海外デザインブログCanva Design School Blogで公開された「50 Meticulous Style Guides Every Startup Should See Before Launching」より許可をもらい、日本語抄訳しています。
ブランドイメージは、まるで機械のようなものです。A brand is like a machine.
たくさんの小さなパーツを一緒にすることで、全体が完成します。もしパーツを忘れてしまうと、その機械は正常通り動かないか、最悪の場合壊れてしまうかもしれません。以下の手順書を読むことで、あなたが機械を組み立てるときに、壊れてしまうのを防ぎましょう。
ブランドイメージを構築するために、配色や書体、ロゴやイメージ画像、パターン素材、スローガンなどをまとめたスタイルガイドの作成は、デザイン作業を楽にしてくれるひとつの方法です。細かいポイントをまとめておくことで、ブランドイメージを向上させ、より魅力的にすることができるでしょう。
今回は、会社やスタートアップなどをはじめるときに見ておきたい、有名企業のスタイルガイド50種類をご紹介します。スタイルガイド作成に必要なポイントと一緒に、確認しておくと良いかもしれません。
詳細は以下から。
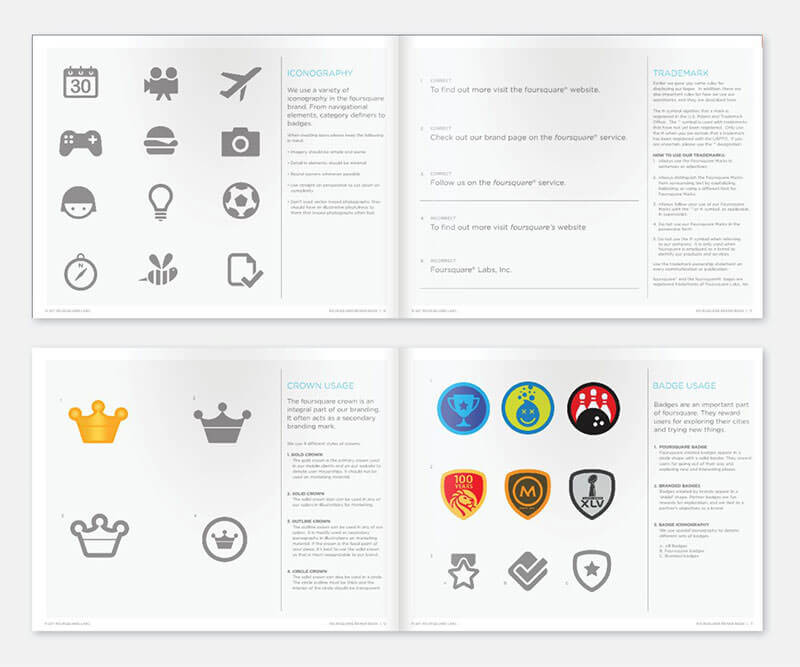
01. Foursquare
良いとされるスタイルガイドには、ロゴデザインはもちろん、タイポグラフィや配色、アイコンや記号、ブランド名の表記の仕方なども網羅しておく必要があります。以下のサンプルでは、各デザイン要素ごとに詳しいルールやガイドが記載され、ブランドイメージが完全にコントロールでき、すべてにおいて首尾一貫であるとことを確認できます。
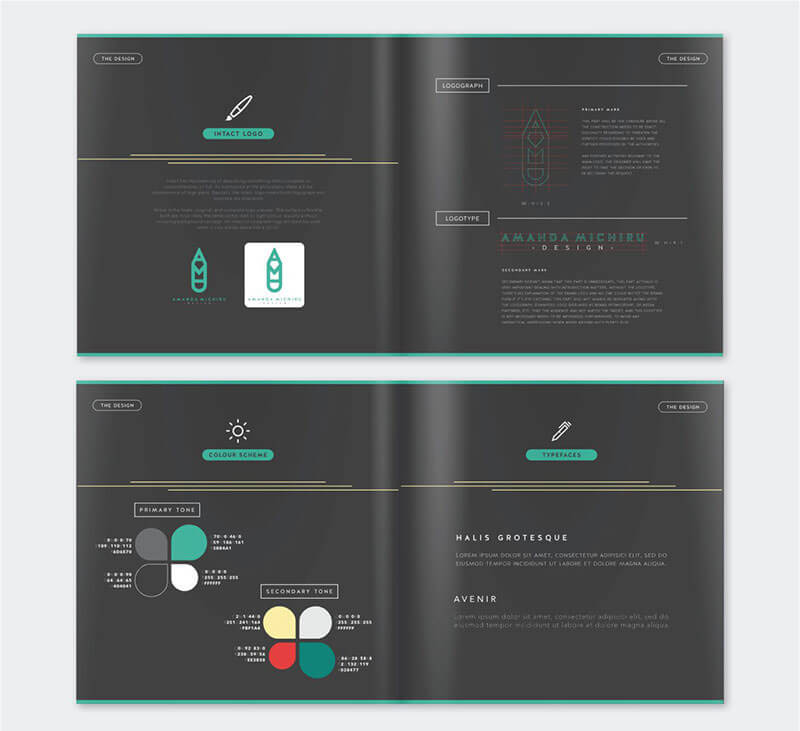
02. AMD
デザイナーにとって、自分自身のデザインスキルを、詳しいスタイルガイドとして編集してみるのもよいでしょう。デザイナーのAmanda Michiru氏は、ロゴの構成や主要カラーに補色カラーなど、細かい部分に気を配った、個人用スタイルガイドを作成しています。ガイド自体はページ数も少ないですが、簡潔にまとまっているので、はじめてスタイルガイドを作成する、初心者にもやさしいサンプルです。
03. Animal Planet
ブランド用マニュアルは、特別なデザイン案をチーム全体に、説明するときにも最適です。以下のサンプルでは、特に配色パレットに注目してみましょう。各色がそれぞれ、野生動物から抽出されているのが分かり、それぞれの色がもつ意味合いについても説明されています。スタイルガイドを作成するときは、だれが見てもデザインルールが分かりやすく、正当な理由付けがされている必要があります。
04. Apple
Appleのブランディングはみなさん知っていると思いますが、なぜあんなにはっきりとしているのでしょう。答えは、よくメンテナンスされた、細部にまで気を配ったスタイルガイドのおかげと言えるでしょう。以下のガイドは、Apple製品の販売店向けに作成されており、すべての素材がどのように表示されるべきか説明されており、販売店がAppleブランドを掲げるときに、ミスがないよう徹底しています。
05. Argento
スタイルガイドを作成することは、本当に重要なデザイン要素の、十分な詳細を確認したいときにも適しています。以下のサンプルでは、さまざまなパッケージに表示されるロゴデザインは、サイズやサイン、ロゴ色など、細かいすぎるくらい詳しく説明され、ミスがないように配慮しています。
06. Barnes & Noble
以下のサンプルは、企業非公式のガイドラインですが、うまく編集され、一見の価値があるでしょう。コンセプトとして作成されたロゴデザインは、情報たっぷりに説明されています。シンプルで美しいデザインは、ブランドガイドラインの成功例と言えるでしょう。
07. Bing
Googleなどを相手にする検索エンジンのBingが、ブランドイメージを強調するために、スタイルガイドを作成する理由もよく分かります。こちらのガイドでは、検索ボックスのサイズや配置など、すべての事項を説明しています。フォローしやすく、手軽に複製できるように、マニュアルが作成されている点もポイントです。
08. Black Watch Global
スタイルガイドは情報をまとめるツールですが、人当たりのよいデザインである必要はありません。以下のサンプルでは、ダーク系のテンプレートに、巨大なタイポグラフィが配置されています。またユニークな配色で、オリジナル性たっぷりなスタイルガイドを作成しています。
09. Bosphorus
前のサンプルのように冒険的なアプローチを好まない場合は、より公式的なレイアウトが適しているかもしれません。以下のサンプルでは、同じページレイアウトを利用することで、情報が分かりやすくはっきりと表示されています。ブランドイメージとミニマルスタイルのアプローチが、マッチするか検討してみましょう。
10. BPR
スタイルガイドの作成で、ちょっと実験的なアプローチもしてみましょう。以下のサンプルでは、ポスターデザインのように仕上げられています。なぜでしょう?このガイドは、社内用に作成されているので、ひと目で分かりやすいように工夫されています。実際にスタイルガイドを作成するときは、どのようなサイズで印刷し、読まれるのか検討しましょう。誰にでも見やすいポスターは、そんなときに役立つかもしれません。
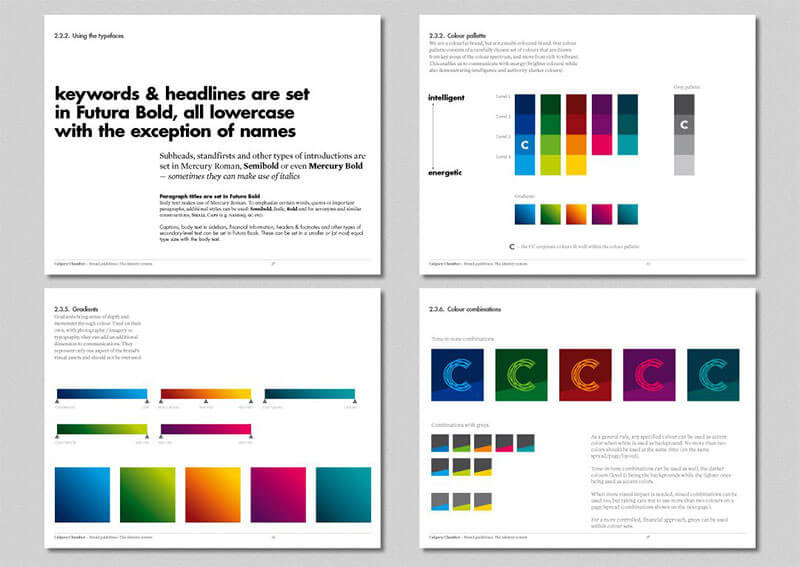
11. Calgary Chamber
より詳しいガイドを探しているときは、以下のサンプルを確認するとよいでしょう。このスタイルガイドの各要素は、明確で強いブランドイメージを作成する、詳細まで順序立てて説明されています。色の分別や、グラデーションカラーや配色の組み合わせ、文字サイズなど、将来的にデザイナーが必要になるであろう内容がまとめられています。
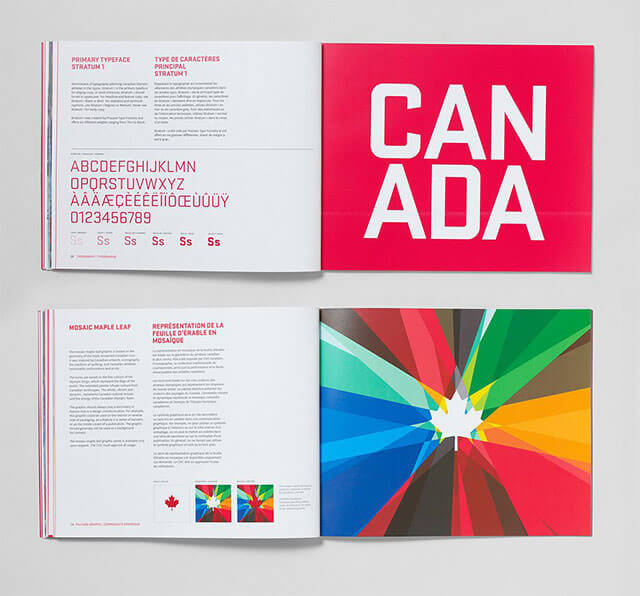
12. Canadian Olympic Team
オリンピックのようなイベントで、自分の国を目立つようにするときも、細部まで考え抜かれたデザインがブランドイメージをサポートします。以下サンプルでは、カナダのオリンピックチームが的確にブランディングされ、詳しい概要をまとめています。特にこのサンプルで面白い点は、各ページの翻訳にあります。フランス語と英語が公用語のカナダでは、両方の言語がマニュアルにうまく表示されています。
13. Cemento
ときにはシンプルさを心がけることも大切です。以下のサンプルでは、見開きページごとに太字で表示された見出しタイトルは、素早く情報を見つけることができ、手軽さも兼ねそなえています。あなたのブランドにとって、もっとも重要な要素からガイドを作成していきましょう。
14. Channel 4
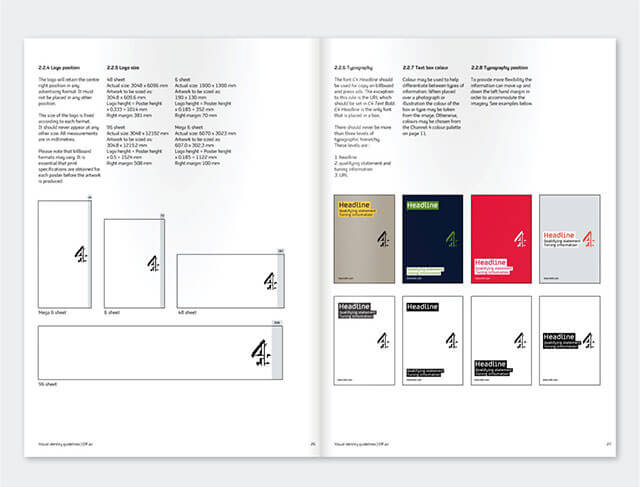
簡潔なブランドイメージを目指しているときでさえ、包括的なスタイルガイドは必要です。以下のサンプルでは、デザイン自体はシンプルですが、ブランドルールや説明は詳しく説明されています。ロゴのサイズや配置方法などを伝えることで、複雑なブランドイメージにも匹敵する、注目を集めることができます。
15. Cisco
せっかく作成したマニュアルも、かるく流し読みされたり、最悪のケースでは、読んでもらえないということは避けたいものです。以下のサンプルでは、長くなった文章にカラフルな色を採用することで、読み手を飽きさせない工夫がされています。多くの情報がまとめられていますが、うまく配置、レイアウトすることで、シンプルでかしこいレイアウトを実現しています。
16. Child of Light
もしスタイルガイドが、企業やブランドに限った話と考えているのなら、それは間違いです。以下のサンプルは、他の企業ブランドと同じように編集されています。しかしこのガイドでは、より理解しやすい方法で、各ポイントを解説しています。マニュアルを作成することで、より多くのひとに認知してもらうことが重要です。
17. Don’t Use Me
ロゴマークについて記載するとき、どのように使用されるべきというガイド同様、禁止されている使用法についても検討しましょう。以下のサンプルでは、良い例と悪い例がどちらも記載されており、ひと目で理解しやすくなっています。できるだけ具体例を提示することで、勘違いを防ぐことができるでしょう。
18. Double Knot
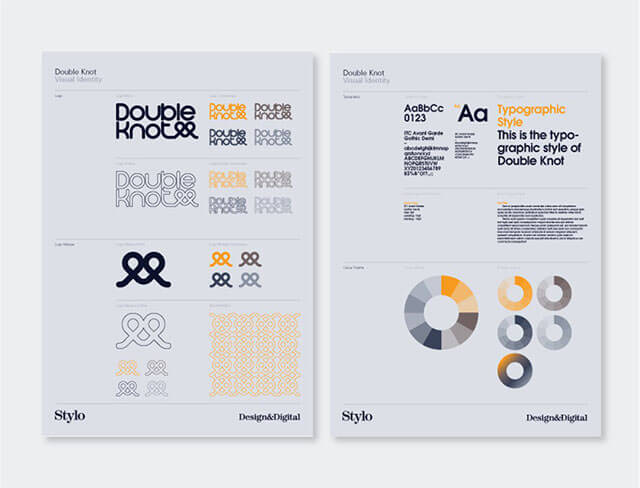
まず情報をシンプルにまとめるのと同時に、スタイルガイドに独自のルールを採用してみましょう。以下のサンプルでは、オリジナルの配色をマニュアル自体に活用することで、良いデザインの具体例となっています。
19. easyGroup
より大きな企業向けスタイルガイドを作成するときに、すべての要素を盛りこむのは大変な作業ですが、関連ブランドなども一緒に表記するようにしましょう。以下のサンプルでは、異なるグループを、メインとなるブランドマニュアルを用いて、詳しく説明しています。重要な要素をシンプルにまとめることを心がけましょう。
20. Firebrand
見た目だけでなく機能性も兼ねそなえた、洗練されたブランドマニュアルを探しているときは、以下のサンプルを参考にどうぞ。シンプルでスッキリとした、読み続けたくなるデザインが特長のスタイルガイド。
21. Fitt Lab
スタイルガイドを作成するときは、以下のサンプルのように、デザイン要素を細分化し、読み手に伝えてみましょう。ここではロゴをどのように表示し、適切な文字間、カーニングなどについてアイデアを得ることができます。より細かい点までじっくり考慮しておくことで、最終デザインでの間違いを防ぐことができるでしょう。
22. Fogg
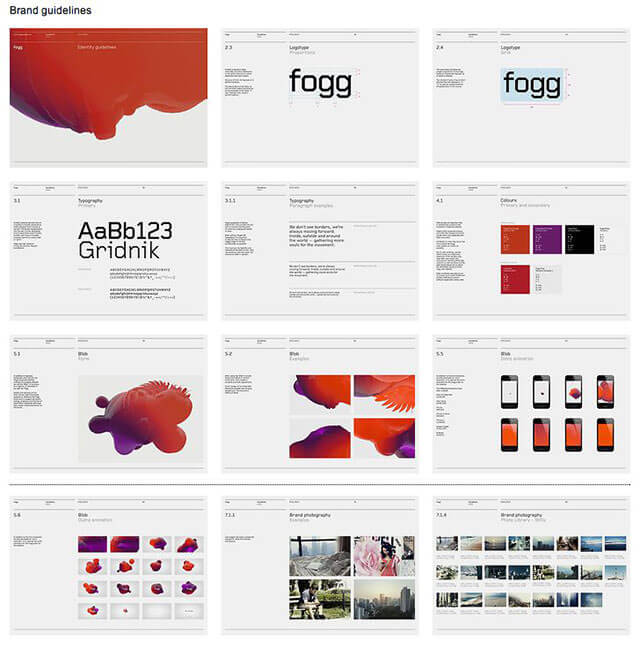
今後利用するかもしれない、というすべての可能性を考え、スタイルガイドに記載していきましょう。以下のサンプルでは、郵便レターセットからスマートフォン用アプリアイコンまで、より詳しい事例を説明しています。
23. Google
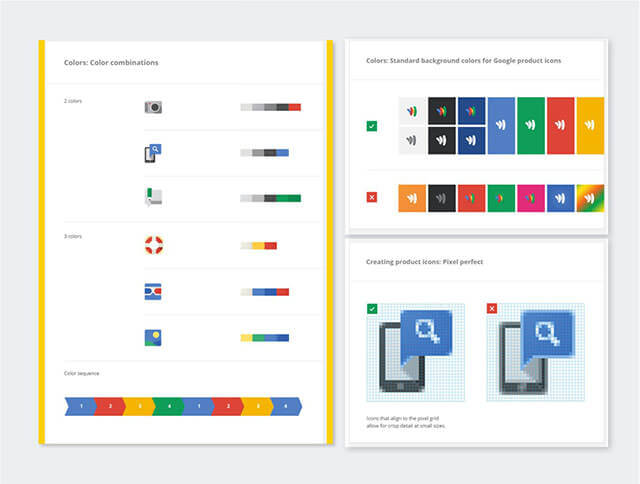
「ピクセル・パーフェクト(英: Pixel Perfect)」という単語を聞いたことはありますか。Googleのスタイルガイドでは、アイコンの項目で、このピクセル・パーフェクトで説明しています。もちろん大きな企業なので、細部まで気を配った詳しいマニュアルがあり、どのようにアイコンが表示されるべきか、個別に解説しています。
24. Hanes
イメージ写真をスタイルガイドに利用し、ブランドイメージや情報を強調してみましょう。以下サンプルの配色パレットを紹介するページでは、各色を含んだ写真を掲載することで、視覚的にうまく具体例を示しています。
25. Heineken
ブランドにはっきりとしたテーマカラーがあるときは、思い切ってスタイルガイドのレイアウトに活用してみましょう。以下のサンプルでは、会社のテーマカラーでもある、みどり色のグラデーションがページごとに使用され、ブランドイメージをより強力なものにします。
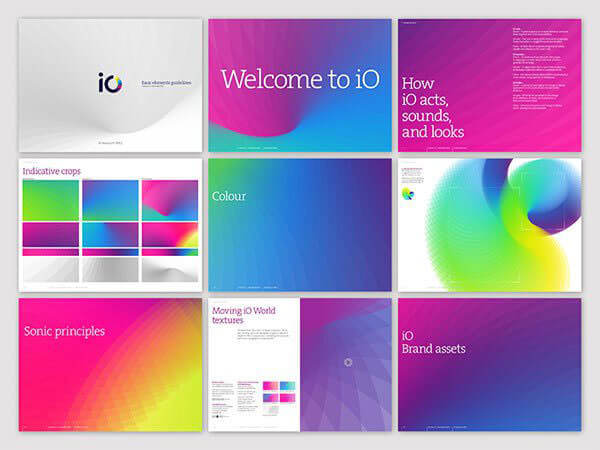
26. iO
色のトピックについて触れるときは、以下のサンプルも参考にしてみましょう。鮮やかなグラデーションを使い、情報を細分化することで、魅力的なデザインに仕上げながら、同時にスタイルガイド全体を通して利用方法も提案しています。
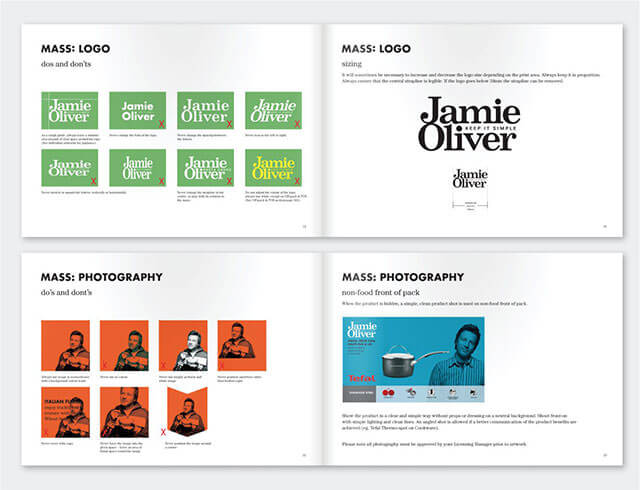
27. Jamie Oliver
イメージ写真をたくさん利用したいと検討しているときにも、スタイルガイドはどのように写真を扱うべきか、うまく説明することができます。以下のサンプルでは、基本的なコンセプトや、ロゴ使用に関する禁止事項などと一緒に、イメージ画像の正しい使用方法も解説されています。
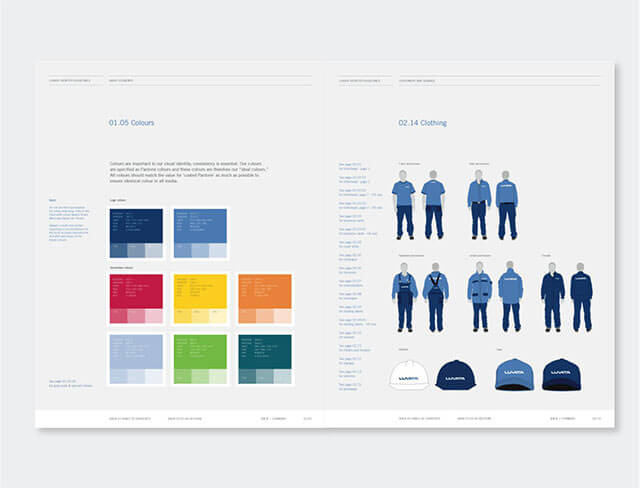
28. Luvata
会社で作業着を着用する必要があるときは、スタイルガイドで説明してみるとよいでしょう。以下のサンプルでは、作業着や帽子にはじまり、社用車のデザインまでまとめています。このガイドでは、特に異なるユニフォームの色や、スタイルなどについても記載されています。
29. Macride
スタイルガイドがはじめてのひとは、ロゴの詳しいを説明する重要性に疑問を持ってしまうかもしれません。以下のサンプルでは、デザイナーはロゴの配色や、文字テキストなどに間違いがないか確認することができます。詳しい色使いやグラデーション、書体などを明記することで、ミスを防ぎましょう。
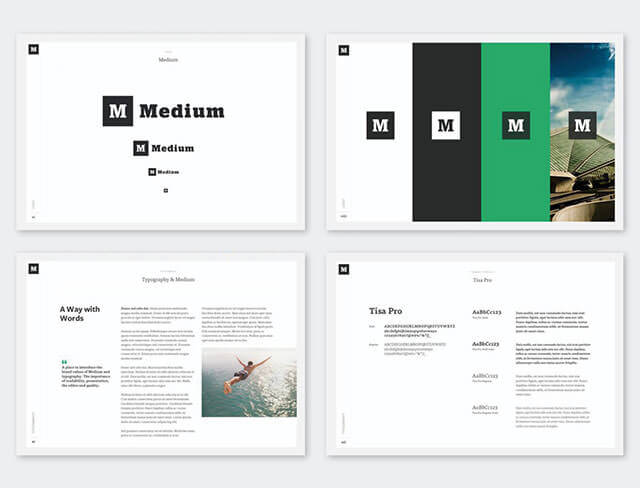
30. Medium
多くのひとは、視覚的な具体例があることで、コンセプトを理解しやすくなります。以下のサンプルでは、見出しタイトルやボディーコピーなどをどのように利用するのか、分かりやすい例と一緒に記載しています。
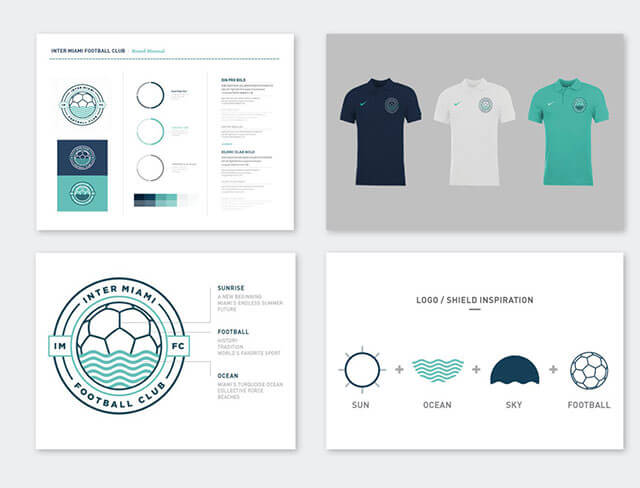
31. Miami Football Club
コンセプトデザインとしてデザイナーのDiego Guevara氏が作成したスタイルガイドが、以下のサンプルです。ロゴの成り立ちから意味合いを含め、ユニフォームなどまで詳しく説明された、具体例としてよいでしょう。
32. City of Melbourne
前述したとおり、どんなブランドにもブランドマニュアルが必要です。以下のサンプルでは、頭文字のMをブランドマークに使い、さまざまなパターンや配色を組み合わせています。また同時に、明確な禁止事項を設けることで、どのようなデザインは避けるべきかすぐに確認することができます。このガイドでは、実際にどのような名前でファイルを保存するのか、まで記載されています。
33. Nike Pro Services
Nike社のスタイルガイドが、どれほど細部に気を配っているのかよく分かるのが、以下のサンプルです。プロアスリート専用サービスのガイドですが、美しくデザインされ、濃い情報がつまっています。
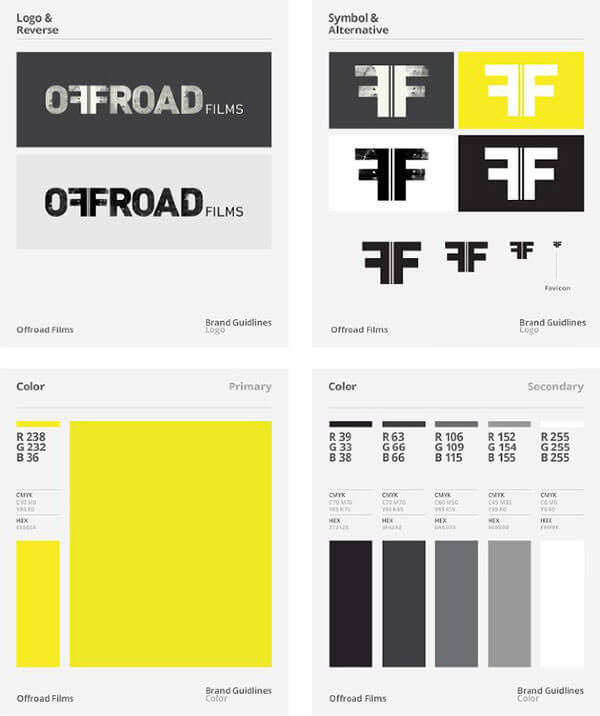
34. Offroad Films
こちらのサンプルでは、巨大なグラフィックデザインを使い、ミニマルに書体を配置しています。ブランドカラーを表現した配色パレットはシンプルですが、各デザイン要素がはっきりと分かりやすく表示されています。
35. Ollo
スタイルガイドに情報をまとめるときに覚えておきたいことのひとつが、ビジュアルコンテンツと情報のバランスをうまく調整することです。以下のサンプルでは、左ページに情報をあつめ、右ページにビジュアルコンテンツを配置することで、やりすぎにならず、よりコンセプトを理解しやすくなります。
36. Optus
ブランド用にカスタムした、オリジナルの書体やタイプフェイスを使っているときは、どのように利用するのかスタイルガイドに記載しておきましょう。以下のサンプルでは、オーガニックで手描き風のフォントは、文字がかぶらないように3種類のバリエーションが用意されており、正しい利用方法が分かりやすく表示されています。
37. Irish Red Cross
以下のサンプルでは、右ページに大きくデザイン要素を配置し、左ページには余白スペースたっぷりで文字テキストを表示することで、各ページに注目をあつめています。スタイルガイドで編集する内容を確認したいときにもどうぞ。
38. Skype
ここまでは、マニュアルのレイアウトやデザイン要素の配置について見てきましたが、文字テキストはどうでしょう。スタイルガイドは、ブランドの強みやメッセージを伝えるのにも適しています。以下のサンプルでは、ちょっとしたユーモアに加えることで、伝えたい情報をうまく強調することができています。
39. Royal Mail
以下のサンプルは、2ページにガイドラインをまとめており、色合いやブランドコンセプトを分かりやすくまとめています。なにからはじめて良いか分からないときは、ロゴや書体、配色などをまとめることからはじめてみましょう。
40. Sony
以下のサンプルでは、Sonyのような世界的な大企業が、どのようにスタイルガイドを作成しているか確認することができます。余白スペースや配置、サイズ、背景や書体、配色の組み合わせなど、驚くほど細かい部分まで、ていねいに説明されているのが分かると思います。
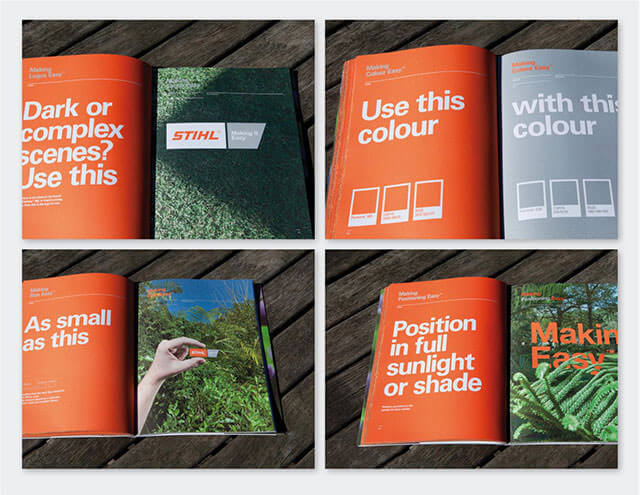
41. Stihl
ときには強調した要素を、巨大化してみましょう。以下のサンプルでは、各ページにシンプルですが、巨大な項目が表記されていることで、迷うことなく、読み手が探している情報を見つけることができます。首尾一貫したブランドイメージを意識したいとき、具体的なサンプルとしてどうぞ。
42. Sushi & Co.
以下のサンプルも、ガイドラインをとてもシンプルに、ミニマルにまとめています。はじめてデザインをするひとにも、やさしいデザインテンプレートと言えるでしょう。すべてのプロジェクトに当てはまるスタイルではありませんが、ミニマルな要素はより柔軟性を与えてくれます。
43. Swedish Armed Forces
以下のサンプルでは、ブランドのメッセージや、ロゴのコンセプトを深く掘りさげ、説明しています。またブランドイメージを反映する、イメージ写真の使用方法や、避けるべき使用ケースなどにもついても、詳しく解説しています。
44. Taxiphone
以下のサンプルはシンプルですが、まとまりよくブランドマニュアルを作成しています。あらゆる角度から車を描いたページでは、どのような色使いが適しているのか、図解で分かりやすく伝えてくれます。
45. Truth
より企業向けのスタイルガイドを作成する予定があるときは、グラフや図解などを加えてみましょう。読み手やクライアンに、より分かりやすく情報を伝え、専門性が高いブランドと認識される、手助けをしてくれます。以下のサンプルでは、ブランドカラーのピンク色を用いたグラフィック素材に、各書体やデザイン要素がどのように配置されるべきか、具体例と一緒に示しています。
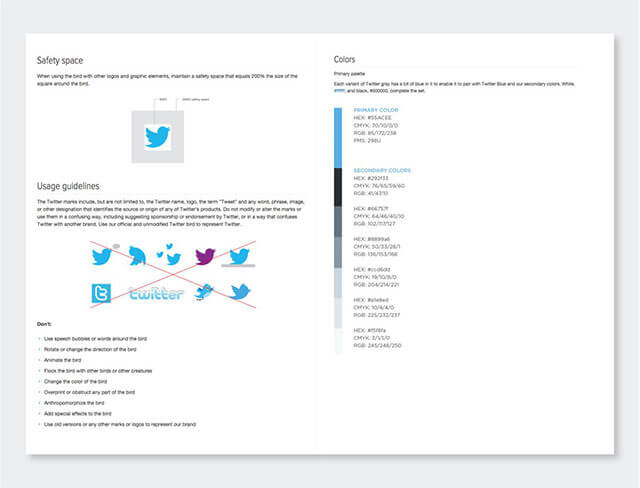
46. Twitter
スタイルガイドが印刷されるべきかどうか議論されているなか、以下のサンプル、Twitter社は誰でも見ることができるデジタルバージョンを公開しています。間違ったデザインスタイルの使用を避けるために、明確なデザインルールを提供し、適切な使い方をユーザーに促します。
47. Università della Svizzera Italiana
以下のサンプルでは、特定の角度や回転度によってできた、複雑なロゴデザインについて、すべてのパーツをより詳しく解説しています。また基礎をまとめたアウトラインに、ブランドの着目しているコンセプトまで、首尾一貫したアイデアがまとめられています。
48. Varig
以下のコンセプトデザインでは、シンプルで簡潔な方法で、ブランドコンセプトやユニフォーム、ロゴやパターンなどを、9つのカテゴリーを網羅しています。航空会社をモチーフに美しく表現され、考えぬかれたデザインアイデアと言えるでしょう。
49. Walmart
楽しさと信頼性を兼ね備えた、そんなスタイルガイドを探しているときは、以下のサンプルを参考にどうぞ。カラフルでダイナミックな色使いに、専門的で信頼性の高い情報がまとめられています。見た目だけでなく、どんな会社なのかすべて網羅しています。また、ブランドカラーを各見出しタイトルに利用している点もポイントです。
50. Yogen Früz
スタイルガイドを作成するときは、豊富なサンプル例を表示することが好ましいですが、混雑したレイアウトにならないように心がけましょう。以下のサンプルでは、具体例だけ別ページにまとめることで、コンテンツに視線を集中しています。
あなたが想像しているように、これから大きくなっていくスタートアップ企業は、間違いなくスタイルガイドが必要になるでしょう。複数の人がデザインプロジェクトを手掛けるときは、首尾一貫したスタイルガイドを用いることで、ブランドイメージを明確にし、最大のインパクトのあるデザインを表現してみましょう。
参照元リンク : 50 Meticulous Style Guides Every Startup Should See Before Launching – Canva Design School