海外デザインブログCanva Design School Blogで公開された「Design Elements and Pinciples」より許可をもらい、日本語抄訳しています。
初心者からベテランまで一度確認しておきたい、デザインの基本原則20個をまとめています。前半に続き今回は、残り10個のテクニックを見ていきましょう。
いつも何となく感覚で理解している内容を、体系的に学ぶことで、よりクリエイティブな今後のデザイン制作に活かすことができるでしょう。
詳細は以下から。
コンテンツ目次
前半パートとなる、# 1-10 のデザインテクニックは以下よりどうぞ。
11. コントラストを利用しよう。

コントラスト(英: Contrast)は、特にクライアントからの要望も多い、ポップなデザインを作成するときの鍵となる要素です。
基本的な定義として、コントラストとは2つの異なる要素の視覚的な特長の差を指します。コントラストの種類として、暗い vs. 明るい、厚い vs. 薄い、大きい vs. 小さいなどがあります。
コントラストテクニックは、可読性や読みやすさにも活用でき、これも理由で本などの出版物では黒文字テキストに、白背景が使われています。もし白背景に、灰色の文字を利用すると、コントラストが弱すぎて読みにくくなってしまうでしょう。文字テキストを利用するときは、コントラストを調整するように心がけましょう。
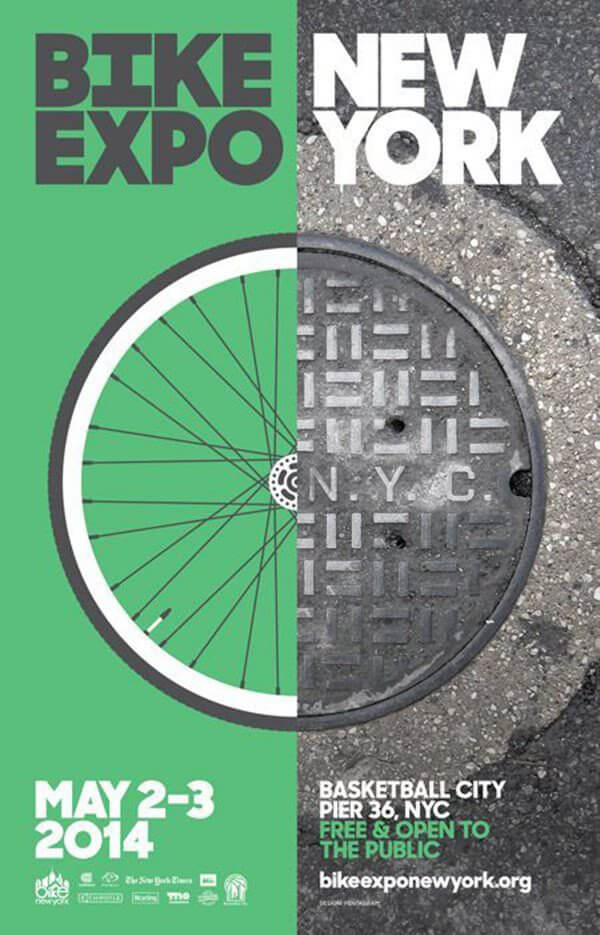
以下のサンプルでは、文字テキストとイメージ画像に十分なコントラストを描いています。写真が半分に分けられているので、背景の色に合わせて文字色を調整することで、可読性をきちんと保っています。
もうひとつのサンプルでは、暗いと明るいのコントラストと一緒に、厚いと薄いのコントラストも一緒に利用することで、デザインをより魅力的に仕上げています。
コントラスト・テクニックは、文字の読みやすさを強調するだけでなく、特定のデザイン要素に注目をあつめることもでき、特にウェブデザインで活用されているテクニックです。
以下のサンプルでは、背景イメージを暗くし、鮮やかな赤いCTAボタンを配置することで、コントラストをうまく描き、ボタンデザインに注目を集めています。
12. 枠組みを利用しよう。

写真撮影テクニックとして活用される枠組み(英: Framing)は、不要なデザインを省き、メインとなるデザインに注目を集めます。写真だけでなく、デザインでも重要なテクニックと言えるでしょう。
アウトラインで囲まれたボックス枠やグラフィック要素は、特定のデザインへの注目をより強調することができます。
以下のサンプルは、レストランのメニューデザインで、一部のスペシャルメニューのみ枠で囲んでいます。シンプルな方法で、特定の要素に大きなインパクトを与えることができます。
グラフィックデザインに限らず、写真でも枠組みテクニックを利用することができます。以下のサンプルでは、さまざまなパーツを利用することでフレームを作成し、中央に表示されたメッセージを、より強調しているのが分かります。
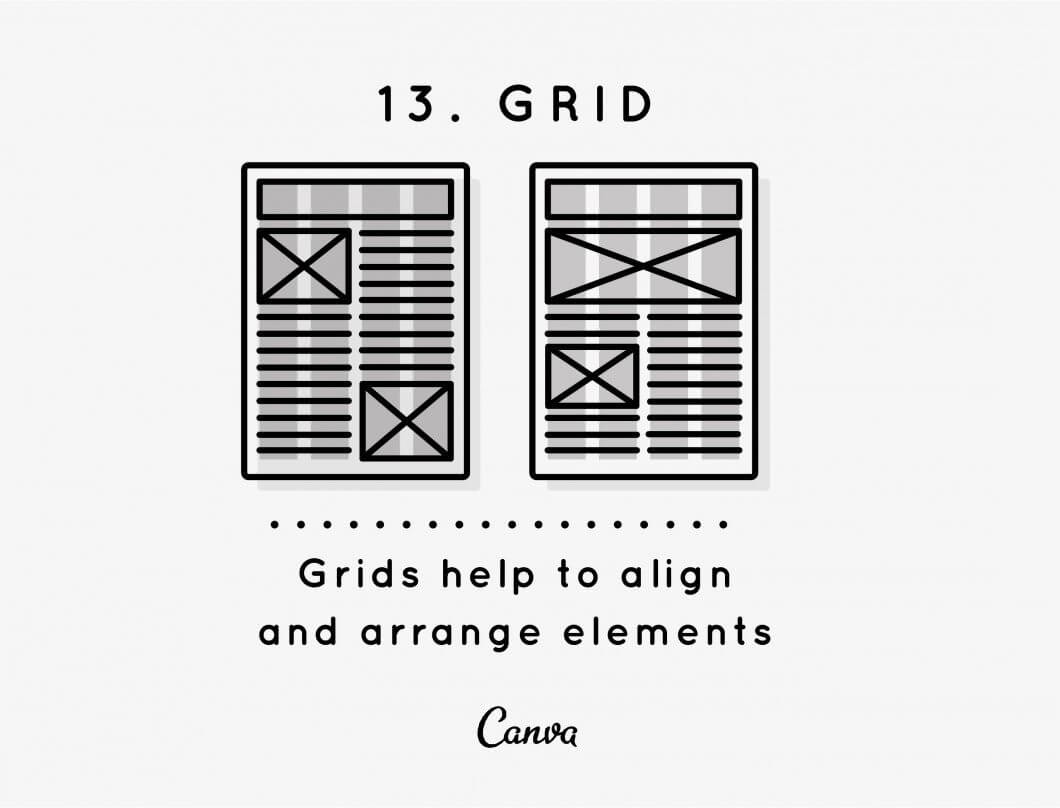
13. グリッドを利用しよう。

グリッド(英: Grid)を利用するときは、家を建てるときの骨組みを連想してみましょう。美しくて、機能的な最終形を完成させるために、まず必要なステップと言えます。デザイナーがどこに何を配置すべきか、どのように揃えるべきか、一般的なデザインの概要を理解するのに役立ちます。
グリッドは通常、目に見えない要素として、あらゆるデザインに利用されています。プロジェクトに合わせ、カスタマイズされた列とカラムを用意しましょう。グリッドテクニックは、コンテンツを順序よくスッキリと、そして読みやすくし、デザイン性を良くする手助けをしてくれます。
上記サンプルでは、5カラムのグリッドが活用されています。カラム幅に合わせてデザインを揃えることで、スッキリとした見た目を実現しています。
より柔軟性の高いデザインを作成するときは、以下サンプルのようにカラム数を増やしてみましょう。
ここでは、12カラムのグリッドが利用されており、よりコンテンツの整列に柔軟性を持たせています。実際に、色付きのグリッドをデザインに加える必要はありませんが、ガイドとして利用することで、デザイン要素を揃えるときにも役立ちます。プロジェクトに合ったグリッドデザインを見つけましょう。
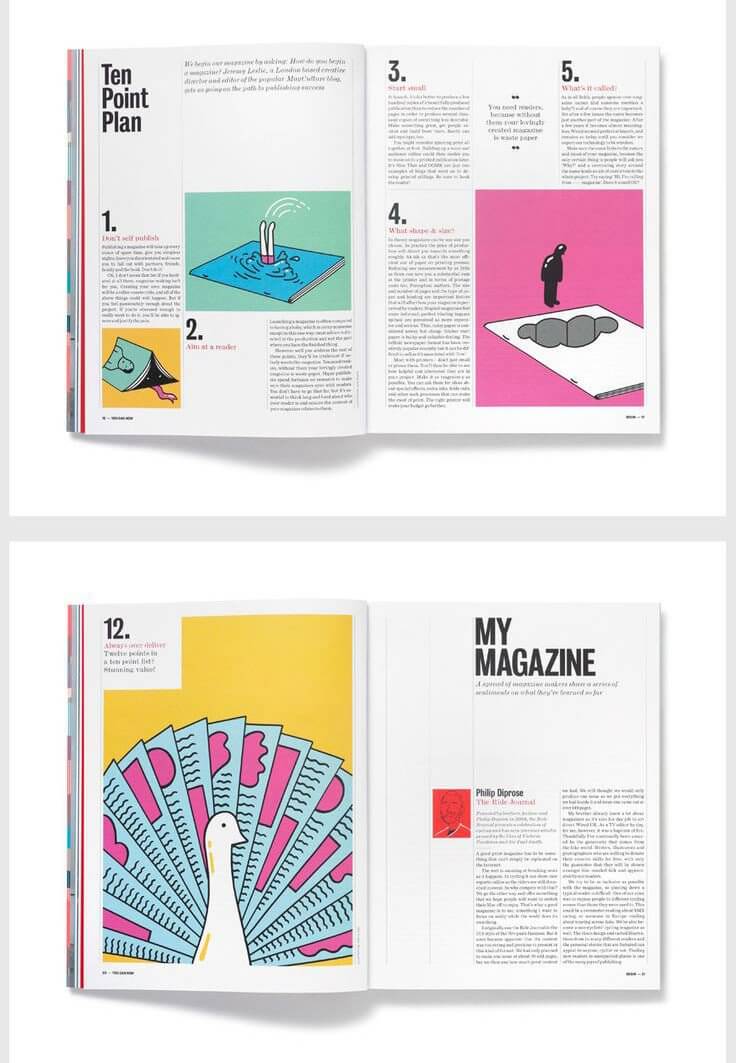
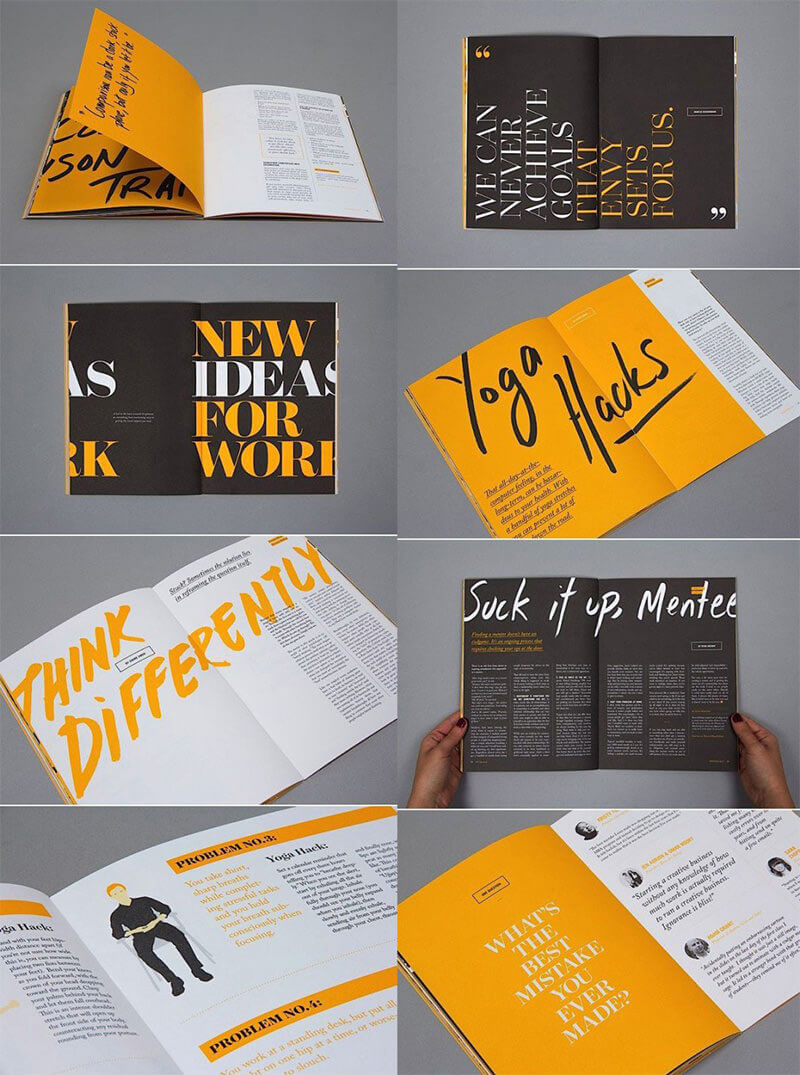
以下のサンプルは、グリッドを使って実際にデザインされた雑誌レイアウトです。いくつのカラムを利用して作成されているでしょう。
このサンプルでは、1ページに3カラムのグリッドが採用されており、コンテンツを揃えることで、すっきりとした魅力的なデザインに仕上げています。
14. ランダムに並べてみよう。

ここまでのテクニックは、整列や順序について見てきましたが、より自然で、ランダムに並べられたデザインはどうでしょう。よく利用されるテクニックのひとつが、特定のランダムさが重要です。ここでは「ランダムデザイン(英: Design Randomness)」と呼ぶことにしましょう。
「ランダムデザイン」とほかのランダムな並べ方の違いは、デザインに達成目的(英: Execution)と意図(英: Purpose)があるかです。デザインでは、「この部分はどのように消費者に伝わるか?」や「はっきりとメッセージが伝わっているか?」、「どうやったらより訴求力を高めることができる?」などの、コミュニケーションを最終目標に考えてみましょう。
たとえば以下のサンプル例は、明らかにランダムな並びに見えますが、きちんと目的と意図があることに気付くでしょう。引っかき傷のような手書きフォントが利用されていますが、単語や文字の間スペースをバラバラで不規則に並べられています。
ランダムな並びすぎて、人によっては読みにくいと言うかもしれません。しかし、登場人物のごちゃごちゃした心理状態を表すために、意図してデザインされています。
以下のサンプルでは、よりオーガニックな見た目に、コラージュのようなエフェクトが特長のデザインです。一目みると、乱雑に並べられたように見えますが、数多くのコンテンツをスタイリッシュにまとめ、すべてに目が行くように工夫されています。
各デザイン要素が、戦略的に配置され、リーディングラインを導入し、視線を誘導します。また、単色とテクスチャ、写真を組み合わせた絶妙なバランスにも注目です。
次のサンプル例は、ユニークな形やテクスチャ、イラストレーションを用いたバラバラの配置ですが、魅力的に並べており、ランダムデザインを全面に使っているのが分かります。
ランダムに見えるこのデザインも、細かいところまで詳しく分解してみると、特定の箇所に整列テクニックを活用しているのが分かります。(左下の青と横のボックスなど)レイアウトが視線をうまくページ全体に誘導し、グリッドテクニックがデザインのヒントになっているのも確認できます。
ポイントとして、デザインは順序よく、きちんと並べる必要はないということです。あえてランダムに並べ、アバンギャルドなデザインを楽しむことで、効果的でとても楽しいデザインになるでしょう。
15. 視線を誘導しよう。

多くのデザインで重要になってくるのが、「フロー(英: Flow)」と呼ばれる、どのように視線が移動し、誘導するかです。読み手は次のコンテンツが何か、すぐに分かるでしょうか。また、論理的に視線を誘導しているでしょうか。
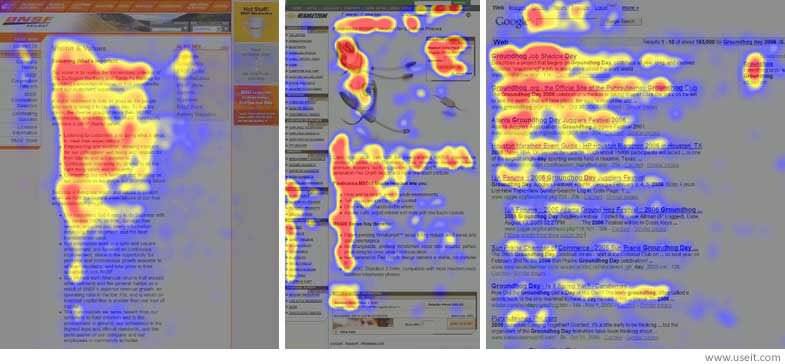
わたしたちの目がどのような動きをし、ものを見たときの視線の動きパターンなどは、研究によってかなり正確に調べられています。Nielsen Norman Group によって行われた研究では、ウェブページを閲覧しているときの目の動きを追跡し、どのように読んでいるか調べました。以下は結果のヒートマップです。
この研究では、ウェブページを閲覧する時の典型的な目の動きは、アルファベットの E や F の形となることを証明しています。このため重要なコンテンツは、ページの左側で上部に配置するのが最適と言えるでしょう。もうひとつの典型的なパターンとして、以下サンプルのように Z 型があります。
全体を通しての概念として、視線は左上から右下にかけて自然と動き、ざっと見するような(英: Sweeping)な動きが特長です。このパターンを完全に利用するのではなく、ケースに応じてデザインに流れ、フローを加えてみましょう。
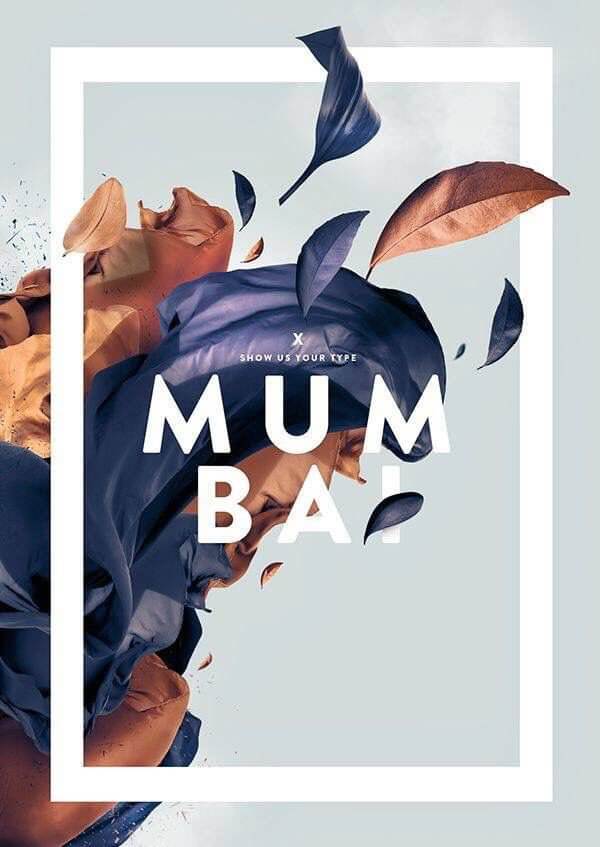
以下のサンプルでは、カーブを意識したウェーブ型の文字とイメージを利用することで、視線を流れるように誘導しています。イベント名と開催日時にまず目が行き、文字テキストとイメージ画像を重ねることで、細かい情報へのフローを確認することができます。
デザインにフローを取り入れることで、イメージ画像を見るのと同時に、文字テキストを読んでもらうように工夫されています。
16. デザインルールを知ろう。

このポイントが、もっとも議論を呼ぶ点と言えるでしょう。半数は、「デザインにルールはない。」と言うでしょう。そして半数は、「ルールはたくさんある。」と言うかもしれません。しかし実際にはどちらも正解と言っていいでしょう。
どんなスキルであっても、まずはじめに学ばなければいけないことはあり、一般的なルールとセットの場合が多いでしょう。たとえば、可読性を保とうとか、カーニングの方法を覚えようとか、ピクセルイメージは使わないなどです。これらはデザインの基礎知識となり、ベーシックなデザインをつくるのに役立ちます。
しかし、すでにこの点については討論されているように、一度これらのルールを覚えたら、次はすべてを壊すことを心がけましょう。
以下のサンプル例(訳: デザイナーの友達をイライラさせ、ノイローゼにする方法。)を見てみましょう。ベースラインやカーニングなど、タイポグラフィーのデザインルールを壊してしまうことで、面白いジョークに仕上げています。
デザインルールを壊すと言えば、David Carson(デヴィッド・カーソン)の名前をいつか聞くことになるでしょう。90年代に人気を博した雑誌、Ray Gun Magazineの編集などを行っていた、アメリカ出身のグラフィックデザイナーで、今日でもそのスタイルは賞賛されています。
カーソン氏の有名な逸話として、ミュージシャン Bryan Ferryへのインタビューの雑誌レイアウトです。内容を読み、とてもつまらないと感じたカーソン氏は、インタビュー全文を絵文字にして、読めなくしてしまいました。
カーソン氏のデザインに対する基本的な思想は、は、「コミュニケーションの読みやすさを間違ってはいけない。(don’t mistake legibility for communication.)」でした。
カーソン氏など他のデザインルールを壊すデザイナー達は、普段とは異なる方法でアイデアを伝えます。先ほど見たポスターでは、ルールを壊すことでジョークにし、カーソン氏はルールを壊すことで、インタビューの要点を分かるようにしました。
ルールを守る場合、壊す場合どちらも、それぞれのデザインの良さがあります。できる限りデザインのことを学ぶことで、うまくルールを壊すことができるでしょう。
17. 動きを利用しよう。

動き(英: Movement)を活用するテクニックは、グラフィックデザインでもよく見かけます。これまでに紹介した、視線の誘導やフロー、流れが重要な役割を担います。
たとえば、ボールに跳ねている動きを加えたり、車が高速を猛スピードで走っている様子はどのようにデザインすればよいでしょう。動きを表現する方法はたくさんあります、いくつかのサンプルを見ていきましょう。
まず、透明度を利用したテクニックを紹介しましたが、もう少し掘り下げてみましょう。以下のサンプルロゴでは、透明度の異なるシェイプを重ねることで、ハチドリ(英: Hummingbird)が羽ばたいている様子を表現しています。デザインを重ねる、このシンプルなテクニックは、洗練された動きに仕上げることができます。
以下のサンプルは、2012年のオリンピック大会のポスターデザインです。異なる透明度のシンプルな形は、スピード感と動きを伝えています。
動きテクニックは、ぼかし(英: Blur)エフェクトを利用することもできます。以下のサンプルでは、静的なデザインにぼかしエフェクトを加えた、典型的なテクニックと言えます。ここでは、文字の角やコーナーをぼかすことで、うまく動きを表現しています。
そして最後に、動きテクニックは線ラインを利用することでも実現できます。コミック漫画やイラストで、キャラクターが素早く逃げるシーンなどで、よく利用されるテクニックです。
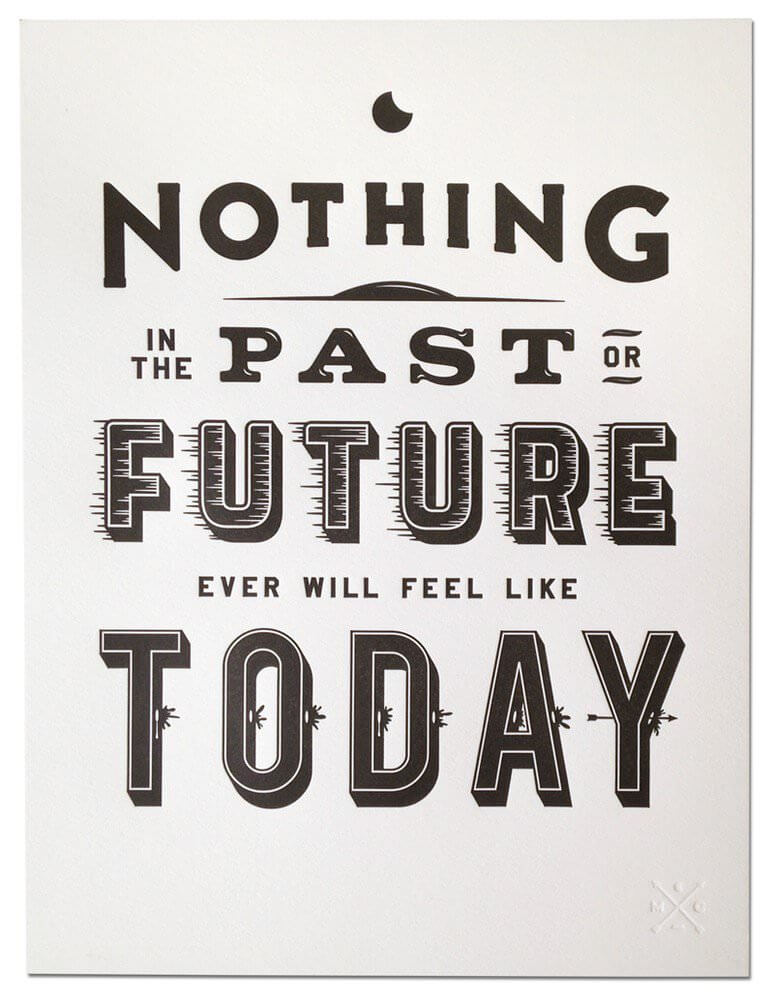
以下のサンプルでは、”FUTURE”という文字にラインをわずかに加えることで、効果的でダイナミックな動きを演出しています。
18. 奥行きを利用しよう。

奥行き(英: Depth)は、平面でも表現することができ、2次元デザインを魔法のように拡張できる、重要なデザインポイントと言えます。いくつかのテクニックを見ていきましょう。
まずはじめに、もっともよく知られている方法は、影テクニック(英: Shadow)でしょう。影は直線的な形でもなく、ときには伸縮したり、折り曲がったり、歪んだりする、ちょっとしたクセモノです。実生活における、異なる場所から物への光の当たり方など、影をじっくり観察することで、このテクニックをうまく活用できるでしょう。
以下のサンプルでは、よりリアルに近い影エフェクトを利用しています。それぞれのデザイン要素ごとに、異なる影を描いている点に注目してみましょう。
もうひとつのテクニックが、特定の要素を重ねるという方法です。これにより平面的なデザインが、異なるレベルに分かれ、レイヤーが重なっているように見えます。
以下のサンプルでは、文字テキストとボーダー線の上にイラストを重ねることで、奥行き感を加えています。
もうひとつのテクニックが、遠近法(英: Perspective)で、デザイン要素に3D効果を加えることができます。特定の要素に遠近感を調整することで、ページから飛び出したように見せ、手軽に奥行き感を加えることができます。
以下のサンプルでは、各文字テキストを右方向にゆがませ、奥行き感を演出しています。このシンプルなイラストの描き方に、影と遠近感を加えたことで、ダイナミックなデザインに仕上げることができます。
もちろんその反対に、奥行きをなくしたスタイルは、最近人気のフラットデザインと呼ばれています。
フラットデザイン・テクニックの利用でよく知られているのが、Apple社です。これまで奥行き感を表現していた、すべてのベベルエフェクトやドロップシャドウを取り除き、より平面的なアイコンやインターフェースを採用した、まったく新しいデザインのオペレーティングシステムを、2013年9月にリリースしました。
19. タイポグラフィーを利用しよう。

タイポグラフィー(英: Typography)はおそらく、デザインにおけるもっとも重要な基礎のひとつと言えます。見出しタイトルや、ボディ・コピーの書体の選び方や、フォントの組み合わせ方などをまとめた、「現役デザイナーが実践している、フォント組み合わせ10個の黄金ルール」も参考にしてみると良いでしょう。
nbsp;
以下のサンプルでは、各タイトルは個別に、効果的にカスタマイズされています。どの見出しタイトルも、ディスプレイ(英: Display)書体を利用しています。

長い文字テキストなどを表示する、ボディ・コピーの読みやすさと可読性については、セリフ書体とサンセリフ書体のどちらが良いか、今も議論されています。
では答えはどうでしょう。実際は好みの問題ですし、シチュエーションにもよるでしょう。一般的には、本などプリント印刷にはセリフ書体が最適で、ウェブページにはサンセリフ書体が良いとされています。より詳しい内容については、「これだけは知っておきたい、フォントの基本をまとめました。」も参考にどうぞ。
セリフかサンセリフ書体か決めたら、時間を要することもある、フォントの設定を行う必要があります。文字テキストの編集で必要な、基本事項をまとめたエントリー「テキスト文字編集でよくある、20の間違いと解決テクニックまとめ」を参考にすると良いでしょう。
文字テキスト編集のいくつかの実践的なポイント、テクニックを以下にまとめています。
- 見出しタイトルはカーニングしよう。
- プリント印刷するとき、ボディ・コピーのサイズは大きすぎず、小さすぎないようにしよう。
- 一度に多くの書体を利用するのは避けよう。
- 長文テキストでは、左揃えにすることでもっとも読みやすくなります。
- 編集にあまり自信がなければ、一度プリント印刷してみよう。(デザインのおかしい点を見つけやすくなります。)
以下のサンプルは、タイポグラフィーのみでデザインされており、異なる方法によるフォントの組み合わせが効果的で、スタイリッシュに表現されています。
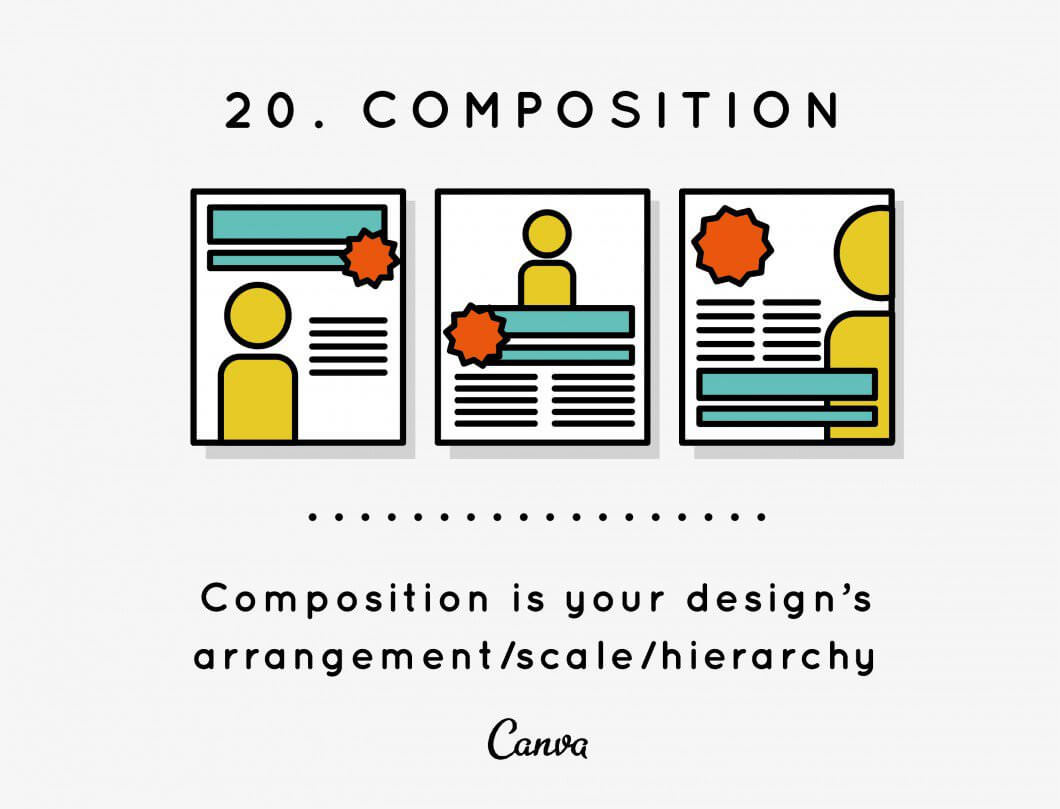
20. 構図を利用しよう。

構図(英: Composition)は、これまで紹介したデザインの基本原則をまとめる意味でも、最後に紹介するのが良いでしょう。
構図は、デザイン要素全体の並べ方や整理と書くと、退屈に聞こえるかもしれませんが、デザインのもっとも楽しさを感じるパートのひとつと言えます。いろいろ試したりすることで、良いデザインをより良くすることができます。
構図テクニックは、これまでに学んだサイズ縮尺や、反復、タイポグラフィー、ライン線、ランダムなど他19個のテクニックと一緒に活用します。
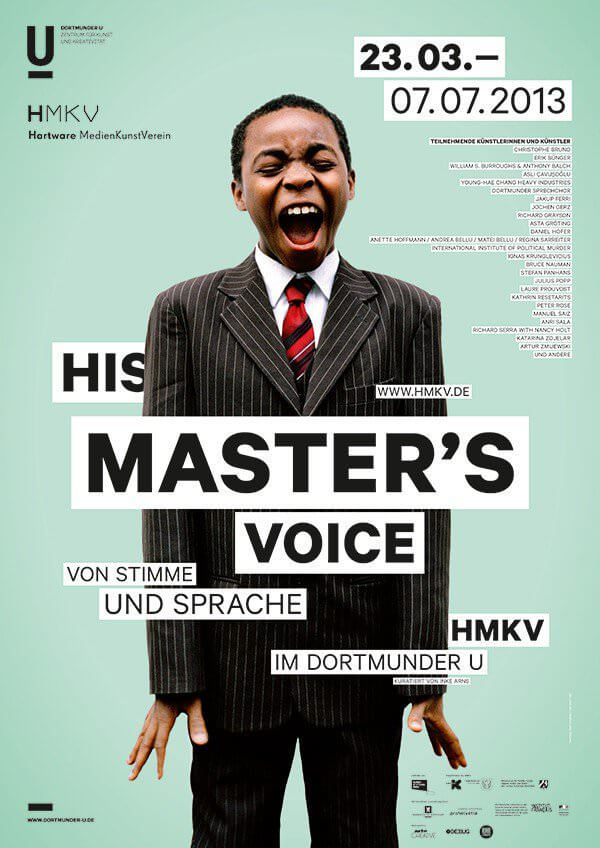
以下サンプルでは、”30″という数字を拡大縮尺し、奥行きを加えることで強調しています。また、中央に配置された見出しタイトルには、枠組みテクニックが採用され、文字サイズも大きくすることで、うまく階層を表現しているのが分かります。
もうひとつのサンプルでは、同じようなテクニックが利用されていますが、全く異なる仕上がりとなっています。ブロックごとに大きさを調整し、文字テキストを写真の後ろに重ねて配置することで、奥行き感を表現しています。また、階層を意識し、人物モデル周辺の文字テキストには、枠組みテクニックが利用されています。
異なる組み合わせやテクニックを、作成するコンテンツに活用することで、無限のレイアウトを可能にするでしょう。構図テクニックをデザインに採用するときは、以下の点に注意してみましょう。
- デザインのバランスは取れていますか。
- デザインに論理的な階層がありますか。
- 視線をページ全体に論理的に/簡単に誘導していますか。
- メッセージはオーディエンスにもはっきり、分かりやすいですか。
さいごに。
デザインは複雑で、たくさんの基本原則や小技、テクニックなどが必要な、複雑なビジネスとも言えるでしょう。そしてそれらは他のひとから学ぶこともありますし、自分自身で学ぶ必要もあるでしょう。
この記事で学んだ、デザインの基本原則ルールを適用してみたり、ある部分ではルールをまったく無視してみましょう。デザインは絶えず変化、発展する世界で、どのシチュエーションも他とは異なり、ユニークで面白いです。
まずは初心者として、これら20個のデザインの基本原則を念頭に置いておきましょう。どんなデザインを制作するときも、どのデザインテクニックを、どのように利用するか検討してみましょう。デザインの目を養いながら、基本原則をユニークな方法で利用できるように、アンテナを貼っておきましょう。
では、デザインをたのしんで!
参照元リンク : Design Elements and Pinciples – Canva Design School