海外デザインブログCanva Design School Blogで公開された「15 Reasons Why A Grid Based Approach Will Improve Your Designs」より許可をもらい、日本語抄訳しています。
グラフィックデザイナーの基礎テクニックのひとつとして、格子状または方眼状のグリッド(英: Grid)は重要なデザインツールと言えます。
ではなぜデザインプロジェクトに、グリッドラインを利用する必要があるのでしょう。デザイナーは、それぞれ自分なりの答えがあると思いますが、むずかしかったり、時間がかかってしまったり、面倒くさいレイアウトを行う手助けをしてくれます。
今回はグリッドをデザインレパートリーに加えたい、15個の理由と参考アイデアをまとめてご紹介します。このテクニックを利用し、ほんの少し変更を加えることで、デザインをグッと良くしてくれるでしょう。
詳細は以下から。
01. コンテンツを整理することができる。
グリッドを利用する大きな理由のひとつとして、デザイン素材を整列させ、デザイン全体をすっきりとした印象に仕上げてくれます。
それぞれのデザイン要素をうまく並べる構造を、グリッドシステムとして作成することで、自分だけのうまく整列された、クリーンなレイアウトを表現できるようになります。
以下のサンプル例では、それぞれのデザイン要素をきちんと揃えることで、クリーンな印象を演出することができています。
グリッドを利用するときは、それぞれの要素が一直線に並ぶように意識しましょう。対象となる要素は、利用している文字テキスト、写真イメージ、グラフィックなどすべてとなります。まずはどのようなグリッドがデザインに適しているか、おおまかなアイデアを考えると良いでしょう。
02. 作業を素早く行うことができる。
ものごとをより良く、より素早く行う「効率化」を考えるときにも、グリッドはデザイン制作時間を大幅にスピートアップしてくれます。どの要素をどこに配置したらよいか、誘導するサインのような役割となります。見た目が良い場所を見つけるまで、ランダムに配置する代わりに、グリッドはより自然な解決方法を提示してくれます。
デザイナーのTroy Templemanは、「(グリッドは)デザイナーがどこにコンテンツを配置できるかよりも、どこに配置すべきか決定するプロセスを短縮する」と述べています。
03. 文字テキストをデザインしやすくなる。
グリッドと文字テキストという、2つのデザイン要素はとてもうまく利用することができます。文字量の多いコンテンツでは、グリッドが見た目をすっきりと整理し、読みやすさとはっきりとした可読性を強調するはたらきがあります。
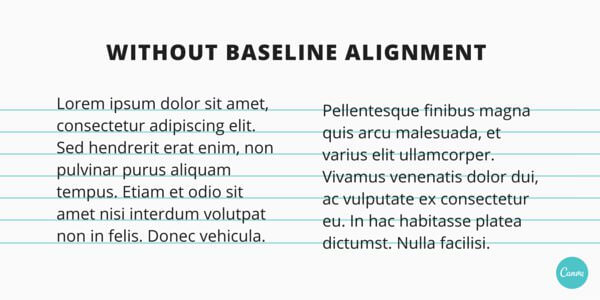
文字テキストの読みやすさをアップする方法のひとつに、ベースライングリッド(英: Baseline Grid)を利用した方法があります。これは文字テキストの段落を揃えるために利用する、ノートの文章罫(ライン)のようなものです。このグリッドラインによって、コンテンツの文字テキストを、同じレベルに並べて揃えることできます。

多くのひとは特に気にしていませんが、文字テキストが揃っていないことで、グリッドできちんと揃えたものに比べ、無意識のうちにごちゃごちゃした、散らかった印象を持ってしまいます。小さな変化が、大きな結果を生むでしょう。

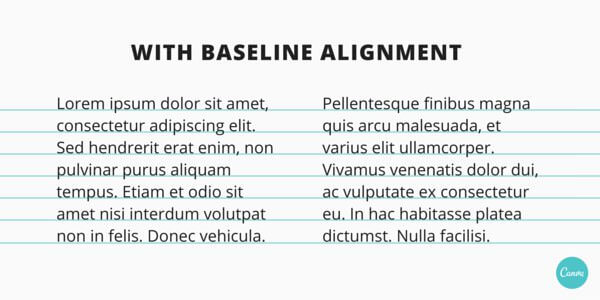
以下デザインサンプルは、ベースライングリッドを実際に取り入れた具体例です。それぞれのラインを整列させることで、すっきりとした文字エフェクトを実現しています。
04. 他のデザイナーとの作業がしやすい。
他のデザイナーと一緒に作業しなければいけない経験はありますか。そういうときにも、グリッドを利用することで、誤解やストレスを和らげてくれるかもしれません。
先述したように、グリッドはレイアウトの基礎を作成する手助けをし、各デザイン要素をどこに配置すべきか誘導してくれます。このことから、もしデザインにグリッドを利用しておけば、他のデザイナーが加わったとき、どのような意図で配置したのか(うまくいけば)理解してもらうことができます。
たとえば、あなたが以下サンプルのようなデザインを行っているとき、他のデザイナーに3つ目の段落のレイアウトをお願いするときを、想像するとよいでしょう。

グリッドシステムを利用していることで、うまく整列する機会が増えるでしょう。またグリッドを確認することで、「カラムの幅はどれくらい?」、「前のカラムとどれくらい離して配置するべき?」など結論が出にくい問題にも、うまく答えてくれるでしょう。
他のデザイナーと作業をおこなうときは、最終デザインにあった、独自のグリッドシステムを組みましょう。3つしか必要のないデザインに13個のグリッドを加えたり、そもそもグリッドを利用せずに、各デザイン要素を揃えないことは避けるべきです。グリッドを利用し、より機能的な使いやすさを心がけましょう。
05. デザインのバランス調整がラク。
グリッドの美しさは、首尾一貫としたデザインで、ウェブデザインにおいてカラムを分けるときにも有効で、左右対称のレイアウトを実現することができます。
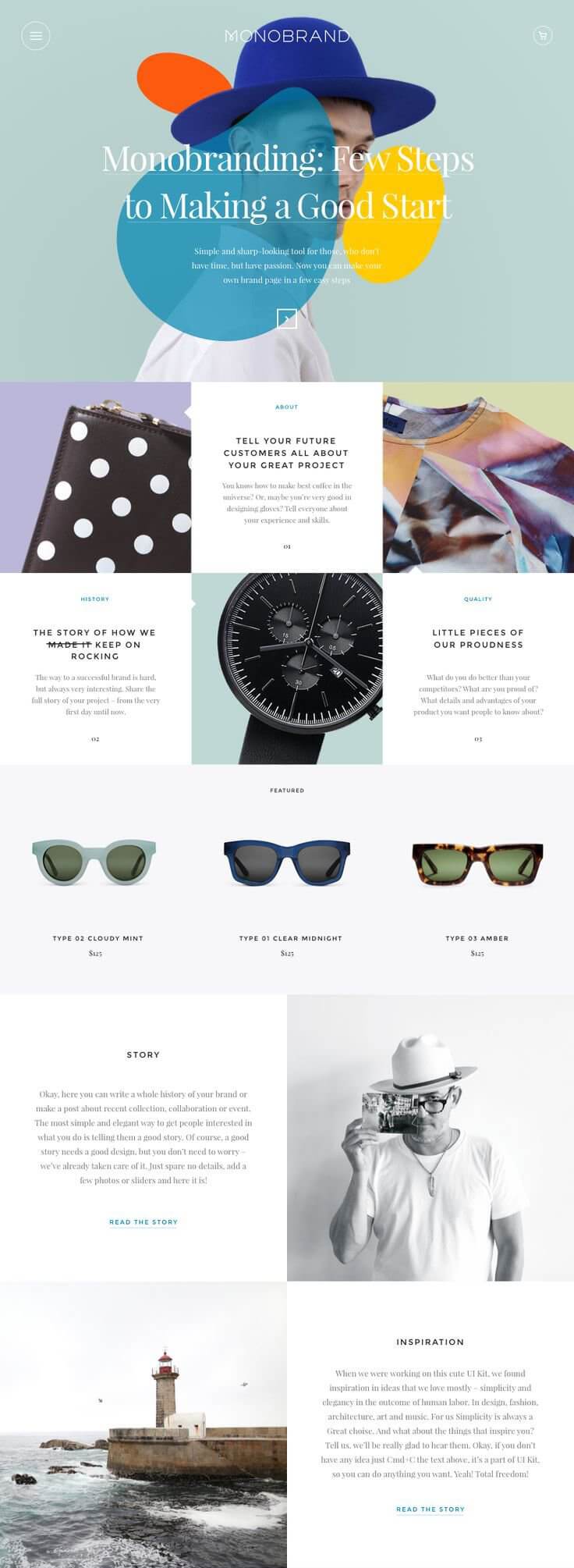
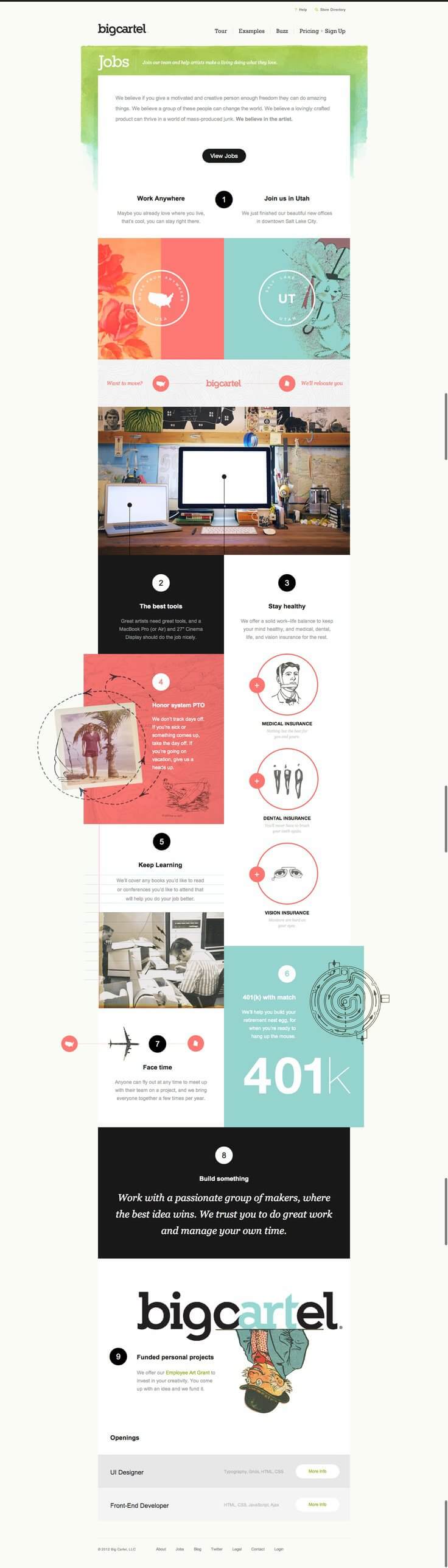
以下のウェブデザインをサンプル例としてみましょう。左右非対称のデザインを避け、文字テキストやイマージ画像のブロックサイズまで、左右対称のはっきりとしたグリッドを演出しています。
同じように以下のサンプル例では、3カラムグリッドを利用することで、中央にあるグラフィックデザインのバランスを整えています。デザインの力強さからやり過ぎになりがちですが、グリッドを利用してきちんと整列させることで、散らからない工夫がされています。
06. マルチページレイアウトに対応しやすい。
グリッドは、複数のページレイアウトにも役立ちます。レイアウトにグリッドシステムを採用することで、ページからページ、レイアウトからレイアウトごとに、自由に変更することができます。これによりレイアウト全体を通してのメンテナンスも行いやすくなります。
Rolling Stoneなどのウェブサイトでは、コンテンツに応じて異なるレイアウトが採用されています。こうすることで首尾一貫としたレイアウトのメンテナンス性を保ちつつ、もっとも最善のレイアウトを作成することができます。
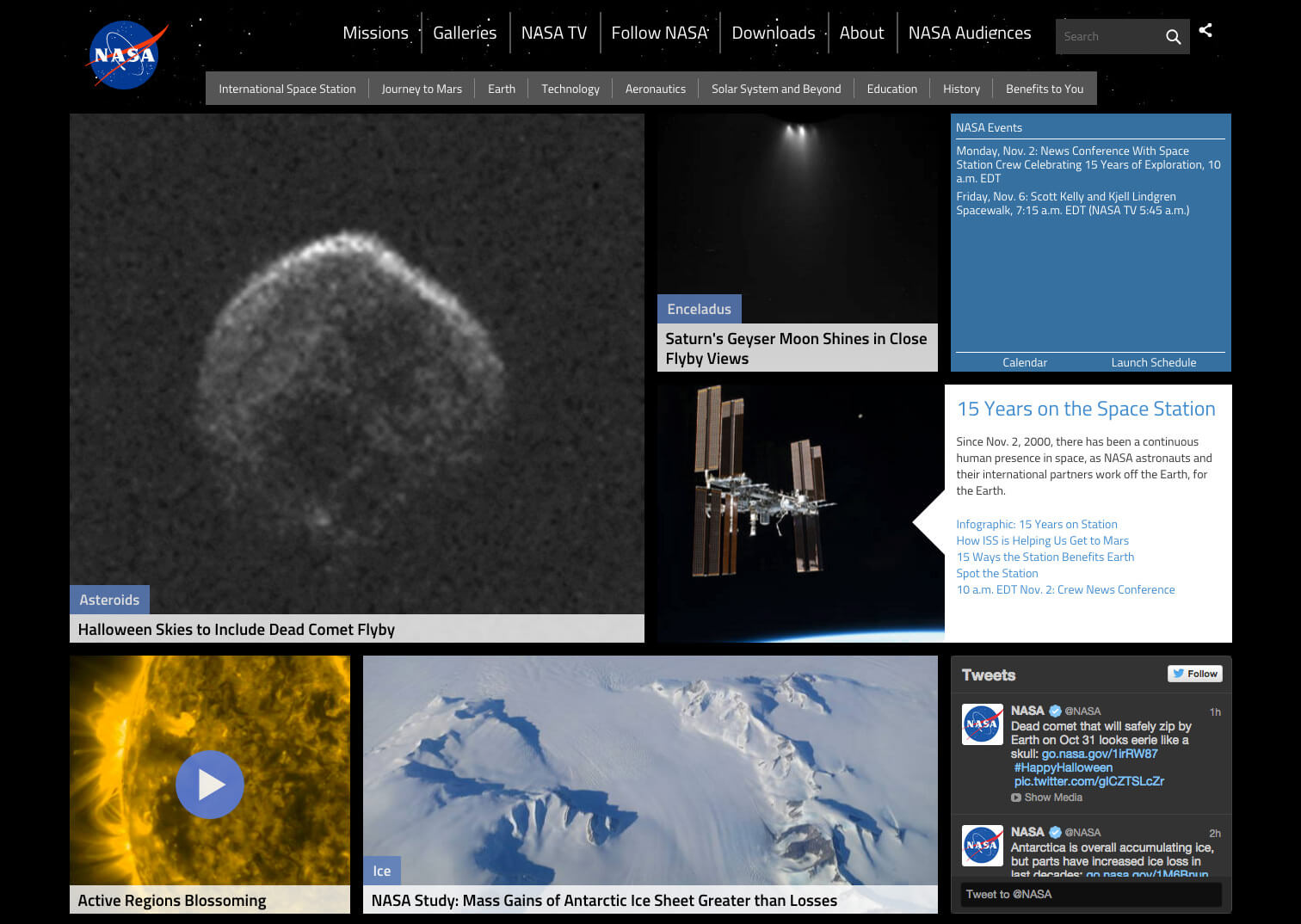
以下のサンプル例は、Rollling Stoneの音楽ページとトップページです。どちらも4カラムグリッドを利用することで、すっきりとした統一感を演出しています。そして、ロゴデザインの機能面を考え、余白スペースもきちんと確保されています。
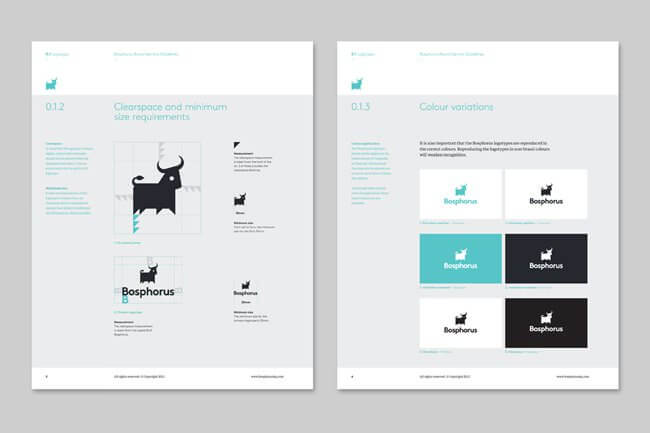
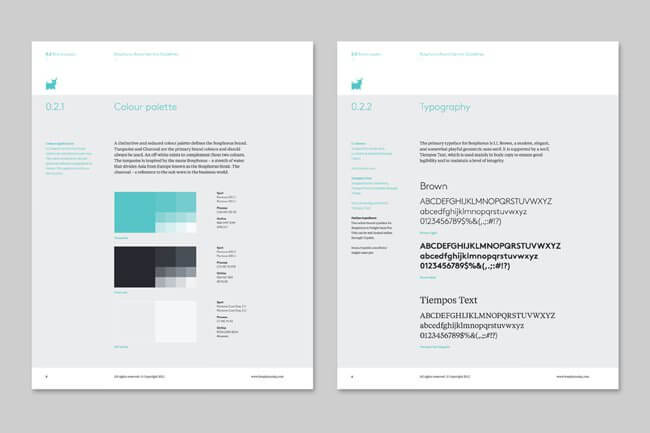
マルチページ用のグリッドレイアウトを利用する一般的なケースは、学ぶことを目的とした、スタイルガイドなどのマニュアルです。以下のサンプル例では、グリッドを利用することで、統一感を表現しています。
07. デザインを階層化しやすい。
重要度に応じて、各要素を並べることはデザインにおいて大切なプロセスで、グリッドはこの情報を階層化しやすくし、スピードアップしてくれます。
まず以下のサンプル例を見てみましょう。4カラムにきっちりと分けられたウェブレイアウトが採用され、重要度の高いコンテンツはカラム幅を広げているのが分かります。こうすることでユーザーの注目を、効果的に集めることができます。
雑誌などのプリント媒体でも、ほとんど同じことが言えるでしょう。グリッドレイアウトをデザインに採用し、カラムサイズを広げたり縮めることで、注目を集めたり、逆に目立たなくさせることができます。
以下のサンプル例では、サイズ変更とグリッドを整列させることで、23や30番など複数のポイントにうまく注目を集めています。
08. ごちゃごちゃしたデザインに、さようなら。
デザインがどうしてもごちゃごちゃしてしまうとき、グリッドはすっきりと改善してくれる素晴らしいツールとなります。これはマージンスペースを適用することで、うまく実現しています。
ごく基本的な意味としてマージンは、デザインの周りに設定するスペースを指します。一般的にマージンが狭いと、デザインが詰まってごちゃごちゃした見た目に仕上がり、マージンが広いと、デザインがよりすっきりとまとまった印象に仕上がります。
以下のサンプル例では、マージンを灰色でマークしています。
ごちゃごちゃしたデザインをすっきりさせるもうひとつの方法が、ガター(英: Gutter)を利用するテクニックです。ガターはカラムの周りにある溝スペースを指し、自由に幅を調整することができます。
以下のサンプル例では、うまくマージンとガターを利用することで、効果的に注目を集めている具体例と言えるでしょう。
09. 心地よいデザイン、こんにちは。
多くのクリエイティブな分野で、グリッドが利用されている理由のひとつとして、数学的に美しいとされるデザインをつくり出すと考えられている点です。
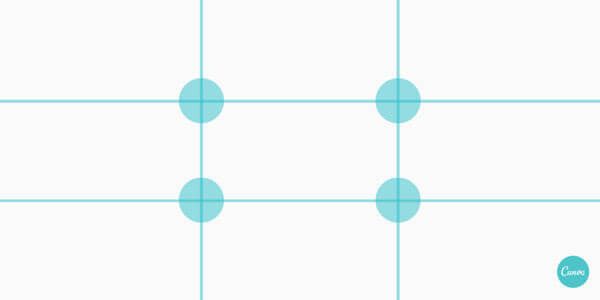
グリッドを利用することで、デザインがより心地よく感じる理由はいくつかありますが、一般的に「三分割法(英: The Rule of Thirds)」があります。写真でよく利用されるテクニックのひとつで、等間隔に引いた水平線と垂直線2本ずつにより画面を9等分することで、線が交わる部分にデザイン要素を配置することで、バランスが取れて安定した構図が得られるというコンセプトです。

以下のサンプル例では、慎重に写真のフレームを決めることで、もっとも重要なフォーカル・ポイントが、グリッドラインの交わる点にきちんと配置されています。
10. グリッドを無視して、インパクトを与えよう。
グリッドレイアウトを利用することで、より美しく並べ、整理することができます。その一方で、うまくグリッドを壊すことで、清潔感のあるデザインに、インパクトのあるエフェクトを加えることができます。
以下のサンプル例では、シンプルな3カラムグリッドが採用されています。ページ全体を覆い、グリッドを無視した黄色のタイポグラフィーによって、うまくメッセージ性(Think Differently)を伝えることができています。
グリッドレイアウトを無視することで、ある特定のデザイン要素にだけ注目をあつめることもできます。以下のサンプル例では、すっきりと揃えたグリッドが並んでいますが、いくつかだけ例外があります。グリッドからはみ出たイラストを利用することで、より魅力的なデザインに仕上げています。
11. グリッドは柔軟性もばっちり。
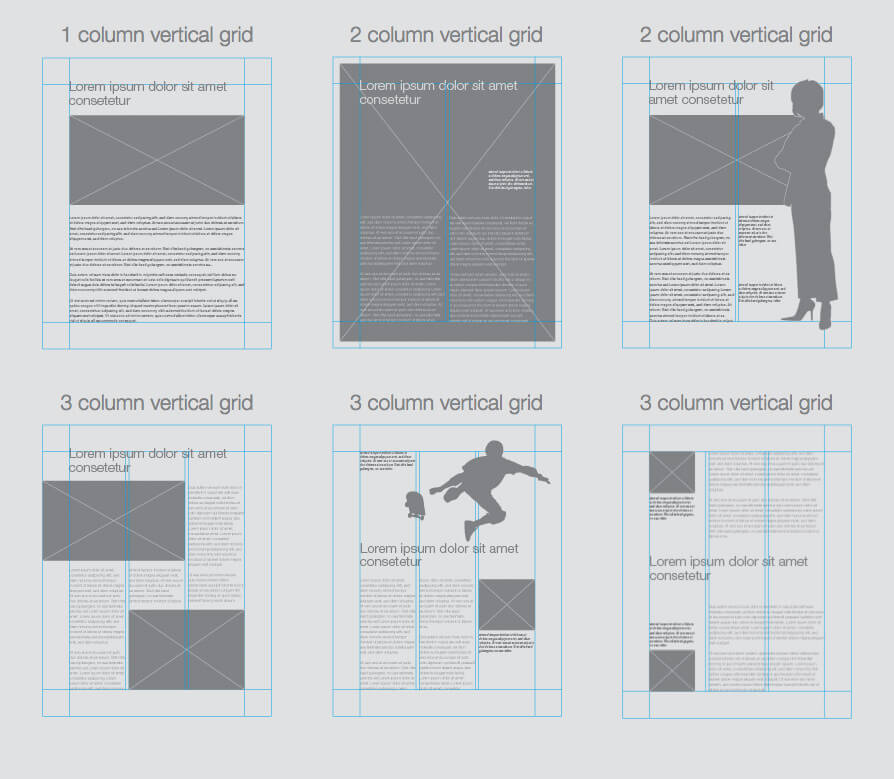
グリッドを作成するときは、デザインに応じていくつでもカラム数を増やすことができ、柔軟な機能と言えるでしょう。以下のサンプル例では、1カラムの場合と、2または3カラムを利用した場合のレイアウトの違いをまとめています。
ウェブデザインにおいては、13カラムが一般的ですが、デザインに応じて自由に選択することができます。以下のサンプル例では、ごくシンプルな1カラムレイアウトを適用することで、文字テキストをエレガントに配置しています。
以下のサンプル例では通常長くなりがちな、文字テキスト情報量の多いコンテンツに、部分的にイメージ写真を配置することで、各見出し項目をうまく区別しています。グリッドを加えるほど、柔軟度があがるということを覚えておきましょう。
12. グリッドの対角線も利用しよう。
もし普段とは異なる視点からのデザインアプローチをしたいときにも、グリッドを役立ててみましょう。グリッドは対角線上に並べられた場合も、水平や垂直のときと同様に、効果的な活用テクニックがあります。
&nbps;
以下のサンプル例では、対角線上に並べられた文字テキストに注目を集めることで、スタイリッシュでモダンなエフェクトに仕上げています。
以下のサンプル例では、対角線を利用した枠フレームが、モザイク状に並べられたレイアウトを採用しています。こうすることでより美しく整列でき、すっきりと整理することもできます。
13. グリッドは何にでも利用できる。
グリッドは、雑誌などエディトリアルレイアウトでよく見かけますが、この他にもさまざまな要素に適用することができます。
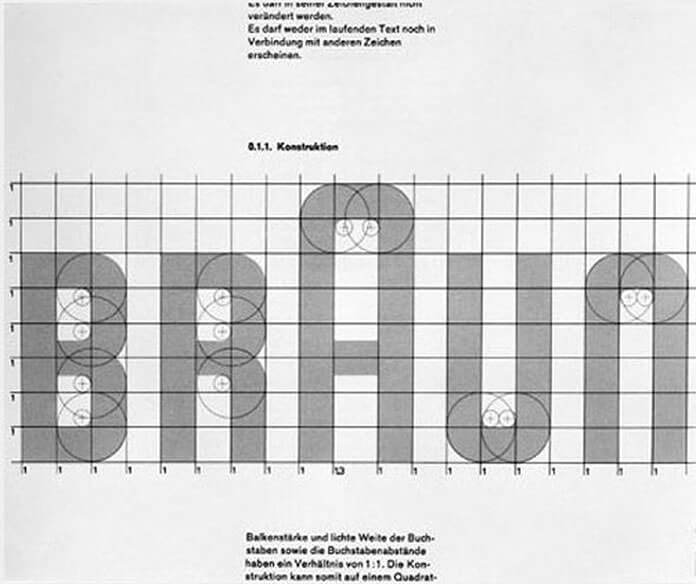
多くの有名ロゴデザインは、グリッドシステムを利用して作成されており、以下のサンプルも例外ではありません。それぞれの文字をグリッドで統一することで、世界的に有名なこのロゴデザインは生まれました。
またグリッドは、イラストレーションにも応用することができます。以下のサンプル例では、対角線グリッドレイアウトをイラストに利用しています。
14. 余白スペースを確保しやすい。
余白スペースをたっぷりと確保した、ミニマルなデザインスタイルでも、グリッドは役立ちます。デザインをカラムごとに分けたいときは、まず必要な要素を配置してしまいましょう。空白のままになったカラムは、そのまま余白スペースとして残しておきましょう。
以下のサンプル例では、たくさんの余白スペースが確保されているのが分かります。こうすることでスタイリッシュで、洗練された見た目に、ごちゃごちゃしたものが一切なく、各ポイントをシンプルにまとめた、ミニマルで機能的なレイアウトを実現しています。
以下のサンプル例でも、同じグリッド機能が使われています。文字テキストと写真イメージを中央カラムに揃え、他のカラム部分を空白にすることで、美しいデザインバランスを実現しています。
14. 読み手にとってより読みやすくなる。
文字テキストの多いコンテンツでは、グリッドを利用することで読みやすさにもつながります。
わたしたちの目は、コンテンツの文章の長さに対してとてもデリケートです。文章が長すぎると読み進めにくくなり、短すぎると途中でぷっつりと切れてしまった印象を読み手は持ってしまいます。一般的に、半角50-65文字(日本語で25-32文字前後)と言われています。
文字テキストの多いコンテンツでは、グリッドを利用することでカラム分けもしやすくなり、より素早く行うことができます。また文章の長さも、うまく調整することができます。
さいごに、。
グリッドは、デザイン要素を揃えたり、バランスを整えるのに役立ち、対角線を利用したタイポグラフィ・エフェクトにも有効です。単なるページ上にある線というだけでなく、デザインを構築し、誘導するガイドとして活用してみましょう。では、デザインを楽しんで。
参照元リンク : 15 Reasons Why A Grid Based Approach Will Improve Your Designs – Canva Design School