
フォトショップ(Photoshop)でよく利用される機能のひとつ、切り抜きツール。名前の通り、切り抜きを得意としていますが、あまり知られていないデザイン制作に便利な機能がまだまだあるようです。
海外デザインブログPSDTuts+で、Photoshopで覚えておきたい、切り抜きツールテクニック10個をまとめたエントリー「10 Things You Should Know About The Crop Tool」が公開されていたので、今回はご紹介します。
黄金比グリッドを使って切り抜いたり、傾いた写真をまっすぐにしてくれたりと、デザインをたのしむテクニックがまとめられています。
詳細は以下から。
Photohsopで覚えておきたい、切り抜きツールテクニック10個まとめ
テクニック 1
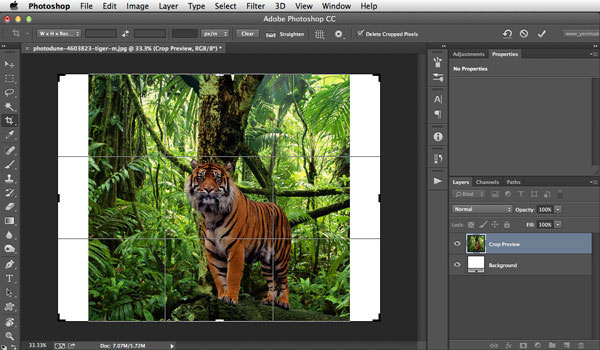
切り抜きガイドオーバーレイ
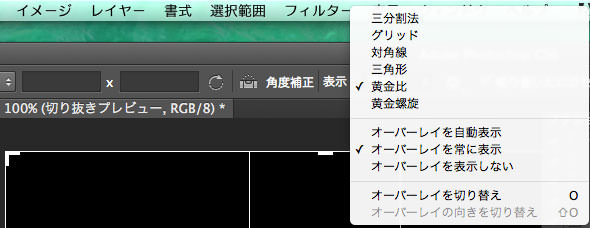
切り抜きツールをつかうときに、ガイド用オーバーレイをいくつか選択することができます。これはオプションバーより変更することもできますが、Oキーをクリックすることで、以下のオーバーレイを順番に切り替えることができます。
[list type=”star”] [li]三分割法(Rule of Thirds)[/li]
[li]グリッド(Grid)[/li]
[li]対角線(Diagonal)[/li]
[li]三角形(Triangle)[/li]
[li]黄金比(Golden Ratio)[/li]
[li]黄金螺旋(Golden Spiral)[/li][/list]
またShift + Oキーで、ガイド用オーバーレイの向きをローテーションすることもできます。

テクニック 2
切り取り方向の変更
たとえばイメージ写真より一部分を切り抜くとき、Xキーをクリックすることで、切り抜きエリアの方向を変更することができます。

テクニック 3
切り抜きエリアの表示/非表示
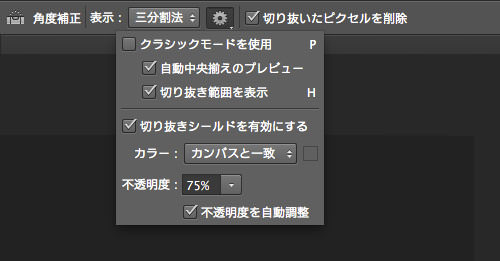
イメージ写真より切り取りを行うとき、Hキーをクリックすることで余分なエリアを表示したり、非表示にしてくれます。制作しているデザインに応じて切り替えましょう。

またオプションバーではよりフレキシブルな設定な可能で、「切り抜きシールドを有効にする」にチェックを入れ、不透明度も調整できます。

テクニック 4
クラシックモードへの切り替え
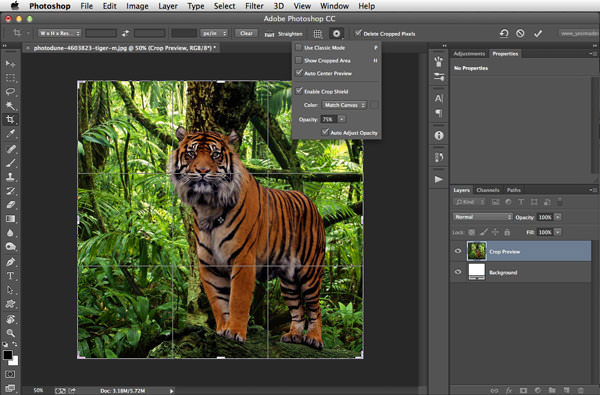
Photoshop CS6以前のバージョンでは、切り抜きツールの動きが違ったのを覚えているかもしれません。CCでは、切り抜きエリアがカンバスの中央になるようイメージ写真が動きます。クラシックモード(Pキー)に切り替えることで、切り抜きエリアを自由な場所に配置することができます。

テクニック 5
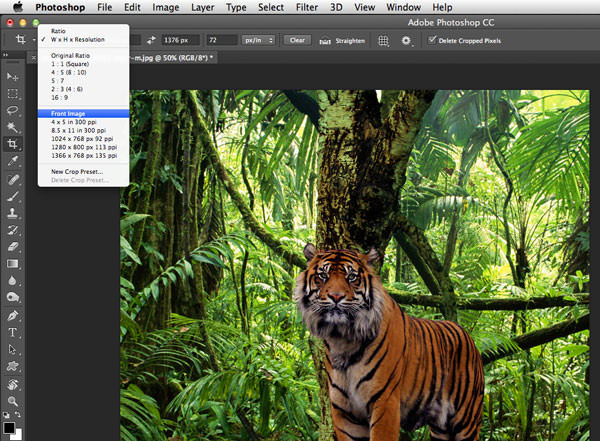
フロントイメージの利用
たとえば2つのカンバスでそれぞれイメージ写真を開いているとき、両方のサイズと解像度をマッチさせたいことがあるかと思います。Photoshop CCでは、フロントイメージ機能を利用することで、簡単に実現可能です。オプションバーより「フロントイメージ」を選択または、Iキーをクリックします。
こうすることでカンバスのサイズと解像度を記録して、もう一つのカンバスで同じサイズ、解像度で切り抜きができます。

テクニック 6
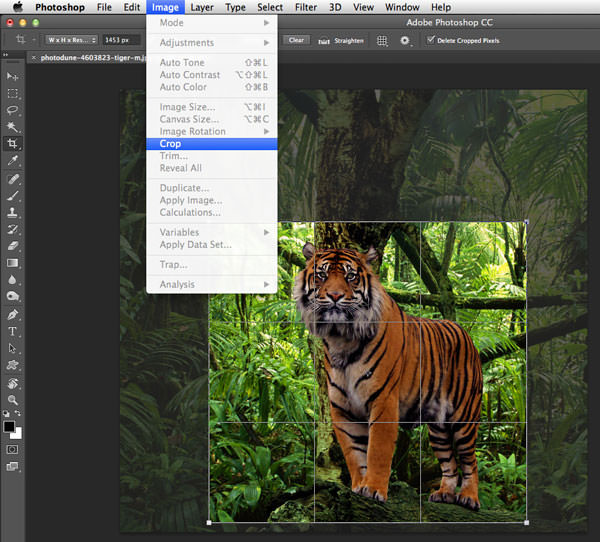
切り抜きツールの適用方法
Photoshopは、同じ作業を複数の方法で実現できるというメリットがあります。切り抜きツールも同様で、以下のテクニックを使って適用することができます。
[list type=”star”] [li]Enterキーをクリックする[/li]
[li]切り抜きエリアをダブルクリックする[/li]
[li]オプションバーにある実行ボタンをクリックする[/li]
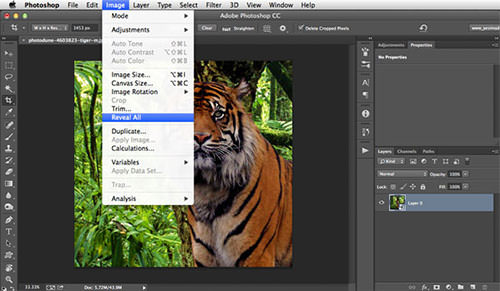
[li]メインメニューより「イメージ」>「切り抜き」を選択する[/li]
[li]切り抜きエリアを右クリック>「切り抜き」を選択する[/li][/list]

テクニック 7
遠近法の切り抜きツール
特に高層ビルなどを撮影したときに、実物とは異なるシェイプにひずんでしまうことがあります。この問題を解決するのに、「遠近法の切り抜きツール」を選択しましょう。(通常設定では「切り抜きツール」となっており、ツールパネルを長押しすることで選択できます。)Shift + Alt/Optionを押しながら、修正したいオブジェクトを選択できます。

テクニック 8
オリジナル写真データを残して切り抜き
オリジナルの写真データを残し切り抜きを行う方法はいくつかあります。もっとも簡単な方法は、オプションバーの「切り抜いたピクセルを削除」のチェックをはずしましょう。もうひとつの方法は、切り抜きを行うレイヤーをスマートオブジェクトに変換することで、「切り抜いたピクセルを削除」にチェックが入っていても、問題なくオリジナルイメージを保存してくれます。

テクニック 9
カンバスサイズを拡大
切り抜き範囲をレイヤーよりもはみ出して、広くすることで、「背景色」でペイントされたカンバスが作成されます。また背景レイヤーから通常レイヤーに変換後、切り抜きエリアを広げることで、背景色「透明」の追加カンバスを作成します。Shift + Alt/Optionで全方向にカンバスを広げます。

テクニック 10
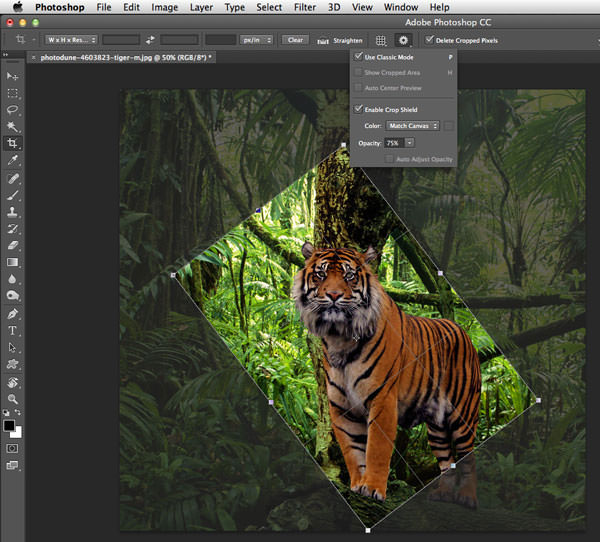
傾いたイメージ写真を補正
切り抜きツールを使えば、傾いてしまった写真も一発で補正することができます。オプションバーより「角度補正」を選択するか、Command/Ctrlキーを押しながら、対象アイテムに沿ってラインを引きましょう。こうすることで、ラインを中心に角度を補正することができます。

関連エントリー Photoshop文字ツールの知っておきたい機能10個
その他のPhotoshopツールの機能も一緒に確認してみてはいかがでしょう。
参照元リンク : 10 Things You Should Know About the Crop Tool – PSDTuts+