
デザインで特に重要な配色は、誰もが一度は悩んだことがあるでしょう。
今回ご紹介する Canva Colors を利用すれば、色の意味合いだけでなく、一緒に活用したいカラーパレットを提示してくれるので、配色選びをよりスムーズに進めることができるでしょう。
配色デザイン見本帳 Canva Colors とは?
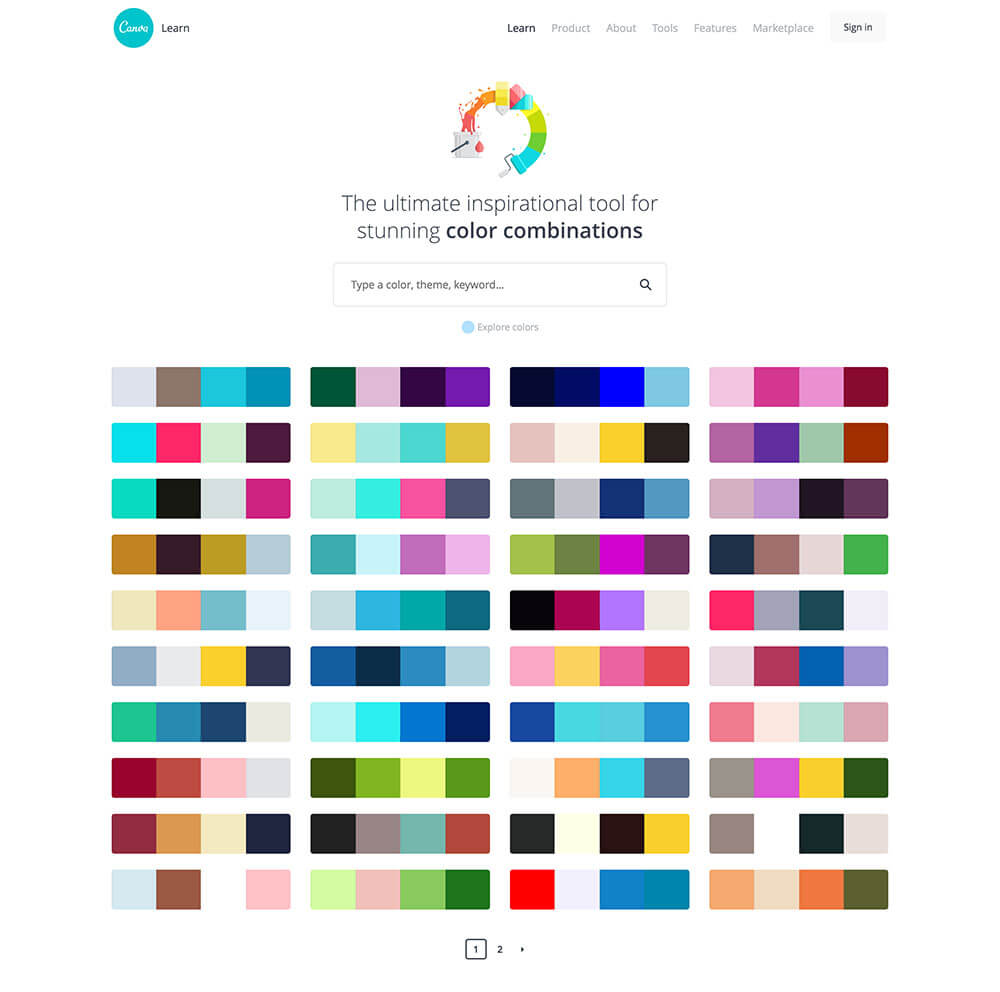
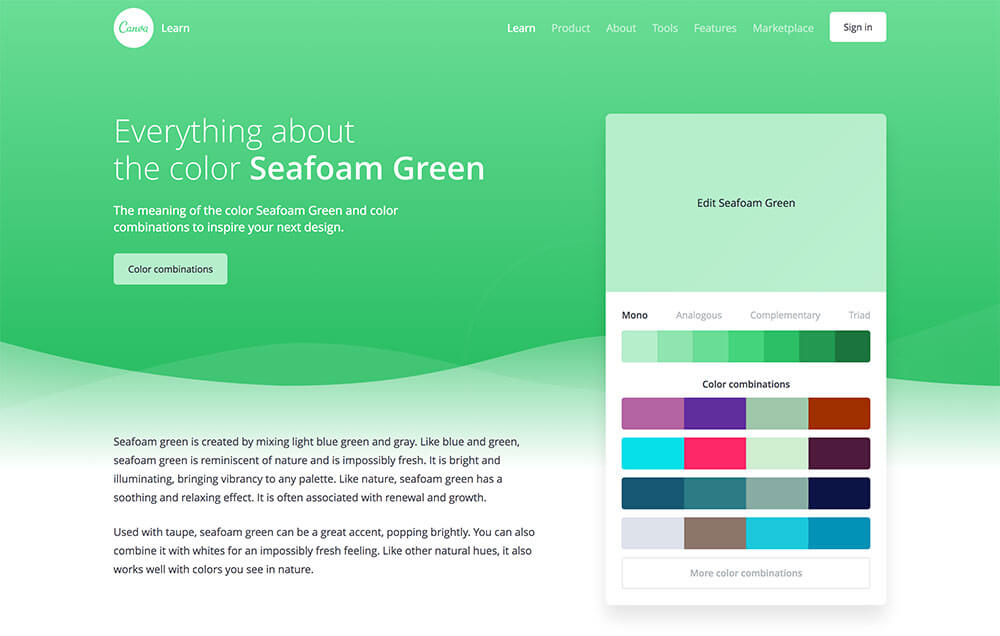
Canva Colors は、ウェブサイトやグラフィックデザインに活用したい配色100種類以上を揃え、各色の詳しい意味合いを調べることができ、モノトーンや類似色、補色などの配色カラーパレットをまとめて確認できるオンライン配色カラー見本帳です。

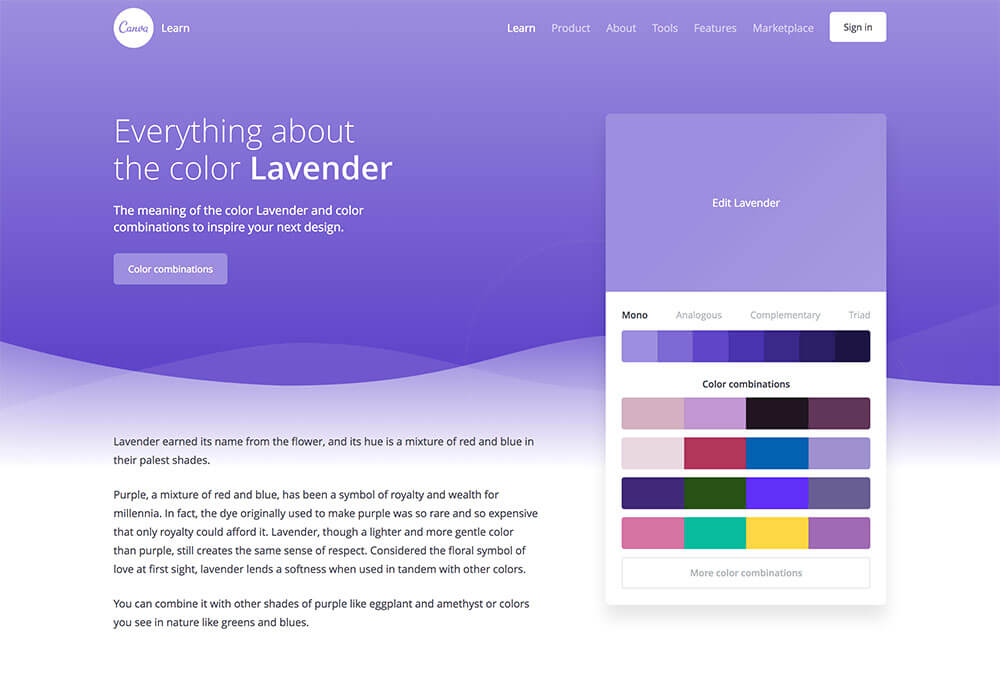
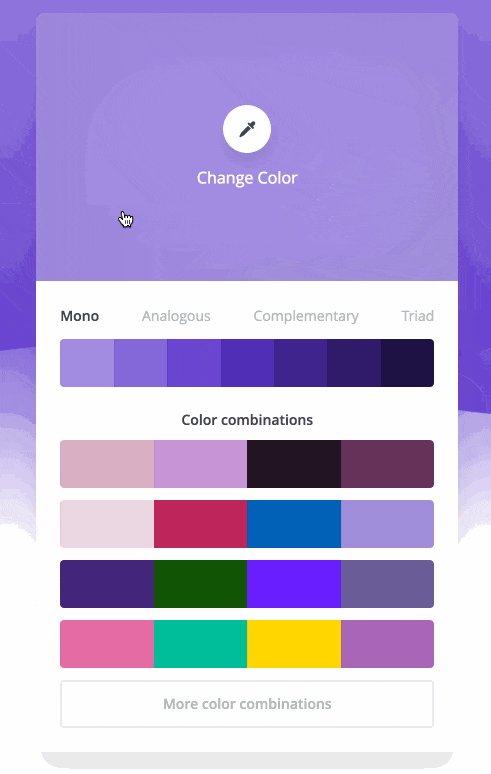
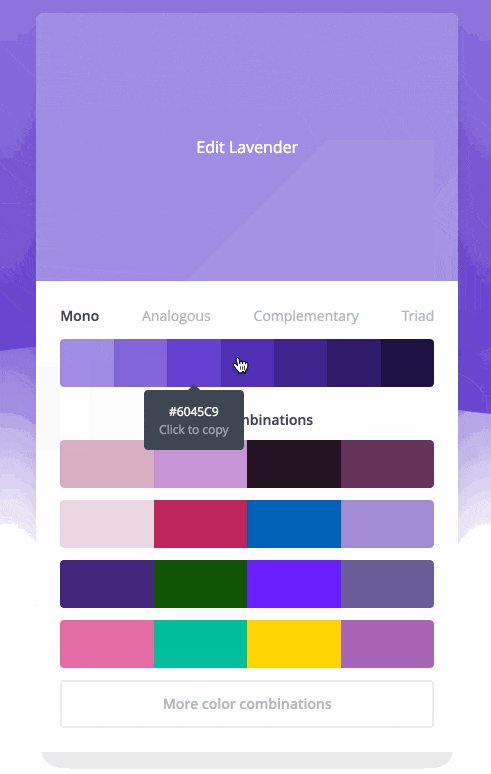
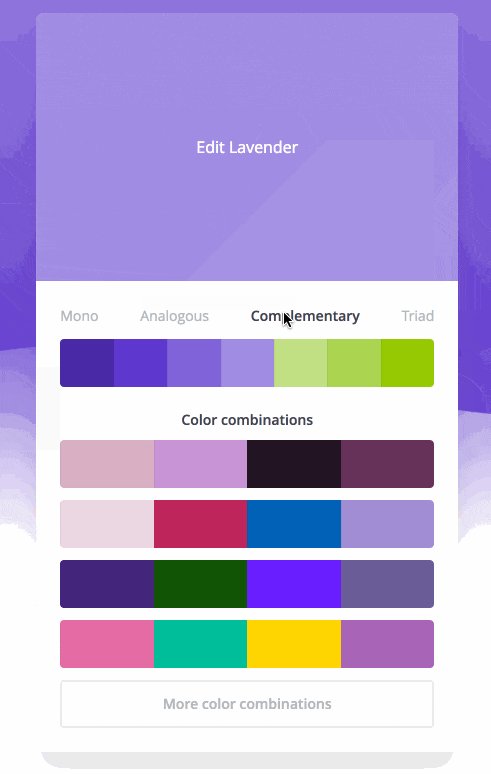
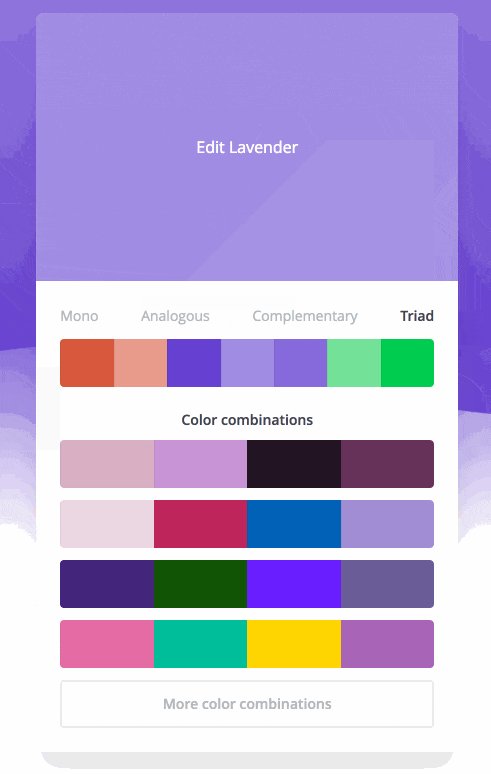
お好みの色を選択するだけで、モノトーン(Monotone)や類似色(Analogous)、補色(Complementary)、三色配色(Triad)など思わず使いたくなる素敵な配色カラーパレットを確認することができ、クリックでHEXコードをコピーもできるので、ウェブ制作などにもぴったりです。
また、選択した色をつかった配色の組み合わせも実践的なカラーパレットが揃います。

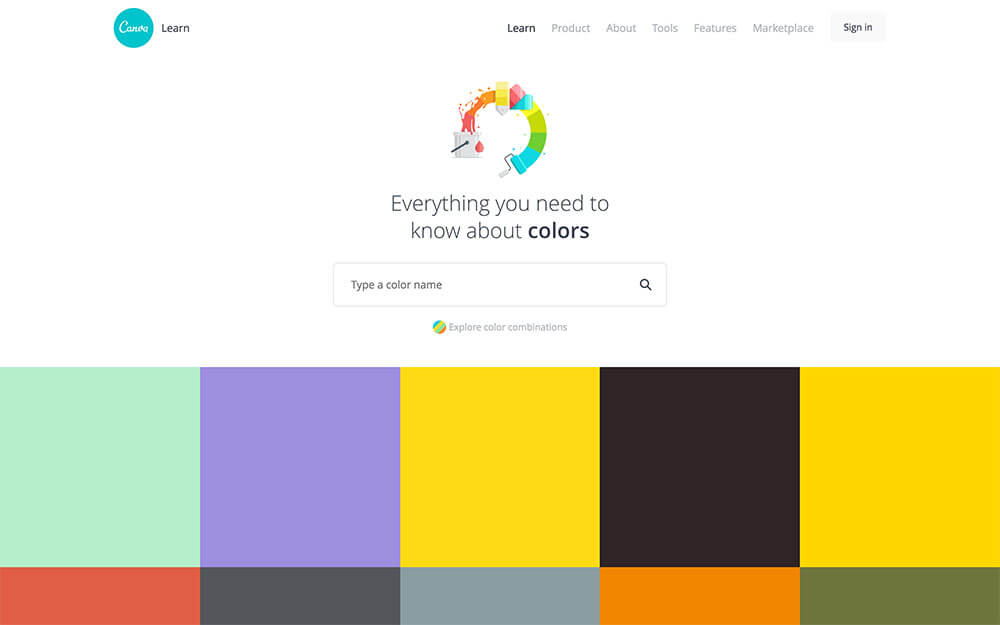
各色を選択すると、ページの配色も同時に切り替わるので、どのような見た目になるのかサッと確認できる点も魅力。以下は、鮮やかなみどり色(Seamfoam Green)を選択した様子。記載されている色の意味は以下の通りで、分かりやすく説明されています。英語が苦手なひとは、Google翻訳などを利用してみても良いでしょう。
シーフォームグリーン(英: Seamfoam Green)は、ライトブルーグリーンとグレーを混ぜ合わせることで表現できます。シーフォームグリーンは自然を連想させ、とても新鮮な雰囲気を演出し、どんな配色カラーパレットにも活力をもたらします。この色には、自然と同じように癒しとリラックス効果があります。それはしばしば再生と成長に関連しているでしょう。
灰色がかった茶色(英: Taupe)と一緒に使用すると、明るくポップで、大きなアクセントになります。また、白と組み合わせることもできます。他の自然な色合いと同様に、自然で見かける色ともうまく機能します。

用意されている色は以下の通り。どれも文字テキストの読みやすさも考慮した配色が中心となっているので、色選びに自信がない人にも安心です。

もっと配色の参考、インスピレーションがほしい時は、さまざまな色の組み合わせをまとめた以下ページも参考にしてみると良いでしょう。