
ウェブデザインにおける色の使い方は、制作過程でもっとも重要な鍵となる要素のひとつです。
新しくカラーホイールを再発明したり、劇的な方法で今までにない、色の組み合わせをつくるということではなく、色の使い方によって、サイト全体の雰囲気を良くも悪くもしてしまいます。
好みによって単色や、鮮やかな配色など解決方法は変わってきますが、色を扱うときはどんな意味合いがあるのか検討することで、色が素敵と言った単純な理由ではなく、戦略的にうまくユーザーの感情をコントロールすることができるでしょう。
この記事では、ウェブサイト制作の配色えらびに重要な8つのポイントを見ていきましょう。
詳細は以下から。
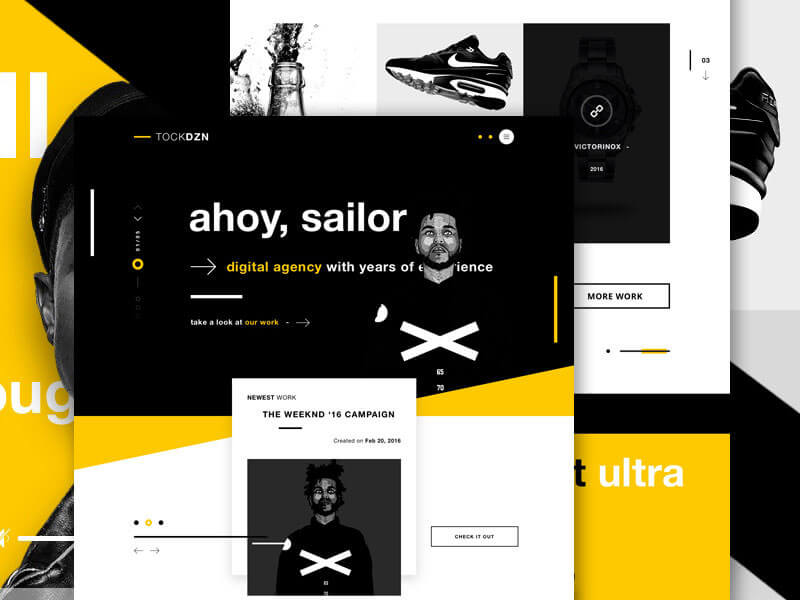
01. ブランドイメージを決めよう。
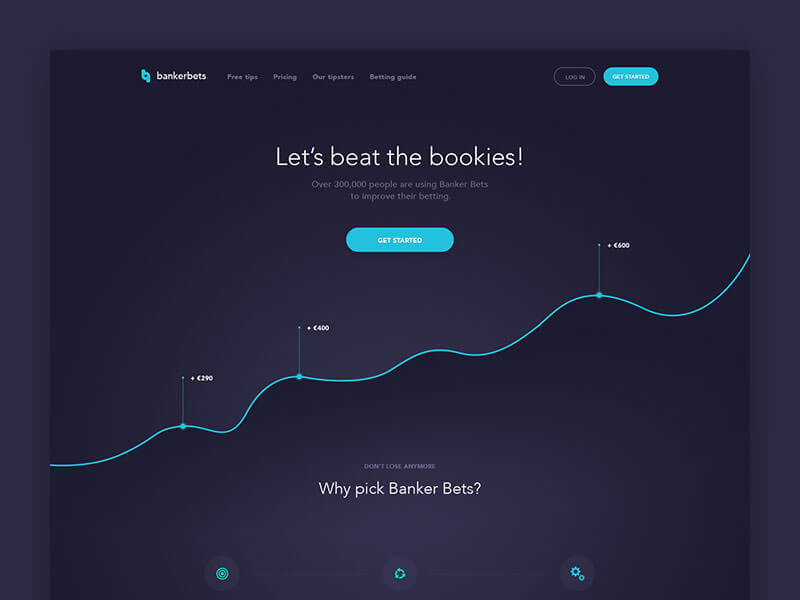
多くのひとがウェブサイトを公開する理由として、伝えたい特定の感情やメッセージをもっています。こんなときは色を効果的に役立ててみましょう。コンテンツを読むことなく、どんな内容を伝えようとしているのか、ユーザーは予想することができます。
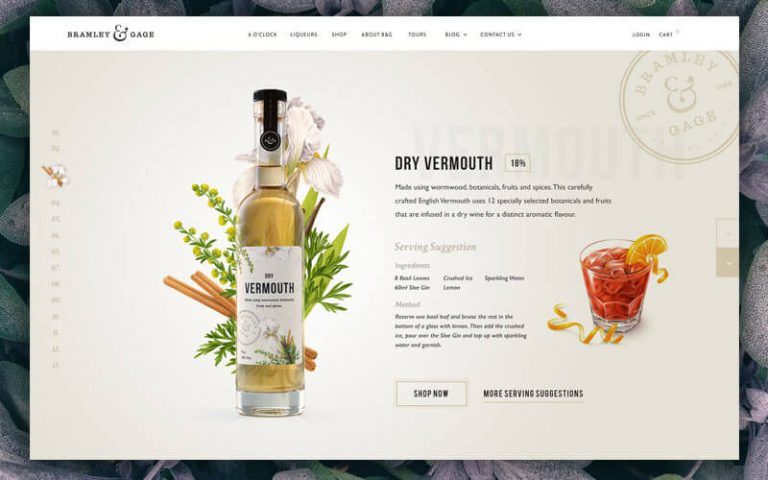
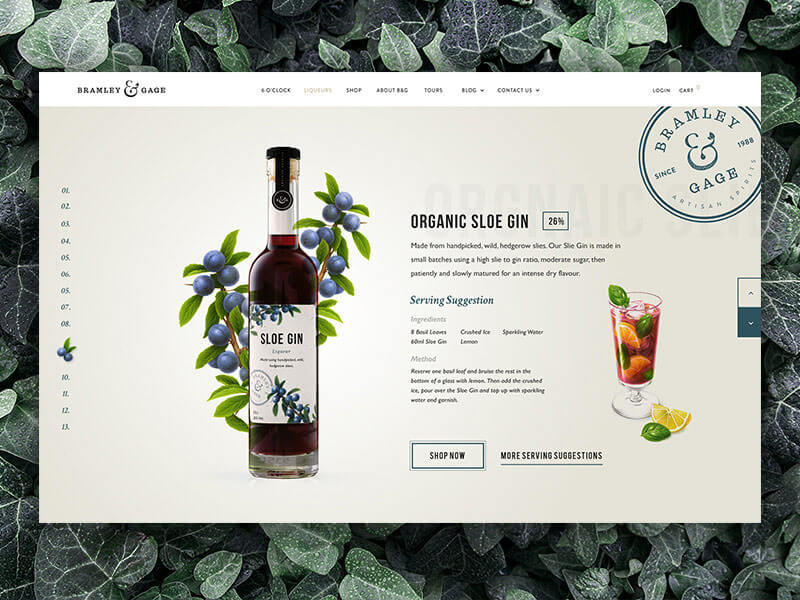
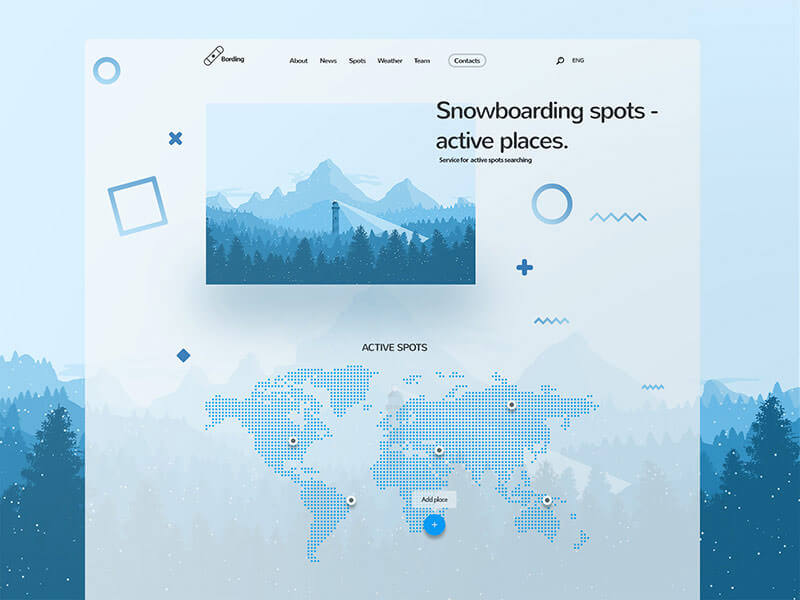
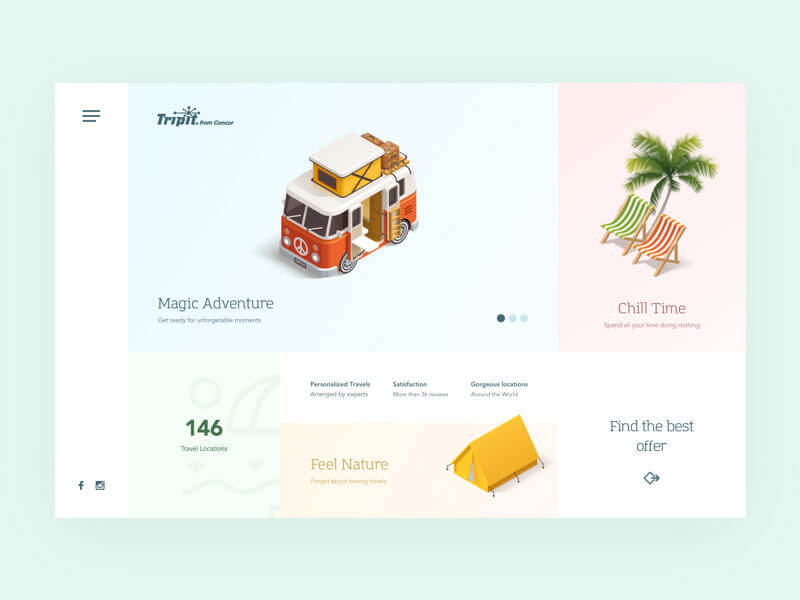
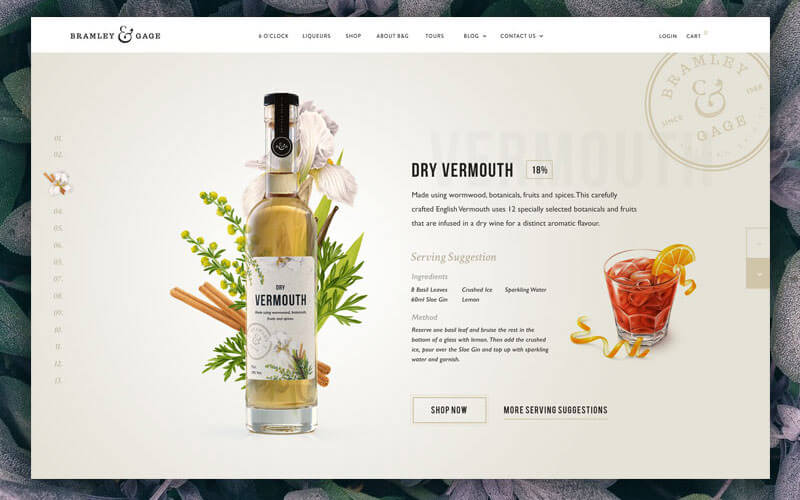
エコロジー系の会社のウェブサイトには、自然にインスパイアされた配色が用いられ、おもちゃなどの玩具を販売している会社は、鮮やかで楽しいカラーリングとなるでしょう。使用するそれぞれの色に、意味合いを持たせることが大切です。
ブランディングにおいて色は、ロゴデザインと同じくらい重要な要素です。オンライン販売による収益が増加しているいま、どのような伝統やコンセプトを連想させる、効果的な写真イメージの利用するのかは、ウェブデザイナーに委ねられています。
まるで、リアルな実店舗で買い物をしているような感覚にさせる、たくさんの方法もありますが、サイトの運営者としては、革新的で新しいウェブ体験も同様、そしてそれ以上に効果的であることを、うまくデザイナーに伝える必要があるでしょう。
最終的な目標は、ユーザーが快適な環境を提供することで、そのためには最新情報にアップデートしながら、統一感のあるブランディングを意識しましょう。
02. 伝えたいメッセージを決めよう。
カラフルな色使いによるメッセージは、特にどの色がもっとも魅力的に見えるのか、個別に比較したいときなど、ユーザーを楽しませる体験を提供することができます。既にどのようなユーザーなのか知っていれば、好みは考えることは難しくなく、うまくメッセージを伝えることができるでしょう。
03. 直感的なナビゲーションメニュー
ウェブサイトをどんな見た目にするか、たくさんのアイデアを持っているかもしれませんが、ナビゲーションメニューに関してはあるルールを守るべきでしょう。ユーザーが次から次へと、直感的に移動できるように心がけることで、基本的な動作すら分かりにくい、という状況を防ぐことができるでしょう。
ユーザーを特定のエリアに誘導する、視覚的なテクニックはいくつかあり、配色とコントラストは代表的なツールと言えるでしょう。対角線上にレイアウトする、ダイアゴナル・バランス(英: Diangonal Balance)として知られ、特に上から下までスクロールするのに慣れている、ヨーロッパやアメリカで効果的なテクニックで、右上に基本的な設定メニューを探すでしょう。
反対に配色は、各オプションごとの階層を作成し、どの項目をクリックするべきか示すことができるでしょう。
04. 何が重要なのか決めよう。
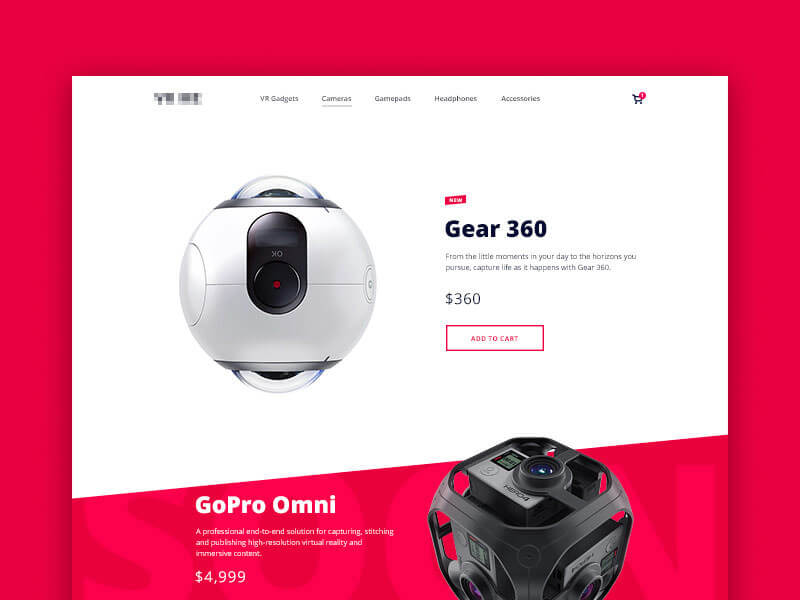
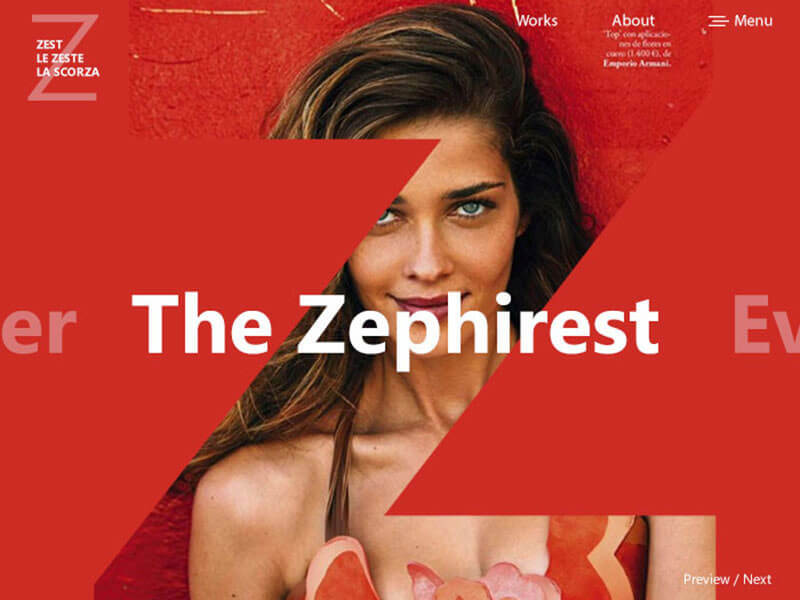
ユーザーに知ってもらいたい、何か重要な情報やメッセージがありますか。そんなときはスクリーン画面の中央に、鮮やかな色使いで伝えてみましょう。そうすることで、ユーザーはまずこの部分を見ようとするでしょう。
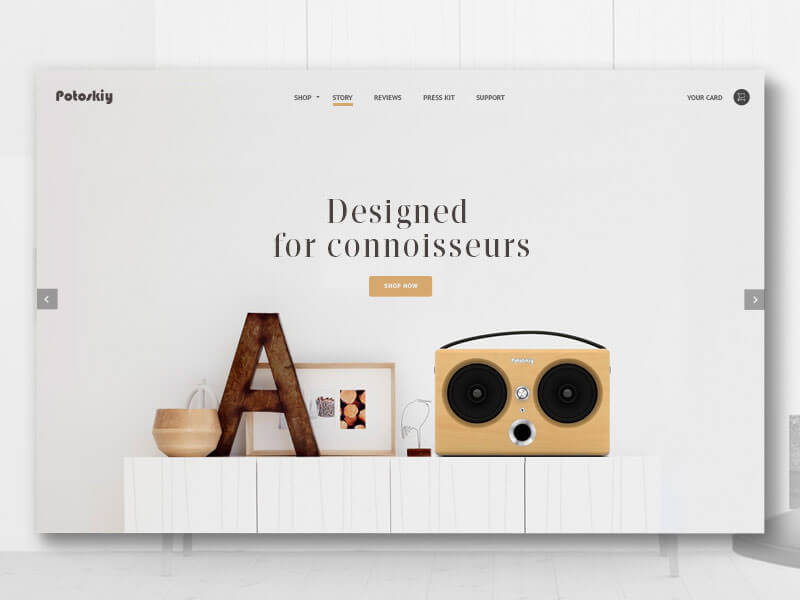
ユーザーの注目をあつめるために、白色の背景に黒文字テキストの基本的なレイアウトを利用しているサイトもあります。単調な見た目を打ち破る、アクセントカラーを利用していないと、シンプルになりすぎてしまいます。そんな理由もあり、ボタンやテキストリンク、見出しタイトルなどを鮮やかな色使いで表現する、現在のデザイントレンドにもつながっています。
05. 情報の重要度を考えよう。
ウェブサイトには、「サインアップ」や「購入する」など目立たせたい要素と、逆に「キャンセル」のようなボタンは、できるだけユーザーに押して欲しくなく、主要な要素ではないので、通常よりも控えめに演出すると良いでしょう。
「キャンセル」ボタンの代わりに、小さな文字テキストや写真イメージとうまく馴染む自然な配色でデザインしてみましょう。もしスクリーン画面の真ん中や、本来「サインアップ」ボタンを置くべき右上では、あまり効果的とは言えません。ボタンサイズをより大きく表示することで、次に何をするべきか、ユーザーに的確に伝えることができるでしょう。
もっともメインとなる主要な要素を目立たせるために、配色やサイズのコントラストに気を配ることで、ユーザーがボタンを押し忘れるのを防いでくれます。
06. 写真イメージの色合いを考えよう。
ユーザーインターフェースのよりエキサイティングな体験を提供するために、写真イメージにも配色を適用することができます。スクリーンいっぱいに広がる背景イメージから、販売したい商品のサムネイル画像にいたるまで、構図を考慮することで、うまくユーザーの注目を集めます。
実際にプロフェッショナルで、洗練された雰囲気のサイトでは、青と赤、みどり色などを使わないほうが望ましいでしょう。単色によって作成されたウェブサイトは、メッセージを伝えたいときに、特に効果的なテクニックとして、多くのデザイナーが採用しています。
07. 色数を制限しよう。
ご存知のように、ユーザーのなかには弱視で、色を識別できないひともいます。色盲にはさまざまなタイプがあり、多くの場合でみどり色を赤色として捉え、混乱してしまいます。
このことからデザイナーは、インターフェース・デザイン全体など主要な要素を、赤色とみどり色で分けるのは避けておくべきと言えるでしょう。
08. 何が重要なのか決めよう。
国のシンボルマークや宗教的な意味合いなど、色の持つ意味合いは、文化によって世界中さまざまです。デザイナーは、まずターゲットとなるユーザーを知り、利用しようと考えている配色が、意味合い的に適切か確認するようにしましょう。
時として、色の意味合いの違い(中国では赤色は幸運(英: Luck)、アメリカでは愛(英: Love)を表すなど)はあまり重要ではありませんが、白と黒色の宗教的な意味合いなどによって、デザイン全体を壊してしまうこともあるので、注意する必要があるでしょう。
さいごに。
今回見てきたように、配色がいかに重要か理解できたかと思います。直感的なインターフェースを作成したり、ブランディングに活用したり、メッセージを的確に伝えることができるでしょう。色は適切に利用することで、魔法のようなツールとして、デザインに反映させることができます。
色のもつそれぞれの個性を理解することに、長い時間と労力を費やすことで、より楽しい体験をユーザーに提供することができるでしょう。
サムネイル@ : B&G Liqueurs Site – Jess Caddick – Dribbble
参照元リンク : Using Color Efficiently In Web Design – Visual Hierarchy Blog