
海外デザインブログCanva Design School Blogで公開された「50 Beautifully Illustrated Graphics with Tips to Make You A Better Designer」より許可をもらい、まとめて日本語抄訳しています。
デザイナーは、フォントや色使い、イメージ写真、グラフィックデザインを利用することで、ユーザーを惹きつけるストーリーを描きます。作家が物語を考えるときに、いくつかのコツやテクニックがあるように、デザイナーにもうまくメッセージを引き出す秘訣があります。
その方法は、文字テキストのサイズを調整したり、背景イメージ写真を暗くしメッセージを読みやすくするなど、単純なことばかりです。しかし、文章をリズミカルに分割するなど、ちょっとした違いが大きな変化を生むような専門的なテクニックは、劇的なデザインの改善にも役立ちます。
今回は、デザインに迷ったときに確認したい、50個の大切なコツやテクニックをまとめてご紹介します。
詳細は以下から。
01. 文字間と行間を調整して、イメージ写真にフィットさせよう。

行の高さを狭めることで、文字テキストをひとつのかたまり(英: Block)として配置することができます。また文字テキストに透明度を適用することで、背景のヤシの木の質感が透けて見え、メッセージをシンボル化します。読みやすさの邪魔をする、ノイズを減らすために、背景イメージは切り取っています。
02. 秘訣: コントラストのある書体は最高の組み合わせ。

フォントのサイズや種類を利用して、特定のキーワードを強調させましょう。League Gothicで書かれた太字フォントはよく目立ち、筆記体スタイルのYellowtailとのうまいコントラストを描きます。ビジュアル的な重要を意味する、階層(英: Hierarchy)を用いましょう。テキスト色には、背景イメージの丘の色合いから選択し、背景の透明度をあげることで、雰囲気のある(Muted & Dusty)エフェクトを実現しています。
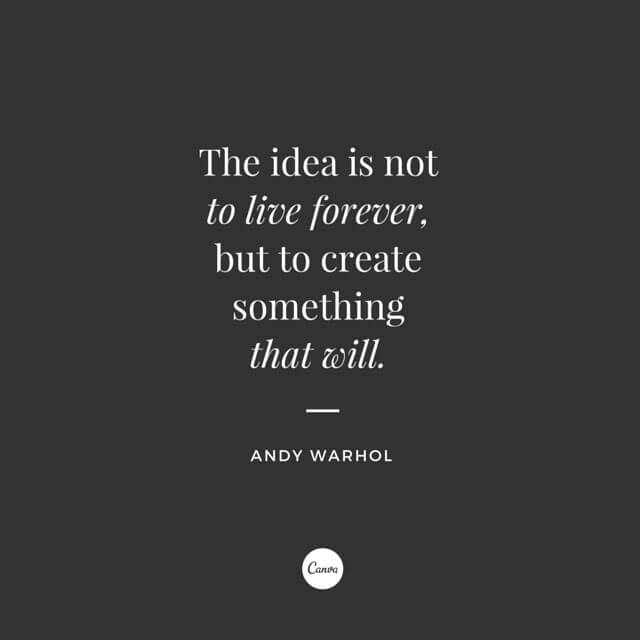
03. 文字テキストの配置は重要。読んでいるように行を分割しよう。

コピー文を読むときにリズムがあるので、読んでいるように文章を区切り、リズミカルなパターンを心がけましょう。強調したい単語をイタリック斜体にすることで、より魅力的に仕上げることができます。
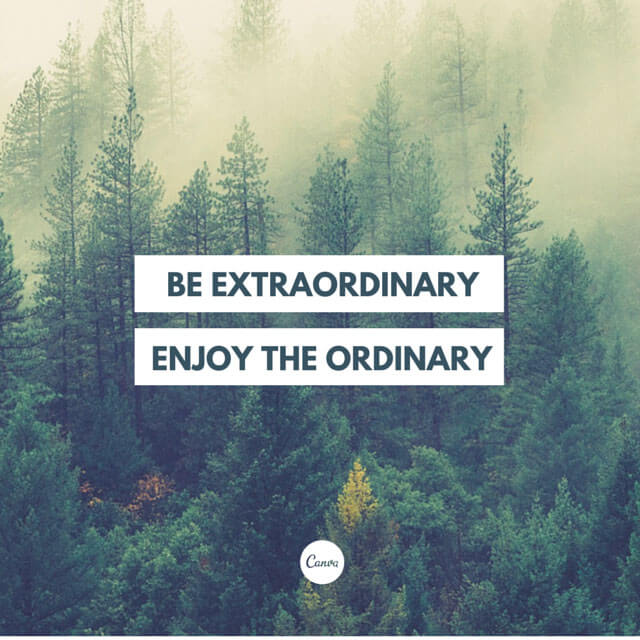
04. 色合いの強いグラフィックと太字フォントを組入合わせよう。

強いインパクトを与えるテクニックで、フォントにはNorwesterという、力強い、太字スタイルを採用しています。また背景イメージには、Cali写真フィルタをつかい仕上げています。コントラスト弱めで、彩度きつめのこのフィルタは、カリフォルニアの美しい夕日を連想させてくれます。
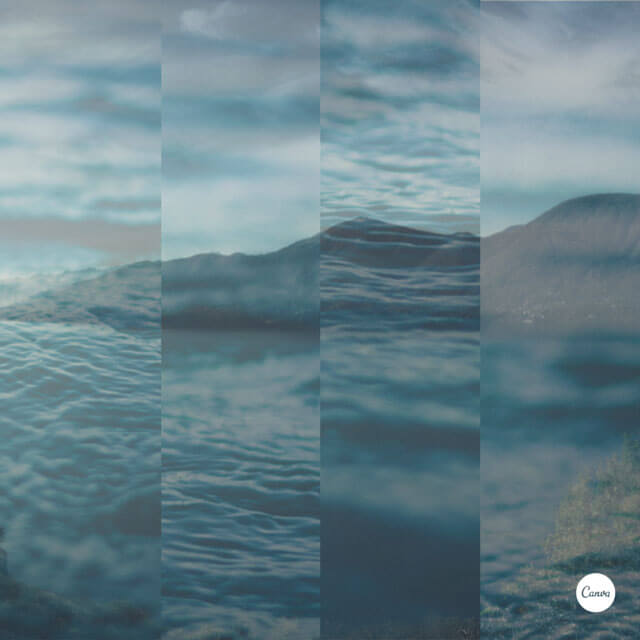
05. 写真をストライプ状に重ね、背景イメージの形をマッチさせよう。

美しいデザインにいつでも文字が必要というわけではありません。構図やレイアウトスキルを磨くことができるテクニックのひとつ。背景イメージの丘はグリッド状に並べられ、75%の透明度に設定した写真を複製し、ストライプ状に。さいごに切り抜きを行うことで、ユニークな質感を表現しています。
06. 美しい構図で、同位角になるように調整しよう。

グラフィックデザインの形状や構図によって、暗号を解読するかのように、文字テキストの配置場所を決めましょう。サンプルでは、水平線に沿って文字を配置し、イタリック斜体を適用することで、うまくアングルを調整しています。よりデザインを調和させるため、海の色をテキストカラーとして採用しています。同位角もデザインの参考として。
07. 力強いシンプルな書体で、メッセージ性をアップさせよう。

メッセージのトーンに応じてフォント書体を選びましょう。Antonは、太字で力強いサンセリフフォントで、強いメッセージ性も兼ね備えています。背景イメージにダーク系フィルタを適用することで、文字とのコントラストをより強調することができます。
08. イメージ写真の透明度をアップし、より絶妙なエフェクトを。

強い願望やインスピレーションを呼び起こす、このグラフィックデザインのポイントは、文字スペース(英: Letter Spacing)にあります。よりデザインに開放感を与えてくれるテクニックのひとつです。
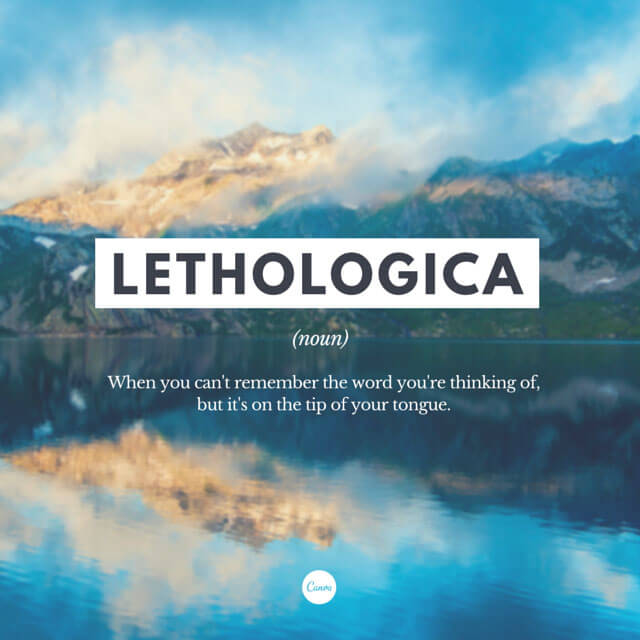
09. 形をつかって他とのコントラストを作ろう。

文字テキストをボックスで囲むことで、背景イメージとのコントラストができ、メッセージを強調することができます。
10. 背景テクスチャとなるようにイメージを切り抜こう。

見ているものがいつもすべてとは限りません。イメージ写真を探すときはズームアップしたり、切り抜いたりすることで、ユニークな背景テクスチャとして利用できるスペースを探してみましょう。
11. 他から離してデザインを配置しよう。文字を回転させニュアンスを。

文字テキストを配置するスペースを確保するように、イメージ写真を切り抜いてみましょう。サンプルでは、文字テキストが個別に配置され、すこし回転を加えています。LとEを、花の形に沿って回転させるように配置しています。デザインはいつも計画的(英: Design is Deliberate)、ということを覚えておきましょう。
12. イメージ写真と統一感のあるテキスト用ボックスを配置しよう。

スポイトツールで色をえらび、文字テキスト表示用ボックスとグラフィック全体の統一感を確認しましょう。サンプルでは、クリーム色の空を文字色に使用することで、切り抜き(英: Cut-Out)エフェクトを実現しています。またビーチを連想させる、背景イメージとのコントラストも、抑えることができています。
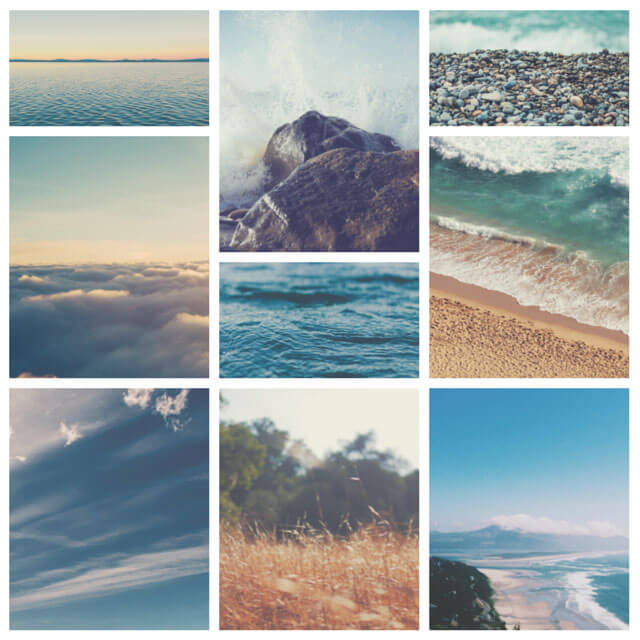
13. グリッドを使って好きな写真を美しくコラージュしよう。

グリッドを利用するときは、全体の調和がとれたレイアウトを心がけましょう。サンプルでは雲と水平線、波が一緒のグリッドに並べられています。もうひとつのテクニックとして、すべてのイメージに同じ写真加工エフェクトを適用してみましょう。こうすることで、イメージ写真全体の統一感を表現できます。
14. 文字と記号をつかって、クリエイティブなレイアウトをつくろう。

サンプルでは、アンパサンド(&)記号をベースとしたグラフィックを作成しています。そしてより小さなキャッチコピーを記号に加え、モノクロ単色パレットが、文字と背景のコントラストを強調しています。
15. 文字をどのように配置するか考えて、背景イメージを選ぼう。

グラフィックデザインにおいて、どの要素がもっとも重要か考えながら、ちょうどよいバランスを見つけましょう。サンプルでは、木などのシルエットで左側が覆われているので、右のスペースに文字がうまく配置されています。
16. コントラストの低い背景をつかって、明るい文字を目立たせよう。

背景イメージをすこし暗くすることで、ネオン・イエローの文字テキストとのコントラストをうまく作成しています。またぼかしエフェクトをほんのわずか加えることで、細いRalewayの書体でも読みやすく工夫されています。
17. 書体にも個性はあります。メッセージに適切なフォントを利用しましょう。

メッセージを視覚的に伝えるために、うまく書体を利用しましょう。サンプルでは、角張った書体(League Spartan)を適用することでロゴっぽくし、よりクラシカルな雰囲気のセリフフォントを組み合わせています。さらに、2種類のフォントは、空と海のセクションに分けて配置されています。
18. シンプルな書体と、エレガントなセリフ書体を組み合わせよう。

インパクトのあるデザインは、コントラストをうまく表現することがポイントです。シンプルな幾何学(英: Geometric )書体と、セリフフォントは魅力的な組み合わせとなるでしょう。
19. メッセージを伝えるために、ユニークな文字をつかおう。

文章を単語に分けて、興味をそそる構図を試してみましょう。単語が順番通りに並んでいることが重要で、文字がイメージ写真からはみ出ないよう心がけましょう。
20. 統一感をもたせるために、イメージ写真と同じ色を利用しよう。

グラフィックデザインに使われている、同じ色を使うことで実現するテクニック。文字の背景色としてピーチ色が使われ、同時にイメージ写真にも適用しています。
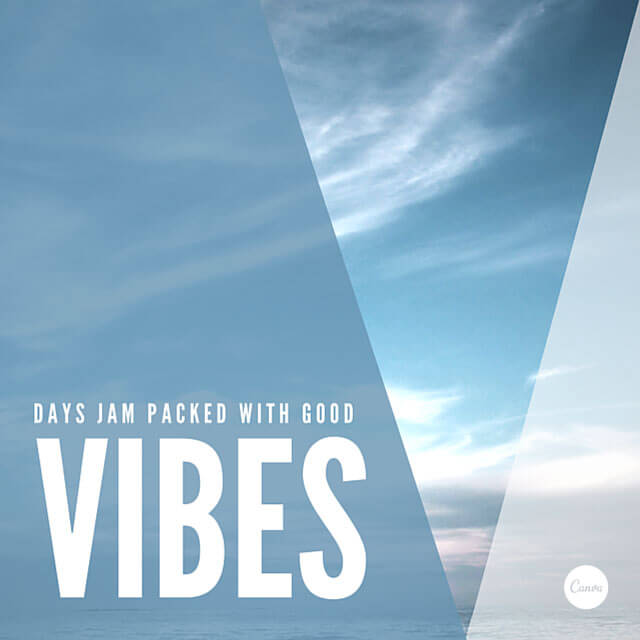
21. メーッセージのシンボル化にシェイプを使おう。

視覚的なパーツは、うまくレイアウトするデザインアイデアとなります。このサンプルでは、イメージ写真に2つのシェイプを重ねることで、VIBESの「V」を表しています。またこれによって、イメージ写真のより強調したい部分を見せる窓にもなっています。
22. グリッドの構図をつかい、文字用ボックスにも活用しよう。

うまくまとめられたグラフィックは、最適なインパクトを与えることができるでしょう。そのため、統一感のある同じカラーパレットのイメージ写真を、グリッド状に並べることで、より魅力的なデザインに仕上がります。より均一性を加えるために、フラットカラーで塗りつぶしたセクションに、文字テキストを重ねてみましょう。
23. 細字と太字フォントを使って、強調とインパクトを演出しよう。

Open Sansフォントは、同じフォント・ファミリーを使って、統一感のあるデザインを仕上げるのに最適な書体です。サンプルでは、メッセージに合わせて、特定のワードのみを強調しており、タイポグラフィを利用した、階層づくりに適した方法と言えるでしょう。
24. 明るさを押さえ、イメージ写真のシルエットを強調しよう。

シルエット(英: Silhouette)は、デザインにインパクトを与える良い方法のひとつです。イメージ写真のコントラストをあげることで、色合いをよりはっきりさせ、写真のディテールをぼかします。読みやすさを検討して文字を配置し、イメージ写真を切り抜きましょう。
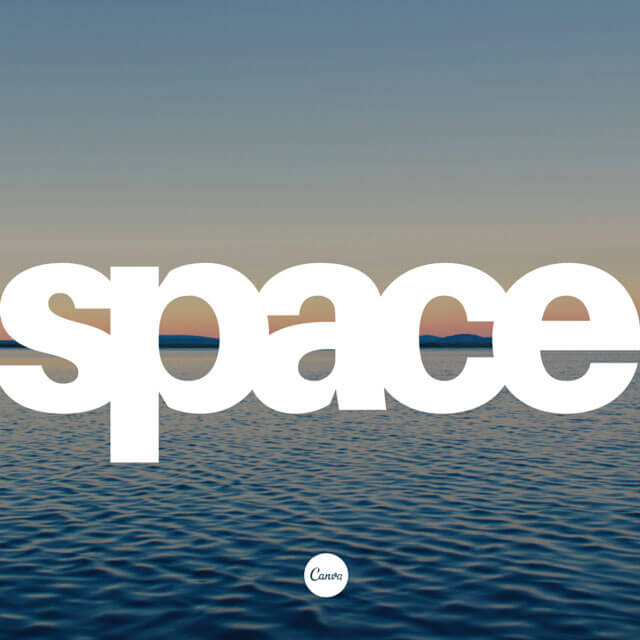
25. 文字間を調整して、美しいタイポグラフィを作成しよう。

シンプルに見えますが、文字間のほんのわずかの調整は、デザインに大きな違いを生みます。このサンプルでは文字間を狭めることで、文字の隙間(PやCなど)が窓のような役割をしています。
26. フォトレタッチフィルタを組み合わせよう。

クロス・プロセスエフェクトの適用度を下げることで、イメージがよりクールな印象となり、紫色のカラーフィルタと組み合わさることで、水を強調しています。同時に、イメージ写真の明るい部分がハイライトされ、雲はピンク色に仕上げています。
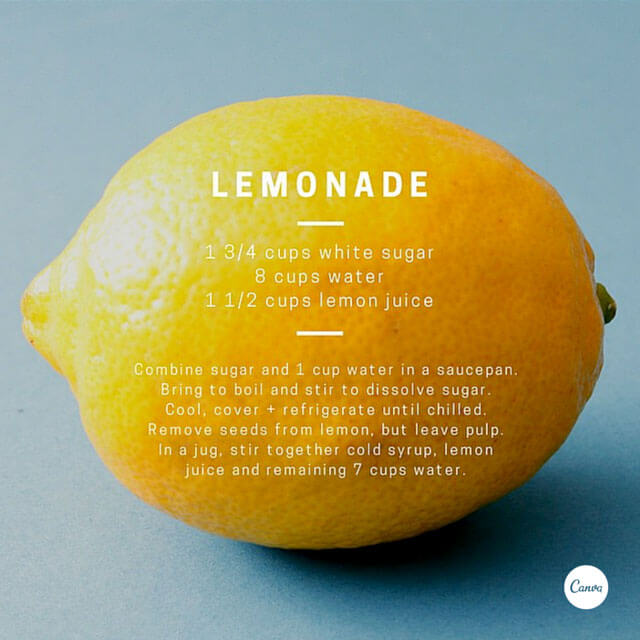
27. 文字テキストを、イメージ写真の特長ポイントの上に重ねよう。

料理用レシピは退屈な必要はありません。食べものの写真をフレームにして、文字テキストを入力してしてみましょう。利用すると決めたイメージ写真に、実際にテキストを合わせて見たり、余白スペースをとれる場所がないか見つけてみましょう。
28. モノクロフィルタに白文字を合わせてみよう。

モノクロスタイルのグラフィックは、クールでスタイリッシュな雰囲気を演出する、いつの時代も不変の人気があります。色合いのバランスがよく、イメージ写真の形状やシェイプを有効的に利用するのも良い方法です。サンプルでは、海岸線に揃えて「CHILL」という文字を配置することで、冷たい空気感をうまく表しています。
29. 透明レイヤーを重ねてソフトエフェクトを仕上げよう。

カラーフィルタを重ねることで、イメージ写真の色合いを強調することができ、ソフトな印象のエフェクトを作ります。サンプルでは、半透明のレイヤーをイメージ写真に重ね、ややぼやけた印象に仕上げています。
30. 文字テキストの配置を、自然な構図に合わせてみよう。

サンプルでは、グラデーションがかった水平線が、テキストの見事な配置スペースとなっています。また三行に分けられた文章は、靄がかったレイヤーとうまくマッチしています。
31. スタイリッシュな書体に、サンセリフの太字を組み合わせよう。

高級感のあるエレガントなセリフ書体のPlayfair Display Boldと、モダンな印象のMontserratがうまくマッチしています。ペアとして調和しながら、コントラストも強調し、2つの異なる情報を伝えることができます。
32. サイズを利用して単語を強調しよう。

文字テキストやデザインパーツにおける階層(英: Hierarchy)は、異なるサイズによって配置され、情報を読む順番に並べましょう。サンプルでは、文字サイズを拡大することで、読みやすく、階層もしっかり表現することができています。
33. 文字テキストを回転させ、背景とマッチさせよう。

このサンプルでは、文字テキストを配置するスペースが確保されています。波に合わせて単語を配置し、見出しタイトルをクッションのように重ねて表示しています。「Mundane」のアセンダー(この場合は「d」)を利用し、単語を配置することで、ポップな印象に仕上げています。
34. ディテールまで描かれた、美しい背景イメージ写真を利用しよう。

雲は美しいビジュアル・エフェクトで、背景イメージとしても最適です。写真加工フィルタを利用することで、シャープさを取り除き、色合いを調整してみましょう。代替テクニックとして、ぼかしエフェクトを加えることでも、雲にソフトな印象を与えてくれます。
35. 明るさをアップし、つまらない写真をフレッシュに仕上げよう。

単色のイメージ写真は、ちょっとつまらないときがあります。明るさを調整することで魅力的に仕上げましょう。ただし明るくしすぎて、写真が台無しにならないように気をつけましょう。明るさを上げるときは、コントラストをやや下げることで、この問題を解決することができます。
36. フォントスタイルを使って、特定の単語を強調しよう。

このサンプルでは、美しいセリフ書体のLoraを利用しており、ちょっとだけエレガントで、物語や小説などに使われるトラディショナルなスタイルが特長です。太さの異なるRegularとBoldスタイルを使い、太字テキストはより注目されやすくなっています。
37. 文字テキストの透明度を調整して、テクスチャを魅力的にみせよう。

白の文字テキストやシェイプは、すこし強すぎることがあります。わずかに透明度を加えることで、印象をやわらかくしてくれます。さらにディテールまではっきり見える背景テクスチャを組み合わせることで、文字を通して魅力的に見せることができます。
38. すべてのコンテンツを同じように扱おう。

「DESIGN」という単語の反復をつかい、行を揃えることで、シンプルな書体Oswaldをビジュアル的に補強してくれます。
39. コントラスを下げて、色合いを均一にしよう。

イメージ写真のコントラストを上げることは自然なことですが、コントラストの低いフィルタも、とても美しいエフェクトに仕上げてくれます。これは通常、ビンテージ系エフェクトで見られるテクニックのひとつです。
40. 秘訣: イメージ写真の空間をつかって文字テキストを表示しよう。

サンプルでは、丘の日陰の場所が文字テキストに絶好のスペースです。さらに加えて、湖畔がベースラインとなることで、文字テキストの調和した構図を作り出しています。
41. パステルカラー・フィルタを重ねて、奇抜なエフェクトをつくろう。

パステル調のレイヤーを重ねることで、デザインの彩度を下げるこのスタイルは、昔ながらのオールド・スクールな手法で、バターのように黄色のレイヤーを重ねることで、もやがかったビンテージエフェクトを完成させます。
42. イメージ写真を切り抜き、構図を決めよう。

効果的なレイアウトを作成するために、複雑なデザインをする必要はありません。うまく切り取られたイメージ写真は、邪魔な背景をなくし、文字テキスト配置スペースを確保し、重要なアイテムに着目できるだけでなく、調和のとれた構図、レイアウトを作り出します。
43. 同じ単語を違うフォントを使い、違いを比較してみよう。

すべてのフォントは、外見スタイルの違いだけでなく、オーディエンスへのアプローチ方法にも、それぞれ異なる個性があります。サンプルでは、セリフ書体はよりエレガントで、洗練された印象を与えてくれます。同じ単語を大文字のサンセリフフォントにすることで、より力強く、騒がしい印象となります。
44. 異なるフォント・ウエイトを積み重ねて、クリエイティブなエフェクトを。

水平方向に文字を積み重ねることで、すっきりとした印象に仕上がり、あなたのタイポグラフィ・スキルを表現することもできます。利用する書体には、特にサンセリフ(英: San Serif)フォントが役立つでしょう。幾何学的な(英: Geometric)形状は、全方向からうまく揃えることができる、ということを意味しています。。
45. すべての素材に1色のみを使い、統一感をもたせよう。

一貫性(英: Consistency)は、視覚的なハーモニーを作るのに適しています。サンプルでは、青色のカラーフィルタを重ねた背景イメージに、青色の文字テキストを美しく重ねることができています。最適なエフェクトを作り出すために、イメージ写真にモノクロエフェクトを適用した後に、カラーフィルタを重ねるようにしましょう。
46. 半透明カラーフィルタをつかって、落ち着いたクールな表現をしよう。

このサンプルでは、うすいカラーフィルタを背景イメージに適用し、写真の周りに太さが均一なフレーム枠を描きました。そして背景イメージの透明度を下げることで、文字テキストが目立つようになります。またディテールまで描かれたイメージ写真を選ぶことで、透明度を下げたときにもうまく反映されます。
47. 適切なイメージ写真を選んで、メッセージを伝えよう。

文字テキストはいつでもはっきりと読みやすい場所に配置しましょう。コントラストを強くすることで、よりパワフルなメッセージとなるでしょう。フォント書体を利用して、個性を引き出しましょう。サンプルでは、アルファベット「F」の形状が、「FIT IN」というワードをビジュアル的に象徴しています。
48. 文字テキストの周りにフレームを用意しよう。

文字テキストの周りにシェイプやフレーム枠を利用することで、メッセージにより着目できるようにしましょう。またフレーム枠を利用するときは、ラインの太さが書体のウエイトより太すぎないように注意しましょう。
49. イメージ写真の色を、文字テキストに利用しよう。

シンプルで効果的なデザインアイデアのひとつとです。このサンプルでは、背景イメージの海から選んだ、オレンジゴールド色の文字がインパクがあり、メッセージが輝いています。
50. 素敵なイメージ写真とシンプルな文字を、過小評価してはダメ。

デザインをややこしくしてはいけません。どのようにメッセージを伝えようか迷っているのなら、シンプルにしてみましょう(英: Keep it Simple)。あまりディテールまで描かれていない、イメージ写真を背景用に探し、コントラストの強い色を使い、読みやすい書体で重ねてみましょう。
いかがでしたか、デザインをはじめましょう。
オーディエンスをうっとりと魅了させ、デザインプロジェクトが終わりに近づくと、どのように改善できるのか気付きにくいものです。今回ご紹介したリストを利用することで、よりスマートなデザイン決定ができ、プロフェッショナルなグラフィックスタイルを表現できます。デザインをたのしみましょう!











