
ブラジルの国鳥であるオオハシのくちばしは、鮮やかで発色のよいマルチカラーとなっています。今回は、この色の組み合わせについて詳しくみていきましょう。グラデーションではありません。カラーブレンド(英: Color Blends)の世界へようこそ。

カラーブレンドって一体なに?
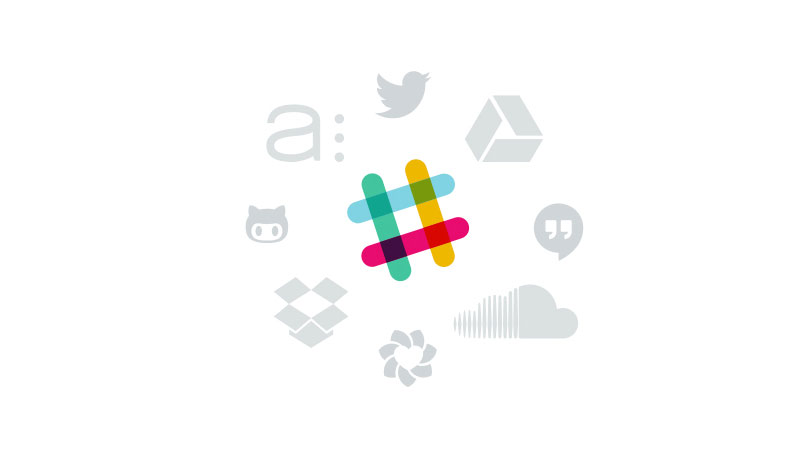
まずは以下のSlackロゴを見て見ましょう。

このロゴでは何色が使われているでしょう。4色ですか。いいえ違います、もっとよく見てみましょう。
ここでは、4つのベースカラーが重なり合っています。重なっているところには、新しい色「ブレンド(英: Blend)」が作成され、合計8色が使われています。カラーブレンドは、2つの重なり合う色を交差させることによって作成されます。
ある意味では、グラデーションの逆と言えるでしょう。グラデーションは2つのカラーが段階的に変化するのに対し、ブレンドは2つの異なる色の重なり方によって配色が変化します。
Slack のロゴは遊び心がある、ポジティブでつながりをうまく伝えるカラフルなイメージで、ビジネスに関するつながりやチームワーク、コラボレーションに関する製品です。ロゴのつながりは、互いに重なる4本の線だけでなく、互いに重なり混ざっている色からも伝わります。

以下サンプル例でも、ゴージャスなカラーブレンドを利用しています。

RIOgaleão のロゴは動きのある、エネルギッシュでポジティブな雰囲気を、鮮やかでつながりのある配色によって演出しています。
カラフルなブレンドで、イメージやブランドに活気や遊び心を追加。
自分のブランドはなんでしょう。どんな製品ですか。どのような気持ちを伝えたいですか。
数週間前、手がけているサイドプロジェクトとして、UIデザインのインスピレーションを集めたムードボードを作成しはじめました。遊び心があって、楽しく、文化的なつながりを表現したい製品のため、カラフルで鮮やかな色に惹かれたものとなりました。
色を選択するときは、作成している製品やブランドに関連する感情や気持ちをじっくり検討することが重要となります。
ここまで挙げたサンプル例のように、色の使い方がどのように活気や喜び、遊び心を演出するのか考え、関連する他の感情や要素も一緒にリストアップしてみましょう。

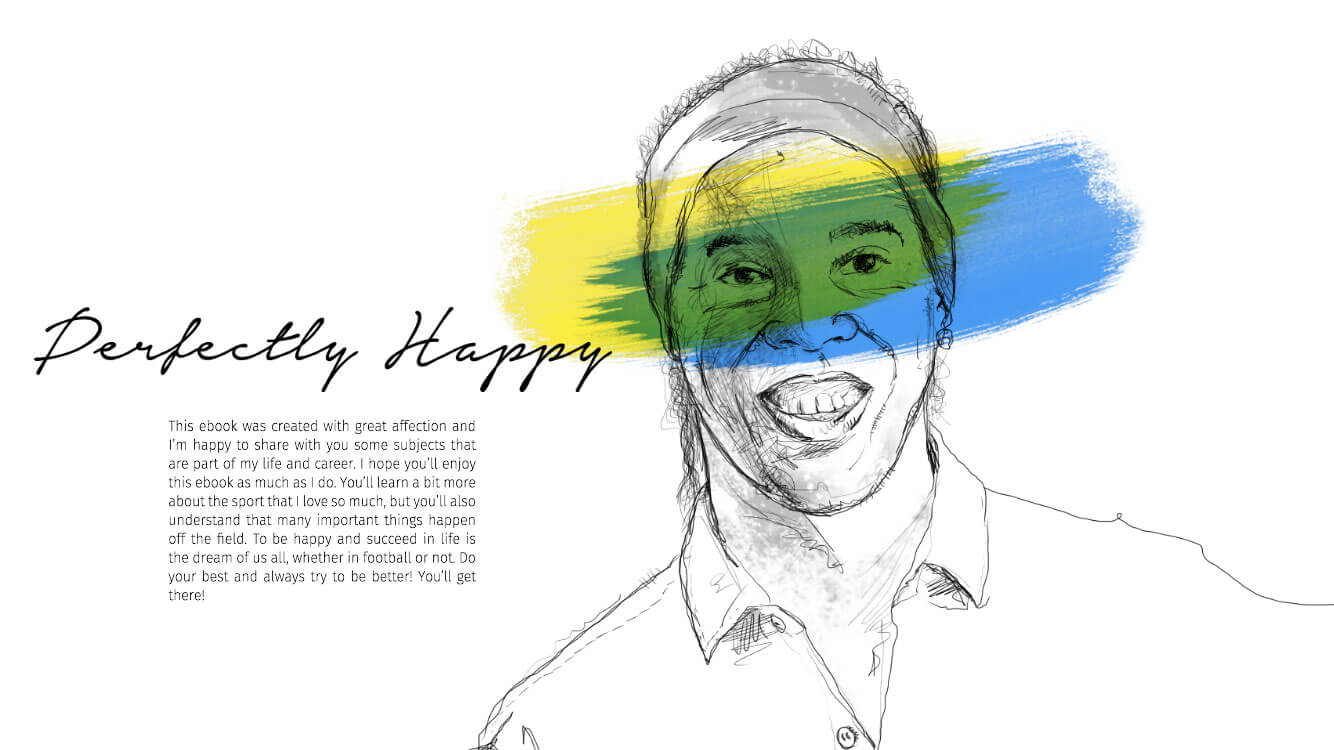
上記サンプルは、重なり合ったみどり色のブレンドカラーがグラデーションになっている、ユニークな例です。ここでは、カラーブレンドの効果をうまく活用するために、独自のグラデーションを使用しており、イメージ全体に素敵な感触を追加しています。


上記デザイン例では、カラフルな縞模様を利用し、残りのイラスト部分を可能な限りスッキリとさせることで、カラフルブレンドをより効果的に演出しています。
カラーブレンドの作り方
あなたがデザイナーであれば、これまでにもカラーブレンドを使用したことがあるかもしれません。
コンピューターが登場する前は、デザイナーが色のブレンドを手動で行う必要がありました。しかし今日では、PhotoshopやIllustrator、Sketchなど、すべてのデザインソフトウェアの基本的な機能として手軽に利用できます。
基本的な手順は、どのデザインツールでも変わりません。
ステップ1 最初のオブジェクトを描きます。
ステップ2 ふたつ目のオブジェクトを描き、部分的に重なるように配置しましょう。
ステップ3 オブジェクトを選択した状態で、レイヤーの描画モードをドロップダウンから変更しましょう。
利用しているツールによって異なりますが、Photoshopではもうワンステップ必要です。ふたつ目のオブジェクトのために新しいレイヤーを作成してから、描画モードを変更しましょう。

さまざまな描画モードを試してみることで、お気に入りの配色を見つけることができるでしょう。同時に不透明度も調整して見ましょう。オブジェクトの不透明度を変更することで、ブレンドカラーも変わってきます。
効果的なブレンドカラーを作成するのには、構図やオブジェクトの形、レイアウトの改装、適切な色、コントラストなどデザインの基本を適用することが重要となります。参考にできるいくつかのサンプル例をみていきましょう。
カラーブレンドの種類について
カラーブレンドの基礎を学んだところで、いくつかの美しいサンプル例をみてみましょう。
レトロカラーブレンド
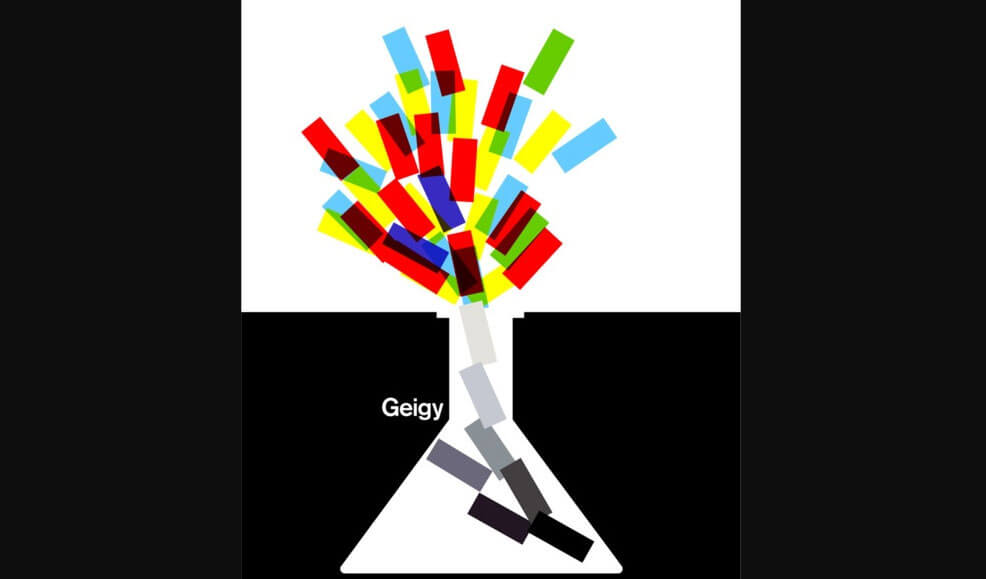
カラーブレンドは、流行のトレンドというわけではありません。50-70年代ごろに使われていたカラーブレンドは、良いデザインが時代を超越するという証拠かもしれません。

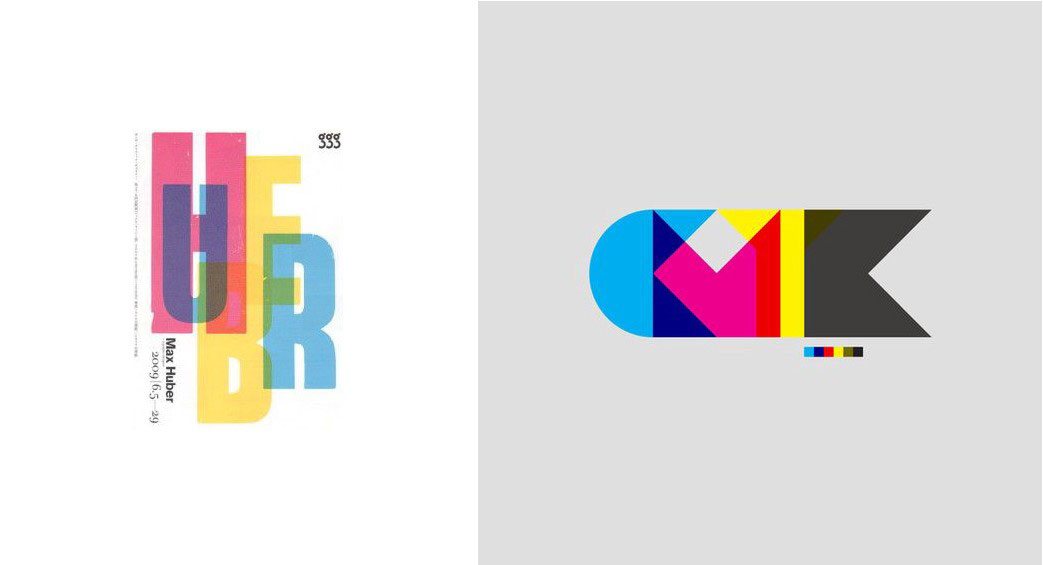
このイメージがどれほど素晴らしいのかほんの少し考えてみましょう。ここでは、黒の背景に配置しています。

非常に活気のある画像の上半分は、黒や白および灰色だで構成された下半分と対照的です。これによって、優れたコントラストが生まれ、色を鮮明にすることができます。


以下のサンプル例はいつ頃作成されたか不明ですが、レトロタグとして表記されたブレンドカラーが素敵。

レトロスタイルのカラーブレンドを使用した IMB のキャンペーン用ポスター。

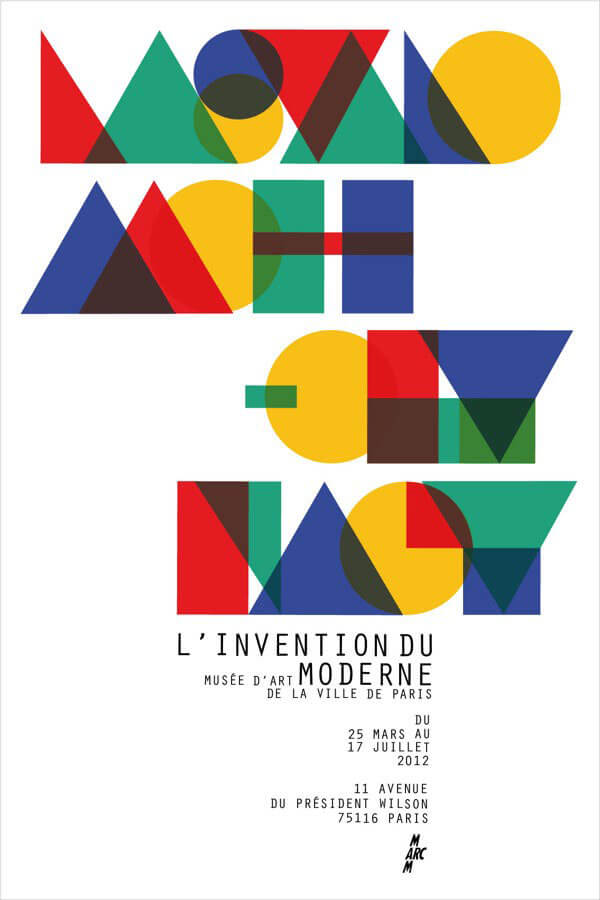
幾何学カラーブレンド
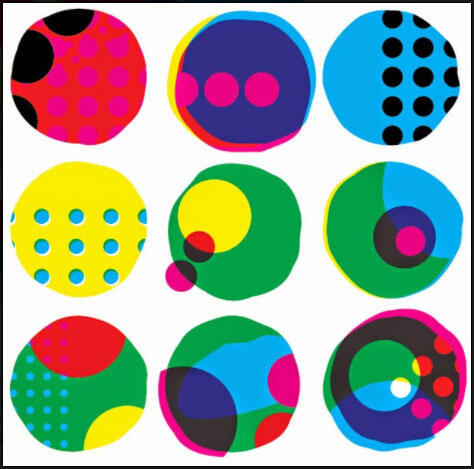
カラーブレンドは、段階的な色の変化が魅力のグラデーションとは対照的に、異なるビジュアルカテゴリを作成するため、丸や線型、あるいは角度のある線と角を持つ幾何学デザインにも適しています。





素晴らしいカラーブレンドを作成するのに、虹のようなマルチカラーを利用する必要はありません。以下のサンプル例では、2色のベースカラーを使用して、ゴージャスなブレンドエフェクトを実現しています。

以下のサンプル例では、2色のベースカラーのみを使用し、これまで見てきた作品に比べて少し落ち着いていますが、はっきりと目立っています。


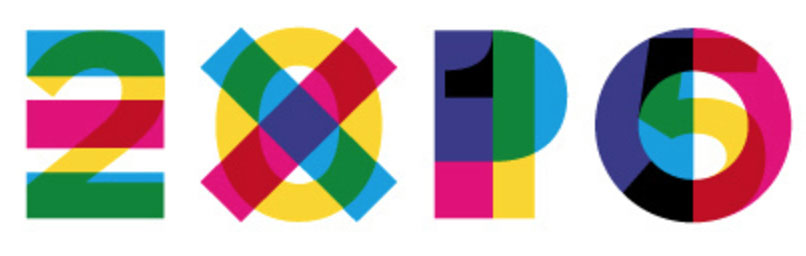
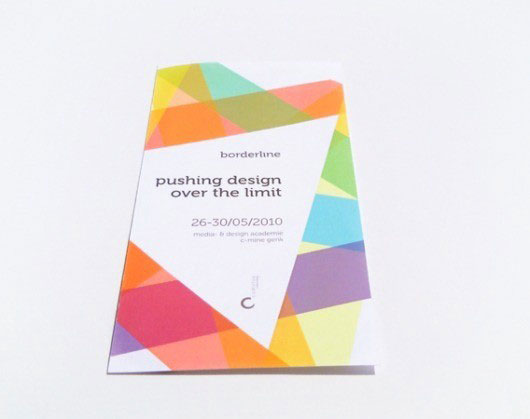
フォント・カラーブレンド
フォント書体とカラーブレンドを組み合わせた素敵なインスピレーション作品。



ソフトカラーブレンド
よりソフトな印象の配色を利用したカラーブレンドの参考例。ここでは、カラーブレンドとグラデーションが一緒に利用されています。


さいごに。カラーブレンド vs. グラデーション
カラーブレンドとグラデーションは、どちらも活気にあふれたモダンな雰囲気を作り出します。グラデーションの代わりに、カラーブレンドを利用することも可能です。どちらも素敵なスタイルですが、ウェブサイトなどで使われすぎているのはどちらのスタイルでしょう。それを考えながらデザインしてみましょう。
参照元リンク : Color blends are back in fashion, and these 30 will give you a colorgasm – Blog.Prototypr.io





















