ここ最近のWebデザインを見ていると、真っ白の背景を利用しているサイトを、よく見かけるようになっています。ダーク系やパターンテクスチャなどを利用したデザインから、トレンドはミニマルなデザインに移行しています。
真っ白な背景は、もっとも簡単な利用方法に思えますが、テキストやイメージ画像の選択や、デザイン全体の美的センスを整えたりと、利用の際にはいくつかのポイントがあります。
海外デザインブログDesignModoで、真っ白の背景を利用するときのポイントをまとめたエントリー「Tips on Using White Backgrounds in Website Design」が公開されていたので、今回はご紹介します。
詳細は以下から。
なぜ白の背景を使う?
HTML/CSSのデフォルト設定では、背景に白が適用されていることもあり、もっとも多くのユーザーが利用している、王道カラーでもあります。しかし、最近新しく公開されたWebデザインを中心に、あたらしい使い方での、復活の兆しをみせています。
ブログやショッピングサイトにおいて、真っ白の背景を利用するケースは多いですが、デザイナーはさまざまなWebプロジェクトで、採用する傾向となっています。特に以下のデザイントレンドによる影響が強いようです。
[list type=”hot”] [li]レスポンシブデザイン : グリッッドを使って、スクリーンサイズ毎にレイアウトが変更する、このテクニックは、背景を白にすることで、デザイン全体を、自然にまとめることができます。いくつかのサイトでは、ある特定のピクセル幅で固定されており、余白スペースはすべて白で統一されています。[/li]
[li]フラット / ミニマルスタイル : シンプルデザインは、今年もつづくトレンドのひとつで、特にフラットデザインで利用される、ビビッドなカラーリングとの相性もよいです。[/li][/list]
白ってどんなイメージ?
白は、シンプルな色で、まわりのデザインも含め、いくつかの意味をもっています。自然のなかでの白は、純粋で、信頼感を与え、清潔感があり、可能性を秘め、ソフトでポジティブな、イメージを連想させます。
背景デザインにおける白は、その他のデザインアイテムを、サポートする役割を担います。「白色」本来のイメージを維持しながら、色合いを整えることで、周りのイメージをうまく取り込むことができます。たとえば白色の背景デザインに、ピンク色の筆記体デザインを加えることで、女性的でフェミニンな印象を与えます。
背景デザインとして、「白色」を活用することで、コンセプトをより明確にし、ビジュアル的に不必要な、デザインを取りのぞきます。色合いは、他の重要なコンテンツを強調し、デザイン全体の美しいビジュアルを、シンプルでミニマルに表現します。
白色ベースの他の色合いは?
白色をベースとした、ほかの色合いに「ほぼ白色」という、雪やミルク、象牙、真珠、紙、トウモロコシの毛、貝がら、リネン生地、クリーム、石こうなどから連想される、色使いもあります。
これらの色合いは、黒字テキストの可読性を高めてくれます。Webページにおいて、真っ白を背景につかうことで、目が疲れる、というユーザーがいるのも事実です。
白を使うときのポイント、注意点まとめ
ポイント1
コントラストをつくろう。
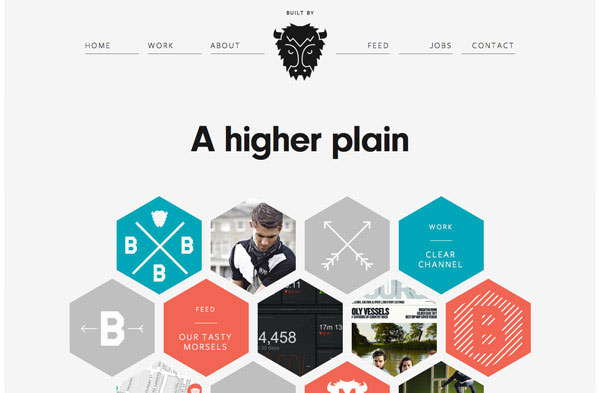
ダークカラーや明るい色を採用することで、コントラストを高め、よりコンテンツを強調して、ユーザーに伝えることができます。白色の背景では、テキストやタイポグラフィーに「黒」が利用されるケースが多く、読みやすさを考慮しています。同様にイメージ写真の周りにも、黒ボーダーを活用することで、背景デザインとのコントラストをつくります。
ポイント2
つねに、シンプルに。
イメージ写真やグラフィック、イラストレーションは、デザイン全体のイメージを反映します。複雑なイメージよりも、シンプルなものをえらびましょう。
ポイント3
タイポグラフィーに注目しよう。
美しいタイポグラフィーは、シンプルな作品では、もっとも重要なデザインアウトラインで、全体のイメージを伝えるのにも効果的です。1つないし2つのフォントをえらび、うまく使ってみましょう。素敵な白色ベースのWebサイトをつくりましょう。
ポイント4
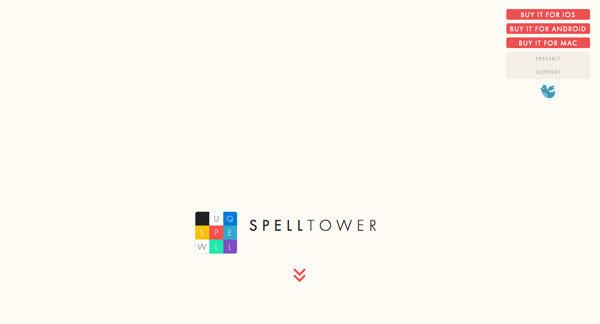
余白スペースを活用しよう。
すべてのデザインに、余白スペースを取り入れましょう。デザインパーツの周りに、余白を追加したり、テキストやメニューなどにも、十分なマージンを与えましょう。
ポイント5
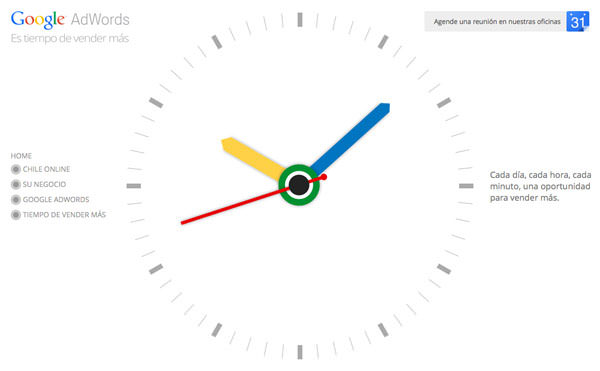
アクセントカラーを利用しよう。
ポップなカラーリングをひとつ選択し、白色背景やダーク系デザインのアクセントに使いましょう。こうすることで、特定のデザイン、コンテンツに、より注目をあつめることができます。ほとんどどんな色でも、問題なく利用できるでしょう。
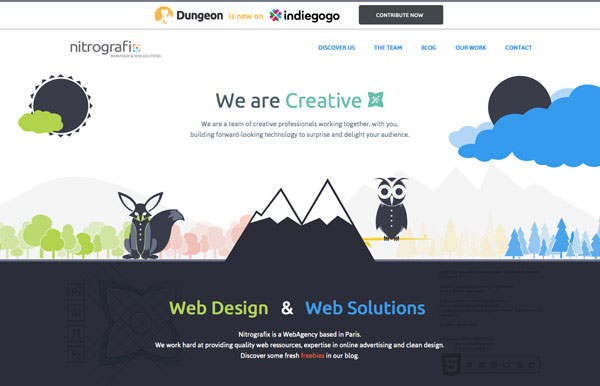
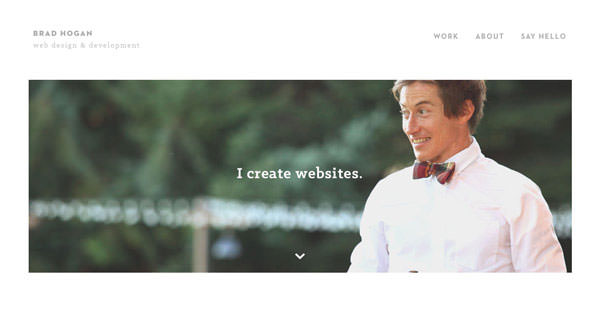
Nitrografix Design & Web Solutions
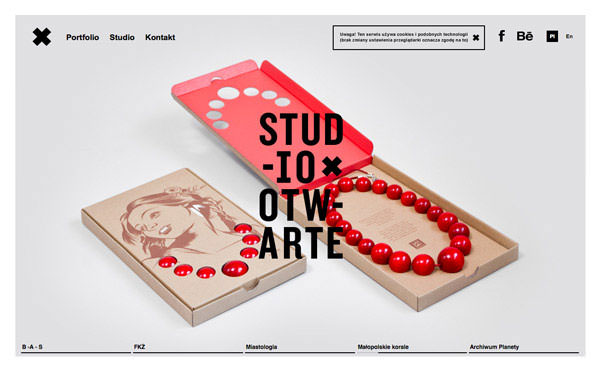
Studio Otwarte Agencja Brandingowa
さいごに、、。
白色の背景を使ったWebデザインは、特に目新しいデザインではありませんが、今までとは異なるアプローチによる、デザインを体験するタイミングかもしれません。白色の背景を利用することで、よりモダンで、なめらかで、クリーンなイメージを与えてくれ、ほとんどどんなWebデザインプロジェクトにも、対応してくれますよ。
2014年に流行しそうな、注目Webデザイントレンド20個を大予想
今年注目のデザイントレンドも、一緒に確認してみてはいかがでしょう。
参照元リンク : Tips on Using White Backgrounds in Websites – DesignModo