[fancy_box]海外デザインブログJustCreativeで公開された「The Hottest Web Design Trends of 2014: Updated」の著者 Jacob Cassより許可をもらい日本語訳しています。Thank you, Jacob @justcreative!![/fancy_box]
数ヶ月前にも2014年Webデザイントレンドまとめたり、予想したり、何度かご紹介しているのですが、Webデザイントレンドの移り変わりはとても早く、5月に入った今流行しているWebデザインを再度アップデート、まとめてご紹介します。
同時に2014年に入り消滅するかもしれないデザイントレンドもまとめています。一緒に比較しながら、今後のWebデザイン制作の参考にしてみてはいかがでしょう。
[list type=”star”][li]2014年に流行しそうな、注目Webデザイントレンド20個を大予想[/li]
[li]2014年に取り入れたい&消えていくデザイントレンド10個まとめ[/li][/list]
詳細は以下から。
【改訂版】2014年人気のWebデザイントレンドまとめ
トレンド 1
コンテンツ・ファースト
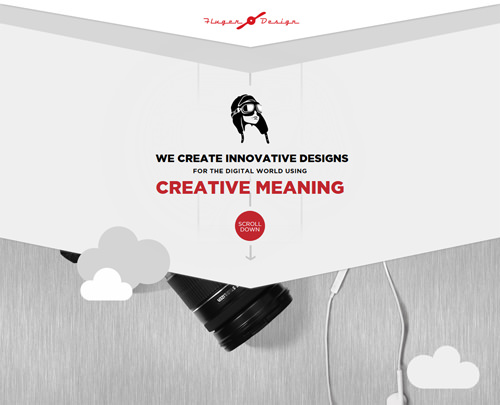
2014年に入りWebデザインはよりコンテンツを中心としたものとなっています。不必要なエレメントを省き、プレゼンテーションしたい内容に集中できるように心がけましょう。
以下のサイトではシンプルで、ユニークな三角形のナビゲーションメニューが、ユーザーをより色々なコンテンツに誘導する手助けをしています。
トレンド 2
革新的なコンテンツ誘導
ユーザーによりインタラクティブなwebブラウジングを体験してもらう、ユニークな仕掛けやコンテンツをより見かけるようになるでしょう。
以下ではアパートに入り、さまざまな小物やプライベートなアイテムに触ることができる面白い仕掛けを、Webサイト全体でたのしむことができます。。
トレンド 3
大きなコンテンツ要素の利用
ユーザーの多くがテキストだけでなく、インフォグラフィックスなどを用いた、より視覚的なコンテンツは情報が理解しやすいというのを認めています。大きなコンテンツ要素は、レスポンシブWebデザインだけではなく、ストーリー性のあるコンテンツ作成にも向いています。
これらのコンテンツはユーザーの注目をひとつのテーマに対して、限られたスペースにあつめることができます。そして太字Webフォントや余白スペースをたっぷりと使ったり、配色でコンテンツを区切ったり、イメージ写真に合わせてみたりすることでより魅力的に仕上がります。
トレンド 4
太字タイポグラフィー
でかでかと表示された巨大なタイポグラフィーを見てみましょう。何を伝えたいかシンプルで分かりやすい、メッセージ性の強いデザインに仕上がります。
トレンド 5
鮮やかな配色
Pantone社は、毎年シーズンごとにトレンドカラーを発表しています。Webデザインで採用されている配色を確認してみましょう。
[list type=”star”] [li]プラシッド・ブルー(Placid Blue) – パステル調のうすい青色、空の様な色合い。平和で落ち着いた印象を与え、ほかのどんなパステル調カラーにも合わせやすい。[/li]
[li]バイオレット・チューリップ(Violet Tulip) – ラベンダーに近い色調で、ロマンチックでノスタルジックなビンテージ感を表現する。とてもフェミニンな色合い。[/li]
[li]ヘムロック(Hemlock) – うすい緑色で、ピスタチオのようなオリエンタルな雰囲気。トレンドのエメラルドグリーンやミント色とは異なる色調で、ほかの明るい色とも合わせやすい。[/li]
[li]サンド(Sand) – ベージュ色。ミルクを加えたコーヒーのような色合いで、ヘムロック・グリーンとの相性も良い。[/li]
[li]パロマ(Paloma) – 灰色でより自然にちかいアース色の質感。単独で利用しても、ほかの色と組み合わせても良い。[/li]
[li]カイエン(Cayenne) – またはコーラル・レッドの色合いで、落ち着いた気持ちにさせてくれるパステル調カラー。ほかのカラーとも合わせやすい。[/li]
[li]フリージア(Freesia) – あかるい太陽のような黄色は、今年も人気のカラーです。[/li]
[li]セロシア・オレンジ(Celosia Orange) – 鮮やかでネオン調のオレンジ色。パントーン社はバイオレット・チューリップとの組み合わせをアドバイスしています。[/li]
[li]ラディアント・オーキッド(Radiant Orchid) – 2014年トレンドカラーにも選ばれている紫色をベースとしたカラー。バイオレット・チューリップよりややピンクっぽく、フクシャのような色合いで、アース色との組み合わせも良い。[/li]
[li]ダズリング・ブルー(Dazzling Blue) – プラシッド・ブルーより力強くて、濃く、明るい色調。[/li][/list]
トレンド 6
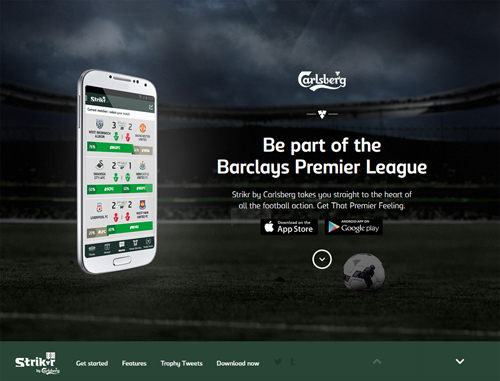
高画質な写真とビデオ動画
解像度の高いHDイメージ写真は、ウェブサイトをよりプロフェッショナルに、そして魅力的にメインアイデアを理解してもらう手助けをします。
トレンド 7
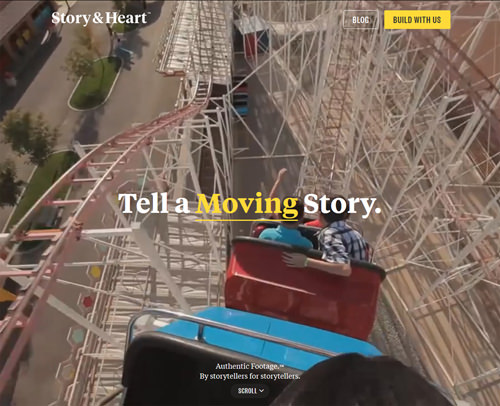
フルスクリーン動画
ビデオ動画ほどストーリー性のあるコンテンツを伝える良いツールはありません。動画を視聴することで、ユーザーはよりあなたのウェブサイトに長く滞在してくれ、会社や商品、サービスについてより知ってもらうきっかけになります。

トレンド 8
シングルページ完結型ウェブサイト
より多くコンテンツがまとめられたシングルページ完結型レイアウトは、最後までスクロールされがちで、よりコンテンツ全体を強調することができます。

トレンド 9
HTML5
HTML5マークアップ言語は、Webサイトを構築するめにコアとなるテクノロジーとなり続けるでしょう。HTML5でマークアップされたサイトはコンテンツのストーリー性に注目した、オンラインマガジンのような形となっています。
トレンド 10
フラットデザイン
フラットデザインやシンプルで明快さに着目することで、不必要なエレメント、パーツをWebサイトから取り除き、よりコンテンツやユーザーエクスペリエンスにフォーカスすることができます。
トレンド 11
パララックス・スクロール・エフェクト
2014年はよりインタラクティブで、実験的なパララックススクロールを実装したサイトが登場するでしょう。以下の参考サイトでユニークなエフェクトを確かめてみましょう。
トレンド 12
ミニマルアイコン
シンプルでミニマルスタイルのアイコン素材は、清潔感のあるフラットデザインとも合わせやすいだけでなく、ページ全体のビジュアルをまとめやすくしてくれます。
トレンド 13
固定ナビゲーション&ヘッダーデザイン
このテクニックは、ユーザーがページをスクロールしてもいつでもナビゲーションメニューを触ることができることが目的となります。実際に以下のサイトでレイアウトを確認してみましょう。
トレンド 14
ミニマルスタイル
デザイナーはより大きなイメージ写真や余白スペースの取り方、ミニマルテキストの使い方などに注目し、ウェブサイト開発スキルを磨き続ける必要があります。
トレンド 15
アクセスしやすいソーシャルアイコン
ソーシャルメディアアイコンは簡単にアクセスできるようにしましょう。Experian Marketing Services Studyの調査によると、アメリカ全体の27%のユーザーがソーシャルメディアを利用しています。ソーシャルアイコンを設置することで、ユーサビリティを改善し、エントリー記事の人気度を高め、トラフィックを増加させるでしょう。
トレンド 16
Retinaディスプレイへの対応
Retinaディスプレイに対応していないWebサイトを、MacBookProなどの高解像度スクリーンで確認するとぼやけて表示されてしまいます。アイコンフォントやSVGファイルを利用することが、現在注目されています。
トレンド 17
無限スクロール読み込み
ユーザーがページの最後までスクロールすると、自動的に新しいコンテンツが読み込まれる「無限スクロール」は、PinterestやGoogle+フォトなどで人気となりました。これはよりインターネットでビジュアルが重視されていることが背景にあります。イメージ写真を多用するサイトでは、よりうまく実装することができるでしょう。
トレンド 18
モバイルデザインの増加
スマートフォンを中心としたモバイル端末は、今後もますます人気となるでしょう。これからもモバイル・ファーストの考え方を軸に、革新的なモバイル用Webデザインが登場するでしょう。
トレンド 19
手続き完了までのクリック数の減少
もしあなたのサイトが数クリック以内に予約したり、商品を購入したりできない場合、潜在的な売り上げを失っている可能性があります。これはモバイルサイトだけではなく、デスクトップサイトでも同じことが言えるでしょう。
2014年Webデザイントレンド ~ショッピングサイト編~
実際に買い物しているような感覚をユーザーに与えることで、よりたのしいショッピングを体験してもらいましょう。インタラクティブなテクノロジーやデザインツール、アプリケーション開発と重なることで、売り上げを向上させる手助けになるでしょう。
注目
カスタマイズ、パーソナル機能
最近のEコマースプロジェクトでは、ユーザーの好みやニーズに合わせて商品をカスタマイズできるオプションを提供しているケースがよくあります。
たとえばバーチャル試着室で、どのようなグラフィックスタイルが欲しいか自分で決めることができるようになるでしょう。
注目
ユーザー動向のトラッキング
カスタマイズに加えてユーザーの好みをトラッキングし、ユーザーが欲しそうなアイテムを表示してあげることもできるでしょう。Amazonがもっともよい具体例かもしれません。
2014年消えていくWebデザイントレンドまとめ
注意 1
無意味なスクロールの消滅
ユーザーは特定の目的、あなたのサイトの情報を見るためにスクロールします。しかしながら時々Web開発者は、信じられないほどのスクロールエフェクトを実装し、ユーザーのコンテンツ理解を妨げ、読み込み時間も余計にかかってしまいます。
注意 2
レスポンシブWebデザインの減少
レスポンシブWebデザインのテクノロジーは、モバイルデバイスからタブレット、デスクトップ端末すべてに反映されます。レスポンシブWebデザインが必要ないと言っているのではなく、不必要なサイトもあるということです。
たとえばあなたのサイトは、巨大なイメージ写真を使ったり、CSS3アニメーションを多用したり、ダイナミックな動きのあるコンテンツを使ったりしていませんか。そういうときはモバイルバージョンにリダイレクトさせることで、よりページ表示を改善したり、ほかのサービス開発に時間を充てることができるようになるでしょう。
参考リンク Separte Mobile Site or A Respoinsive Site – Smashing Magazine
注意 3
フラッシュWebサイトとイントロ画面の消滅
こちらは数年以上言われていることですが、2014年ついに消滅してしまうのではないでしょうか。
注意 4
キャプチャ・フォームの消滅
ボットかどうか確認するために、表示された特定のキーワードを入力させるキャプチャ・フォームもそろそろ使われなくなるでしょう。
注意 5
テキストボックスの中にあるラベル付きフォームの消滅
入力の手助けとなるフォームのテキストも、あらかじめ入力しておくことで、ユーザーの操作の邪魔をしないようになります。
このほかに消滅しそうなWebデザイントレンド
[list type=”hot”] [li]コンテンツ用カルーセルスライダー[/li]
[li]巨大すぎるヘッダーイメージ画像[/li]
[li]自動再生されるビデオ動画[/li]
[li]自動ポップアップ機能[/li]
[li]サイドバーへの広告掲載[/li]
[li]各ページの再読み込み[/li]
[li]読み込みスクリーン画面[/li]
[li]小さなフォントサイズ[/li]
[li]ロング・シャドウ・エフェクト[/li]
[li]ヒップスター風アイコンとロゴ素材[/li][/list]
いかがでしたでしょうか。これまでのWebデザイントレンドと比較してみると、すこしずつ違いが出てきているのが分かりますね。今後のWebデザインプロジェクトの参考にしてみてはいかがでしょう。
参照元リンク : The Hottest Web Design Trends of 2014 : Updated – Just Creative