新しいデザイントレンド「ゴーストボタン」同様に、ナビゲーションメニューに面白いアニメーション効果、「ポップアウト」を加えたWebサイトを見かけるようになっています。
今回はそんな新型ナビメニュー「ポップアウト」の実装チュートリアルと、参考にしたいWebサイトデザインをまとめています。今後のデザイン制作、プロジェクトに活用してみてはいかがでしょう。
チュートリアルはどれもデモサイトが用意されており、サンプルファイルを無料ダウンロードすることができるので、実装もスムーズに行うことができます。
詳細は以下から。
「ポップアウト」ナビメニューって何?
これまでナビゲーションメニューは、Webサイトのトップ部分または、サイドバーに表示されているのが定番でした。しかしJavascriptやCSSアニメーションが人気となった今、デザイナーはこれまでとは異なるUIアプローチを使い、ユーザー・エクスペリエンスを向上しようとしています。
特にヘッダーに配置されたハンバーガー(英: Hamburger)型アイコンを使い、ユーザーがクリック、ホバーするまでリンクを非表示にするテクニックは、すこしずつ認知されるようにもなってきています。オフキャンバス(英: Off-Canvas)ナビメニューは、ポップアウトエフェクトの代表例となります。
実装チュートリアル&デモまとめ
今回は「ポップアウト」ナビメニューの中でも、アニメーションにこだわったチュートリアルをあつめています。手がけているプロジェクトに合ったメニューエフェクトを探してみてはいかがでしょう。
[note_box]新しいテクニックのため、アニメーションや3Dトランスフォーム(英: 3D Transform)、HTML5フォームエレメントに対応していないブラウザでは、うまく表示されない場合があります。[/note_box]
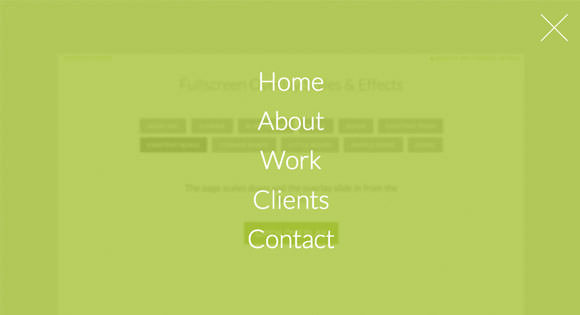
ディスプレイ画面全体に、ナビメニューがアニメーション付きで広がります。11種類のアニメーションが選択できる点もポイントです。
[button_square color=”red” url=”http://tympanus.net/Development/FullscreenOverlayStyles/”] デモページ [/button_square] [button_square color=”blue” url=”http://tympanus.net/codrops/2014/02/06/fullscreen-overlay-effects/”] ダウンロードページ [/button_square]
Full-Screen Pop-Out Navigation
上記チュートリアル同様、ディスプレイ画面全体に半透明レイヤーを重ねて、リンクをアニメーション付きで表示します。
[button_square color=”red” url=”http://codyhouse.co/demo/full-screen-pop-out-navigation/index.html”] デモページ [/button_square] [button_square color=”blue” url=”http://codyhouse.co/gem/full-screen-pop-out-navigation/”] ダウンロードページ [/button_square]
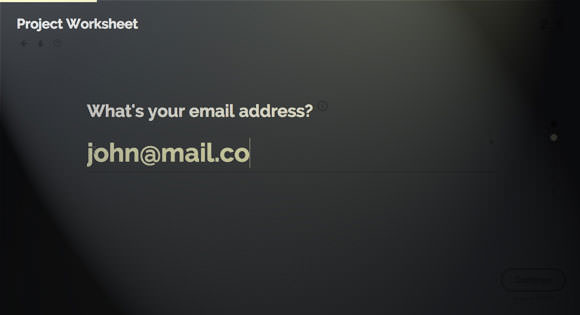
すこし用途は変わりますが、フルスクリーンで展開されるフォーム内容を、ポップアウトで確認することができるチュートリアル。
[button_square color=”red” url=”http://tympanus.net/Development/FullscreenForm/”] デモページ [/button_square] [button_square color=”blue” url=”http://tympanus.net/codrops/2014/07/30/fullscreen-form-interface/”] ダウンロードページ [/button_square]
Transition for Off-Canvas Navigations
Off-Canvasナビメニューを実装するチュートリアルで、さまざまな展開アニメーションが公開されています。
[button_square color=”red” url=”http://tympanus.net/Development/SidebarTransitions/”] デモページ [/button_square] [button_square color=”blue” url=”http://tympanus.net/codrops/2013/08/28/transitions-for-off-canvas-navigations/”] ダウンロードページ [/button_square]
Perspective Page View Navigation
Webページに重なって見えなかったナビメニューが、超立体的に表示されるダイナミックさが素敵なチュートリアル。
[button_square color=”red” url=”http://tympanus.net/Development/PerspectivePageViewNavigation/”] デモページ [/button_square] [button_square color=”blue” url=”http://tympanus.net/codrops/2013/12/18/perspective-page-view-navigation/”] ダウンロードページ [/button_square]
左端に配置されたアイコンをホバーすると、各種リンクがふわりとアニメーション付きで登場します。
[button_square color=”red” url=”http://tympanus.net/Tutorials/GoogleNexusWebsiteMenu/”] デモページ [/button_square] [button_square color=”blue” url=”http://tympanus.net/codrops/2013/07/30/google-nexus-website-menu/”] ダウンロードページ [/button_square]
ディスプレイの四隅に配置されたアイコンをクリックすると、奥行き感を演出したアニメーションが実現できます。
[button_square color=”red” url=”http://tympanus.net/Tutorials/AnimatedBorderMenus/”] デモページ [/button_square] [button_square color=”blue” url=”http://tympanus.net/codrops/2013/09/30/animated-border-menus/”] ダウンロードページ [/button_square]
コンテンツを読み進めスクロールすると出現する、通称「トップへ戻る」ボタンとして活用されているあのボタンリンクも、より機能的なテキストリンクで表示します。
[button_square color=”red” url=”http://codyhouse.co/demo/smart-fixed-navigation/index.html”] デモページ [/button_square] [button_square color=”blue” url=”http://codyhouse.co/gem/smart-fixed-navigation/”] ダウンロードページ [/button_square]
参考にしたいWebサイトデザインまとめ
メニューアイコンをクリックすると、上部から半透明レイヤーがカーテン状に表示されます。
ぼんやりと浮かびあがる効果は、エレガントな雰囲気を演出することもできます。
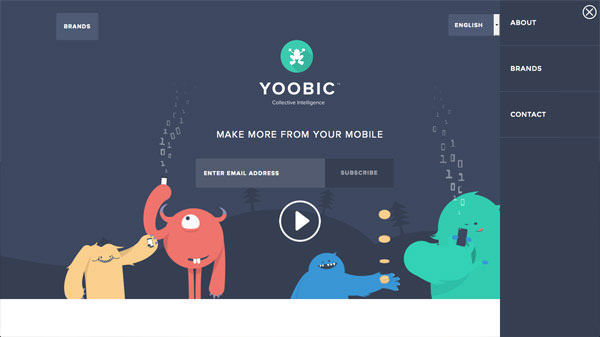
ハンバーガー型ラインアイコンをクリックすると、滑らかにナビメニューが表示されます。
Webページに重なるように、ナビゲーションメニューがスムーズに出現。
Lightfoot & Wolfville Vineyards
フルスクリーンイメージを採用したサイトでは、ダーク系デザインがスタイリッシュに魅せます。
メニューアイコンをクリックすると、表示されているページがすこしスライドする形で、リンクメニューが表示されます。
回転扉のようにくるりと回りながら表示される、ユニークなナビゲーションメニュー。
ボタンを押すと反対サイドから出現するナビメニュー。コンテンツのすくないポートフォリオサイトにも向いています。
背景にビデオ動画を利用しているときも、問題なく表示されています。
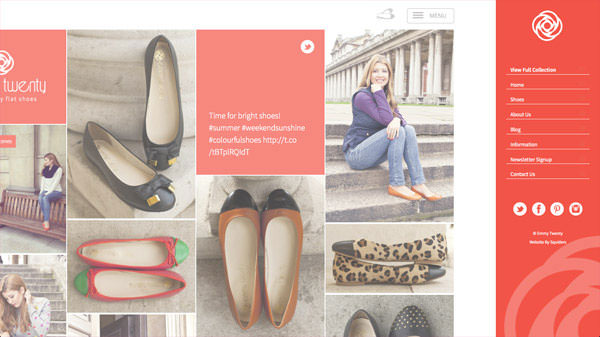
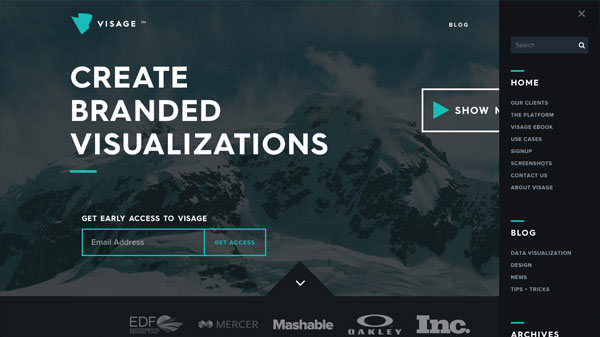
右端にレイアウトされたナビメニューをクリックすると、画面中央スリット部分にあわせてレイヤーが重なります。
ドロップダウン式メガメニューのような使い方をしています。
ナビメニューをクリックすると、右側からするりとナビメニューが表示される仕組みとなっています。
参照元リンク : 30 Web Design Featuring Pop out Navigation Menus – Line25