海外デザインブログCanva Design School Blogで公開された「A Beginner’s Guide to Kerning Like A Designer」より許可をもらい、日本語抄訳しています。
グラフィックデザインの世界に飛び込もうとしたときに、新しい言語を学んでいるような気分になるときがあります。
カーニングやトラッキング、暖色、寒色、CMYK、RGBと覚えなければいけない用語も大量です。特にデザインの技術的な用語がたくさんあり、はじめてのひとは混乱してしまいます。デザイナーのひとも、デザインにすこし興味があるというひとや、またはデザイナーからのEメールを解読しようとしているひとに向けて、普段よく利用されている用語をまとめています。
詳細は以下から。
グラフィックデザインの基本用語、50個まとめました。
01. タイポグラフィ
タイポグラフィ(英: Typography)は読みやすく、魅力的な方法で表現された、芸術的な書体の配置を指します。デザインと一緒に検討されることが多く、複数の書体を同時に利用することで、より視覚的なコミュニケーションアイデアに役立てることができます。
02. ボディ・コピー
デザインや出版物においてメインとなる文字テキスト。ウェブサイトのコンテンツや、本のコンテンツなどに用いられ、いま読んでいるこの文章も、ボディ・コピー(英: Body Copy)と言えます。
03. ディスプレイ書体
ディスプレイ書体(英: Display Typfe)は、注目を惹きつける目的でデザインされた書体。映画ポスターのタイトルや、雑誌の見出しタイトル、新聞のヘッドラインを連想すると良いでしょう。
04. 階層
階層(英: Hierarchy)は、デザイン要素を重要度に応じて並べた、視覚的な配置を指します。たとえば大きくて、太字の見出しタイトルを利用することで、ちいさな明るいイメージ用キャプションより注目を集めることができます。
05. カーニング
カーニング(英: Kerning)は、文字間のスペースを調整することで、ギャップをなくし、幅を均一にします。文字と文字の間を、隣りの文字に合わせて間隔の調整も可能です。

06. レディング
レディング(英: Ledding)は、行と行の間隔スペースを指します。間隔が詰まりすぎていると緊張感が生まれ、コンテンツが読みにくくなります。同様に行間が開きすぎていると、バラバラに見えてしまうので、ちょうど良くバランスを整える必要があります。

07. トラッキング
トラッキング(英: Tracking)は、文字、単語同士の間隔を調整することを指します。ボディ・コピーなどの文字のつまり具合や見た目を調整するために、必要なテクニック。それぞれの文字間を調整する、カーニング(英: Kerning)と間違わないようにしましょう。
![]()
08. X-ハイト
X-ハイト(英: X-Height)は、小文字(“o”のような曲がった頭部や、“l”のように ascender を持つものではなく、“x”や“z”や“v”などの平らな頭部のもの)のベースラインからの高さを指します。

09. アッセンダー
アッセンダー(英: Ascender)は、小文字のエックス・ハイトより、はみ出た部分を指します。“b”や“d”、“f”など。

10. ディセンダー
ディセンダー(英: Descenders)は、書体のベースラインの下に延長した部分を指します。“g”や“j”、“p”など。

11. オルファン・アンド・ウィドー
段落分けされた文章を編集しているときに、文字テキストが途中で途切れてしまう問題(英: Orphans and Widows)を指します。もともと孤児(英: Orphan)と未亡人(英: Widos)が語源。
12. セリフ書体
セリフ書体(英: Serif Typeface)は、タイポグラフィにおいて文字のストロークの端にある小さな飾りを意味します。セリフ書体は、専門的(英: Professional)で、権威のある(英: Authoriative)、伝統的な(英: Traditional)見た目が特長です。
13. サン・セリフ書体
サンセリフ書体(英: Sans Serif Typeface)は、文字のストロークの端に飾りがない書体を指します。サンセリフ書体は、セリフ書体に比べよりモダンで(英: Modern)で、スタイリッシュ(英: Stylish)、そして清潔感のある(英: Clean)デザインが特長です。
14. スクリプト書体
スクリプト書体(英: Script Typeface)は、手描きした様子を再現した、筆記体などの滑らかな書体を指します。スクリプト書体は利用するフォントによって、エレガント(英: Elegant)な雰囲気から、カジュアルなスタイルに仕上げることができます。

15. スラブ・セリフ書体
スラブ・セリフ書体(英: Slab Serif Typeface)は、縦線と横線の太さは同じかほぼ同じであり、セリフが直線でありなおかつストロークと同じ太さの書体を指します。見出しタイトルに使用されることが多いですが、ボディ・コピーにも向いています。スラブ・セリフ書体は、たくましく(英: Sturdier)、力強く(英: Stronger)、大胆(英: Bolder)な印象が特長です。
16. 読みやすさ
文字の読みやすさ(英: Legibility)を判断します。使用する書体によって、たくさんのことができる点もポイント。例)シンプルなセリフとサンセリフ書体は、文字の小さなボディコピーに向いている。

17. 整列
整列(英: Alignment)は、デザイン要素のバランスや順番を、論理的でデザインしたレイアウトを指します。文字の整列には、中央揃え(英: Center)、左揃え(英: Left)、右揃え(英: Right)、均一揃え(英: Justified)の、大きく分けて4つの種類があります。

18. 抜粋見出し
抜粋見出し(英: Pull Quote)は、メインとなる文章から抜粋された、みじかい引用を指し、重要なアイデアを強調したり、興味を惹くためにデザイン要素として活用されます。特に雑誌でよく見かける、デザインのひとつです。
19. 配色パレット
配色パレット(英: Palette)は、デザインに利用する色の組み合わせを指します。美しい配色パレットを作成するテクニックは、こちらのエントリーを参考にどうぞ。
20. モノクローム、単色
単色(英: Monochorme)は、一色だけで作成されたデザインを指し、色合いを調整した明るい色や暗い色も含みます。

21. 類似色
類似色(英: Analogous Colors)を利用することで、配色をうまくまとめることができます。選択したメインカラーの両隣にある色を加えた、理想的な3色使いをオススメします。

22. 補色
選択した色の反対側にある色、補色(英: Complementary Colors)と組み合わせることで美しい配色を表現することができます。

23. 3色配色
3色配色(英: Triadic)は、カラーホイールをちょうど3等分した位置の色を、利用した配色を指します。

24. CMYK
CMYKは、シアン(英: Cyan)とマゼンタ(英: Magenta)、黄色(英: Yellow)、黒(英: Black)の頭文字を表し、カラー印刷を行うときに色を混ぜて色を表現します。それぞれの色を同量ずつ混ぜることで白くなり、最後には黒になる「減色混合法(英: Subtractive Color)」を採用しています。
25. RGB
RGBは赤とみどり、青色の小さなドットを組み合わせ、スクリーンに色を表示します。光の3原色 をまぜることではじめは黒くなり、どんどん白くなる「加色混合法(英: Additive Color)」を採用しています。
26. パントーン(PMS)
Pantone Matching System、通称PMS色見本帳は、ウェブ用とプリント印刷用の色をマッチさせ、見た目を均一に揃えることができます。すべての色に番号がついているので、明確な色を手軽に決めることができます。
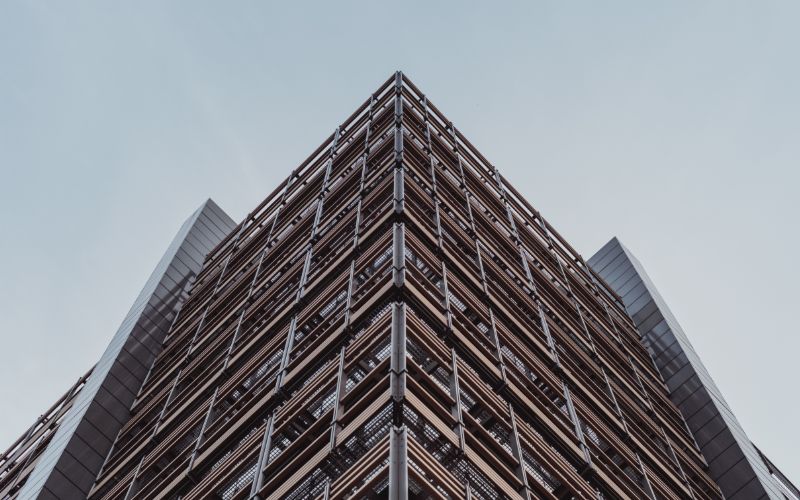
27. 暖色
暖色(英: Warm Colors)は、色の種類で視覚から暖かい印象を与える色で、赤、黄色、オレンジ色が代表です。暖色は心地よく(英: Cozy)、フレンドリー(英: Friendly)で、より元気のよい印象を与えます。デザインや写真にオレンジの色合いを増やすことで、温かみのある印象に仕上げます。

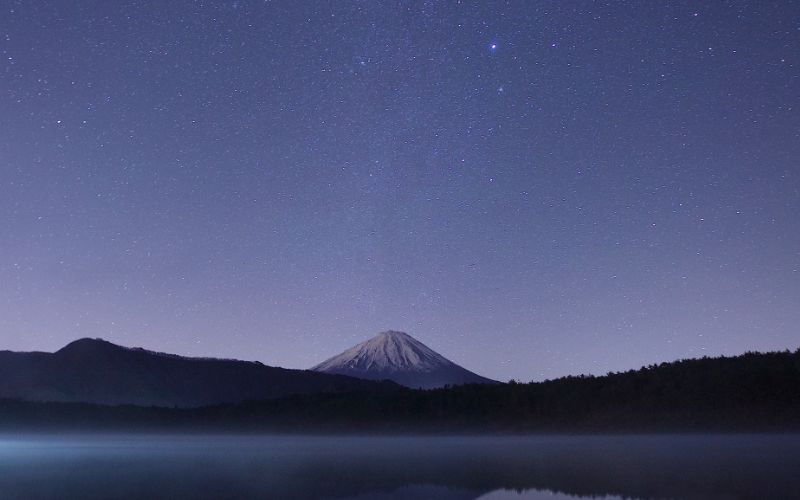
28. 寒色
寒色(英: Cool Colors)は、色の種類で、視覚から寒い印象を与える色を指し、青やみどり、むらさき色が代表です。寒色は落ち着いた(英: Calm)、癒される(英: Soothing)雰囲気を演出することができます。デザインや写真に青色の色合いを増やすことで、クールな印象に仕上げます。

29. 色彩理論
色彩理論(英: Color Theory)は、色によってどのように人が感じたり、反応するのかを学ぶ研究を指します。特定の色は、人の中にある無意識の感情や感覚を呼び起こします。たとえば、青色は信頼感を表現できることから、多くの企業や会社のロゴデデザインとして利用されています。
30. グラデーション
グラデーション(英: Gradient)は、ひとつの色からもうひとつの色に少しずつ変化した色合いを指します。一定方向に向かって色が変化する直線グラデーションと、中心から外側に向かって色が変化する、円形グラデーションが代表的なスタイル。

31. 不透明度
不透明度(英: Opacity)は、デザインパーツの透明さを表現する値です。不透明度が低いほど、より透明に近づきます。

32. 解像度
解像度(英: Resolution)は、写真における画素の密度を示す数値です。通常は解像度が高いほど、細かい部分まで描かれた、くっきりとした写真とされています。解像度が低いことで、グラフィックがぼやけたりたり、ガタガタになってしまう恐れがあります。

33. コントラスト
コントラスト(英: Contrast)は、2つ並べられたデザイン要素の違いを表す数値です。基本的なコントラストとして、暗いvs.明るい、分厚いvs.うすい、ラフvs.スムーズなどが挙げられます。

34. 色の彩度
色の彩度(英: Saturation)は、激しさ(英: Intensity)や鮮やかさ(英: Vividness)を表す単位です。たとえば彩度の低い色は、青白く色あせて見え、彩度の高い色は鮮やかで、カラフルな見た目が特長となります。

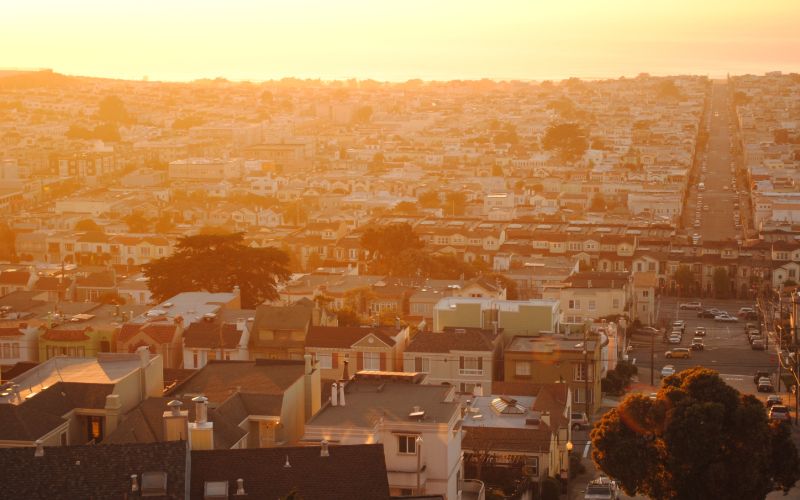
35. ストック・フォト
ストック・フォト(英: Stock Photo)は商用利用にも対応した、プロカメラマンが撮影した写真を指します。通常カメラマンを雇う代わりに使われたり、持っている素材では足りないときにも活用されています。
美しくて、高品質な写真素材を見つけることができるサイトをまとめた、こちらのエントリーも参考にどうぞ。
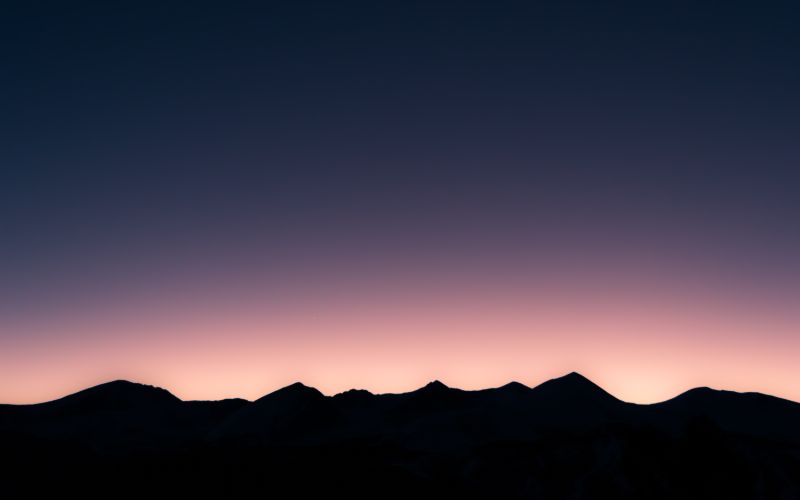
36. 三分割法
三分割法(英: Rule of Thirds)は、等間隔に引いた水平線と垂直線2本ずつにより、画面を9等分(上下・左右方向にそれぞれ3等分)すると仮定し、それらの線上、もしくは線同士の交点上に構図上の重要な要素を配置すると、バランスが取れて安定した構図が得られるという、シンプルなテクニックです。
37. ブランド
ブランド(英: Brand)は、会社の価値(英: Value)や気風(英: Ethos)を要約したコンセプトやアイデアを指します。ブランドは会社を作り上げている、さまざまなコンセプトがミックスされており、力を入れているコンテンツはもちろん、従業員のしゃべり方や言葉の使い方など、こまかく多岐にわたります。
38. ブランド・アイデンティ
ブランド・アイデンティ(英: Brand Identity)は、会社の価値(英: Value)や気風(英: Ethos)、コンテンツを代表するために、視覚化されたものを指します。ロゴデザインや名刺デザイン、レターヘッド、制服、パッケージデザインなどが含まれます。
39. ロゴタイプ
ロゴタイプ(英: Logotype)は、会社名を利用して視覚的にデザインされたロゴの種類を指します。GoogleやIkea,ディズニーなどを連想すると良いでしょう。
40. ブランドマーク
ブランドマーク(英: Brandmark)は、会社名の代わりに利用されるシンボルマークのロゴの種類を指します。Appleのリンゴマークなど。ブランドマークは、基本的にロゴタイプと一緒にされますが、いつもというわけではありません。
41. サムネイル・スケッチ
サムネイル・スケッチ(英: Thumbnail Sketch)は、潜在的なデザインコンセプトや解決法を、ラフに手書きしたスケッチを指します。これらのスケッチは、スクリーン画面でのデザイン作業に移る前に、アイデアやコンセプトをより深めるために利用されています。
42. グリッド
グリッド(英: Grid)は、均等に分けられた、交差する列と行からなるフレームワークを指します。デザイン要素を揃えたり、配置するのをより素早く、きちんと、そして首尾一貫した方法で行うことができます。
43. スケール
スケール(英:Scale)とは、物体のシェイプや見た目を保ったまま、サイズを変更することを指します。大きなスケールは、迫力のあるドラマを生み、小さなスケールは細かいディテールを作成できます。
44. テクスチャ、質感
デザインにおけるテクスチャ(英: Texture)は、素材として活用できるデザインテクスチャの他に、デザインの質感を表します。テクスチャとグラフィックをレイヤー状に重ねることで、テクスチャの持つ質感をうまく表現することができます。
45. ホワイト・スペース
ホワイト・スペース(White Space)は、ネガティブ・スペース(英: Negative Space)とも呼ばれ、デザインの周りにある、コンテンツで埋められていない余白エリアを指します。ホワイト・スペースを活用することで、広々とした空間をつくり、ごちゃごちゃしたデザインとなるのを防ぎ、清潔感のある見た目に仕上げることができます。
46. マージン
マージン(英: Margins)は、ページの周りにあるスペースを指します。ページ用マージンのサイズを増やしたり、減らしたりすることで、それぞれ落ち着いた印象と、つまった印象に仕上げます。以下のサンプル例では、より広くマージンをとっています。
47. ダイ・カット
ダイ・カット(英: Die Cut)は、プリント印刷するときに、さまざまな形やシェイプに切り抜くことで、ユニークなエフェクトを実現するプロセスを指します。ダイ・カットはプリント印刷後に、最終プロセスの仕上げとして行われます。
48. 箔押し印刷、フォイル・スタンプ
フォイル・スタンプ(英: Foil Stamping)は、デザインの一部をキラキラと輝く、メタリックな仕上がりを実現します。
49. レタープレス
レタープレス(英: Letterpressing)は、凸のメタル版を使い垂直の圧力をかけて印刷するプリント方式を指します。ハンコやスタンプなども同じ原理で、紙に生じる凹みは、独特の温かさを演出できます。
50. ロレム・イプサム
ロレム・イプサム(英:Lorem Ipsum)は、別名「ダミーコピー(英: Dummy Copy)」とも呼ばれ、出版、ウェブデザイン、グラフィックデザインなどの分野において使用されている典型的なダミーテキストを指します。実際のボディ・コピーが配置されたときに、どのような見た目になるのか説明したプレースホルダの役割。
グラフィックデザイナーがよく利用している、基本用語をまとめました。あなたがデザイナーかどうかは別として、これらの用語は重要ですが、すべてではないということを心に留めておきましょう、利用するケースによって、用語の意味合いは変わってきます。いつも新しいコンセプトやアイデアに耳を傾け、やわらかい頭で物事を考え、分からない用語は質問してみましょう。
今回ご紹介した用語を、より詳しく解説した記事をまとめています。こちらも参考にどうぞ。
参照元リンク : 50 Key Graphic Design Terms Explained Simply for Non-Designer – Canva Design School