Googleフォントは、無料かつオープンソースとなっている、数百ものWebフォントを提供しているサービスです。デザインに幅をもたせることができ、さまざまなWebサイトで利用されています。
海外デザインブログDesignInstruct.comで、Googleフォントを利用した、お手本になる参考Webサイトデザインを30個まとめたエントリー「Beautiful Use of Google Fonts: 30 Inspiring Examples」が公開されていたので、今回はご紹介します。
詳細は以下から。
Googleフォントの使い方
Googleフォントを、Webサイトで利用する手順はこちらからどうぞ。シンプルな設定のみで利用できる点も、人気の理由なのかもしれません。
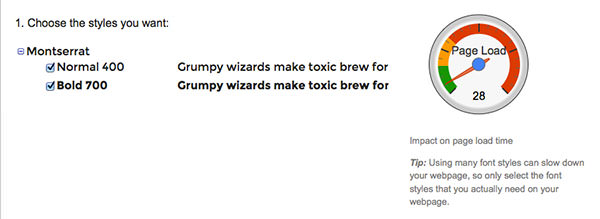
まずはお好みの書体を、Googleフォントより探しましょう。今回は、Montserratをサンプル例にご紹介します。利用したいフォントにチェックを入れたら、次に進みましょう。

次に自動的に発行されたコードを、HTMLファイルのhead内に記述しましょう。以下より、ひとつの方法を選択することができます。
通常スタイル
[crayon] [/crayon]
@Import スタイル
[crayon]@import url(http://fonts.googleapis.com/css?family=Montserrat);[/crayon]
JSスタイル
[crayon]<script type=”text/javascript”>
WebFontConfig = {
google: { families: [ ‘Montserrat::latin’ ] }
};
(function() {
var wf = document.createElement(‘script’);
wf.src = (‘https:’ == document.location.protocol ? ‘https’ : ‘http’) +
‘://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js’;
wf.type = ‘text/javascript’;
wf.async = ‘true’;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(wf, s);
})(); </script>[/crayon]
つづけて、CSSにスタイリングを追加したら準備は完了です。今回は、h1タグにフォントを設定しています。
CSS
[crayon]h1 { font-family: ‘Metrophobic’, Arial, serif; font-weight: 400; }[/crayon]
Googleフォントを利用した、参考お手本Webサイトまとめ
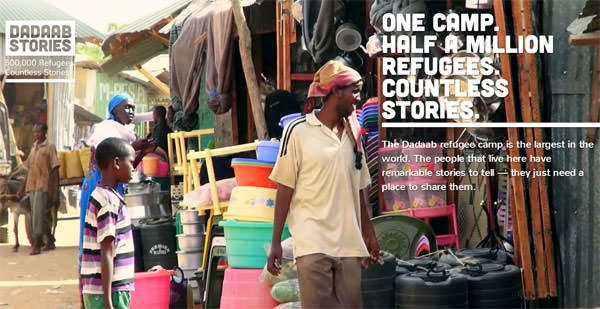
サンプル Dadaab Stories
丸みのある極太スタイルで、見出しタイトルなどに利用することで、よりコンテンツを強調しています。
利用フォント Google Fonts Nunito
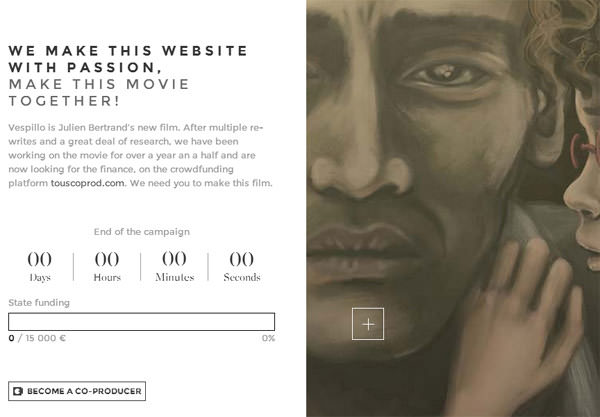
サンプル Vespillow Le Film
文字間をひろげることで、エレガントなロゴデザインや、見出しタイトルにも利用できる、太字スタイルのWebフォント。
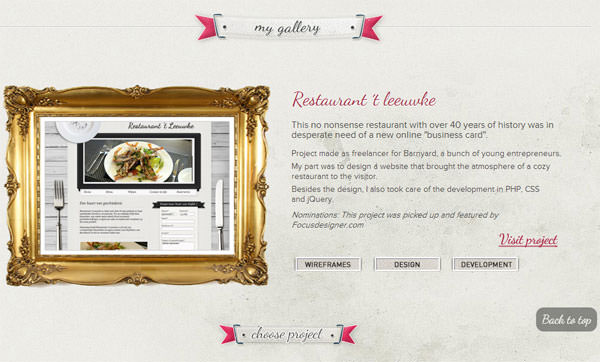
利用フォント Google Fonts Montserrat
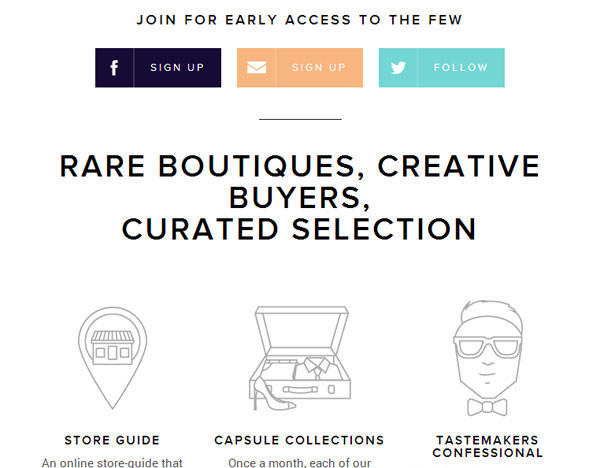
サンプル Selective Few
高級感のある雰囲気を演出してくれるシンプルな書体で、使いやすさも◎。
利用フォント Google Fonts Roboto
サンプル Juliana Bicycles
商品タイトルの表示に利用されており、読みやすさとデザイン性を兼ね備えた書体。
利用フォント Google Fonts Roboto Concensed
サンプル Pulp Fingers
どこかコミカルな印象を与える、ラインが不揃いなスタイルが、ポップな太字フォント。
利用フォント Google Fonts Londrina Solid
まるでロゴのような、太字でできた筆記体スタイルは、アイキャッチ素材としても活用できそうです。
利用フォント Google Fonts Pacifico
サンプル Fabrizio Michels
高級感のある筆記体デザインを、お探しの方にオススメしたい書体のひとつ。
利用フォント Great Vibes
サンプル Scytale
細字スタイルの書体は、昨今のフラットデザイントレンドにも、よく馴染デザインが魅力的。
利用フォント Google Fonts Source Sans Pro
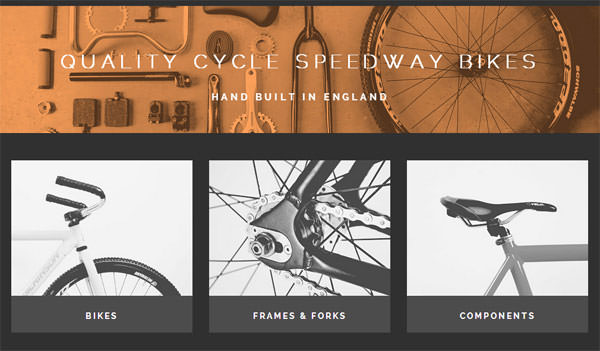
サンプル Archie Wilkinson Cycle Speedway Equipment
書体の豊富さは、Webデザインの統一感を持たせるうえで、重要な要素となりますが、こちらは全部で9種類の太さが用意されています。
利用フォント Google Fonts Raleway
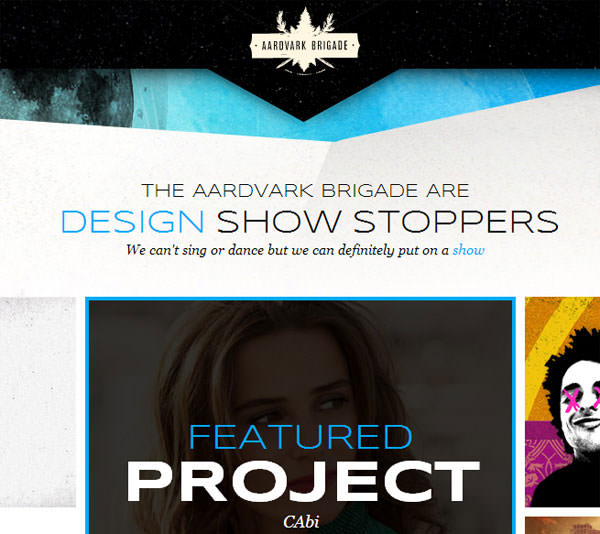
サンプル The Aardvark Brigade
やや横長スタイルの書体は、ヘッドラインや見出しタイトルなどを想定したデザインとなっています。
利用フォント Google Fonts Syncopote
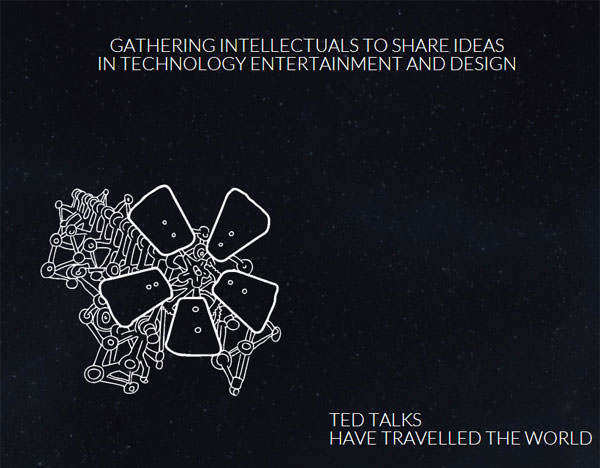
サンプル TEDxGUC
今回紹介するフォントの中でも、特に利用されている機会の多い書体。10種類のスタイルがある点もポイント。
利用フォント Google Fonts Lato
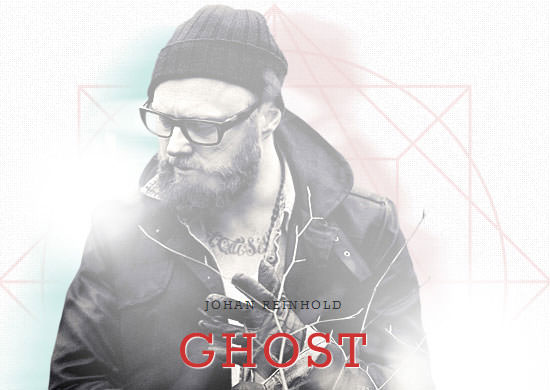
サンプル Johan Reinhold
フォントの端にデコレーションを施し、タイトル文やロゴデザインなど、スタイルを複数組み合わせると素敵に仕上がりますよ。
利用フォント Google Fonts Rokkitt
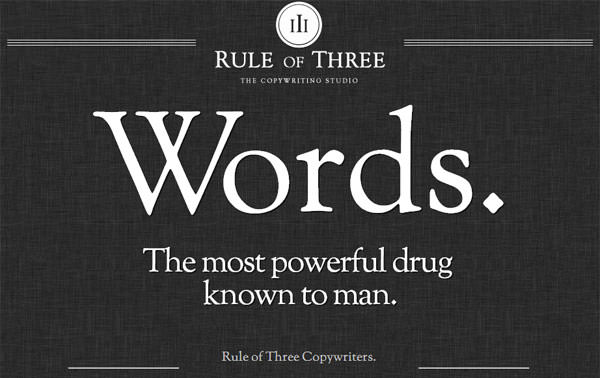
サンプル Rule of Three
書物などに使われていそうなセリフスタイルは、高級感だけでなく、権威のあるトラディショナルなイメージを表現するのにも適しています。
利用フォント Google Fonts Sorts Mill Goudy
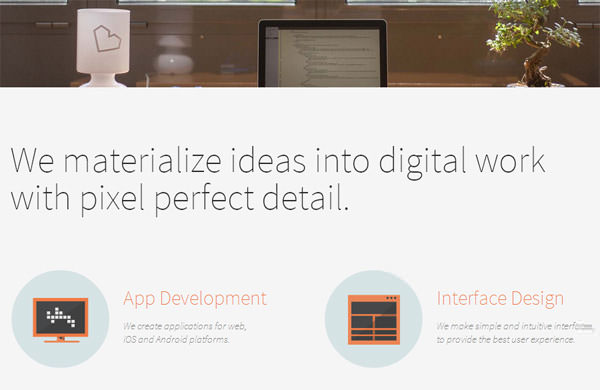
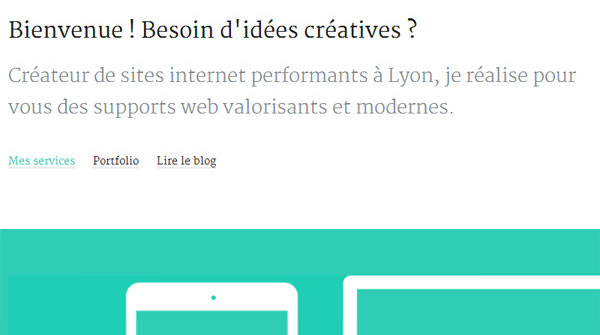
サンプル Vicreative
どんなデバイスで閲覧したときにも、読みやすさを損なわないデザインフォント。
利用フォント Google Fonts Merriweather
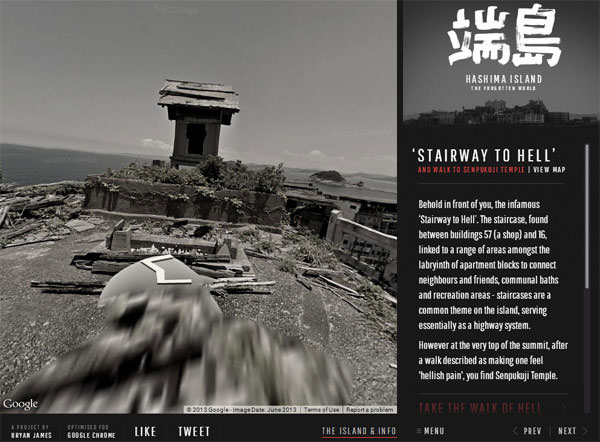
サンプル Hashima Island: A Forgotten World
見出しタイトルとして利用されており、テキスト本文との切り替えにも便利な書体。
利用フォント Google Fonts Pathway Gothic One
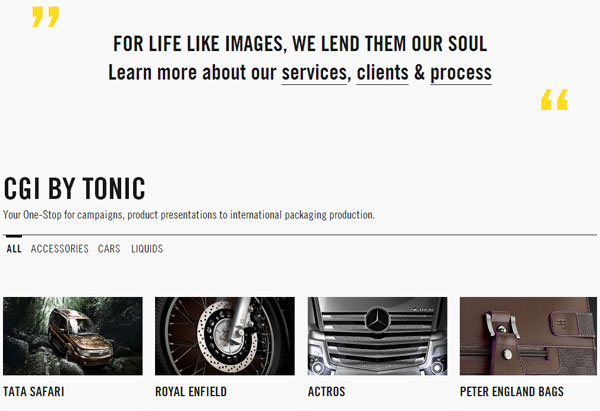
サンプル Tonic
太字の縦長スタイルは、見出しタイトルだけでなく、ロゴデザインなどにも採用できそうです。
利用フォント Google Fonts Droid Serif
サンプル Crowd Interactive
細長い書体を使い、タイポグラフィーポスターのようなデザインを展開しています。
利用フォント Google Fonts Six Caps
サンプル 2014 Honda Battle of the Bands
読みやすく、インパクトのある太字デザインフォントで、見出し文などにも最適です。
利用フォント Google Fonts Jockey One
サンプル Alessandro Camdda
まるでイメージ画像を使って表示しているような、美しい仕上がりがたのしめる、細長の太字スタイルフォント。
利用フォント Yanone Kaffeesatz
手書きの質感を残した、筆記体スタイルのフォントになっています。
利用フォント Google Fonts Homemade Apple
サンプル Valerie Letens
こちらも手書き感のある筆記体フォントで、よりエレガントな印象を演出してくれます。
利用フォント Google Fonts Dancing Script
サンプル Bel 50
レトロ、ビンテージな印象を再現するときに、便利な細長スタイルの書体が人気です。
利用フォント Google Fonts Enriqueta
参照元リンク : Beautiful Use of Google Fonts: 30 Inspiring Examples – DesignInstruct.com