
ウェブデザインの世界は、めまぐるしく変化を続けながら、新しいデザインで私たちを魅了してくれます。デザイントレンドを盛り込んで、ダウンロードしたらすぐに活用することができる無料HTMLファイルと、デザイン性に優れた無料PSDファイルをまとめて今回はご紹介します。
最近では、少し前にPSDファイルで公開されたフリー素材が、Bootstrapなどのフレームワークで構築したHTMLファイルとして無料ダウンロードできるケースが増えています。新しいプロジェクトに活用できる、新作テンプレート素材をチェックしてみてはいかがでしょう。
詳細は以下から。
無料HTMLファイルまとめ
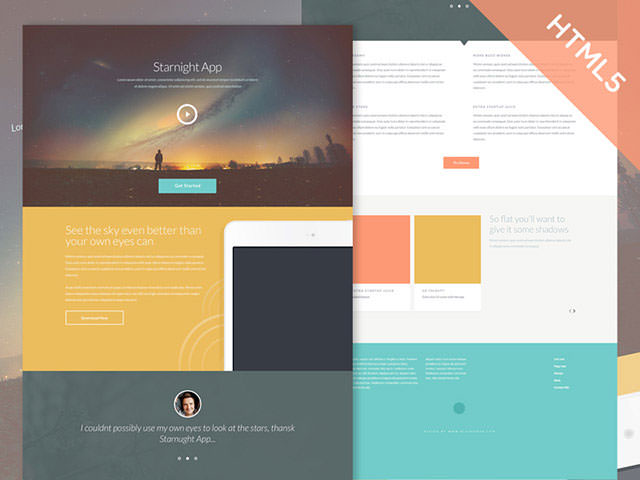
先日まとめたPSDテンプレート素材の中でも印象的だったレイアウトが、Bootstrapフレームワーク製HTMLファイルで無料ダウンロードできるようになりました。
[button_square color=”green” url=”http://freebiesbug.com/code-stuff/starnight-html5-website-template/”] ダウンロードページ [/button_square]
こちらもPSDファイルで公開された後に、HTML化された無料テンプレート。配色の参考にもなりそうな素敵レイアウト。
[button_square color=”red” url=”http://owl-design.net/demos/lithium/”] デモページ [/button_square] [button_square color=”green” url=”http://freebiesbug.com/code-stuff/lithium-html5-responsive-one-page-template/”] ダウンロードページ [/button_square]
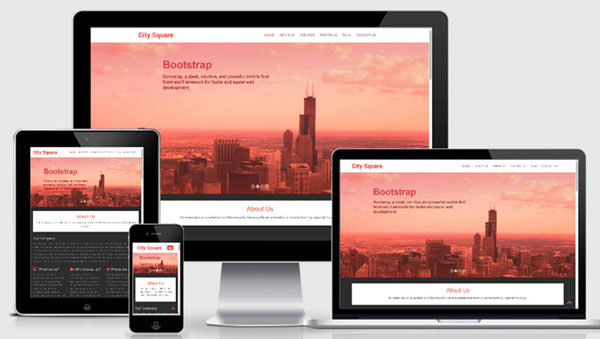
さまざまな機能がシングルページに豊富に実装されており、幅広いプロジェクト、分野に対応してくれるマルチテンプレート。
[button_square color=”red” url=”http://webthemez.com/demo/city-square-bootstrap-responsive-web-template/”] デモページ [/button_square] [button_square color=”green” url=”http://designbeep.com/2014/06/02/free-download-city-square-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
クリーンでミニマルスタイルのHTMLファイルで、面白いローディングイメージに、ふわりと浮かびあがるアニメーションが見事。
[button_square color=”red” url=”http://www.andreagalanti.it/flatfy/”] デモページ [/button_square] [button_square color=”green” url=”http://www.andreagalanti.it/flatfy.php”] ダウンロードページ [/button_square]
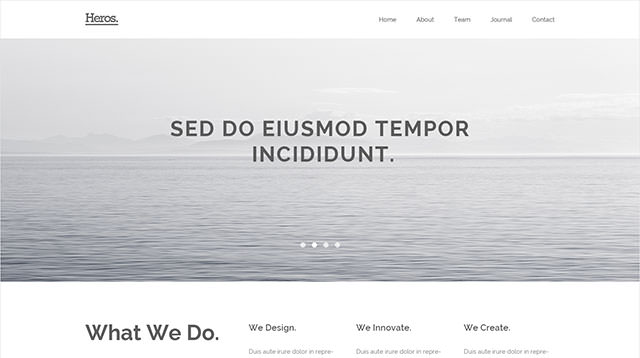
ミニマルスタイルのHTMLファイルの作成方法を、PSDファイルのデザイン作業から解説したチュートリアル。
[button_square color=”red” url=”http://pixelhint.com/demo/heros/”] デモページ [/button_square] [button_square color=”green” url=”http://pixelhint.com/learn-how-to-convert-beautiful-website-from-psd-to-html5-css3″] ダウンロードページ [/button_square]
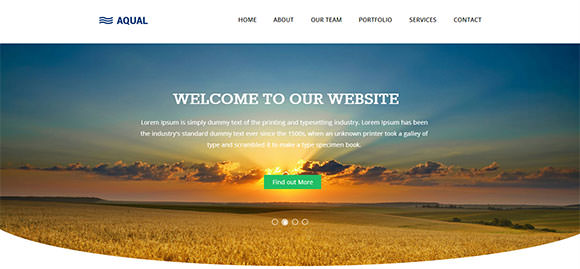
フラットスタイルに、ダイナミックなCSSアニメーションを加えたレスポンシブ型テンプレート。
[button_square color=”red” url=”http://w3layouts.com/preview/?d=smartphone&l=/aqual-singlepage-flat-responsive-web-template”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/aqual-singlepage-flat-responsive-web-template”] ダウンロードページ [/button_square]
余計なコンポーネントを省き、スッキリシンプルなスタイルは、幅広く活用できそうなレイアウト。
[button_square color=”red” url=”http://w3layouts.com/demos/miami/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/miami-flat-style-resorts-bootstrap-responsive-web-template”] ダウンロードページ [/button_square]
モバイルアプリの販売やプロモーションに最適なHTMLテンプレート。
[button_square color=”red” url=”http://w3layouts.com/demos/mobileapp/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/mobileapp-app-based-flat-bootstrap-responsive-web-template”] ダウンロードページ [/button_square]
企業サイトやフリーランス向けポートフォリオサイトにも最適な、エレガントスタイルのHTMLファイル。
[button_square color=”red” url=”http://w3layouts.com/demos/mairala/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/mairala-corporate-agency-flat-bootstrap-responsive-web-template”] ダウンロードページ [/button_square]
企業サイト向けレイアウトを得意としたテンプレート素材で、フルスクリーンイメージやアニメーションなどトレンドを盛り込んでいます。
[button_square color=”red” url=”http://w3layouts.com/demos/easier/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/easier-corporate-portfolio-flat-bootstrap-responsive-web-template”] ダウンロードページ [/button_square]
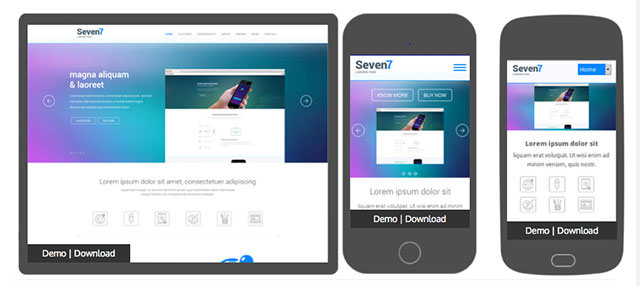
特設ページやランディングページとして活用したい、シンプルながら素敵なアニメーションエフェクトを体験できます。
[button_square color=”red” url=”http://w3layouts.com/demos/seven/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/seven7-landing-page-flat-bootstrap-responsive-web-template”] ダウンロードページ [/button_square]
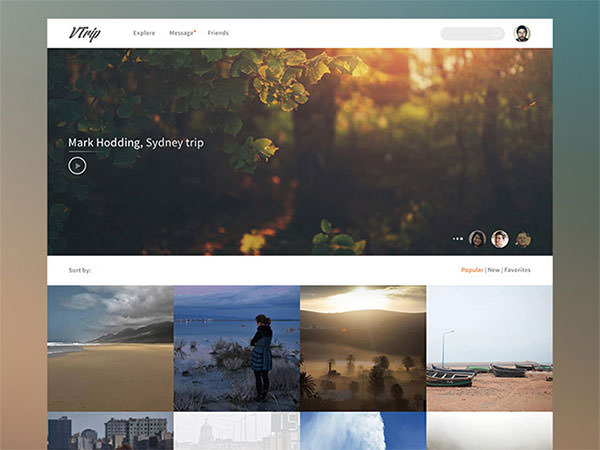
左固定サイドバーを採用した、イメージ写真を多用するギャラリーサイト向けレイアウト。
[button_square color=”red” url=”http://pixelhint.com/demo/magnetic/”] デモページ [/button_square] [button_square color=”green” url=”http://designbeep.com/2014/06/03/free-download-magnetic-responsive-photography-website-template-html5-psd/”] ダウンロードページ [/button_square]
Bootstrapフレームワークを元に、ホバーすると展開するユニークなナビゲーションが実装されています。
[button_square color=”red” url=”http://bootstraptaste.com/theme/ninestars/”] デモページ [/button_square] [button_square color=”green” url=”http://bootstraptaste.com/ninestars-free-bootstrap-3-theme-for-creative”] ダウンロードページ [/button_square]
フルスクリーンイメージの他、フルスクリーン動画にも対応し手織り、4種類のスタイルを同時収録しています。
[button_square color=”red” url=”http://www.creative-tim.com/live/coming-sssoon-page”] デモページ [/button_square] [button_square color=”green” url=”http://www.creative-tim.com/product/coming-sssoon-page”] ダウンロードページ [/button_square]
モバイルアプリの発売や、ウェブサイト公開までのカウントダウンタイマー付HTMLファイル。
[button_square color=”red” url=”http://pixelhint.com/demo/appsa/”] デモページ [/button_square] [button_square color=”green” url=”http://pixelhint.com/appsa-coming-soon-psd-html5-iphone-app-website-template/”] ダウンロードページ [/button_square]
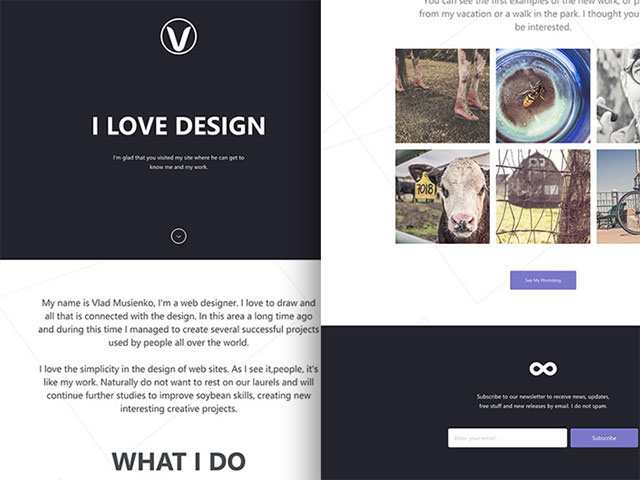
テキストのみでレイアウトされた、ミニマルすぎるダーク系HTMLテンプレート。カスタマイズのしやすさも◎。
[button_square color=”red” url=”http://www.themebull.com/profile-demo/”] デモページ [/button_square] [button_square color=”green” url=”https://dribbble.com/shots/1595218-PROFILE-Free-html-template”] ダウンロードページ [/button_square]
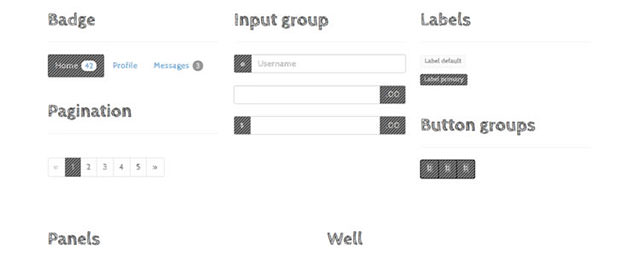
Bootsrtrapフレームワークをベースに、手書きスケッチスタイルで表現されたHTMLテンプレート。
[button_square color=”red” url=”http://yago.github.io/Bootsketch/”] デモページ [/button_square] [button_square color=”green” url=”https://github.com/Yago/Bootsketch”] ダウンロードページ [/button_square]
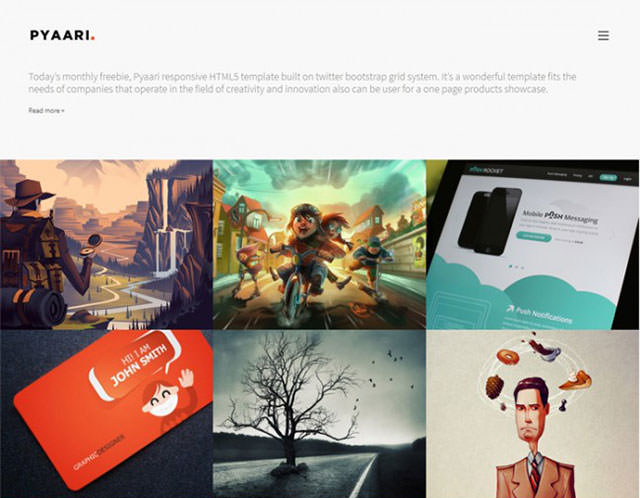
こちらも先日PSDファイルで紹介した素材ですが、レスポンシブWebデザインに対応したHTML5で構築されています。
[button_square color=”red” url=”http://www.198seven.com/pyaari-demo/”] デモページ [/button_square] [button_square color=”green” url=”http://smashfreakz.com/2014/06/pyaari-free-responsive-portfolio-html5-template-freebie-21/”] ダウンロードページ [/button_square]
企業サイトを作成するときにそのまま活用できる、レスポンシブ対応のWebテンプレート。スライダーやアニメーションなどセンスが光ります。
[button_square color=”red” url=”http://ethemes.com/live/Enzyme/”] デモページ [/button_square] [button_square color=”green” url=”http://freebiesjedi.com/2014/06/enzyme-free-responsive-business-html-template/”] ダウンロードページ [/button_square]
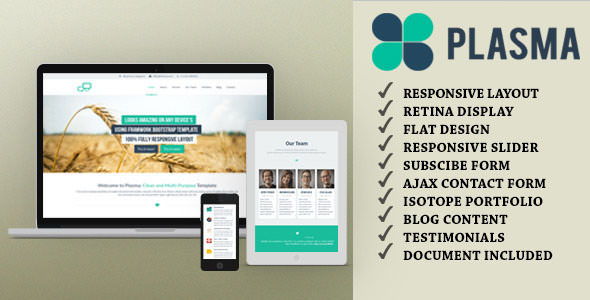
Retinaディスプレイ対応のフラットデザインで、モバイル端末でも表示可能なイメージスライダーやホバーエフェクトなど素敵な機能が満載です。
[button_square color=”red” url=”http://jogjafile.com/html/plasma/index.html”] デモページ [/button_square] [button_square color=”green” url=”http://designbeep.com/2014/07/05/free-download-onepage-flat-portfolio-html-template/”] ダウンロードページ [/button_square]
Bootstrapフレームワークを使った、すごい無料HTMLテンプレート素材50個まとめ
こちらのエントリーでも、ダウンロードしてすぐに利用できるフリーHTMLファイルをあつめています。
参考 2014年に入ってご紹介した無料HTMLファイルのまとめとなります、こちらもご参考にしてみてはいかがでしょう。
[list type=”hot”] [li]Bootstrapを利用した、ダッシュボード向け無料HTMLテンプレート素材15個まとめ[/li]
[li]デザイン力がアップする!すごい無料HTMLテンプレート厳選30個まとめ 2014年5月度[/li]
[li]レスポンシブWebデザインに対応!クリエイティブな無料HTMLテンプレート素材まとめ[/li]
[li]これからはじめる、高機能な無料HTMLテンプレート素材まとめ 2014年2月度[/li]
[li]Bootstrap利用、高品質&クリエイティブな無料HTMLテンプレート素材まとめ[/li] [/list]
無料PSDテンプレート素材まとめ
Webデザイン制作のインスピレーションを与えてくれる、ユニークでスタイリッシュなWebサイト用テンプレート素材をあつめました。Photoshopを使ったファイルのオーガナイズ方法や、次回プロジェクトのカラー配色として参考にしてみてはいかがでしょう。
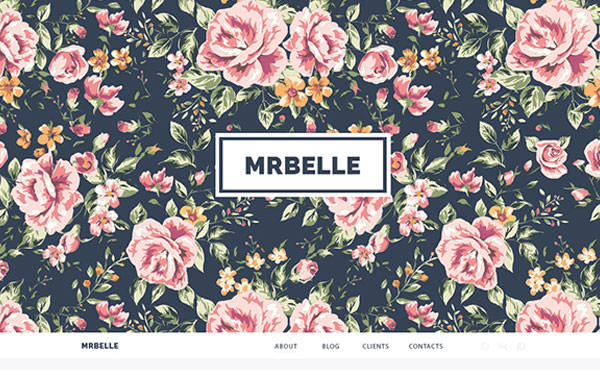
花がらデザインが魅力的なシングルページ完結型レイアウト、淡いパステルカラーを中心とした配色にも注目です。
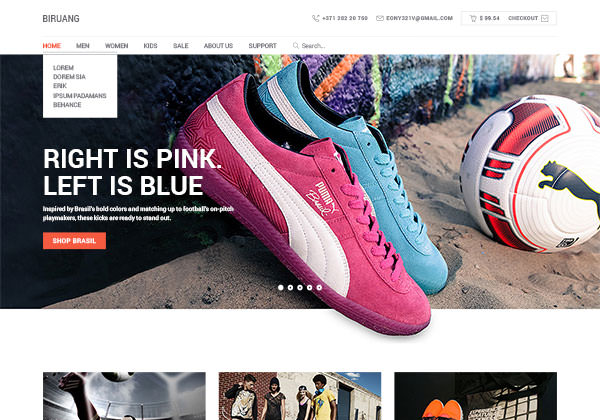
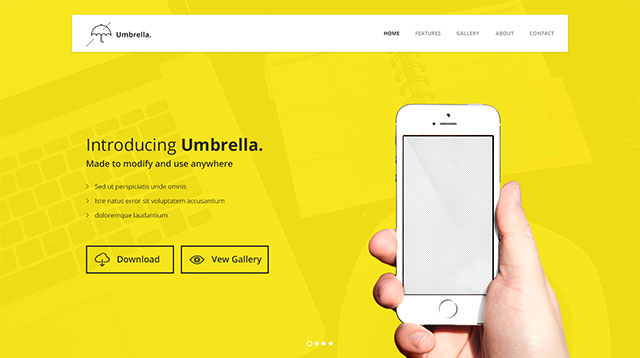
ビビッドな黄色がアクセントカラーとなった、ランディングページに活用したいミニマルスタイルPSD。
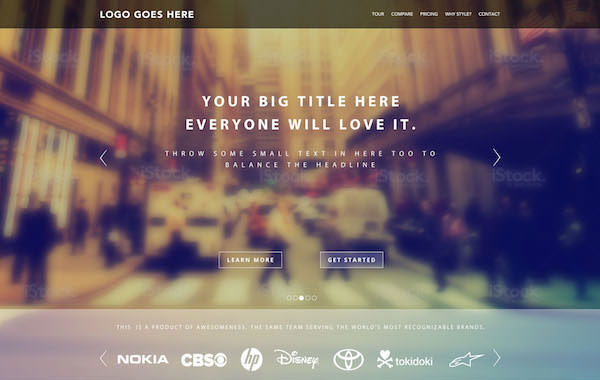
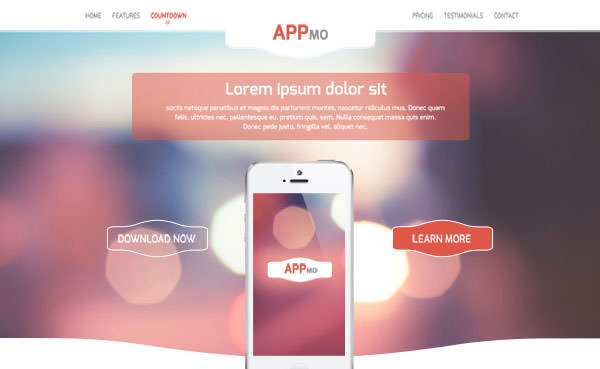
ヘッダーにはフルスクリーン写真を配置し、ぼかしエフェクトを加えたデザインがトレンドを感じるランディングページ向けテンプレート。
余白スペースをたっぷり取ったレイアウトに、太字タイポグラフィーが見事にハマったテンプレート素材。
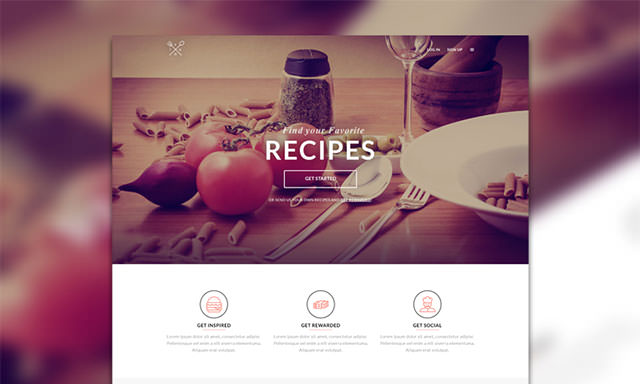
料理レシピの掲載を想定した、クリエイティブでアイデアに溢れるPSDテンプレート素材。
ダーク系カラーリングをベースに、ゴールド金色がゴージャスで、エレガントな雰囲気を演出します。
ミニマルスタイルに大きなサムネイル画像を多用した、Eコマース系ショッピングサイト作成向け全13個のPSDファイルを収録。
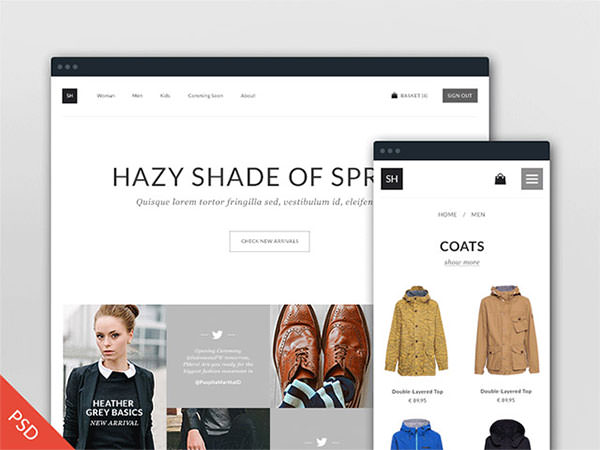
ショッピングサイトを作成するときに便利なテンプレートで、レスポンシブデザインも考慮したレイアウトは参考としてメモ。
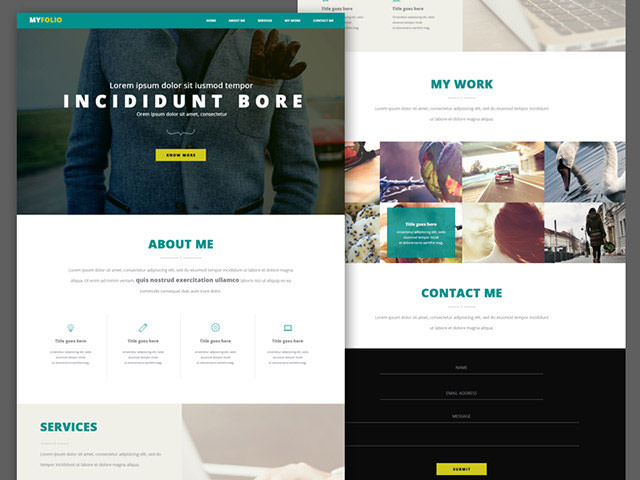
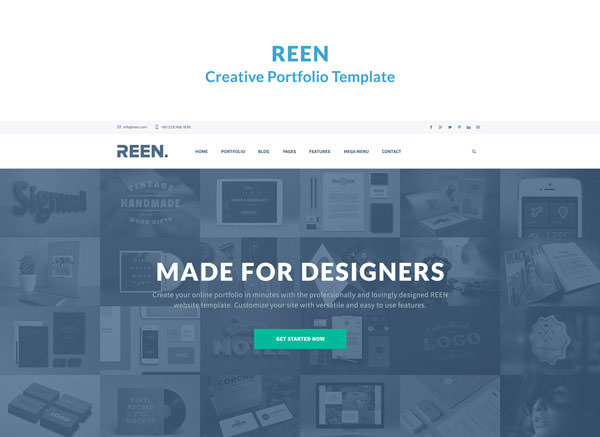
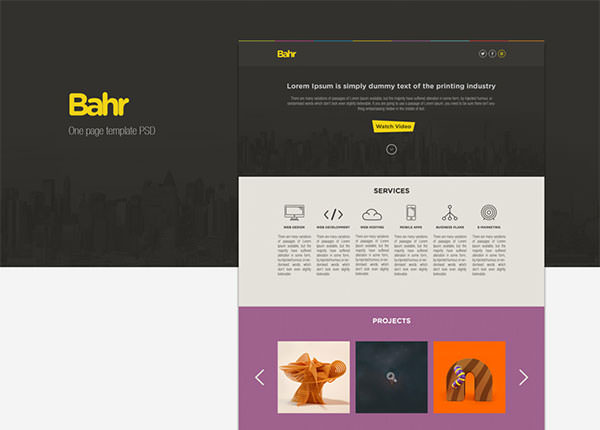
Bootstrapフレームワークで構築することをベースに作成された、クリエイティブな業種にオススメしたいPSDテンプレート。
モバイルアプリの紹介やプロモーションを主に想定したレイアウトで、ヘッダーにはiPhoneデバイスが配置されています。
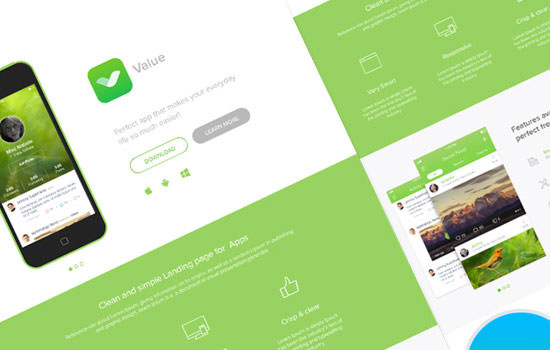
モバイルアプリの紹介に適したレイアウトが、あらかじめ数種類用意されているので、あとは組み合わせを考えれば完成です。
モバイルアプリ用プロフィールページを作成するときに活用したい、ぼかしエフェクトが素敵な背景デザインです。
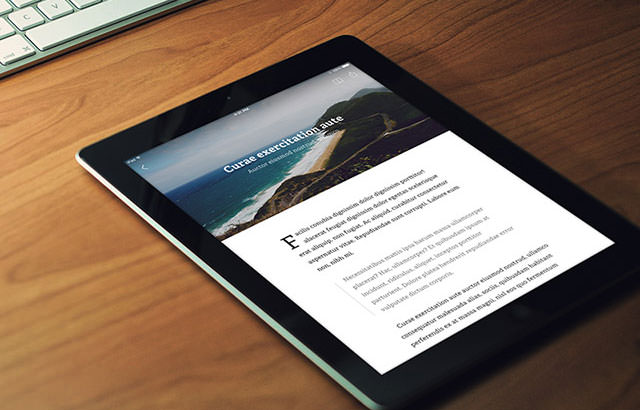
タブレット端末で読みやすくすっきりレイアウトされた、RSSリーダーを想定したアプリデザイン。
カラフルなカラーリングをトップナビゲーションに使い、ややくすんだアース色を背景に、やさしい質感を表現します。
Webデザイン制作に取り入れたい!高品質な無料PSDテンプレート素材23個まとめ
先月まとめたPSDテンプレートも参考にしてみてはいかがでしょう。
参考 2014年に入ってご紹介した無料PSDテンプレート素材のまとめとなります。見落としているデザインがないか確認してみてはいかがでしょう。
[list type=”star”] [li]すぐ使える!PhotoshopのすごいWebサイトテンプレートPSD素材まとめ[/li]
[li]2014年人気デザインを網羅、Webサイト用無料PSDテンプレート素材23個まとめ[/li]
[li]2014年デザイントレンドを取り入れた、無料WebテンプレートPSD素材まとめ[/li]
[li]Webサイト制作の参考に!高品質フリーWebテンプレートPSD素材まとめ[/li]
[li]Webデザインのお手本、参考にしたい無料PSDテンプレート素材まとめ[/li][/list]