作するには、膨大な時間もかかってしまいます。もし、企業用ロゴやブランドイメージを考えるときは、デザインの構造を理解しやすくする、ロゴグリッドの採用を検討してみましょう。
だからと言って、ロゴグリッドのすべてのルールを守らなければいけないというわけではなく、ロゴ制作プロセスを手助けしてくれるでしょう。ロゴグリッドを利用したからこその、デザインメリットも見つけることにもなるでしょう。
さいごに、、。
多くのデザイナーにとって、ロゴグリッドは扱いにくい問題ですが、討論されやすいトピックでもあります。「Logo Grid」でGoogle検索すると、たくさんの情報があふれています。Appleの公式ロゴも長いあいだ、討論の的となっています。
他のデザインテクニックと同様に、自分自身のこれまでの経験を元に、ロゴグリッドの好き嫌いが分かれてしまいます。どちらにしろグラハム・スミス(Grapham Smith)の言葉に納得するのではないでしょうか。「ロゴのアイデアはひらめきや手に持った鉛筆から生まれます。驚くほど大量のガイドやグリッド、サークルからではありません。」(“The idea for a logo often comes from the mind or pencil in a hand, and not a startlingly large quantity of guides, grids and pretty circles.”)。
基本的なロゴ制作の情報をまとめた、ガイドライン用テンプレート素材も公開されていたので、活用してみてはいかがでしょう。
参照元リンク : What’s a Logo Grid, and Why Should You Use One? | Design Shack