あたらしい年がはじまり、どのようなデザインが登場するのか、たのしみにしています。海外デザインブログHongkiatで、2014年のWebデザイントレンド20個をまとめたエントリー「Web Design: 20 Hottest Trends to Watch Out for in 2014」が公開されていたので、今回はご紹介します。
毎年はじめにWebデザイントレンドをまとめており、先日2013年人気だったWebデザイントレンドもまとめています。紹介しているトレンドと見比べてみることで、すこしずつ違いがあることがわかりますね。
詳細は以下から。
2014年に注目したい、Webデザイントレンド20個まとめ
トレンド 1
グリッドスタイルレイアウト
グリッドスタイルを利用している、代表的なWebサイトのひとつがPinterestではないでしょうか。TwitterやTumblrなどのソーシャルメディア系フィードは、常にデザインに気を配っています。最近では、Facebookのタイムラインも、グリッドスタイルにアップデートされました。
しかし、すべてのWebサイトで適用するのではなく、ユーザーの便利性をまず、考慮する必要があります。サムネイルイメージやテキストを、グリッドレイアウトで利用する場合、すべてのコンテンツが読みやすくなるように工夫しましょう。
トレンド 2
ユニークな画像ホバーキャプション機能
最近多くのWebサイトで見られるデザインとして、CSS3でスタイリングされた、画像にホバーすることで、テキストが表示される、イメージキャプション機能があります。イメージ画像のより詳しい情報と、ユーザーを結びつけてくれ、ユーサビリティーにも優れています。
Codropsのチュートリアルでは、CSS3でスタイリングすることで、自動的にキャプションを、イメージに添えてくれるなど、デザインの可能性も広がります。
トレンド 3
フォームの拡張機能
多くのデベロッパーに利用されているjQueryは、すくない行数で、より散らからずに、JavaScriptコードを記述する手助けをしてくれます。現在、jQuery用の無料オープンソースプラグインも、たくさん公開されています。
Unheap Form Galleryでは、フォームに関して考えられる、さまざまなエフェクトを、実現してくれるプラグインをあつめたギャラリーページです。あたらしくプロジェクトをはじめるときに、活用してみてはいかがでしょう。
トレンド 4
じっくり設計されたランディングページ
スマートフォン端末のユーザー数が、世界的にも増えたことで、AndroidとiOSアプリが、数多く開発され、公開されています。これらのアプリケーションの多くは、ブランディング用ランディングページを用意しています。ソフトウエアデベロッパーは、しばしばアプリ名に関連するドメインを取得し、マーケティングツールとして活用しています。
ランディングページは、さまざまな使い道があり、モバイルゲームや、オープンソーススクリプト、スマートフォンアプリなど、想像できるあらゆるデジタル商品に対応してくれるでしょう。ユーザーが商品を購入する前に、機能などをより詳しく知り、興味を持ってもらうことが目的です。
トレンド 5
HTML5ビデオプレイヤー
Flashはいまでも、必要があれば、利用されていますが、多くのウェブデベロッパーが、将来のインターネットビデオは、HTML5であることに賛成するでしょう。特にVideo.jsとMediaElement.js、2つのスクリプトを一緒に、採用するのをオススメしています。
前者は、とてもシンプルで、限定的なベーシック機能を扱います。後者は、デフォルトスキンなどが提供され、自分だけのオリジナルメディアプレイヤーを作成することができます。同じコードをつかい、オーディオ/音楽プレイヤーもつくれます。セルフホストで、ビデオを公開するプロジェクトなどの機会で、検討したい機能です。

トレンド 6
ダイナミックな3Dエフェクト
クリエイティブな3Dアニメーションを、利用しているWebサイトは増えており、どれもjQueryやCSS3で作成されているケースが多いようです。しかし、いくつかのブラウザは、いまだ3Dエフェクトに対応しておらず、デザイナーは、多くのアニメーションを、1ページ内で利用することに慎重になっています。
しかし、あたらしいものにトライしたいというひとは、3Dアニメーションコードをあつめたサンプル集を、ぜひ参考にしてみてはいかがでしょう。
トレンド 7
フラットデザインのエレメント素材
最近のトレンドで外すことができないのが、フラットデザインを採用した、UIデザインでしょう。CSS3によるスタイリングのおかげで、より自然なドロップシャドウや、テキストシャドウ、角丸スタイルなどを、よりフラット化して再現することができるようになりました。
ちかい未来として、さらなるデザインが期待できると考えられ、それはこれまでに公開している、無料フラットUIデザインまとめなどで紹介している、PSD/AIグラフィックのような、Windowsモバイルを連想させる、メトロスタイルの、グリッドレイアウトが、より人気になるでしょう。
トレンド 8
個人ポートレイト写真
自分の作品や、ちょっとした経歴などを、まとめて掲載するポートフォリオサイト。一緒にポートレイト写真を、ページのどこかにレイアウトすることで、よりユーザーが興味をもってくれるきっかけになります。以下のサイトでは、ユニークなポートレイト写真の使い方で、ダーク系背景とモノクロ写真が、うまくブレンドされた作品。
トレンド 9
SVG イメージ & アイコン
主要モダンブラウザが、SVGファイルに対応したのをきっかけに、一気に広まりそうなトレンドのひとつ。どんなサイズでも、くっきりと表示するベクター形式のグラフィックは、
[list type=”hot”] [li]参考記事 : SVGファイル大解剖 : Illustratorによる作成から、Web書き出しまで[/li] [/list]
トレンド 10
Webフォントの利用
最近のWeb開発において、クールな特長として、 @font-faceを使ったWebフォントの普及があります。ローカル、または外部ホストから、フォントを読み込むことができ、CSSによるスタイリングで、フォント名を利用することができます。
Webフォントが普及した背景には、フォントベースのアイコンが、Bootstrapフレームワークなどでも採用されたり、どんなフォントも自由にカスタマイズできるという点があるようです。
トレンド 11
Lazy-Loadingアニメーション
Themeforestなどで販売されている、最近のプレミアムWordPressテーマでは、スクロールしたとき、デザインパーツにアニメーションが追加されている、テーマを見かけるようになりました。Webページの読み込み速度を改善する、Lazy-Loadingスクリプトにも似ていますが、すべてのデザインは、あらかじめ読み込まれるため、特に表示が速くなるといったことはありません。しかしこのトレンドは、ビジュアルセンスを高め、より良いインターフェースデザインを提供します。
トレンド 12
カスタマイズしたイメージギャラリー
JavaScriptとCSSの実装が、より本格的になっていることで、特にイメージギャラリーは、最近の人気トレンドでもあります。2014年には、よりダイナミックなカルーセルや、Lightboxプラグインが登場するでしょう。
以下のサイトは、エフェクトの具体サンプル例にどうぞ。まるでページをめくっているような、ユニークな操作性が演出されています。ギャラリー用プラグインばかりをまとめたページも、参考にしてみてはいかがでしょう。
トレンド 13
メガナビゲーションメニュー
ここ数年で、あらゆるナビゲーションメニューが、レスポンシブデザインの普及とともに開発、公開されています。そのなかでも広いスペースを使い、コンテンツやリンクをまとめた、メガナビゲーションメニューを見かけるようになりました。特にボリュームの多い、Webマガジン系サイトやフォーラムサイトに適しており、ユーザーをサイト内で、うまく誘導することができるでしょう。
トレンド 14
アニメーション付き検索バー
いつ頃から登場したのかわかりませんが、虫メガネアイコンをクリックすると、検索ボックスをアニメーション付きで表示される、エフェクトを使ったサイトがいくつかあります。詳しいスタイリング方法を、紹介したチュートリアルもありますので、以下のサイトを参考にどうぞ。限られたスペースを、より有効的に利用することができるでしょう。
トレンド 15
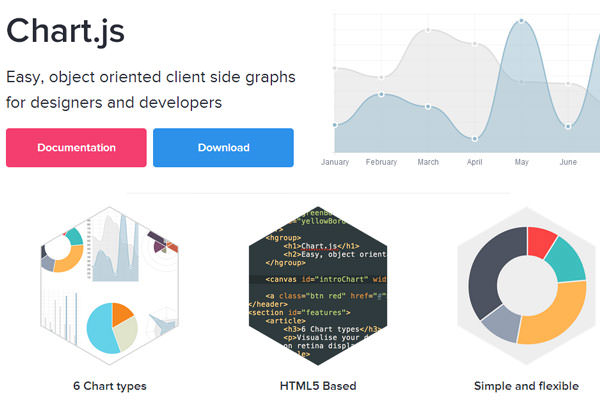
アイコン付き機能、特長まとめ
商品や会社の紹介などを、アイコン付きで羅列したリストは、企業サイトに限らず、個人ブログなどでも多く採用されています。(具体例をまとめた、こちらのエントリーが分かりやすいかと思います。) ユーザーになぜ、商品やサービスがよいのか、より詳しい詳細を伝えるだけでなく、素早くスクロールしているときに、アイコンが目に留まりやすいというメリットもあります。
トレンド 16
モバイル・ファーストデザイン
数年前、Luke Wroblewskiによって発表されたこのコンセプトは、まずモバイルスクリーンで表示されたモックアップ作成からはじめ、必要なコンテンツにのみ着目し、不要なパーツを取りのぞくというアイデアです。
こうすることでデスクトップなど、より画面幅の広いデザインを補強することができます。限られたスペースのモバイル画面では、より優先順位を考え、コンテンツを並べることで、デザイン全体のレイアウトになるでしょう。
トレンド 17
HTML5 キャンバス
この機能については、詳しく学ぶ必要がある分野のひとつで、JavaScriptを実装することで、ゲームを作成したり、お絵描きアプリケーションなどを、HTML5内で実現することができます。以下のサンプルは、あらかじめPSDファイルで作成されたデザインを、HTML5 キャンバス内で、アニメーション付きで再現した作品となります。これから数年後、どのようになっているか、たのしみな分野でもあります。
トレンド 18
ブラウザゲーム
クラシックなビデオゲームのような、ブラウザゲームは、これまでAdobe Flashで作成するのが一般的でした。しかしJavaScript人気のおかげで、多くのデベロッパーが、コードを公開しています。多くの作業を要しますが、ユーザーの注目をあつめるには効果的かもしれません。ブラウザゲームを作るときのプラグインをまとめた、こちらのページも参考にどうぞ。
トレンド 19
簡単ユーザー登録
あたらしいスタートアップ企業や、Webアプリケーションでは、ユーザー登録が必要な場合があります。長くて、本名や住所、電話番号など、個人情報だらけの登録フォームは、速いペースで少なくなっているようです。
ユーザー登録は、できるだけ完結にまとめるように心がけましょう。ユーザーが、あたらしいサービスや商品をみつけたとき、2-4カ所の記入であれば、きっと試す機会も増えるでしょう。
トレンド 20
CSS3アニメーション・キーフレーム
CSS3が、多くのモダンブラウザに対応したことにより、これまでJavaScriptで表現していたアニメーションを、@keyframeをつかって再現できるようになりました。transitionプロパティを利用した方法でも、アニメーションを作成できますが、@keyframeをつかうことで、よりAdobe Flashのような動きを再現することができます。
さいごに、、。
いかがでしたでしょう。英語サイトを元にした、トレンドでもあるため、すべてを取り入れることは難しいかもしれません。しかし、ポイントとなる、デザイントレンドを押さえておくことで、よりクリエイティブで、魅力的なウェブレイアウトを作成できるのではないでしょうか。
参照元リンク : Web Design: 20 Hottest Trend to Watch Out for in 2014 – Hongkiat.com