デザイン制作で頭を悩ますことの多い作業のひとつが、フォントの組み合わせです。実践的ですぐに利用できるツールやサイトを知っておくことで、デザインアイデアに困ったときのインスピレーションの参考にしてみましょう。
無料で利用できる Google フォントを利用したWeb制作に便利なツールから、人気フォントの他サイトでの利用状況を調べたり、あらゆるデザインに使われているフォントを検索したりと、フォント好きにオススメしたいサイトが揃います。
詳細は以下から。
フォント選びが楽になる!デザイナーが知っておきたい10個のウェブツールまとめ
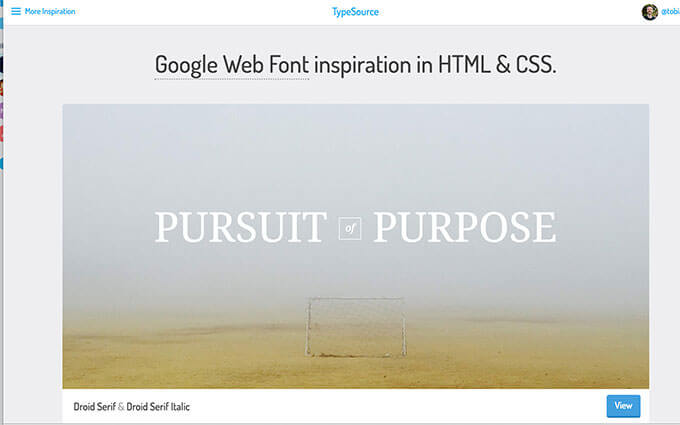
Google フォントで利用できる素材でデザインされた、実践的な組み合わせ20種類が公開されています。プロジェクトにあったデザインを選ぶことができます。
またリアルタイムでの文字テキストの編集も可能となっているので、より直感的にデザインを選ぶことができます。
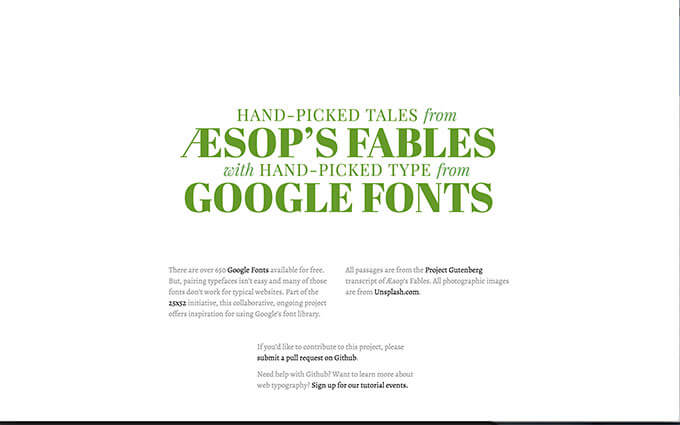
Google フォントと無料フォトストックサイト Unsplash を利用した、さまざまなデザインサンプルを公開しており、現在も進行中のプロジェクト。
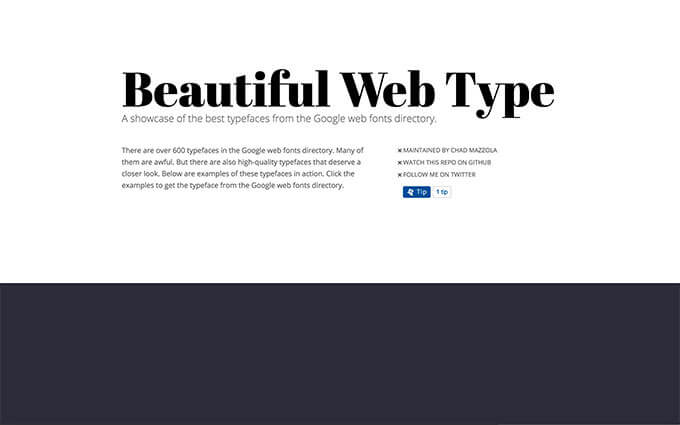
モダンで美しいフォントの組み合わせにこだわり、サンプル例を公開しているサイト。使用フォントは、どれも Google フォントより無料利用できます。
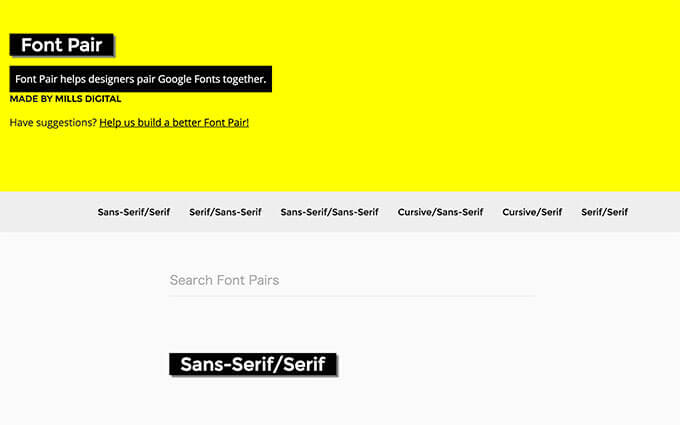
こちらも Google フォントの組み合わせ例を多数公開しているサイト。セリフとサンセリフ書体、筆記体などスタイル別に選択することもできます。
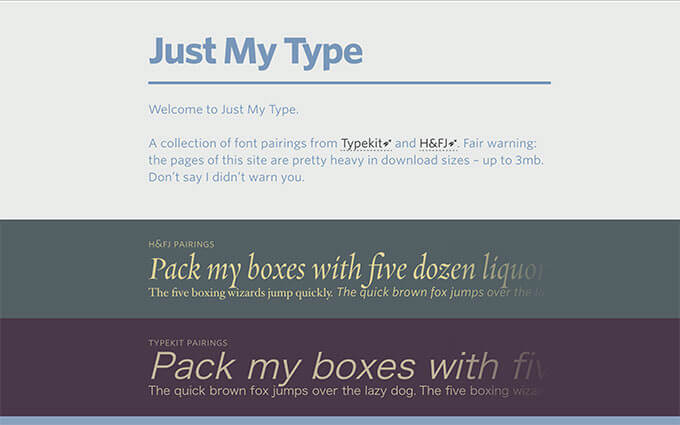
Adobe の Typekit とH&FJ が提供している Web フォントを利用した、美しい書体の組み合わせをカテゴリ別に公開しています。ページの読み込みに時間がかかることがあります。
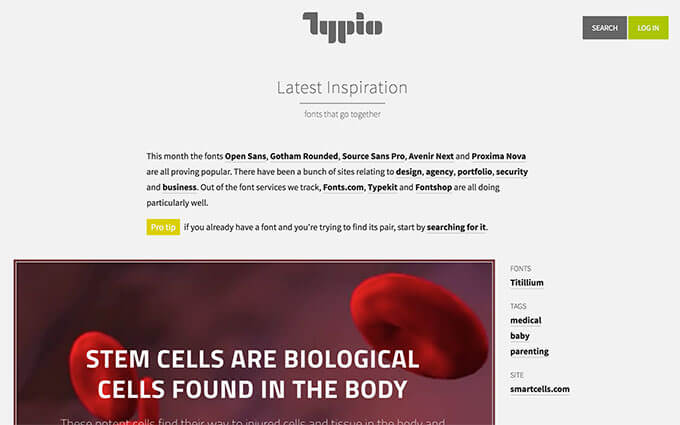
手作業で集めた最新ウェブサイトで、どのようなフォントの組み合わせを利用しているか調べ、公開している優良サイト。1500近くのサイトがアーカイブされており、人気フォント別やキーワード別に検索することもできます。
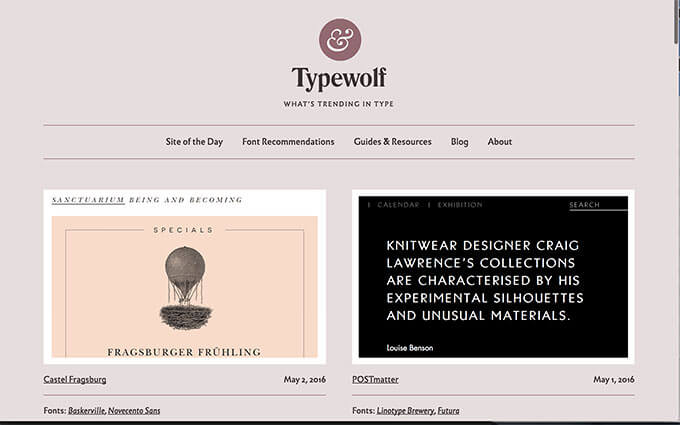
每日1サイトをデザイナー自ら選び、どんなフォントを利用しているか調べ、ログとして記録しており、これまでに1000サイト近くを検証しています。
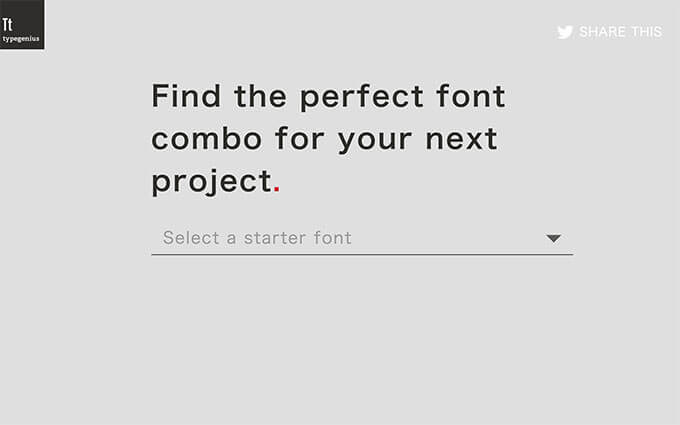
大きく表示されたドロップダウンメニューより、ひとつのフォントを選択することで、うまくマッチする書体をサンプル例付きで表示します。収録されているフォントは、Google フォントが中心。
特にスタイリッシュでモダンな雰囲気の組み合わせが目立ち、各コンテンツごとにたくさんのサンプル例が用意されているので、デザインをより迷わずに決めることができます。
ポスターや広告、ステーショナリーグッズ、雑誌など日常生活にあふれるアイテムをテーマに、どんなフォントが利用されているのかまとめています。
現役デザイナーが実践している、フォント組み合わせ10個の黄金ルール
フォントを組み合わせるときに重要となるデザインのポイントを、実例サンプルと一緒に解説しています。