海外デザインブログDesignmodoで公開された「Fresh Trend in Navigation: Full-Screen Menus」の著者より許可をもらい、まとめて日本語抄訳しています。
ユーザーインターフェースにとって重要な、メニューデザインはトレンドとともに変化しています。いくつかの事例では、ユーザー・エクスペリエンスをさらに洗練した、良い結果が示されていますが、状況によってはお好みの印象を壊してしまいます。特にナビゲーション・メニューにおけるトレンドは、ややこしく感じるかもしれません。
たとえば、デスクトップに隠されるように配置されたメニューや、ミニマルなハンバーガーアイコンが現在人気となっています。しかし、ほぼどんなプロジェクトに理想的に当てはまる、フルスクリーンメニュースタイルは、あまりうまく機能しません。ユーザー・エクスペリエンスの邪魔をせずに、幅広い機能を強調することができ、たくさんのデータや文字テキスト、マルチメディアをまとめて表示することができます。もちろん一度クリックしてホームページから離脱しますが、これによってより快適なユーザー体験を提供することができます。
今回は、フルスクリーン・ナビゲーションメニューを利用している、参考にしたいウェブサイトデザインをまとめてご紹介します。
詳細は以下から。
フルスクリーン・ナビゲーションメニューを使った、参考にしたいウェブデザインまとめ
Maecia
スチームパンク風のデザインに、ユニークで洗練された雰囲気を演出しているMaecia。イメージ画像をベースにした、フルスクリーンで展開するナビゲーションは、ダイナミックなトップページと全体のデザインがうまくマッチしています。
Olcese
Olceseでは、ユーザーによっていくつかのメニューを選択し、よりウェブサイトをたのしんでもらうのと同時に、ブランドイメージを補強しています。ユニークな写真やグラフィックなど、たのしくなるエフェクトを使った、グリッドスタイルのナビゲーションメニューを採用しています。これらのデザイン要素を組み合わせることで、ウェブサイトの重要な役割を担っています。
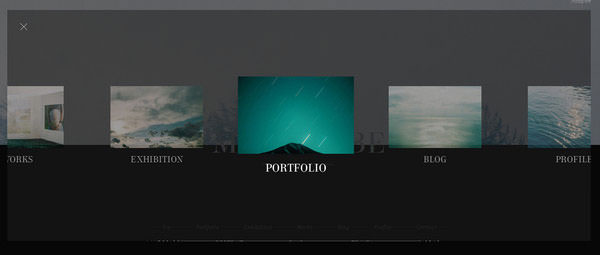
Moeko Abe
写真家のオンラインポートフォリオではどのようなことができるとよいでしょう。絵画のように並べられたイメージ写真が、背景を暗くしたスクリーンにふわりと出現し、各リンクへとユーザーを誘導します。
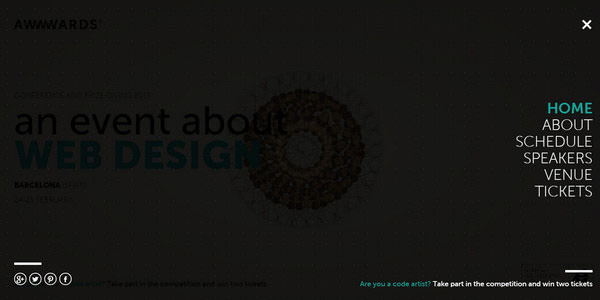
Conference Awwwards
HTML/CSS/JSによって実現した最先端のアニメーションを採用し、スクリーン全体をナビメニューが覆うという、ユーザーの視線を集めるのという方法も理がかなっています。
Drygital
鮮やかでゴージャスなグラデーションを使い、スクリーン画面全体に表示されることで、楽しさやポジティブな官女を表現しています。半透明カンバスを利用することで、ランディングページのビデオ動画が透けています。
Alman’s Design
デザイン全体とナビゲーションメニューをシームレスにデザインし、ビジュアルの良さにも貢献しています。アニメーションを背景に活用した、ユニークな解決方法を採用しています。
Mas Industries
イメージ画像をベースに、ハンバーガーメニューをクリックすることで展開するナビゲーションが特徴です。メタル系部品を並べることで美しさを兼ね備え、背景とのコントラストがやや弱いですが、スタイリッシュなデザインに仕上げています。
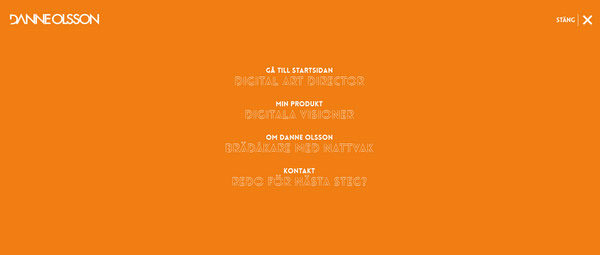
Danne Olsson
美しい風景画を背景イメージに利用し、ナビゲーションをクリックするたびに、控えめな回転アニメーションが明るい背景カラーとともに出現します。
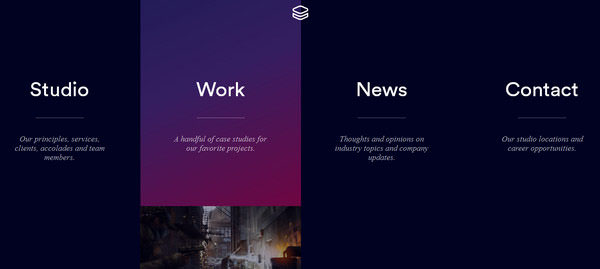
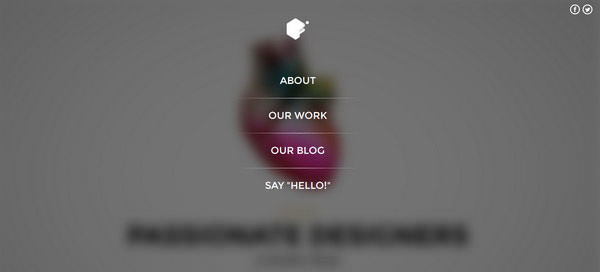
Impossible Bureau
トップページを4つのカラムに分け、主要な項目を見逃さないように工夫されたナビゲーションスタイル。各リンクにマウスをホバーさせると、美しいグラデーション背景と文字テキストが、関連するイメージ写真と一緒に表示されます。
Voisins
こちらのサイトでは2種類のメニューが良いうされています。ひとつはトレンドにもなっている、ハンバーガー型アイコンで展開し、もうひとつはスクリーン全体にビデオ動画を使って魅力的に見せています。
Fornace Studio
左上に固定されたアイコンをクリックすると、手に持ったスマートフォンがアニメーション付きで移動し、各リンクをタップできるという、ユニークな解決方法を採用しています。
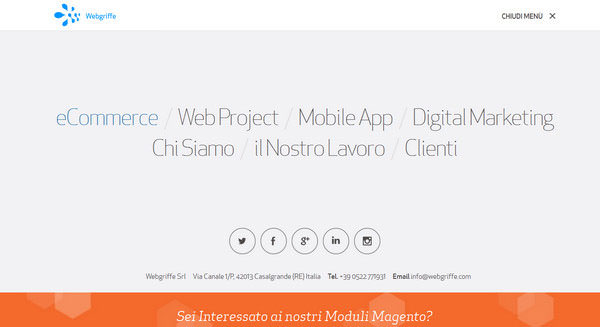
Wibgriffe
控えめ目なデザインにキャッチコピーや細字の見出しタイトル、ゴーストボタン、スタイリッシュなグラフィックにフォーカスを当てており、サイトのテーマとも見事にマッチしています。
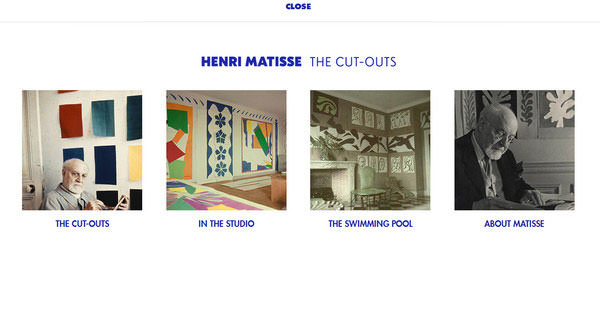
Moma
メニューをクリックすることで、アニメーション付きでイメージ画像リンクが表示されることで、自然と他の主要なコンテンツへと、ユーザーを遷移させます。
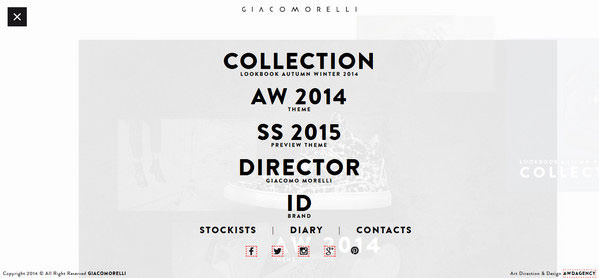
Giaco Morelli
太字で強調された各種コンテンツが、半透明レイヤーを重ねてフルスクリーンで表示され、スムーズな動きがユーザーの注目を惹き、サイトの重要なパートを担います。
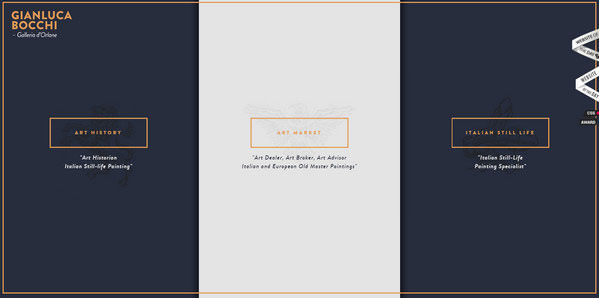
Gianluca Bocchi
余分なデコレーションなどを一切省いた、洗練されたミニマルデザインが印象的なサイトで、ランディングページを3つのセクションに分けることで、ユーザーが迷わずに他のコンテンツへと移動することができます。
Elliot Lepers
カラムごとに各セクションを分け、水平方向のフルスクリーンスライダーで展開するナビゲーションメニュー。通常とは異なるスタイルですが、主要なプロジェクトへとユーザーを誘導します。
Fahrenheit
ベーシックな4つの項目に分けられたナビゲーションメニューを、すべてのページに配置することで、優先順位を確認することができます。
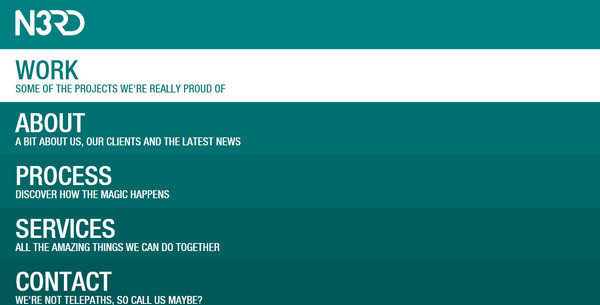
N3RD
最初のページ自体がナビゲーションメニューとして機能し、モバイルやタブレット端末など関係なくすべてのプラットフォームで、うまく表示されたシンプルでエレガントなスタイル。
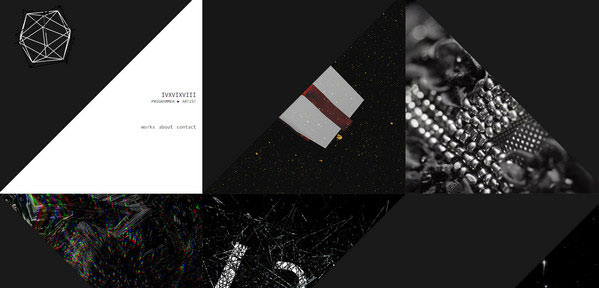
ivxvixviii
幾何学模様に影響され、イメージ写真と控えめなアニメーションエフェクトが、洗練された印象のナビゲーションメニュー。左端に固定されたユニークなスタイルは、ユーザーがよりコンテンツに興味を持つように工夫されています。
The Colors of Motion
文字テキストを表示しないナビゲーションメニューで、最初扱い方に困ってしまうかもしれません。デザイナーはあまり見かけない方法で、それぞれのタイトルに対応することで、テーマとマッチさせています。
トレンドの影響を受け、ナビゲーションメニューのスタイルは変わります。フルスクリーンメニューを採用することは、ウェブデザインのさまざまな問題を解決できる、win-winな方法のひとつかもしれません。
参照元リンク : Fresh Trend in Navigation: Full-Screen Menus – Designmodo