
海外デザインブログCanva Design School Blogで公開された「The Ultimate Guide to Font Pairing」、「Font Pairing Like a Pro – Part Two」より許可をもらい、まとめて日本語抄訳しています。
良いグラフィックデザインは間違いからは生まれず、うまいフォントの組み合わせなしではつくることはできません。
このフォント組み合わせガイドでは、フォントを使ったデザインを美しく仕上げる、シンプルで効果的なテクニックをご紹介します。デザイナーではない人に向けて、フォントデザインの手助けをしてくれる、基本的な用語も一緒にまとめています。
詳細は以下から。
01. 心地よい直線ラインを加えよう。

サンセリフフォントは、まっすぐの直線ラインを加えるこで、イメージ写真の上に配置するのに良く、読みやすさにもつながります。
太字フォントを使い、短い単語などを表示することで素敵に見せることができます。またフォントを中央に配置することで、デザイン全体のポイントになるでしょう。もっとも注目して欲しい、フォーカル・ワード(英: Focal words)に視線が集まるように、階層を調整しましょう。より詳しい階層については、こちらの記事を参考にどうぞ。
02. はっきりとしたコントラストを意識しよう。

ドラマチックなエフェクトを作成するために、異なるフォントを利用する必要はありません。LightやBoldスタイルなど、太さの異なる同じ書体を利用してみましょう。
丸みを持った(英: Round)、細長い(英: Narrow)書体は、それぞれの文字間を揃えてくれます。上のサンプルでは、細長いフォント間のスペースを十分開けることで、デザイン全体を調整しています。
ポイント 利用しているフォントの太さに注意しながら、フォントの周りに直線ラインで描いたフレーム枠を採用してみましょう。
03. 快適な読みやすさを目指そう。

エレガントで、トラディショナルなデザインへのアプローチとして、セリフ(英: Serif)フォントを利用してみましょう。上のサンプルで利用されているLibre Baskervilleは、3種類の異なるスタイルを提供しており、小見出しにはイタリック斜体を利用することで、書体を変更する必要もありません。
階層を作成するために、文字テキストを分けるときは、色を使いましょう。もしイメージ画像の上にテキストを配置するときは、画像のポイントとなる部分が隠れないように、最適なスペースを見つけるように工夫しましょう。
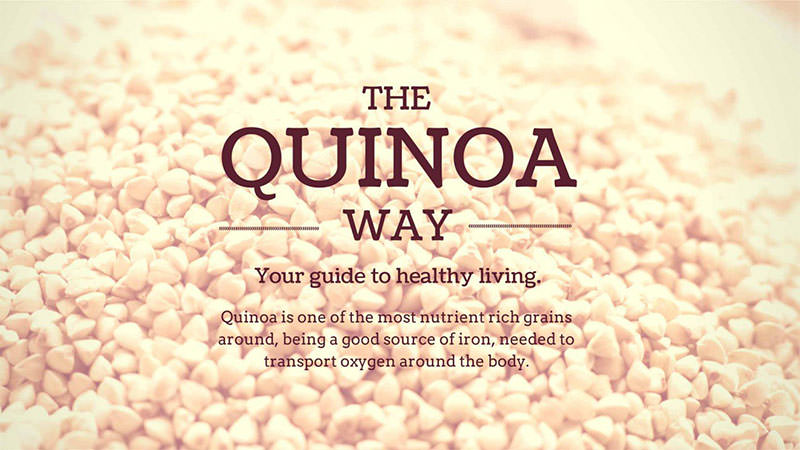
04. トラディショナルにひとひねり。

見出しや小見出し、本文となるボディー・コピー(英: Body Copy)を似たスタイルのフォントでまとめることは、テキスト全体に意味合い、ニュアンスをもたせるのに最適な方法と言えるでしょう。重たい印象のCoustardフォントを見出しタイトルに利用し、より細字のArvoフォントは、ボディ・コピーにもってこいです。
コンテンツの雰囲気にマッチした、書体を選ぶことを心がけましょう。上のサンプルでは、オーガニック穀物について記述するために、よりトラディショナルなセリフフォントを選択しました。
ポイント サンプルで使われている種など、複雑なテクスチャを採用するときは、背景イメージに透明レイヤーを適用してみましょう。コントラストを強調し、文字テキストの読みやすさを改善してくれます。
05. かっこよく、そしてかわいく。

Yellowtailフォントは、たのしく勢いのある印象を与え、子供をテーマにしたデザインに適した書体です。ボディーコピー(英: Body Copy)をセクションごとに分割することで、意識的に階層を作成し、重要性に応じて、フォントサイズを調整しましょう。シンプルな書体は、小さく表示されるテキストの読みやすさを改善してくれます。
ポイント 背景のまわりをぼかしたビネット(英; vignette)を利用することで、放射状のエフェクトを実現し、中心の文字テキストによりフォーカスを集めることができます。(上記サンプルを参考)
06. 上品なフォント組み合わせを目指そう。

大文字と小文字を組み合わせることで、同じ書体を利用しながらも、違いをうまく表現することができます。上記サンプルでは、Libre Baskervilleを加えることで、エレガントな組み合わせとなっています。またベースラインより下に伸びる、ディセンダー(小文字のy)を含む単語は、うまく活用しましょう。
上記サンプルでは、「ice-cream」と筆記体で描かれた単語は、ディセンダーを基準に配置を決めています。利用する筆記体フォントに、直線やデコレーションパーツを収録されているときは、より優雅な雰囲気を演出してくれます。
07. 美的でスタイリッシュな表現を。

イタリック斜体とサンセリフ・フォントを組み合わせることで、スタイリッシュで美しいビジュアルを表現でき、インテリア関連のグラフィックデザインに最適です。フォントをよりよく魅せるには、コントラストを強調した色でペイントしたシェイプの上に、テキストを配置しましょう。また文字がきちんと揃っているのか確認しましょう。上記サンプルでは、「Aesthetics」の’E’を基準に、すべての列を揃えています。
08. 手描きの雰囲気を加えよう。

手描きスタイルの書体は、メッセージ性を伝えるときに便利で、うまく利用することで最強のコンビネーションと言えるでしょう。文字サイズや太さの異なるフォントを組み合わせ、テキスト全体のバランスを調整しましょう。デザインにアクセントを加えたいときは、上記サンプルのように、花がらデコレーションを「i」の上に配置し、よりたのしい雰囲気を演出しています。
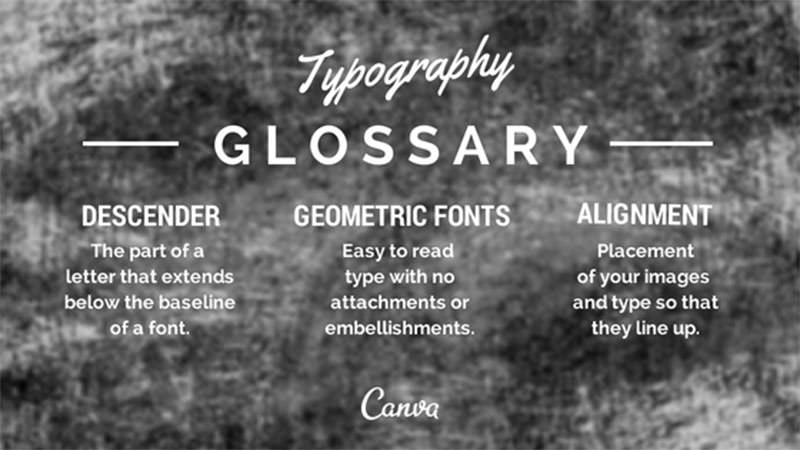
フォント用語集

- セリフ(Serif): 文字の線の端につけられる線・飾りで、「うろこ」、「ひげ飾り」、「ひげ」とも呼ばれる。(例: Times New Roman)
- サン・セリフ(Sans Serif): セリフのない書体の総称で、読みやすさがポイント(例: Roboto)
- スクリプト(Serif): 筆記体のことを指し、カールしたフォント同士がくっついている(例: Parisienne)
- 階層(Hierarchy): フォントのバランスを指し、重要さに応じて順序を並べます。

- ディセンダー(Descender): 英字デザインにおいて、並び線より下に伸びた部分、またそれをもつ文字を指す。pやq、j、yなど
- ジオメトリック(幾何学)フォント(Geometric Fonts): 読みやすく、ひげやうろこなどない、シンプルな書体を指す。
- アラインメント(Alignment): イメージ画像やフォントを一直線に揃えて、並べることを指す。
デザインは楽しむことがすべてです。持っているフォントコレクションについて知ることで、たのしくて、素晴らしく、エレガントで、ユニークなグラフィックを作成していきましょう。
現役デザイナーが実践している、フォント組み合わせ10個の黄金ルール
フォントを使ったデザインで意識したい、10個のポイントをまとめて紹介しています。
参照元リンク : The Ultimate Guide to Font Paring – Canva Design School
参照元リンク : Font Pairing Like a Pro – Part Two – Canva Design School




















