あらかじめ用意された、1700種類以上のアイコンから選択したり、手持ちのSVGファイルをアップロードして、オリジナルWebアイコンフォントを作成する無料ツール、Fontasticが公開されていたので、今回はご紹介します。
ボタンクリック操作のみで、コーディング作業にも使いやすい、Webアイコンフォントを手軽に作成することができるようになりました。
詳細は以下から。
オリジナルWebアイコンフォント作成ツールFontastic
Fontastic.meは、自分が必要、好みのアイコンを選択し、文字テキストとして利用可能な、Webアイコンフォントを作成してくれるオンラインアプリです。あらかじめEntypoや、Other Iconsなど合計11種類のアイコンセットが読み込まれており、1700種類以上のアイテムから選択可能となっています。3ステップで作成可能な、簡単操作も嬉しいポイントです。
[dropcap1]1[/dropcap1]アイコンを選択しよう。
まずSELECTボタンをクリックし、お好みのアイコン素材を選択していきましょう。お手持ちのSVGファイルは、アップロード可能となっているので、オリジナルデザインにも対応。(SVGアイコンは、NounProjectsがオススメですよ。)

[dropcap1]2[/dropcap1]スタイリングしよう。
選択した各アイコンに、アルファベットを振り分けていきましょう。同時にCSSクラス名も独自に指定可能となっており、Webサイト制作にも便利な機能となっています。

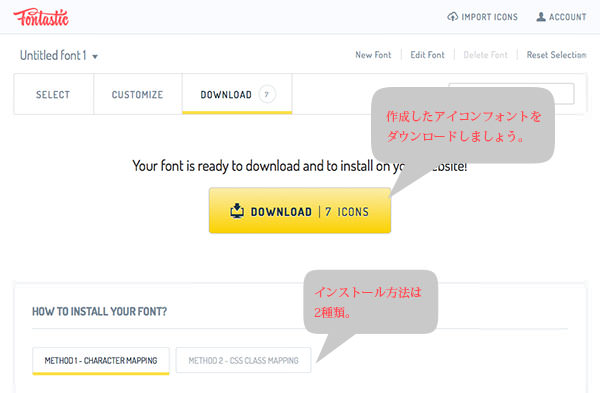
[dropcap1]3[/dropcap1]ダウンロードして、完了。
最後に作成したアイコンフォントを、ダウンロードしたら完了となります。HTMLにインストールする方法も公開されており、アルファベット記号またはCSSクラス名によるスタイリングが可能です。

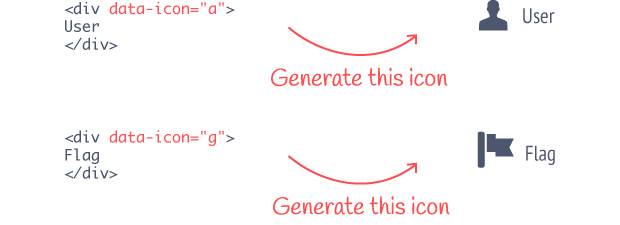
こちらがアルファベットを指定したスタイリング方法。

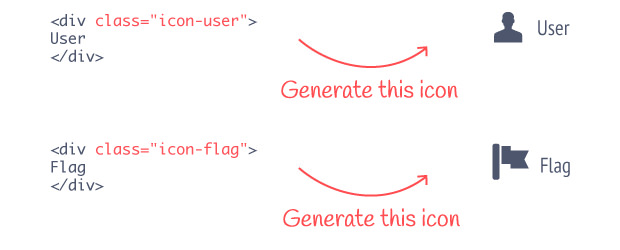
こちらが、お好みで設定したCSSクラス名を利用した、スタイリング例。

参照元リンク : Create Your Own Icon Fonts – 1700 Icons Available – DesignBeep.com