
海外デザインブログCanva Design School Blogで公開された「5 Way to Use Shapes Creatively in Your Design」より許可をもらい、日本語抄訳しています。
図形(英: Shape)はツールの中でも、多方面に使うことができる万能ツールのひとつです。既成概念にとらわれない、クリエイティブな考え方で、デザインの中に図形を取り入れてみましょう。
コンテンツを強調するために、コンテンツを枠で囲む、ユニークなテキストボックスの作成にはじまり、図形を利用することで、プロフェッショナルで専門的な効果を、デザインに加えることができます。
今回はデザインの参考にしたい、とてもシンプルで、効果的な図形の使い方、テクニックをご紹介します。では、デザインをたのしんで!
詳細は以下から。
01. コンテンツを枠で囲んでみよう。

枠、フレーム(英: Frame)は、コンテンツを着目させる最適なツールです。デザインアプリCanvaでは、「Frames」または「Borders」と検索すると、あらかじめ異なるオプション設定が用意されています。
上記サンプルでは、「Think Big」という見出しキーワードに、ボーダー枠を配置することで、デザインを自然と強調することができています。このときにフォントの太さと、フレーム枠の幅のバランスにも気を配りましょう。ウェブデザインにおいては、今年にかけてゴーストボタンをよく見かけるようになり、スタイリッシュな雰囲気を演出できる特長も。
02. サイズを変更して、強調しよう。

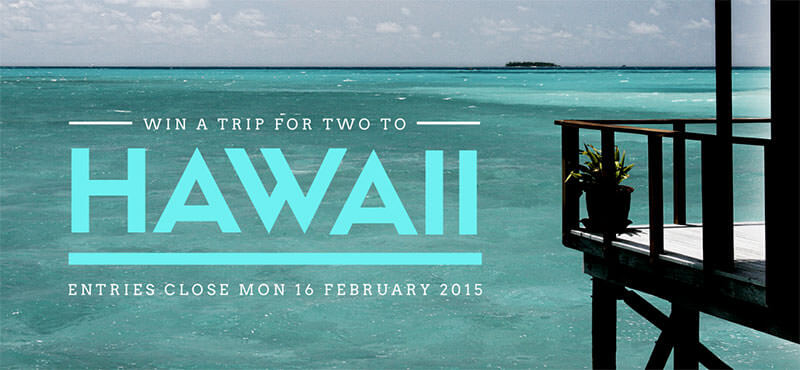
図形の大きさや色は、簡単に変更することができる多才なツールとして、デザインに活用することができます。上記サンプルでは、「Hawaii」という単語を強調するために、文字テキストの下にボーダーラインのようなボックスを配置しています。同時に、図形の色と文字色を合わせることで、視覚的にうまく調和させるテクニックにもなります。
03. 文字のすき間を埋めてみよう。

文字テキストがデザインにおけるフォーカル・ポイントのときは、特にフォント書体を利用して、クリエイティブな表現をたのしみましょう。
上記サンプルでは、円形(英: Cirles)と三角形(英: Triangle)を使い、「B」と「R」、「A」の空洞部分を塗りつぶしています。こうすることで、いかにビジュアルがより面白くなり、タイトルが目立っているのが分かるでしょう。
04. 数字を強調してみよう。

デザインに図形を利用することで、注目して欲しい箇所をうまく表すことができます。数字やデザインにおける重要なポイントと一緒に使い、このテクニックを応用してみましょう。
より繊細な(英: Subtle)印象をデザインに追加したいときは、図形の透明度を下げることで、うまく他のデザインとブレンドさせることができます。
05. クリエイティブに重ねてみよう。

図形を思うがままに重ね、クリエイティブな配置を見つけてみましょう。基本的なインフォグラフィックスにも役立つツールで、デザインのオリジナル性をアップしたいときにも効果的です。
いかがでしたでしょう。文字テキストを枠で囲んだり、強調したい文字テキストに加えたり、塗りつぶしてみたり。また、不透明度を整え、数字や重要ポイントを強調したり、図形を重ねることでオリジナル性を演出するなど、どれもシンプルで実践しやすい、効果的なテクニックが揃っていました。
参照元リンク : 5 Way to Use Shapes Creatively in Your Design – Canva Design School











