
ダウンロードしてすぐにWebサイトやモバイルサイト制作に活用できる、無料UIコンポーネント素材をまとめたエントリー「30 Fresh & Free UI kits for Your Next Project」が公開されていたので、今回はこちらを中心に、最近公開されたフリー素材もまとめて一緒にご紹介します。
フラットスタイルやミニマルスタイルの他に、Googleの新デザインガイドライン「Material Design」を完全再現したりと、今年を代表するデザイントレンドをうまく反映したアイテムが多く、配色やデザインの参考にしてみてはいかがでしょう。
詳細は以下から。
配色見本、アイデアにしたい!すごい無料UIエレメント素材28個まとめ 2014年8月度
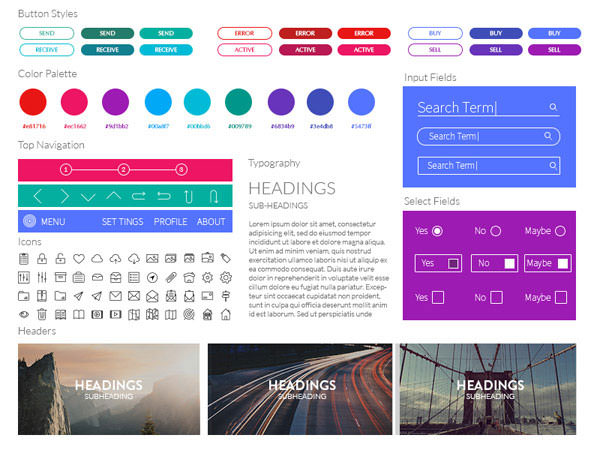
ウェブサイト、アプリ制作に必要なあらゆるUIコンポーネントをまとめた、ミニマルスタイルで配色も素敵です。
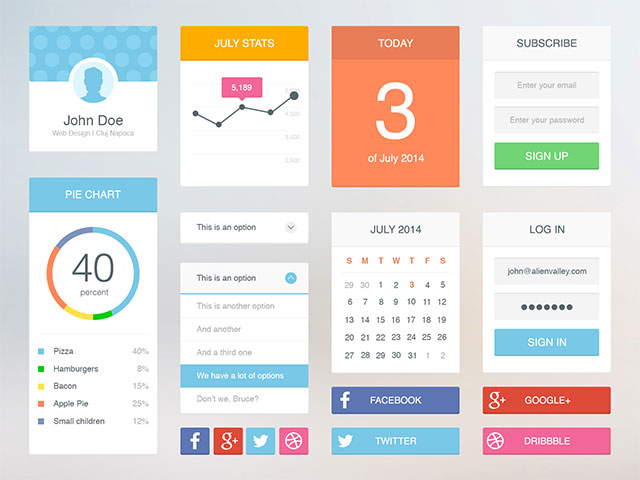
余白スペースをたっぷり使った、ミニマルデザインで再現されたUIエレメント素材セット。
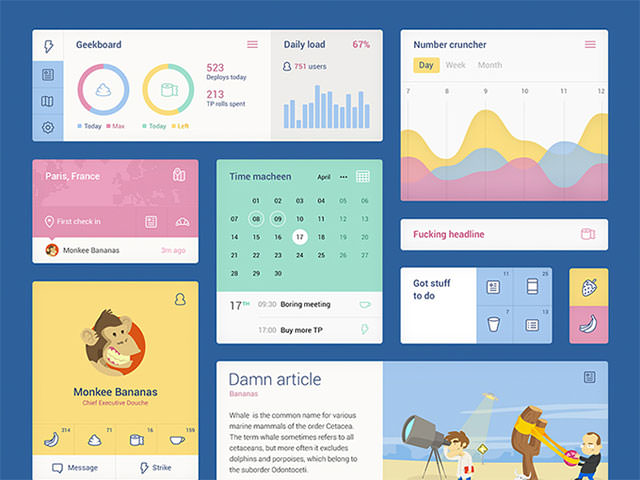
フラットスタイルをベースに、やや丸みのあるUIコンポーネントで統一されたウィジェット機能が並びます。
モダンなミニマルスタイルを採用したことで、どんなデザインにマッチしそうなUIキット。
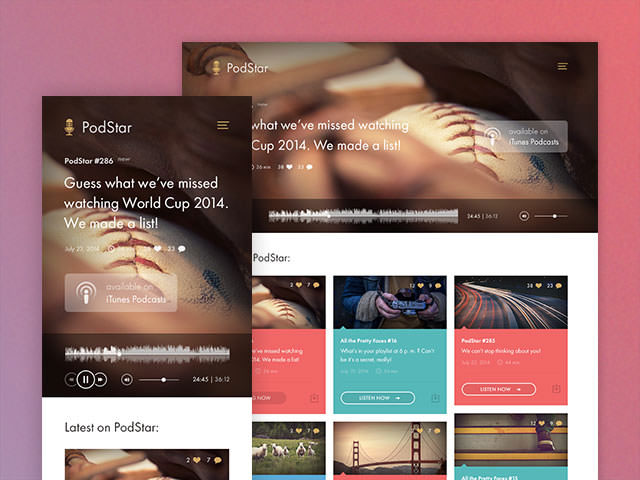
レスポンシブWebデザインに対応し、音楽系ウェブアプリをモチーフにしたシンプルUIが揃っています。
ナビゲーションメニューや機能満載でレイアウトされたウィジェット機能など、すぐにでも制作を開始できます。
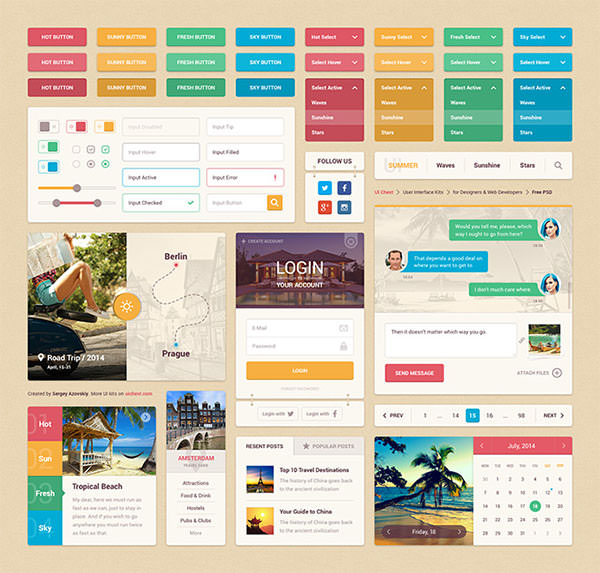
フラットスタイルで表現された、使い勝手の良さそうなモバイル向けUIデザインキット。
夏をテーマにした元気のよいカラーリングが特長で、トレンドを意識したレイアウトが目白押しです。
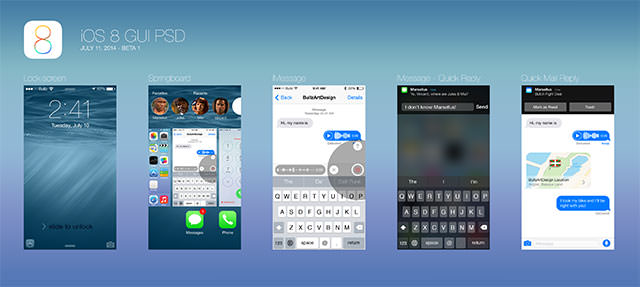
この秋に登場するiOS 8のUIデザインも、Photoshopではすでに再現されています。
こちらでは、秋公開予定のMac用の新しいOS X YosemiteのUIコンポーネントが完全再現されていました。
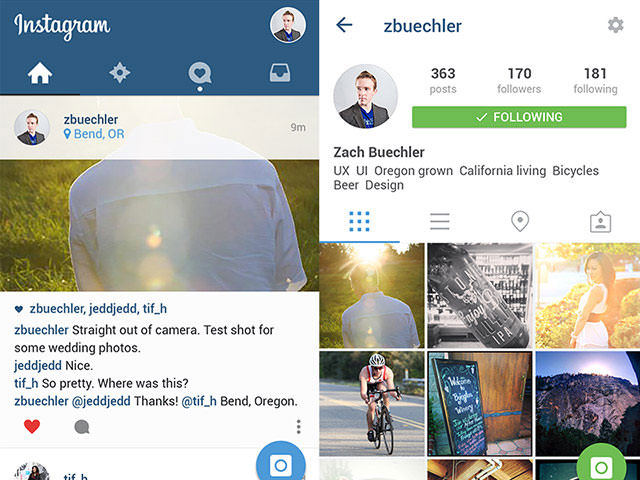
Instagram UI Masterial Design PSD
Googleの発表したデザインガイドライン「Material Design」をベースに、Instagramアプリを再構築しています。
Mac対応のSketch用ファイルで、Material Design色が強く出たモバイルAndroid L用UIデザイン。
こちらもMaterial Designをベースに作成された、Googleドキュメント用UIデザイン。
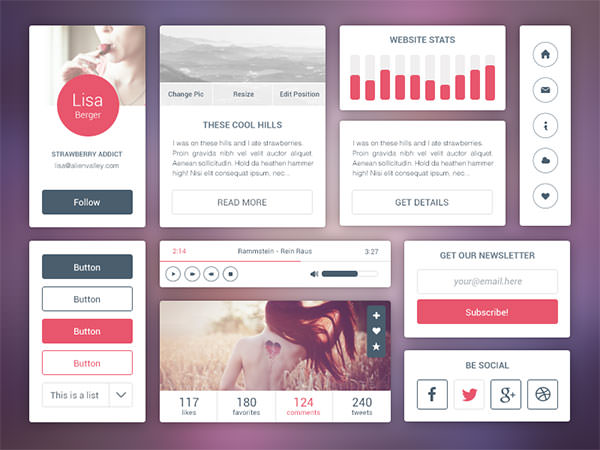
目立つカラーリングは素敵な配色の参考になりそうな、モバイルアプリ作成向けUIキット。
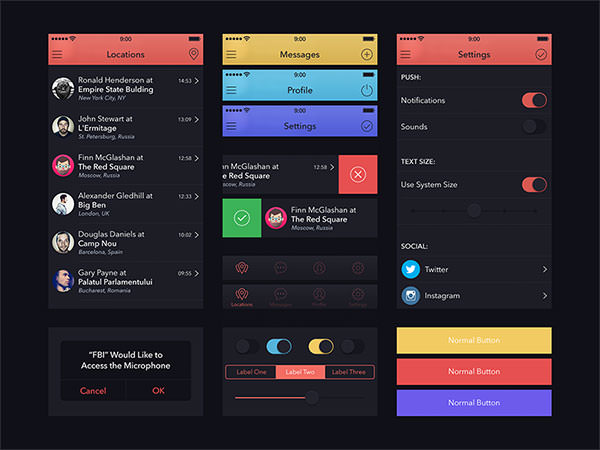
タイポグラフィの使い方参考になりそうな、ミニマルスタイルのモバイル向けダーク系UIキット。
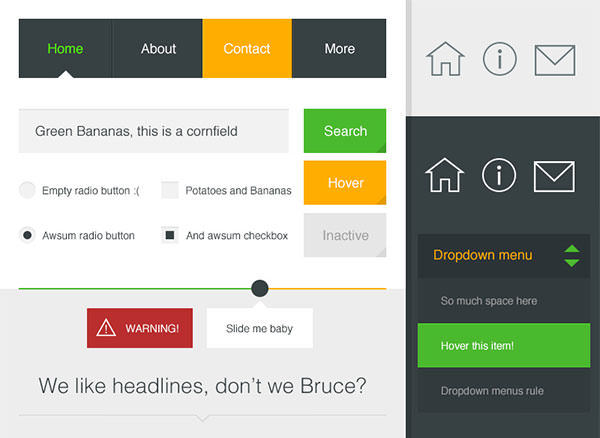
シンプルなナビメニュ=をレイアウトし、配色も参考になりそうなフリーアイテム。
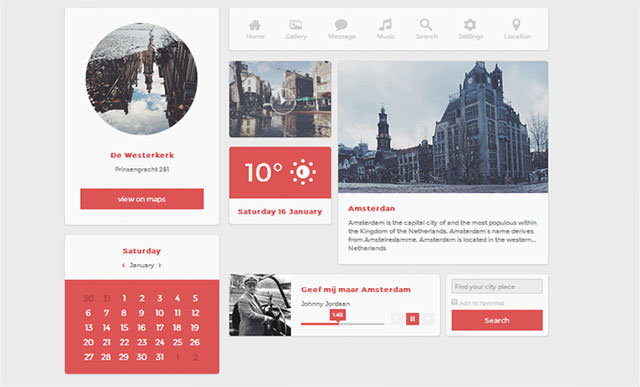
管理画面、ダッシュボードを作成するときに参考にしたい、清潔感たっぷりに表現されたスタイルが素敵です。
その名の通りブロック上にコンテンツを組み合わせた、フラットスタイルのUIデザイン。
サイト制作に活用できるウィジェットデザインを中心に収録しています。
先月まとめで紹介したアイテムですが、今回はHTML/CSSで完全スタイリングされています。
ポップなカラーリングが採用されており、無駄を省いたミニマルデザインと相性もばっちり。
モバイルアプリのプロフィール画面をモチーフにしたUIエレメント。
Android携帯をフラットスタイルで忠実に再現し、立体感を演出したフリーアイテム。
Illustratorで編集することができ、モックアップやプロトタイプを作成するときにも便利です。
App Screen Prensentation Mock-ups #1
完成したモバイル用サイト、アプリデザインをより魅力的にするモックアップ素材を活用してみてはいかがでしょう。
参考 これからのデザイン配色を学ぶ!すごい無料UIエレメント素材33個まとめ 2014年7月度
先月まとめたエントリーでは、配色にこだわったアイテムを中心にあつめています。
サムネイル@ : Unity UI Kit – Best PSD Freebies
参照元リンク : 30 Fresh & Free UI Kits for Your Next Project – Hongkiat.com