
HTMLとCSSを使ったウェブサイト用テンプレートのなかでも、無料ダウンロード可能で、レスポンシブデザインにも対応したHTMLテンプレート素材をまとめたエントリー「Free Responsive HTML 5 Templates」が、デザインブログSpeckyboy.comで公開されていたので、今回はご紹介します。
スマートフォン利用者が急増しており、それと同時に、モバイル端末表示に対応したWebサイトづくりが必要となってきています。そのまま利用しても良いですし、自分好みにカスタマイズしてみてもいかがでしょう。
詳細は以下から。
レスポンシブWebデザイン対応、完全フリーHTMLテンプレートまとめ
レスポンシブWebにおいて要となる、使いやすいナビゲーションメニュー(ドロップダウン)を採用した左右カラム、カラムなしなどHTML4ページ分収録。
[button_square color=”purple” url=”http://html5up.net/telephasic/”] デモページ [/button_square] [button_square color=”red” url=”http://n33.co/2013/06/21/new-freebie-telephasic”] ダウンロードページ [/button_square]
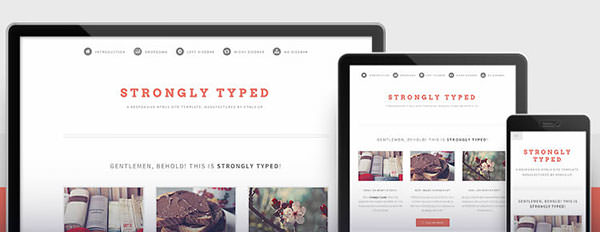
モバイル用表示では、横スライドするナビゲーションメニューが実装された、シンプル系HTMLテンプレート。
[button_square color=”purple” url=”http://html5up.net/strongly-typed/”] デモページ [/button_square] [button_square color=”red” url=”http://n33.co/2013/05/25/new-freebie-strongly-typed”] ダウンロードページ [/button_square]
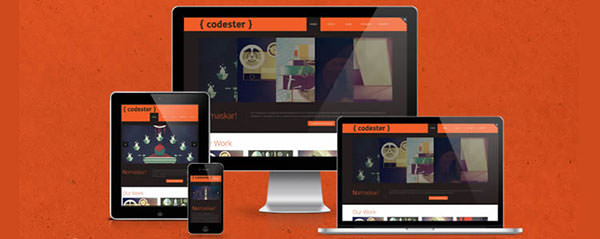
Twitter Bootstrapをワイヤーフレームに使用した、カスタマイズ性に優れた、ベーシックなレイアウトスタイルを収録したフリーテンプレート。
[button_square color=”purple” url=”http://www.dzyngiri.com/codester-free-responsive-bootstrap-template/”] デモページ [/button_square] [button_square color=”red” url=”http://www.dzyngiri.com/codester-free-responsive-bootstrap-template/”] ダウンロードページ [/button_square]
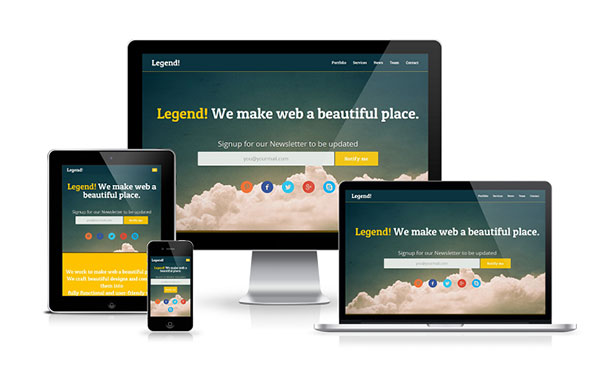
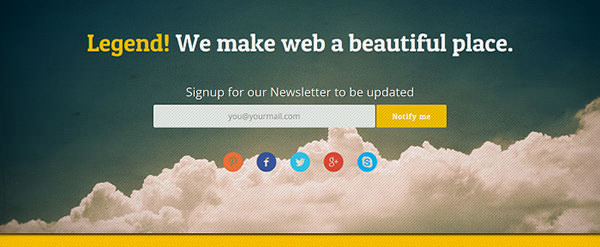
ポートフォリオサイトや簡単な企業サイトに使いたい、シングルページ完結型レイアウトは、メニューをクリックすると、自動的にコンテンツまでスルスルと移動します。
[button_square color=”purple” url=”http://www.dzyngiri.com/legend-free-responsive-one-page-template/”] デモページ [/button_square] [button_square color=”red” url=”http://www.dzyngiri.com/legend-free-responsive-one-page-template/”] ダウンロードページ [/button_square]
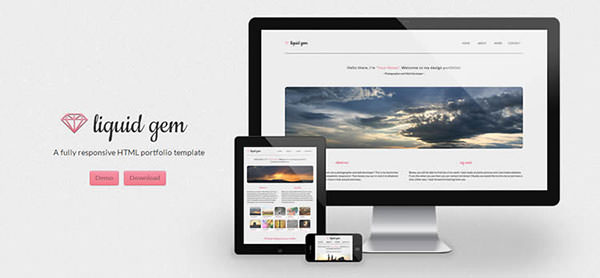
ピンク色をアクセントに、程よいグランジ感を演出したテクスチャを背景に使った、シンプルHTMLレイアウト。
[button_square color=”purple” url=”http://liquidgem.birondesign.com/demo/index.html”] デモページ [/button_square] [button_square color=”red” url=”http://liquidgem.birondesign.com/”] ダウンロードページ [/button_square]
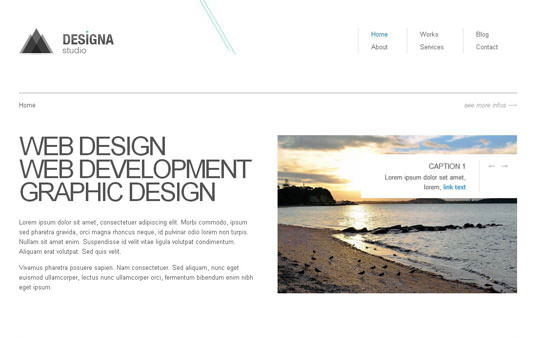
そのままサイト運営を開始できるほど、細かい部分までスタイリングされた、HTMLテンプレートで、ブログやギャラリー、お問い合わせなど各種ページも収録。
[button_square color=”purple” url=”https://dl.dropboxusercontent.com/u/26207476/Designa/index.html”] デモページ [/button_square] [button_square color=”red” url=”https://dl.dropbox.com/u/26207476/Designa.zip”] ダウンロードページ [/button_square]
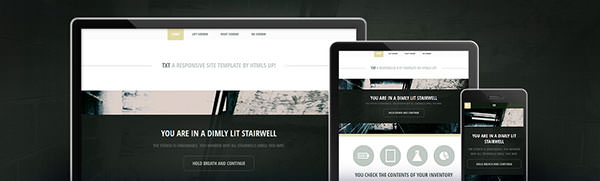
フルサイズイメージに、タイポグラフィーとアイコンをすっきりとスタイリングした、ミニマルタイプのHTMLテンプレート。
[button_square color=”purple” url=”http://html5up.net/txt/”] デモページ [/button_square] [button_square color=”red” url=”http://html5up.net/txt/”] ダウンロードページ [/button_square]
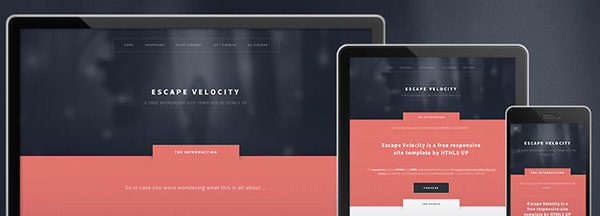
サーモンピンク色のスタイリッシュな配色に、こちらも横スライド式ナビゲーションメニューが採用された、ミニマル系レスポンシブレイアウト。
[button_square color=”purple” url=”http://html5up.net/escape-velocity/”] デモページ [/button_square] [button_square color=”red” url=”http://html5up.net/escape-velocity/”] ダウンロードページ [/button_square]
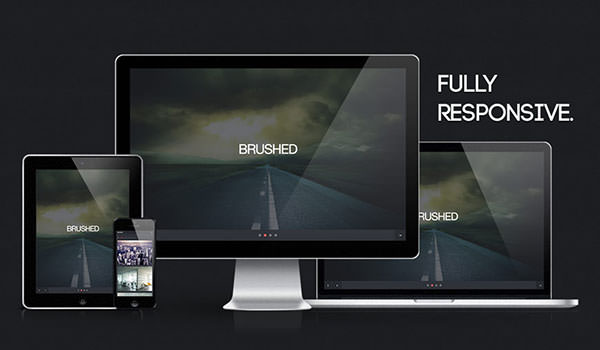
ヘッダー部分にフルスクリーンスライダーを採用し、コンテンツを凝縮した、クリエイティブ系1ページ完結型HTMLレイアウト。
[button_square color=”purple” url=”http://themes.alessioatzeni.com/html/brushed/”] デモページ [/button_square] [button_square color=”red” url=”http://www.alessioatzeni.com/blog/brushed-template/”] ダウンロードページ [/button_square]
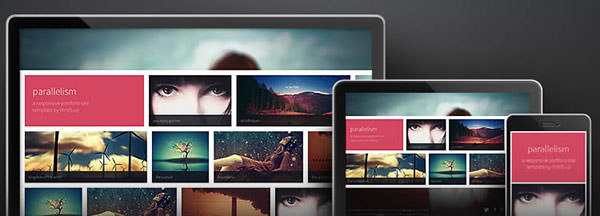
写真をたくさん公開するギャラリーサイトに使える、水平方向への移動がユニークなレイアウトスタイル。
[button_square color=”purple” url=”http://html5up.net/parallelism/”] デモページ [/button_square] [button_square color=”red” url=”http://n33.co/2013/05/21/new-freebie-parallelism”] ダウンロードページ [/button_square]
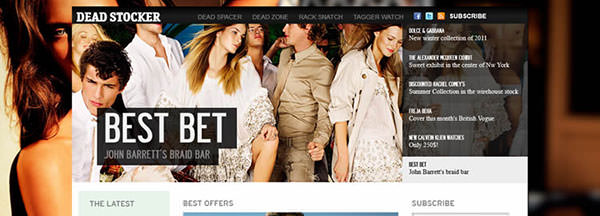
ファッションに特化し、デザイントレンドを随所に取り入れた、マガジンスタイルのブログメディア用レイアウト。
[button_square color=”purple” url=”http://www.code-pal.com/examples/deadstocker/”] デモページ [/button_square] [button_square color=”red” url=”http://www.code-pal.com/deadstocker-fashion-template/”] ダウンロードページ [/button_square]
結婚式の招待状代わりに公開する、ウエディング告知用サイトレイアウトで、開催日時や場所、出欠確認などをセットに。
[button_square color=”purple” url=”https://github.com/bmgdev/responsive-wedding”] デモページ [/button_square] [button_square color=”red” url=”https://github.com/bmgdev/responsive-wedding”] ダウンロードページ [/button_square]
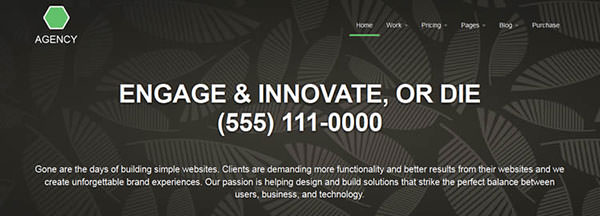
HTML5とCSS3で作成された、企業サイト向けホームページレイアウトで、エメラルドグリーン色をアクセントにした、オシャレなイメージ。
[button_square color=”purple” url=”http://www.egrappler.com/Agency/index.html”] デモページ [/button_square] [button_square color=”red” url=”http://www.egrappler.com/responsive-business-portfolio-template-built-using-twitter-bootstrap-agency/”] ダウンロードページ [/button_square]
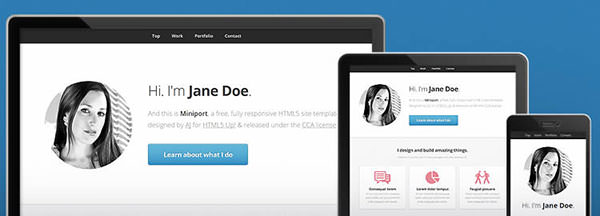
フリーランスで活動している方など、制作実績やコンタクト情報などをまとめるときに便利な、合計4ページのHTMLレイアウト収録。
[button_square color=”purple” url=”http://n33.co/2013/01/22/new-responsive-html5-template-miniport”] デモページ [/button_square] [button_square color=”red” url=”http://n33.co/2013/01/22/new-responsive-html5-template-miniport”] ダウンロードページ [/button_square]
iPhoneアプリの紹介、販売ページに最適なレイアウトで、スマートフォン本体だけでなく、各種アプリ販売サイトへの誘導も考慮しています。
[button_square color=”purple” url=”http://dribbble.com/shots/1089837-Varna-Template-Free”] デモページ [/button_square] [button_square color=”red” url=”http://dribbble.com/shots/1089837-Varna-Template-Free”] ダウンロードページ [/button_square]
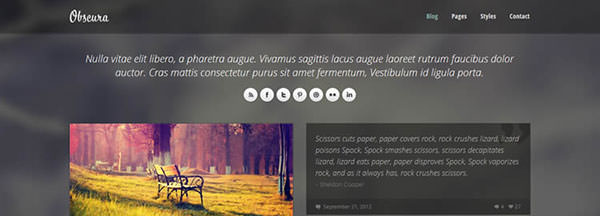
背景にイメージ写真を利用し、半透明デザインパーツが印象的なHTMLテンプレートで、ウィンドウ幅に応じて、ボックス幅を変更するメディアクエリが採用。
[button_square color=”purple” url=”http://elemisdesign.com/demos/obscura-html/”] デモページ [/button_square] [button_square color=”red” url=”http://elemisfreebies.com/11/20/obscura-free-responsive-html-template/”] ダウンロードページ [/button_square]
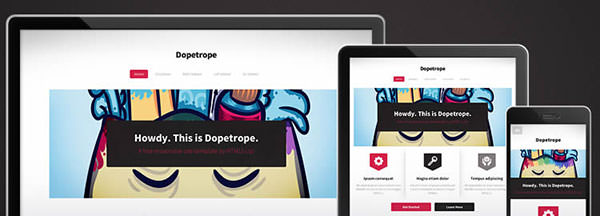
デスクトップに限らずタブレット、スマートフォン端末表示にも対応しており、すっきりとまとめたレイアウト制作が可能。
[button_square color=”purple” url=”http://html5up.net/dopetrope/”] デモページ [/button_square] [button_square color=”red” url=”http://n33.co/2013/02/15/new-responsive-html5-template-dopetrope”] ダウンロードページ [/button_square]
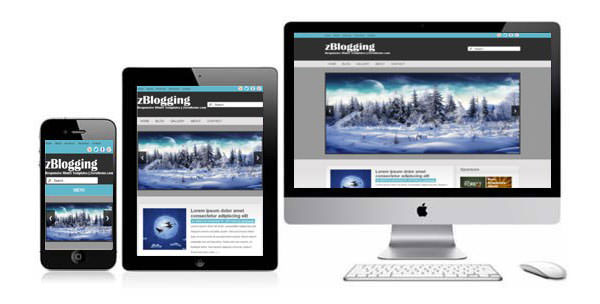
そのままブログメディア運営を開始できる、無駄のない本格的なブログレイアウトが組まれたテンプレート素材。
[button_square color=”purple” url=”http://www.zerotheme.com/demo/index.php?cat=full&temp=zBlogging”] デモページ [/button_square] [button_square color=”red” url=”http://www.zerotheme.com/191/zblogging-free-responsive-html5-theme.html”] ダウンロードページ [/button_square]
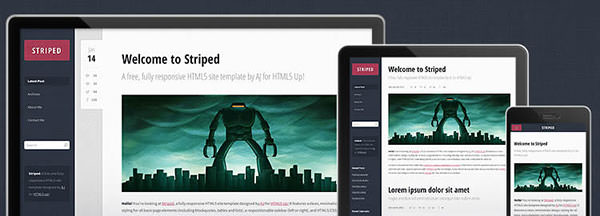
左固定ナビゲーションメニューで、コンテンツが展開する、ブログに必要な基本パーツが収録されています。
[button_square color=”purple” url=”http://html5up.net/striped/”] デモページ [/button_square] [button_square color=”red” url=”http://n33.co/2013/02/15/new-responsive-html5-template-striped”] ダウンロードページ [/button_square]
ファイルサイズ2KBのみで実現する、軽量レスポンシブデザイン用ワイヤーフレームテンプレート素材。
[button_square color=”red” url=”http://mn-ml.cc/”] ダウンロードページ [/button_square]
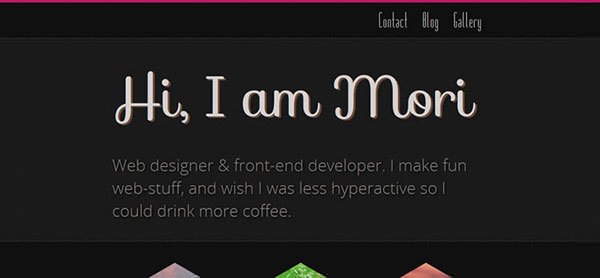
ダーク系背景色に、Googleウェブフォントでスタイリングされた、レスポンシブWebデザイン用ワイヤーフレーム。
[button_square color=”purple” url=””] デモページ [/button_square] [button_square color=”red” url=””] ダウンロードページ [/button_square]