![]()
カラフルな配色が素敵な、フラットデザイン型アイコン素材54個セット「Freebie: Smallicons Icon Set (54 Icons, SVG, PNG, PSD)」が公開されていたので、今回はご紹介します。
あたらしいフレッシュなデザインを探している方にオススメしたい、商用利用も可能なフリー素材となっています。
詳細は以下から。
Smalliconsの特長とポイント

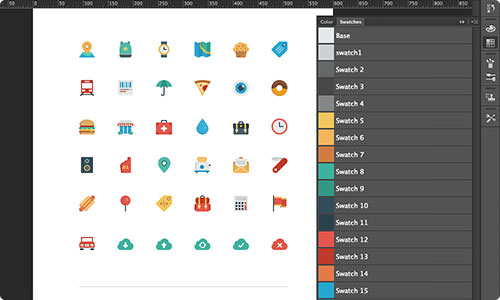
Smallicons Icon Setは、ユニークでかわいい、イラストアイコン素材54個をまとめたセットで、Photoshopで編集可能なPSDファイルや、そのまま使えるPNGファイル、SVGファイルでそれぞれ収録されています。またPhotoshop用ベクターシェイプや、PSスウォッチファイルを追加されているので、自由なデザイン変更が可能となっています。
地図やタグ、時計、ダウンロードクラウド、電卓、メールアイコンなどの他にも、ピザやマフィン、ドーナツ、ハンバーガー、ホットドッグのフードアイテムや、スピーカー、かばん、車、電車、フラッグなどのアイテムが、カラフルにデザインされています。

[list type=”star”] [li]32×32と64x64pxアイコンに対応したPSDファイル[/li]
[li]32×32、64x64pxのPNGアイコンを収録(両方ともRetinaバージョン@2xに対応)[/li]
[li]SVGベクターソースファイル[/li]
[li]Photoshop用カラースォッチ[/li][/list]

利用した配色をまとめた、PSカラースォッチを利用すれば、オリジナルカラーのカスマイズも自由自在です。また個人、商用利用関係なく利用可能となっており、幅広いデザインプロジェクトに応用できますよ。

SVGアイコンに関するリソース、追記など
一緒に収録されているSVGファイルに、ドロップシャドウなどのエフェクトを、手軽に適用するウェブサービスIconMelonでは、Smalliconsがあらかじめ読み込まれており、利用したいアイコン素材だけをまとめてダウンロードすることが可能ですよ。
IconMelonの利用方法が、GIFアニメーションで紹介されていたので、こちらもご参考までにいかがでしょう。
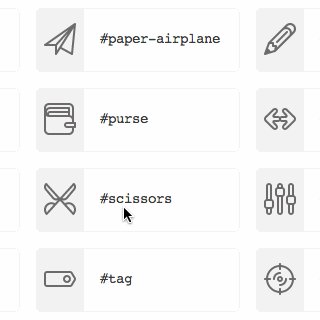
STEP 1 まずIconMelonより必要なSVGアイコンを選択し、適用したいフィルタ( 内側シャドウ、ドロップシャドウ、エンボス加工、ぼかし、カラーシャドウ1&2)を選択したら、ダウンロードボタンをクリックしましょう。

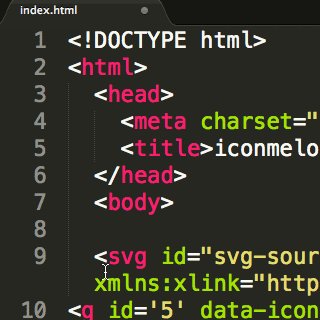
STEP 2 SVGアイコンをHTMLファイルに適用する方法は、2種類あります。まずひとつは、ダウンロードしたzipファイルを解凍し、icons.svgをコピーし、<body>タグ直後にペーストします。

STEP 2 (JSバージョン) またはindex.htmlの<script></script>タグを、読み込む方法でも実現可能となっています。

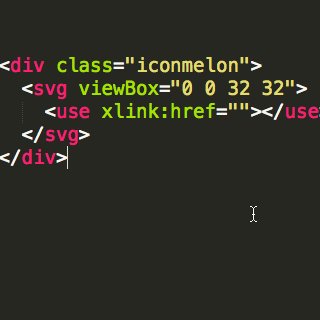
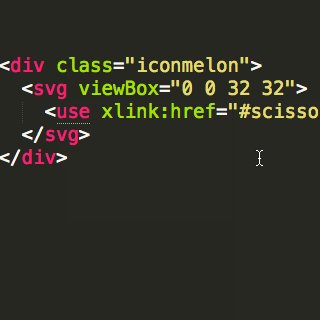
STEP 3 後は利用したいSVGアイコンの#記号を、HTMLファイルにコピー、ペーストすれば完成となります。

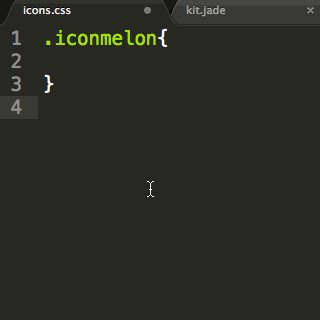
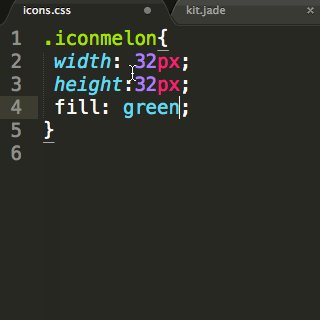
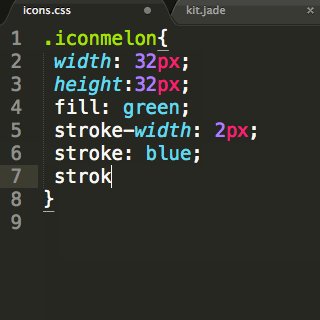
STEP 4 各SVGアイコンは、CSSファイルを使ってスタイリングすることもできます。

SVGアイコンのより具体的な使い方や、サンプルコードなどは以下よりどうぞ。
[list type=”hot”] [li]SVG Icons FTW – Codrops(SVGアイコンを色付けしたり、グラデーションを適用するテクニック)[/li]
[li]Animated SVG Icons with Snap.svg – Codrops(Snap.svgを使ったアニメーションSVGアイコンの利用テクニック : デモページ )[/li]
[li]Navicon Transoformicons – CodePen(アニメーションSVGアイコンを使った、ナビゲーション・メニューの作り方 : デモページ)[/li][/list]
The Next Big Thing: Responsive Icons – Designmodo
レスポンシブデザインで、ウィンドウサイズに応じて、SVGアイコンを切り替える、テクニックが紹介されています。
この他にもKickstarterで900万円以上の資金調達に成功した、SVGアイコンプロジェクトIconnicも、Webサイトの未来を感じます。
Manipulating SVG Icons with Simple CSS – Webdesigntuts+
Iconicのより詳しい使い方や、実際にCSSでスタイリングした、デモページを確認できます。