
デスクトップPCのほかに、スマートフォンやタブレット端末にも対応し、自由なレイアウトを実現するレスポンシブWebデザイン。採用するサイトも増えており、それによって今まで以上にユニークな表現方法や、仕掛けテクニックでユーザーを楽しませてくれるようになってきています。
海外デザインブログNoupe.comで、レスポンシブデザインのユニークな使い方をした、Webサイトデザイン26個をまとめたエントリー「Let It Flow – 26 Awesome Examples of Responsive Web Design」が公開されていたので、今回はご紹介します。
詳細は以下から。
ユニークな仕掛け、レイアウトが魅力のレスポンシブWebデザインまとめ
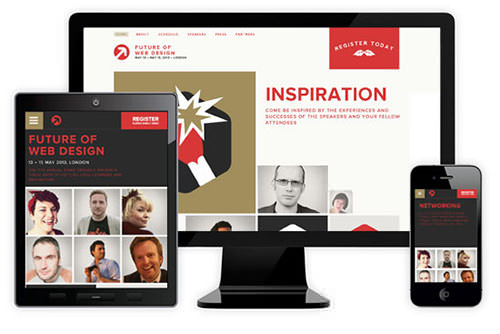
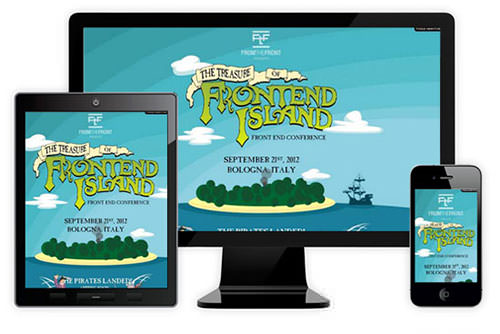
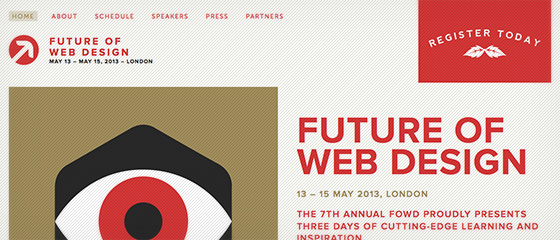
毎年ロンドンで開催されているカンファレンス公式サイトで、グリッド分けされたイメージ写真やテキストが、画面幅に応じて3カラムで整列されます。レイアウトに応じて配色も変更しています。
Webデザインの最先端を意識した、ユニークな仕掛けばかりのサイトで、斜めに並べられたキューブ状メニューは、ウィンドウ幅に応じて、デザインがアニメーション付きで変化します。
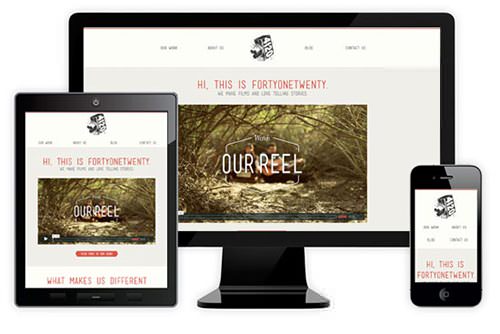
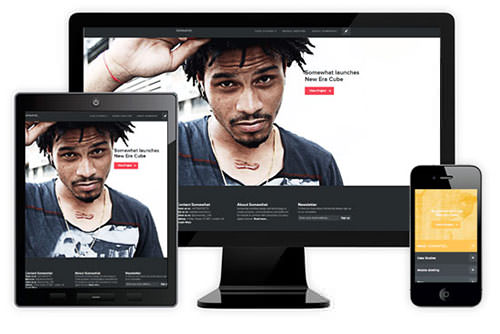
読み込み速度やモバイル端末での表示問題によって、敬遠されがちなフルスクリーン写真を使った、レスポンシブWebレイアウト。
ヘッダー部分にでかでかと配置されたイラストは、スクロールすることで画像を切り替え、スクロールしても追従する仕組みがユニーク。
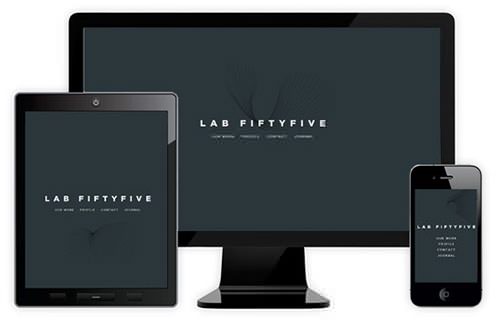
ロゴ、ナビゲーションメニューを中央に配置し、ウィンドウ幅に応じて背景が伸縮する、大胆なヘッダーデザインが印象的です。 ポートフォリオやアーティストページなどに良さそう。
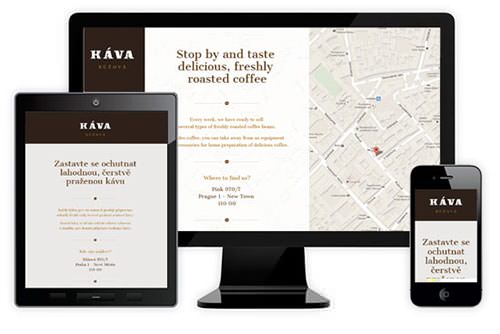
Googleマップのユニークな活用例のひとつで、左サイドバー固定型リキッドレイアウトを用い、デバイスに応じてマップを非表示にしています。
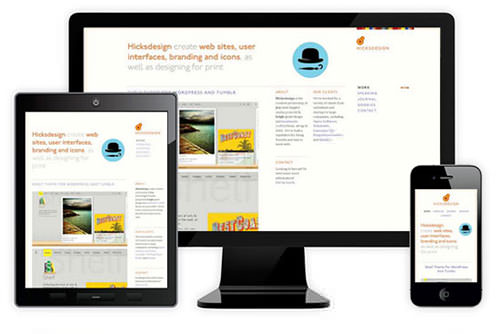
ウィンドウ幅に応じて、カラム数が次々に変化し、レイアウトが次々と変化する、使い勝手も考慮したレスポンシブデザインサイト。
巨大なタイポグラフィーデザインを採用したサンプル例で、スマートフォン端末ではナビゲーションメニューのみを表示するようになっています。
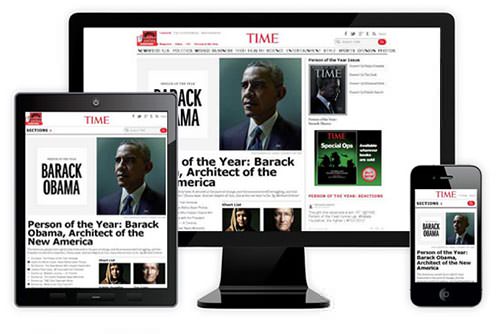
何度かご紹介していますが、マガジンスタイルとレスポンシブデザインを組み合わせた、具体的サンプルウェブサイト。
レスポンシブデザインに対応した、ビデオ動画ファイルを埋め込んだ具体サンプル例。モバイル端末では非表示にするなど、デバイスごとに対応しています。
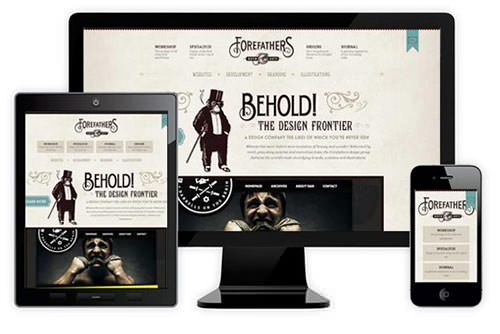
レトロ&アンティークデザインを活用した、レスポンシブWebサイト事例のひとつで、落ち着いたカラーリングが魅力的。
画面幅に応じて、イラストで描かれたマスコットキャラクターが切り替わる、面白ヘッダーデザインを採用。 ロゴを使った、多彩なアニメーション付きナビゲーションメニューにも注目です。
メンバー紹介として並べられた海賊風スタッフ達は、モバイル端末では、イメージカルーセルで表示されるというユニークさ。
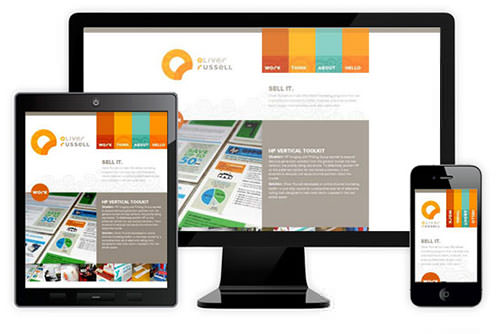
企業サイトなどでよく見かけるレイアウトのひとつですが、こちらもレスポンシブデザインに対応した、新テクニックが採用されています。見た目のデザインだけでなく、すべてのコンテンツにアクセスできる工夫が◎。
特にウィンドウ幅に応じて、ロゴデザインとナビゲーションメニューが、アニメーション付きで変化するギミックは素敵。
読み込み速度が遅くなりがちなモバイル端末では、イメージ画像を読み込まず、別デザインのナビゲーションメニューを採用したWebサイト。レスポンシブWebデザインの未来を感じます。
効果的なレスポンシブデザイン活用事例Webサイト、ブログ40個まとめ
この他にも、レスポンシブデザインを採用するときに、参考にしたいユニークデザインが揃っています。
参照元リンク : Let it Flow – 26 Awesome Examples of Responsive Web Design – Noupe.com