
海外サイト Speckyboy.com で公開された 50 Free Wireframe Templates for Mobile, Web and UX Design より許可をもらい、翻訳転載しています。
プロジェクトの初期段階で、アイデアが完成に固まっていないとき、モバイルやWebプロジェクト用ワイヤーフレームを作成することで、機能とユーザーの流れをうまく計画することができます。ホワイトボードや鉛筆と紙でワイヤーフレームを作成するだけでも、デザイン制作において重要な役割を果たしてくれます。
今回は、探している特定の無料ワイヤーフレームを簡単に見つけることができるよう、マテリアルデザインやiOS向け、多目的モバイルアプリ、ウェウデザイン、UXデザインにカテゴリ分けしてご紹介します。
仕様やガイドライン、デザイントレンドは絶えず改善されており、以下の最新ワイヤーフレーム用テンプレートを活用してみましょう。
- 1. iOS ワイヤーフレーム素材
- 2. マテリアルデザイン用ワイヤーフレームキット
- 3. 多目的モバイル向けワイヤーフレームキット
- 4. Webデザイン向けワイヤーフレームテンプレート
- 5. UXデザイン向けテンプレート
iOS ワイヤーフレーム素材
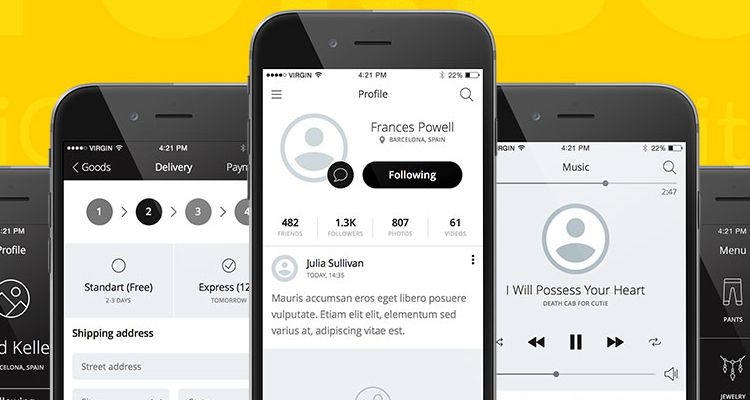
iPhone 6 Vector Wireframing Toolkit(Ai)
各種スクリーン画面を再現したワイヤーフレームで、商用プロジェクトにも対応しています。
Snap UI iOS8 WIreframe Kit(SKetch)
22種類のスクリーン画面の他に、豊富なコンポーネント素材も揃っており、カスタマイズしやすい素材のひとつ。
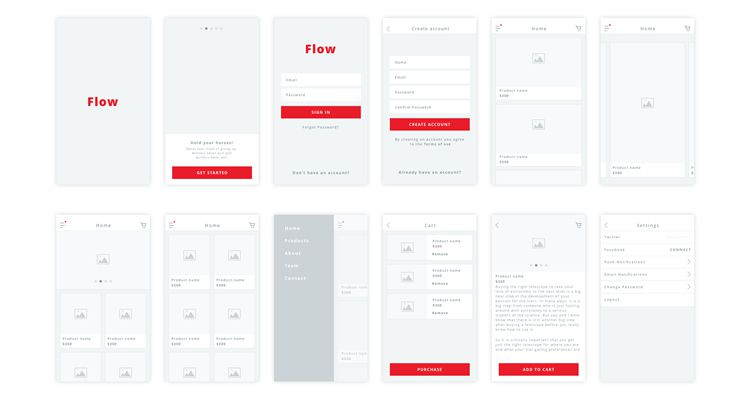
Flow iOS Wireframe Kit (SKetch)
iOS向けのワイヤーフレームを手軽に作成できる、商用利用にも対応した素材。
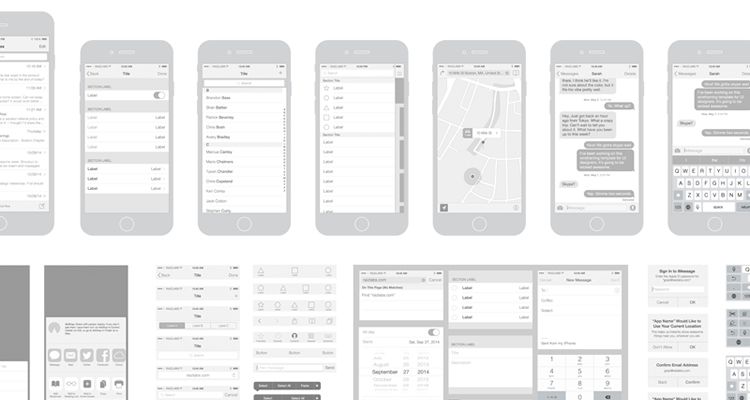
iOS Simple Wireframe Kit (Sketch)
2スタイルのiPhoneに、基本的なUIコンポーネントが揃い、フローチャートを作成するのにも便利。
Turbo iOS WIreframe Kit (Sketch)
10種類のスクリーン画面を揃えたUIコンポーネント素材で、モバイル向けデザイン制作にも利用できます。
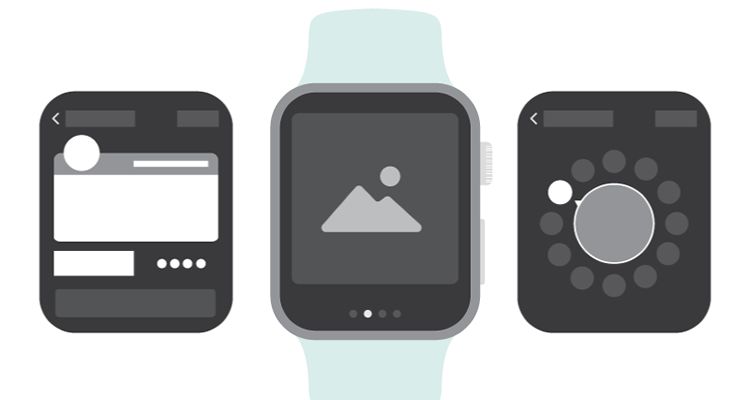
Apple Watch Wireframe Kit (Ai)
モックアップ向けのラフイラストでまとめられた、20種類のApple Watchのスクリーン画面。チーム間で作業を行うときのイメージの確認にも。
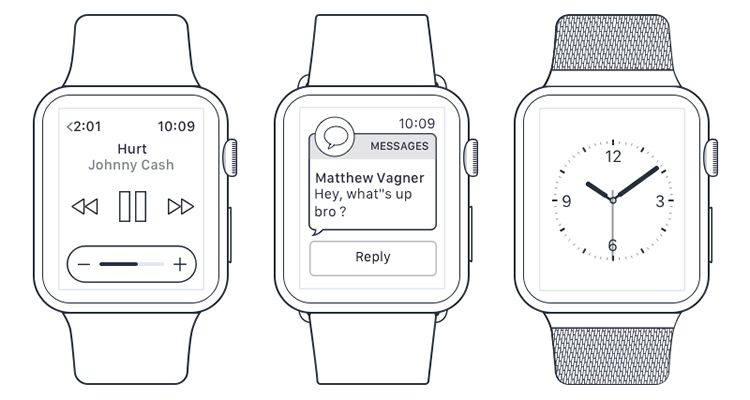
Apple Watch Wireframe Templates (Sketch)
アウトラインのみで描かれたApple Watchスクリーン画面セット。
iPhone Templates Mobile Storyboard Template (Ai)
モバイル端末での画面遷移を表現するストーリーボード向けの無料テンプレート。
iPad Wireframes for UX Design (Sketch)
iPad Mini/Air と iPad Pro の画面サイズに対応しています。
iPhone Wireframes (Sketch)
iPhone SE、6、6s、6 Plus、6s Plus、7、7 Plusの画面サイズに対応しています。
iPhone 6 WIreframes (PSD)
PDFとPSDファイルが用意されており、どちらもプリント印刷可能となっています。
Free iOS UX Wireframe & Icon Set (PNG, SVG & EPS)
iPad Pro、iPad Mini、iPad Air、iPhone 6s、iPhone 6s Plusに対応したワイヤーフレームセット。
WZ Wireframe Kit (Sketch)
画面のワークフローやインタラクションの説明、メモ書きにも活用できるUIコンポーネント集。
マテリアルデザイン用ワイヤーフレームキット
Material Design Wireframe Kit (Sketch)
定期的にアップデートされているワイヤーフレームセットで、現在41種類のスクリーン画面に対応しています。
Material Design Mobile Wireframe Templates (PSD)
モバイル端末向けのレイアウトを想定した、マテリアルデザイン対応のワイヤーフレームセット。
多目的モバイル向けワイヤーフレームキット
Wires(Adobe XD)
Adobe XD専用でつくられた、モバイルやウェブ向けのUXキット。
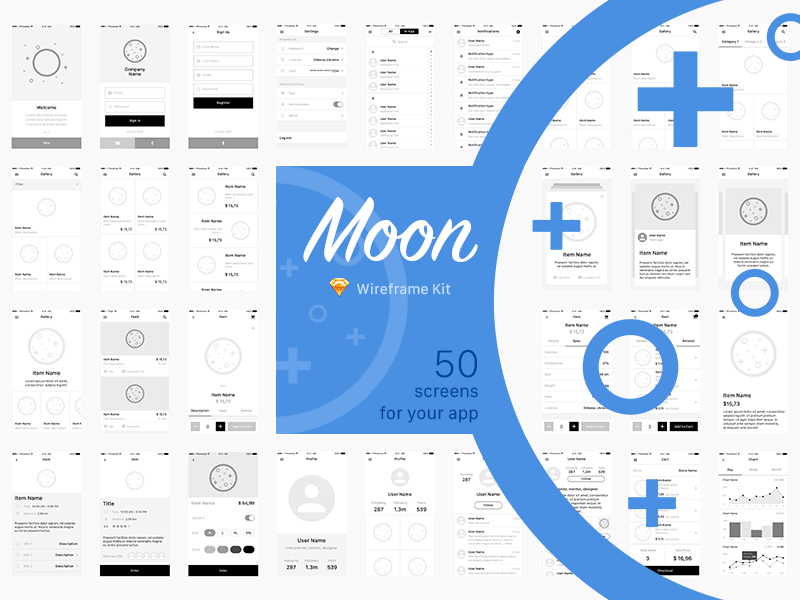
Moon Wireframe Kit (Sketch)
50種類のスクリーン画面が揃っているので、ストーリーボードから基本的なワイヤーフレーム作成などにも便利です。
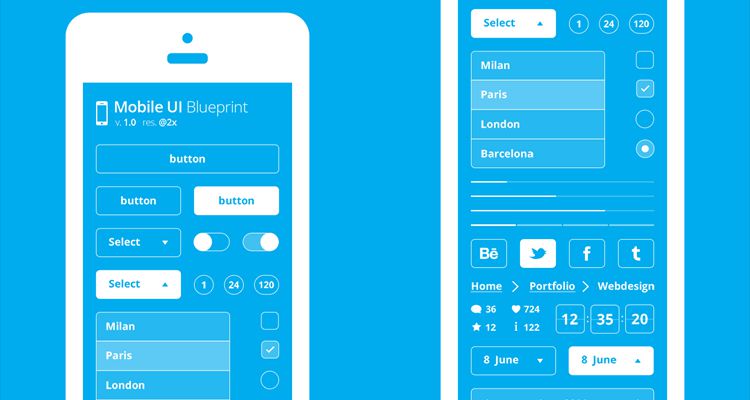
Mobile UI Blueprint (PSD)
Mobile WIreframe Templates (Sketch)
プロジェクトで実際に利用されたワイヤーフレームをそのまま素材として提供しています。
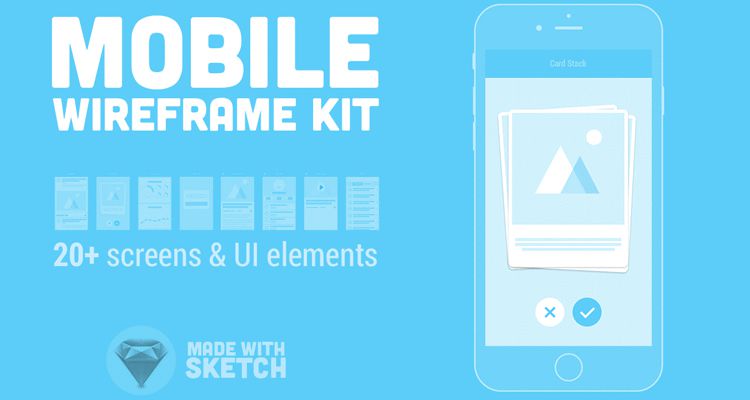
Mobile WIreframe Kit (Sketch)
モバイルアプリのデザインプロセスの作業スピードをアップさせる豊富なワイヤーフレームキット。
Webデザイン向けワイヤーフレームテンプレート
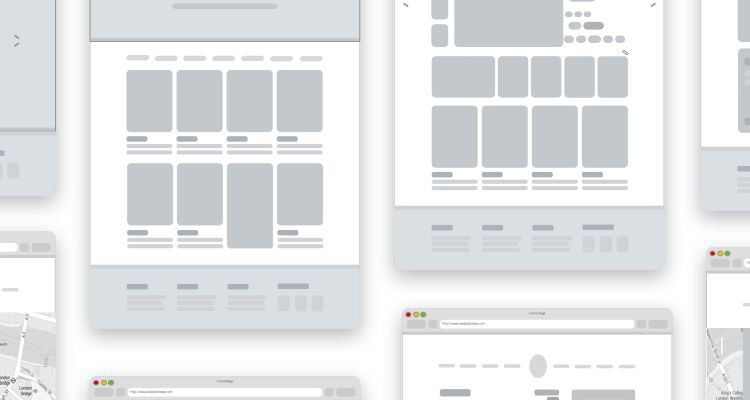
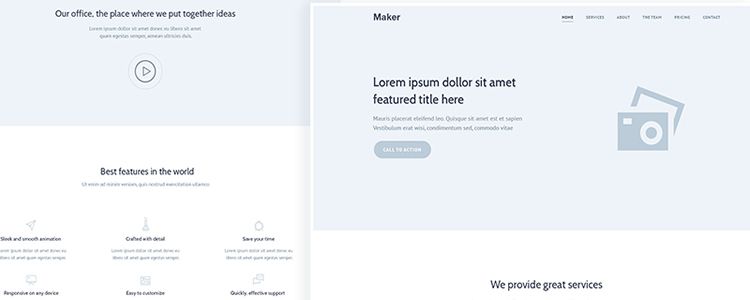
Free Website Wireframe Templates (Sketch)
ウェブサイトで利用する基本コンポーネントをすべて揃えたワイヤーフレーム、持っておくと何かと便利なアイテムのひとつ。
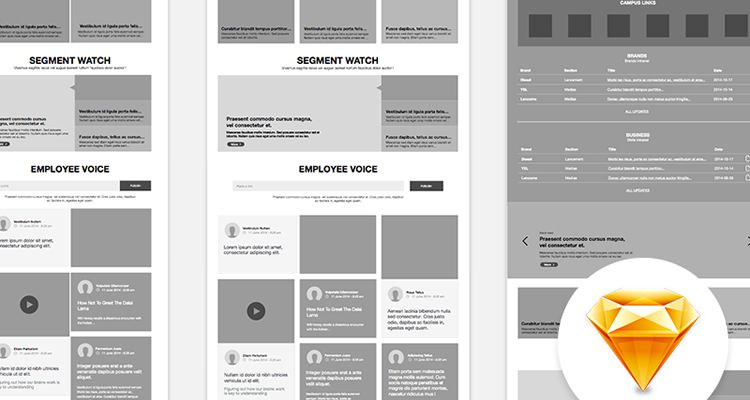
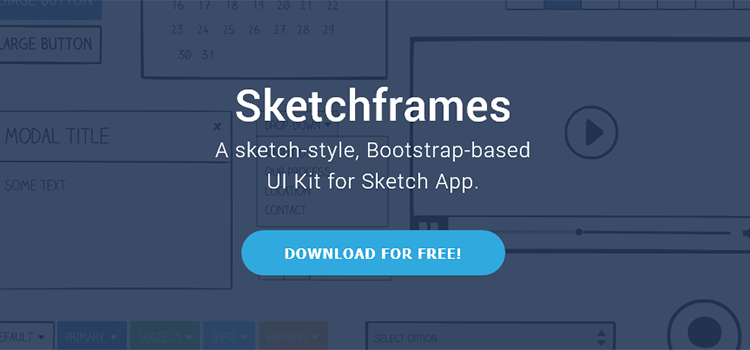
Sketchframes Bootstrap UI Kit (Sketch)
Bootstrapフレームワークをベースに、イラストスケッチ風に仕上げられたUIキットで、25種類のアートボードが収録されています。
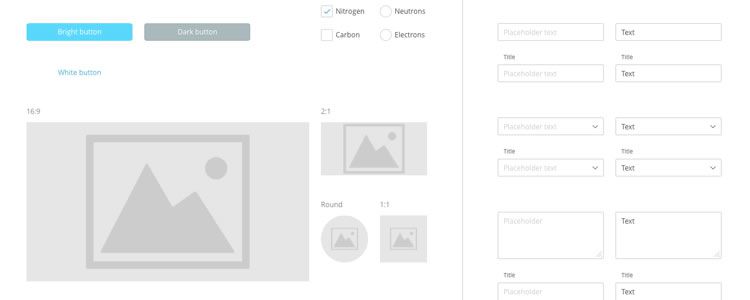
Wirebase Base Elements for Creating Wireframes (Sketch)
プロジェクトでよく利用する基本UIコンポーネントをまとめ、作業のスピードアップを狙った素材集。
Responsive Wireframe Templates (Sketch)
レスポンシブデザインに対応したプロジェクトで活躍するテンプレートで、手軽に文字テキストやボタンなどを追加できます。
Mottom Simple eCommerce Wireframe Templates (Sketch)
ショッピングサイト向けワイヤーフレーム作成に便利なテンプレート集。
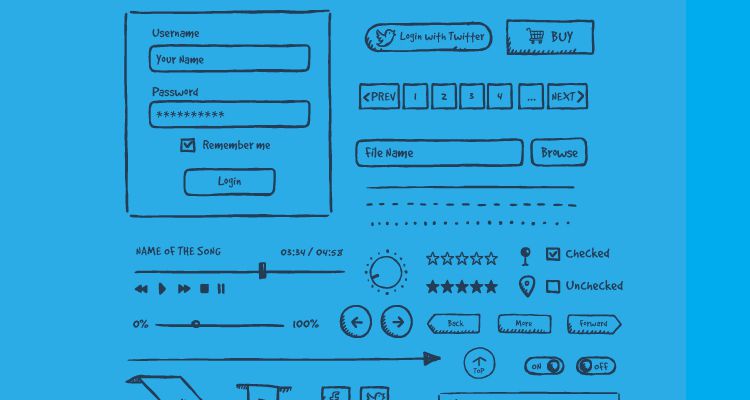
Jolly UI Free Hand-Drawn UI Kit (Ai & PSD)
手書きスケッチ風に描かれたUIベクター素材で、IllustratorだけでなくPhotoshopでも画質を落とさずに編集できます。
Website Wireframe Template (Sketch)
パーツごとにグループ分け、整理されたどんな案件にも利用しやすいワイヤーフレーム用コンポーネント集。
Multi-Purpose Wireframe Kit (Sketch)
実際の案件で使われた、必要なパーツのみ揃えたシンプルなワイヤーフレームキット。
Kita 3 Wireframe & Mockup UI Kit (PSD)
スマートオブジェクトとベクターで作成されたワイヤーフレーム、モックアップ作成キット。
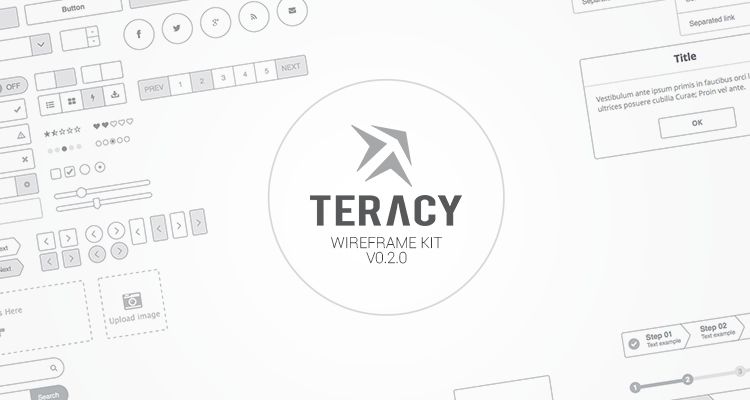
Teracy Wireframe Kit (Sketch)
ワイヤーフレーム作成のプロセスをスピードアップさせる目的のワイヤーフレームキットで、モバイル向けの基本UIデザインが揃います。
Fluid Wireframe Kit (Sketch)
手軽にサイズ変更を行うことができるSketch向けファイルで、より高速でワイヤーフレームを作成します。
Wireframe Landing Page Template (Photoshop)
ランディングページのデザイン作成プロセスを高速化するために作成されています。
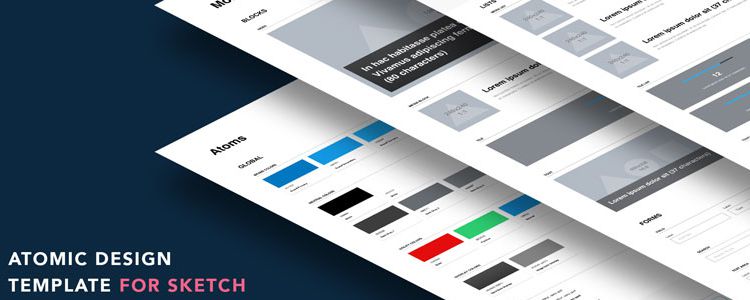
Atomic Deisgn Template (Sketch)
完成したデザインをスタイルガイドに導入するのに役立つテンプレート集。
Essential Prototyping Template (Sketch)
見た目のよいプロトタイプ作成などに便利なスタイルやシンボルを収録した、シンプルで柔軟に利用できるテンプレート。
Starter Wireframe Templates (Sketch)
より複雑な大規模サイトの作成などで、より完成度の高いワイヤーフレームを手軽にデザインできるように工夫されたテンプレート集。
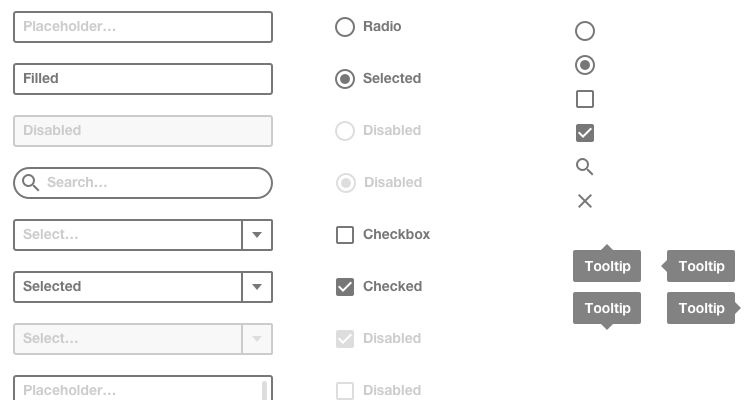
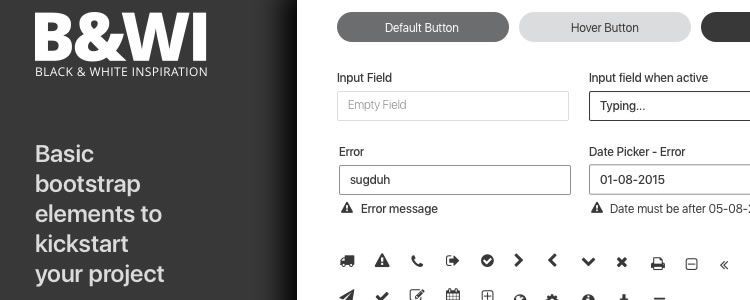
B&W UI Elements (Sketch)
よりシンプルなミニマルスタイルを追求したUIデザインキット。
UXデザイン向けテンプレート
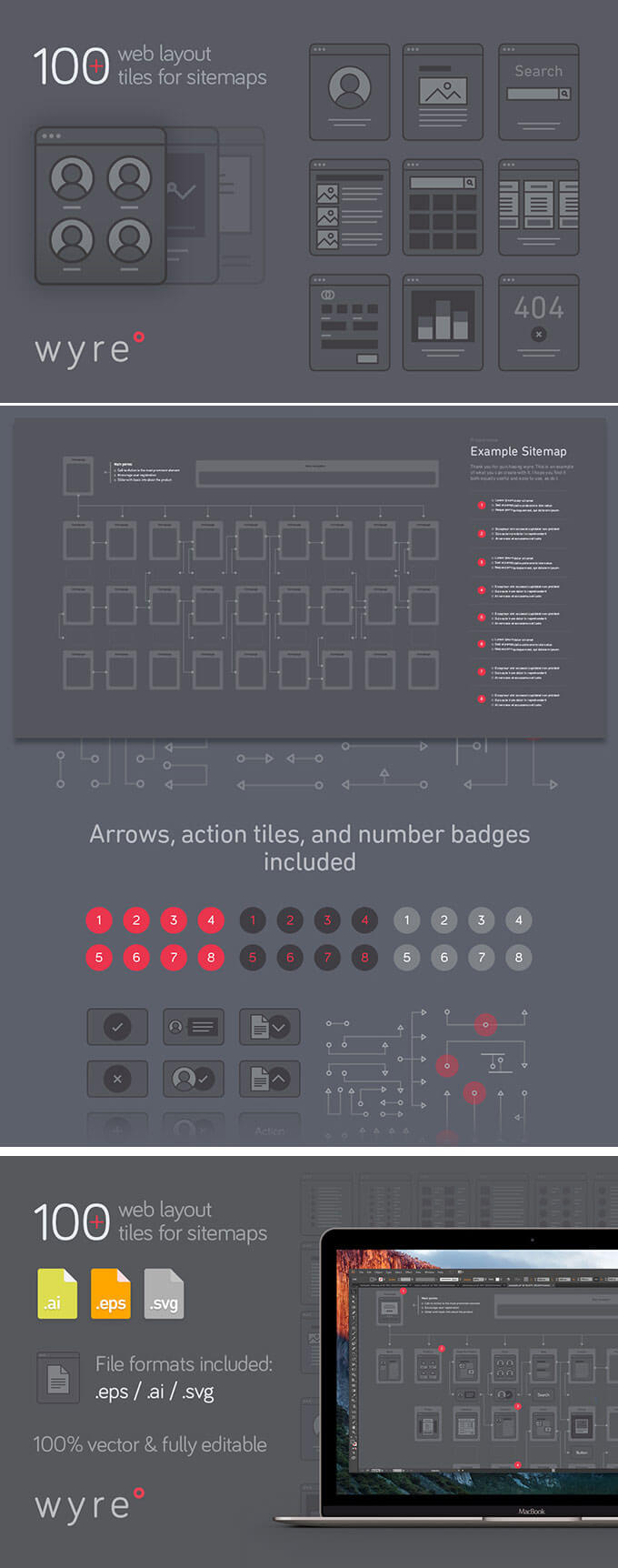
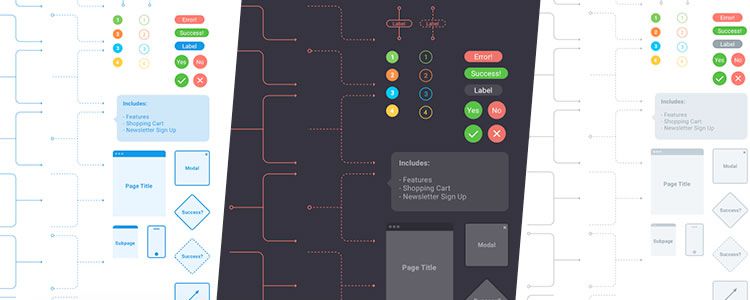
Wyre Web Layout Flowcharts (Ai, EPS & SVG)
サイトマップやモックアップ作成を手軽にするダーク系素材集。126種類のデザインパーツが揃い、豊富なファイル形式にも対応しています。
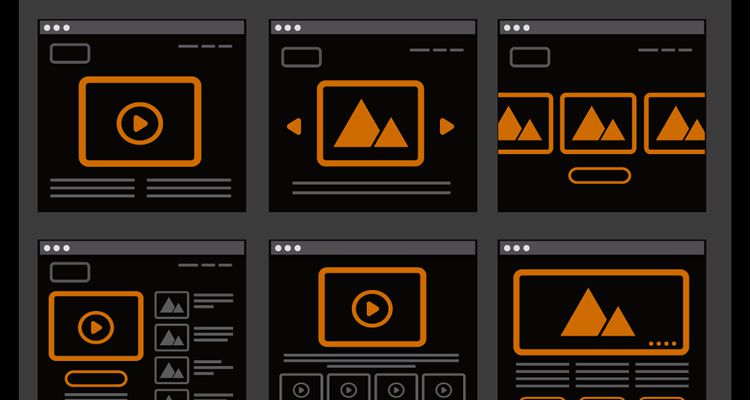
Web and Mobile Wireframing & Layout Kit (Ai)
あらゆるジャンルに対応した21種類のミニWebレイアウトに、8種類のモバイル基本テンプレート、3種類のWeb用ワイヤーフレームが揃います。
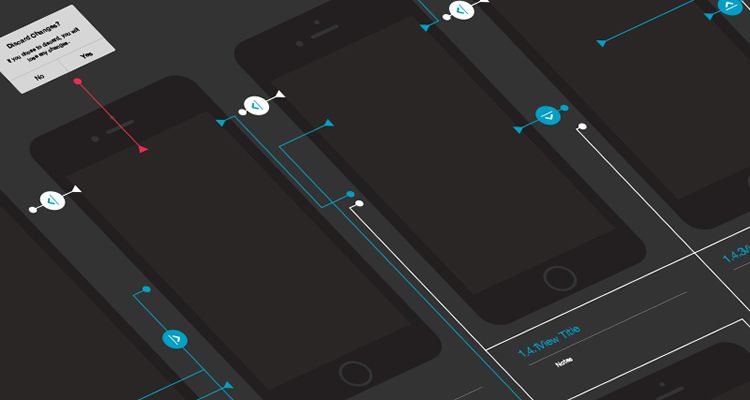
Mobile Wireframing Kit & Flowchart Kit (Sketch)
ワイヤーフレームをより分かりやすくするフローチャート用パーツをまとめています。
Flowchart Wireframe Set (Sketch)
プロジェクトのフローチャート作成に実際に活用したパーツをまとめた汎用性の高い素材。
Wireframer Icon Pack (SVG)
25種類のSVGアイコンを収録し、どれもベクターシェイプで拡大縮小も自由自在。

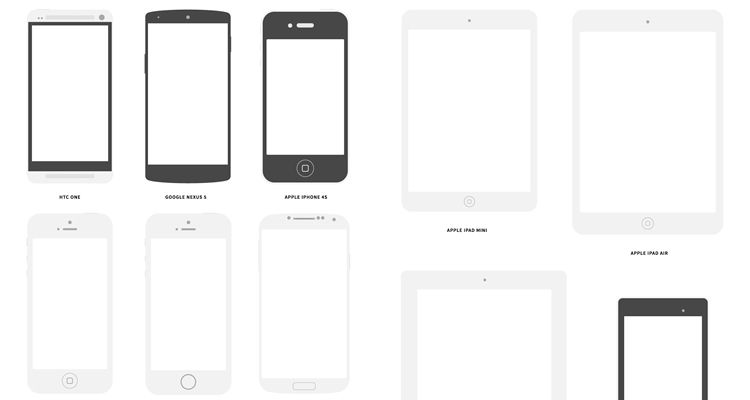
UX Device Pack (Ai & EPS)
モバイルやWebサイトなど20種類の異なるスクリーン画面サイズに対応できるUXパック。
UX WIreframe Set (Ai)
UXプロジェクトの取り掛かりとして便利な素材で、商用利用にも対応しています。
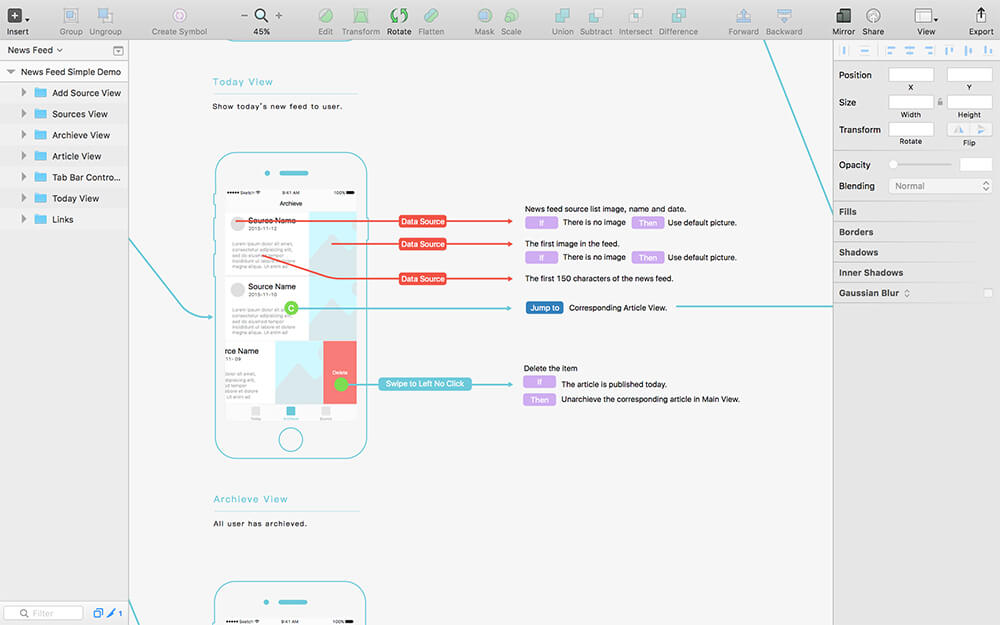
Mobile Diagram Template (Sketch)
モバイルデザインのスクリーン画面やコンポーネント素材を揃えたデザイン集。
UX Case Study Wireframe Template (EPS)
制作実績やケーススタディをウェウサイト向けに作成するときに便利なテンプレート。
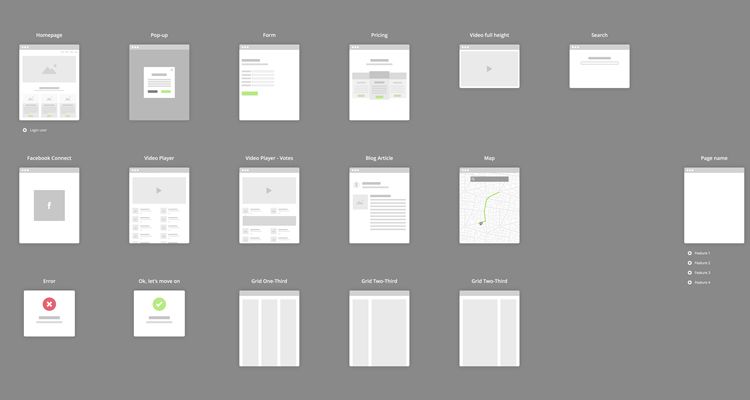
Free Flowchart Kit (Sketch)
シンプルなサイトマップを高速で手軽に作成できるSketch用テンプレート素材集。
User Flow Assets (Sketch)
ユーザーのページ遷移をより分かりやすくクライアントに伝えることができるテンプレート集。
矢印などチャートフロー作成を目的としたテンプレート素材集。
Web Design Flowchart Templates
38種類のUIコンポーネント素材を収録し、同時にチャートフローも作成できます。
Sketchでチャートフローを作成するときに活用したいデザインキット集。
参照元リンク : 50 Free Wireframe Templates for Mobile, We and UX Design – Speckyboy.com