ミニマリズムとは、余計で無駄なものをすべてそぎ落として、できるだけシンプルに表現することを含んでいます。
このミニマルなデザインはアート、音楽、建築の世界においてとても有名で、そのトレンドがウェブデザインにも影響しています。
もともと、日本独特な不要なものをなくした、シンプルなウェブデザインがから影響を受けています。
ポップなカラーや必要のない枠などをすべて取り外して極力シンプルに仕上げ、基本的なつくりに焦点を当てています。
そんなシンプルで、ミニマルなウェブデザインを60個まとめた「60+ Beautiful Websites Showcasing Minimalist Design」を今回はご紹介します。
どれもシンプルなデザインだからこそできる、オリジナリティーをもったウェブサイトばかりです。
その中でも特に印象に残ったウェブサイトをいくつかピックアップしてみました。
シンプルなウェブレイアウトをデザインするときにサンプルになるものばかりですよ。
2009.10.10追記
Creamuさんでも特集されていましたので、よろしかったら、あわせてどうぞ。
詳細は以下より。
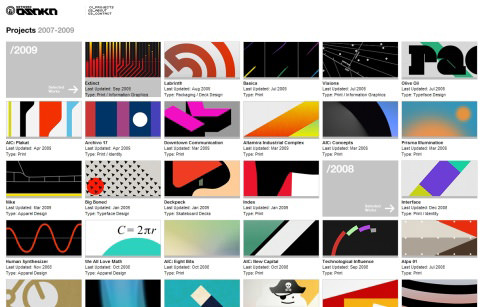
伝えたい情報を大きなタイポグラフィーを使って、表現しています。
その下には余白スペースを大きくとったレイアウトがとてもみやすいです。
グリッドを使って、整列されたサムネイルが直感的に選べるようになっています。
シングルページも必要最低限のもののみを伝えるわかりやすいつくりになっています。
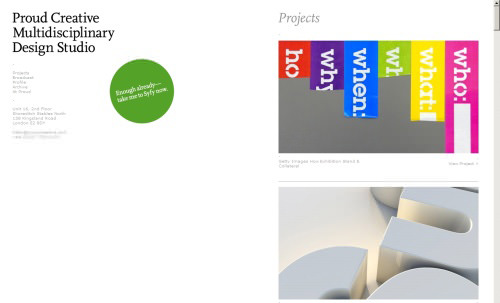
デザイン事務所のウェブサイトで、白の余白スペースを大きく使ったレイアウトが特長です
ユーザーに伝えたい情報、この場合は会社のスローガンを的確に伝えることができています。
コンテンツごとに色分けしたカラーもサンプルにしたいです。
とにかく色使いがユニークでかわいいサイトです。
色使いはぜひお手本にしたいと思います。
ブログサイトなどのデザインでも応用することができそうです。
トップ部分に画像を大きく表示できるスペースを作ることで、Tシャツデザインを投稿するサイトを運営されています。
また、Tシャツそれぞれの情報に関するシングルページもとても見やすいレイアウトになっています。
また、ボタンの配置場所がうまく、クリックしやすいのもいいです。
アイコンをたくさん掲載しているサイト。
アイコンが見やすいようにグリッドで組み立てられた、レイアウトがすっきりしていて好印象です。
続けて作品を見せるのによいテクニックではないでしょうか。
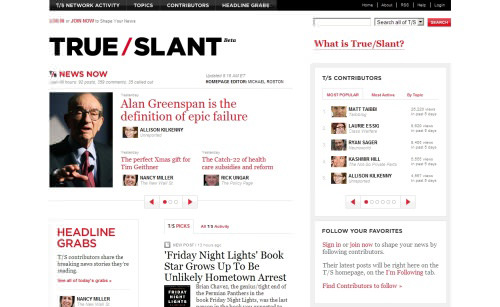
デザインに関する情報をまとめたブログメディアサイトです。
画像ファイルの横幅を統一することで、デザインにまとまりがでています。
また画面中央からコラムが両サイドに移動するおもしろいつくりになっています。
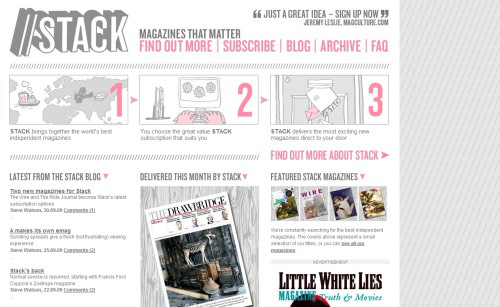
枠組みボックスなどは使わずに、グリッドにあわせてデザインされているのですっきりとした印象のウェブサイトです。
また、ブランドカラーでもある赤も目が痛くならないウェブセーフカラーを使用していて、ミニマルなデザインに仕上がります。
おしゃれなフォントダウンロード販売サイトです。
デザインがすっきりレイアウトされているので、それだけでフォントのイメージがスタイリッシュになります。
余白スペースの取り方は参考にしたいです。
今回シンプルなミニマルなウェブレイアウトをたくさん見て感じたことは、
・ シンプルなデザインの分、グリッドを使った正確性が求められる
・ ヘッダー部分などに横幅Maxのイメージ画像などをレイアウトするとインパクト大
・ 商品販売サイトで使うことで、商品以外の無駄なデザインをカットすることができる
などを考えていました。
参照元サイトには、もっとたくさんのシンプルでミニマルなウェブデザインが多数掲載されています。
よろしかったら、あわせてどうぞ。
[参照元 : 60+ Beautiful Websites Showcasing Minimalist Design – Webdesignbooth]