多くのホームページやブログではサイドバーがレイアウト、設置されています。
幅やコンテンツ、レイアウト方法などはさまざまですが、共通するポイントがあるように思えます。
海外デザインブログ1st Webdesignerで、サイドバーの効果をカテゴリー別にまとめたエントリー「Effective Use of Blog Sidebar Section – Inspiration & Tips」が公開されていたので、今回はご紹介します。
基本的な内容となっていますが、具体的なサンプルも一緒に掲載しているので、サイトのリニューアルなどを考えている方は見落としたポイントがないか確認しておくとよいかもしれません。
詳細は以下から。
効果的なサイドバーをデザインする12のポイント
設置場所について
多くのブログでは右側にサイドバーが表示されているケースが目立ちます。
これは人は左から右に文章を読む傾向があるので、コンテンツの邪魔にならないことが重要になってきます。
日本においては左右両方にサイドバーを表示しているブログもあります。
こちらのブログでは右側にサイドバーをレイアウトすることで、コンテンツにかぶらないように工夫されています。
余白スペースをうまく利用することでサイドバーを右側に表示している好例。
こちらは基本的に写真を公開するポートフォリオブログですが、サイドバーにそれぞれの写真の詳細は記載しています。
情報も整理しやすく、見やすいデザインが好まれる傾向にあります。
背景デザインについて
サイドバーはカラムの幅を設定した専用の背景デザイン、またはページで利用されているデフォルトの背景デザインの2つを選ぶことができます。
特にデフォルトの背景デザインの場合は、コンテンツとサイドバーの間にラインなどをレイアウトすることで分けているケースが多いようです。
デフォルトの背景デザインを利用したブログデザインのひとつで、サイドバーが独立しているので可読性も高まります。
こちらのブログではコンテンツとサイドバーの間にラインを表示することですっきりとした印象を与えています。
カラム幅を決め、コンテンツと同じ背景デザインを利用したケース。
サイズについて
サイドバーのサイズはコンテンツを含めた全体の1/3から1/4となっているケースが多いようです。
サイドバーを2カラムにすることで情報を増やすことも可能ですが、あまり長すぎると読みにくくなりますので注意しましょう。
こちらのブログでは2カラムサイドバーを利用しており、多くのコンテンツがユーザーの目に留まるようにデザインされています。
こちらのサイドバーは通常1/3の範囲で表示されますが、ウィンドウ幅が狭い場合は自動的にサイドバーの幅を調整しています。
表示内容について
サイドバーにブログに関する情報、コンテンツを配置することで、ユーザーが迷わずにコンテンツにたどり着くことができる工夫がされています。
その中でも重要なパーツをいくつかピックアップしています。
■ ソーシャルネットワーク系アイコン&RSS
現在公開されているホームページやブログの多くはPV数、認知度を高めるためにソーシャルメディアを積極的に利用しています。
特にヘッダーやサイドバーに配置することで多くのユーザーの注意を惹くようにレイアウトしましょう。
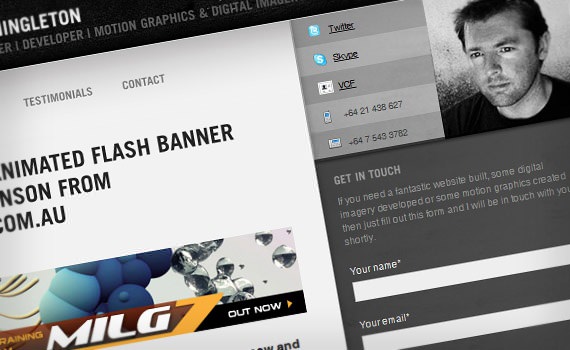
twitterやfacebookなどに加え、電話番号やSkypeなどまとめて表示したケース。
連絡先を探す必要がないのでコンタクトを取りやすくしています。
かわいらしいマスコット風アイコンをレイアウトし、ブログデザインともうまくマッチしているケース。
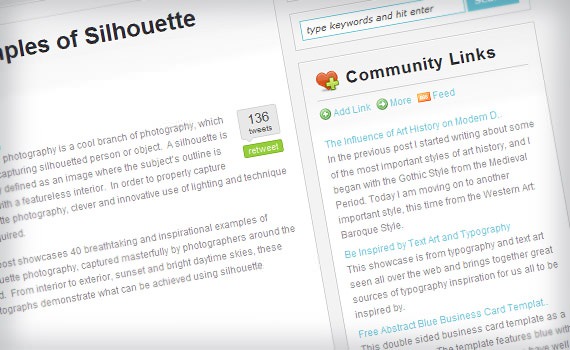
■ 検索ボックス
サイドバーの上部にレイアウトされているほかの要素として検索ボックスがあります。
ユーザーにもわかりやすい色、シェイプをデザインすることが重要となります。
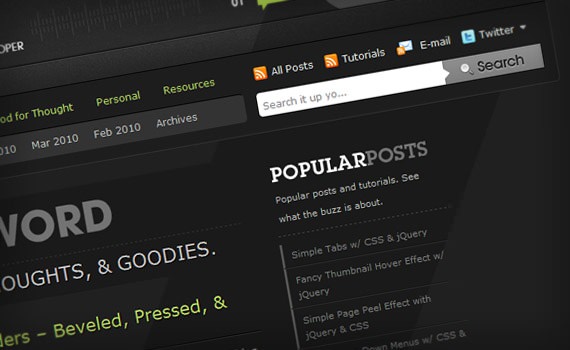
ダークデザインの検索ボックスを利用することで、他のコンテンツ部分とのコントラストを高めています。
またテキストを入力すると自動的にいくつかの検索候補を表示してくれます。
■ カテゴリー
ブログなどでは、ヘッダーにメニューナビゲーションを設置するだけでなく、各カテゴリーをサイドバーに表示することで、ユーザーが探している情報を直感的に選ぶことができます。
シンプルなサイドバーですが、フォントに鮮やかな色を利用することでアクセントにもなっています。
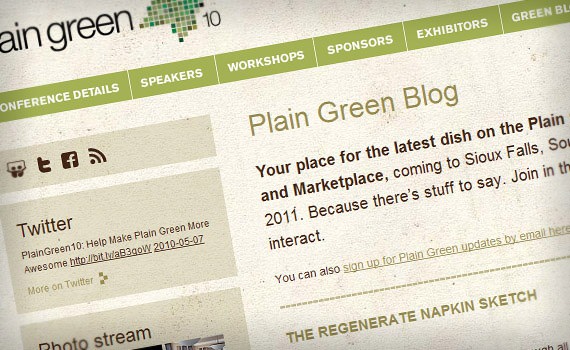
左にレイアウトされたサイドバーには主要なカテゴリーを羅列しています。
こちらのブログではサイドバーは固定されており、コンテンツをスクロールしても常に表示されるようにアレンジされています。
■ アーカイブ
あまり利用する機会は多くはありませんが、ブログを運営するうえで簡単に過去エントリーを参照することができます。
すべての月を表示することで、あまりリストが長くならないように工夫が必要かもしれません。
アーカイブのほかに、カテゴリー、タグをドロップダウンメニューで表示することで検索しやすくされています。
多くのブログで採用されている表示方法のひとつで、各月ごとにどれだけのエントリーがあったか一目で確認することができます。
■ タグ
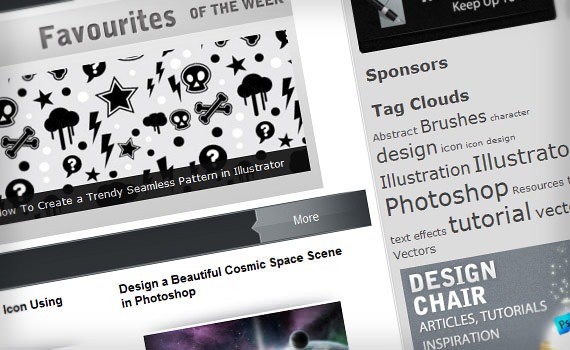
こちらもあまり利用機会は多くありませんが、特定の情報を探している場合などに威力を発揮するタグ機能で、多くのホームページ、ブログなどでも採用されています。
使われている人気タグを羅列させて表示したケース、多くのブログはこのスタイルではないでしょうか。
こちらではタグクラウドを利用することで人気のタグを直感的に選択することができます。
■ コンテンツ
ブログではコンテンツがもっとも重要なパートで、運営側としても一番よく閲覧して欲しいパートでもあります。
多くのブログで最新記事、人気の記事、ランダム記事などを表示しています。
日本の場合ははてなブックマークを表示しているケースもよく見かけます。
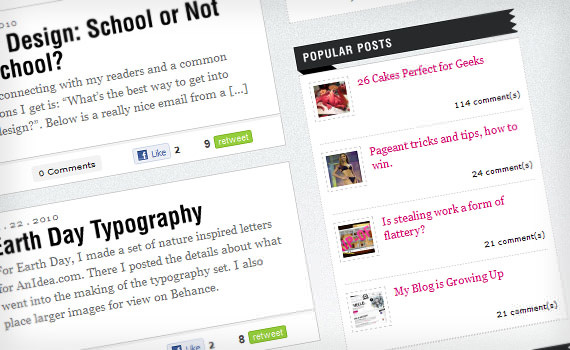
人気記事をサムネイル付きで紹介しており、ユーザーは具体的な記事の内容を確認することができます。
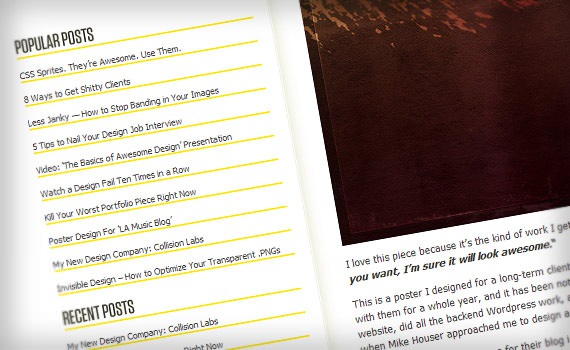
人気の記事10個に加え、最近の記事も同時に表示している好例。
■ 友達&パートナー
内容と関連性の高い他のブログをサイドバーに表示することで、ユーザーを自然と他のサイトに誘導することができます。
また個人的によく閲覧するブログなどを記載することも効果的です。
こちらはオススメオンラインツールを紹介しており、その表示方法もユニークなフーバーテクニックを利用しています。
テキストなどを表示する代わりに、小さなサムネイル(ファビコン)を表示するケースもよく見かけます。
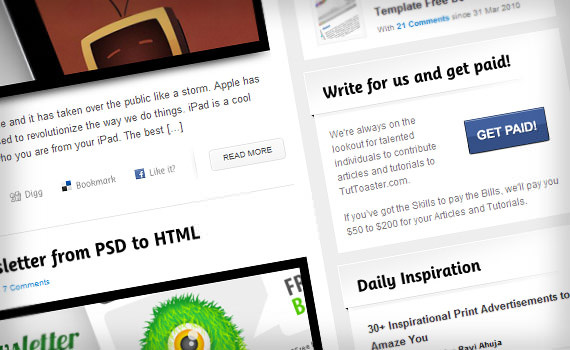
■ 広告
ブログで収益をあげる方法のひとつとして、広告掲載するケースがあります。
日本においてはGoogleアドセンスが代表的ですが、特定の広告主を募集しているケースもあります。
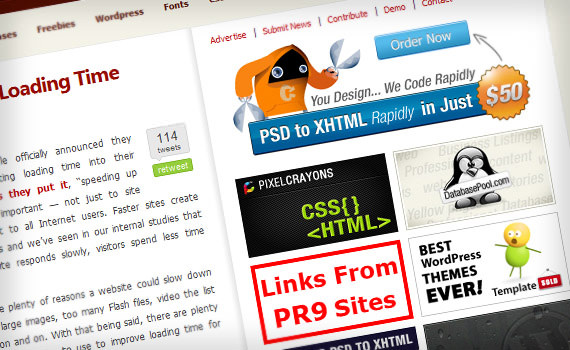
125x125pxのサムネイルをそれぞれ広告枠として利用しているケース、あまり多くなりすぎてもユーザーを混乱させる可能性があります。
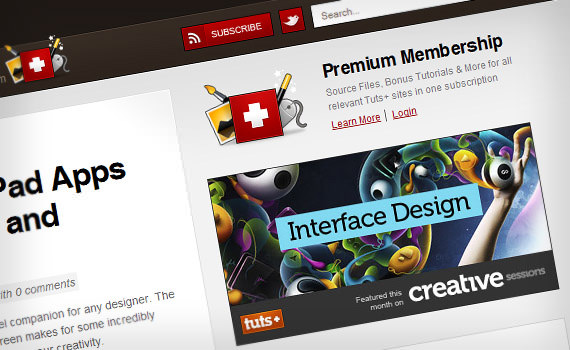
こちらのデザインブログでもサイドバーの目立つ場所に広告枠を掲載しています。
■ その他
サイドバーは今回紹介した機能、パーツなどのほかにもアイデア次第でさまざまな利用方法があります。
その中でもユニークなアイデアをいくつかピックアップしています。
こちらでは記事を寄稿してくれるゲストを募集しています。
デザインに関するニュースをユーザー参加型で投稿、表示しています。
ブログで紹介したPhotoshopチュートリアルに関するデザインをFlikcrを通じて投稿、表示しているケース。
今回ご紹介したポイント以外にも、コンテンツ、アイデア次第でいろいろな利用方法を考えることのできるサイドバー。
これを機会にデザインを新しくしてみてはいかがでしょうか。
[参照元 : Effective Use of Blog Sidebar Section – 1st Webdesigner]