
配色やフォント選びなどデザインの基本に加え、自由なパスを描くことができるペンツールの使い方などを、簡単なゲーム形式を通じて学ぶ、無料のオンラインゲームをまとめてご紹介します。
どれもクリックやシンプルな操作のみで進めていくゲームが中心で、実践でも応用できるデザインスキルを、楽しみながら学んでみてはいかがでしょう。
詳細は以下から。
遊んで学ぼう!デザイン力をアップする無料オンラインゲームまとめ
スクリーン画面中央で分けられた2つの範囲のうち、明るい方をクリックしていくだけのシンプルなゲーム。iOS、Androidモバイル端末でも楽しむことができます。
カラーピッカーツールを利用して、世界的に有名なロゴの配色をマッチさせるゲームで、基本的な配色の選び方を学ぶことができます。
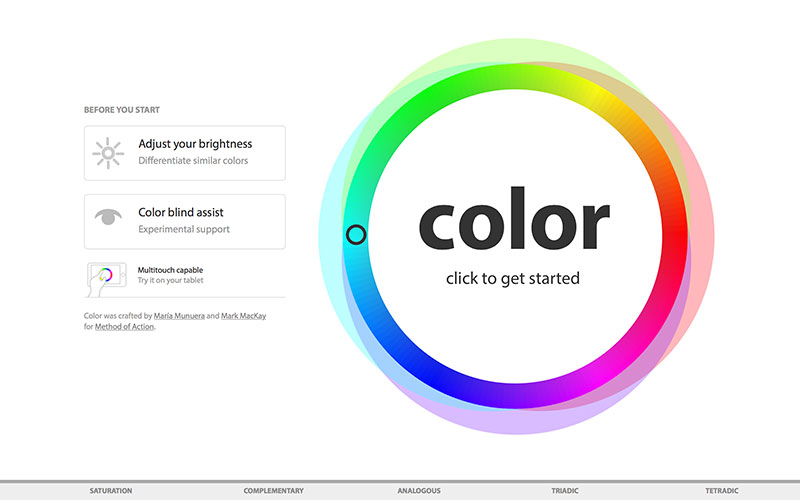
配色の基本原則から、類似色や補色などの使い方まで、カラーホイールを使って提示された配色を作成していきます。
表示されるRGB値がどの色を指しているのか当てるゲームで、ウェブ開発での開発スピードアップを目指します。
横一列20個並べられたカラーパレットを、色の濃淡順に並び替えて、美しいカラーグラデーションを作成するオンラインゲーム。
お題となるピクセルサイズに合わせて、選択ツールで範囲を描き、どれだけ形が合っているかでスコアが算出されます。
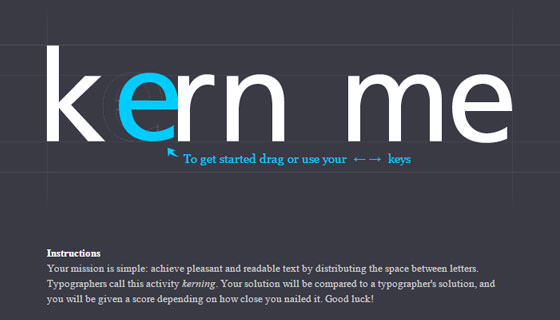
文字間を調整して、文字間隔が等しく見えるようにするカーニングを学ぶオンラインゲーム。矢印キーで単語全体の文字間を調整していきます。
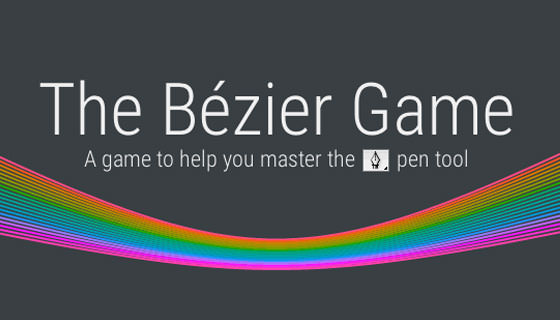
PhotoshopやIllustratorのペジェ曲線をつかって、自由な形を描くことができるペンツールの使い方を、実践的に学ぶオンラインゲーム。詳しくはこちらのエントリーで紹介しています。
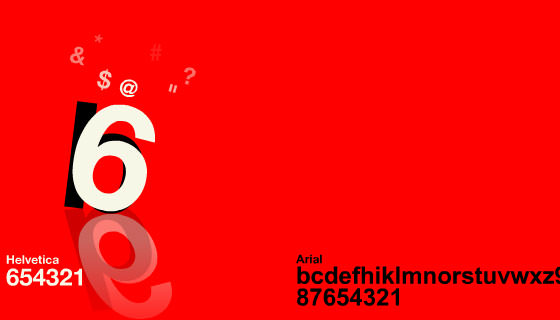
ヘルベチカ(英: Helvetica)フォントとアリアル(英: Arial)フォントの格闘ゲーム。マウスを左右に動かすことで、ヘルベチカ(白文字)を移動させ、クリックでジャンプ、攻撃です。
文字の端にデコレーションを加えた、セリフ体フォントだけを銃で撃つシューティングゲーム。ゲームレベルもJunior、Middle-Weigh、Seniorの3タイプから選ぶことができ、フォントスタイルによる違いをよく理解できます。
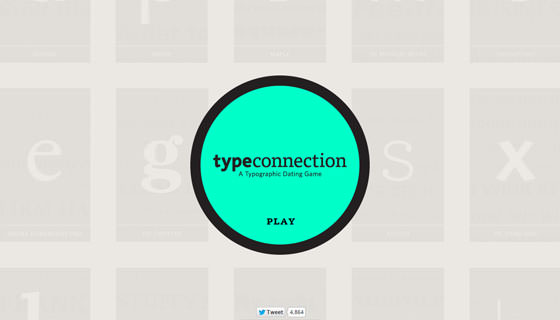
異なる2つのフォントスタイルのうまい組み合わせ、ペアリング方法を学ぶことができるオンラインゲーム。スタイリッシュなインターフェースで、実際にウェブデザインにも応用できるレイアウト表示が素敵です。
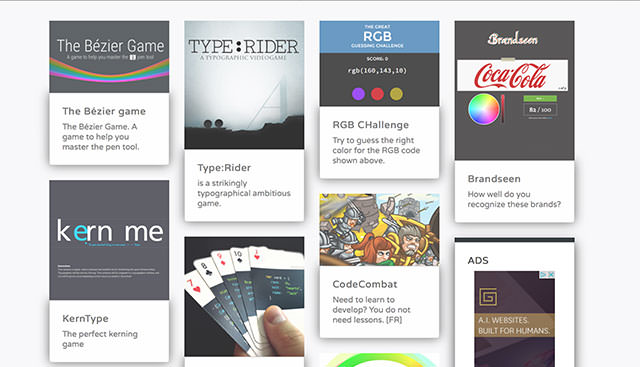
Creative Games for Creative Designers
デザインを学ぶことができるオンラインゲームやモバイル・アプリなどをまとめたウェブサイト。掲載されているゲームの数も豊富で、直感的な操作で遊びながら学ぶことができそうです。