海外デザインブログDesign Shackで公開された「3 Typography Trends for 2016 (with Examples)」より許可をもらい、日本語抄訳しています。
新しい年になり、人気となっているフォントのデザイントレンド3つがあります。今回紹介する、レトロと水彩ペイント、大文字アルファベットを利用したデザイントレンドは、さまざまな業種やコンセプトに利用されており、デザイナーがこれらのトレンドを好きになってしまう理由を、実例サンプルと一緒に見ていきましょう。
詳細は以下から。
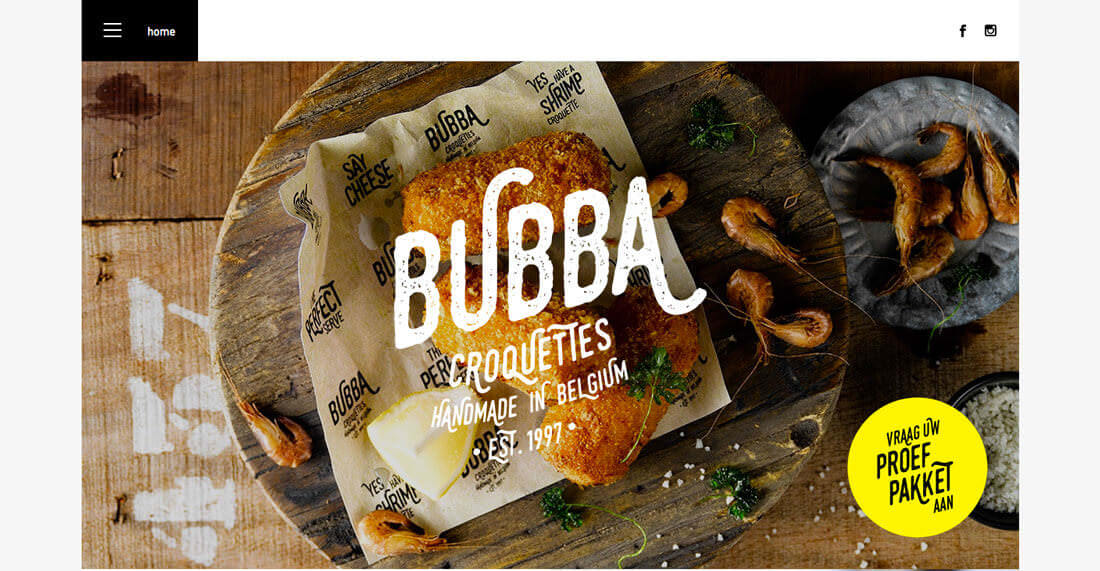
01. レトロ、グランジ系タイポグラフィー
レトロやビンテージスタイルは、特に現在人気の的となっています。利用しているデザインをよく見てみると、ザラザラとしたグランジ感の古い見た目は、入念に作りこまれているのが分かります。程よいオリジナル、カスタマイズ性を表現することができ、ヒップスター(英: Hipster)系デザインとも言えるでしょう。
このスタイルの書体の多くは、Google Fonts や Typekit などで手軽に利用できる、無料フォントにはあまり含まれておらず、大きく印刷する必要があるデザインプロジェクトでは、フォントの「品質(英: Quality)」が十分でないかもしれません。
しかし、どのフォントも魅力的な見た目です。上記に挙げた欠点はありますが、あらゆるデザインに対応できるという、柔軟性を実現したスタイルです。レトロ / ビンテージスタイルに、うまくフォントを利用するコツとして、コンセプトとなる単語にのみ書体を適用してみましょう。
以下では、一緒に試してみたいフォントをいくつかピックアップしています。
人気の高い書体 Brandon Grotesque に、グランジスタイルを加えたフォントで、文字を入力するだけでオシャレに魅せる即戦力アイテム。
太さに応じて Light と Regular、 Boldスタイルのフォントが、OTFとTTFファイルで収録されています。

レトロスタイルとモダンデザインをうまく組み合わせたフォントで、こちらもグランジ感が特長のスタイル。

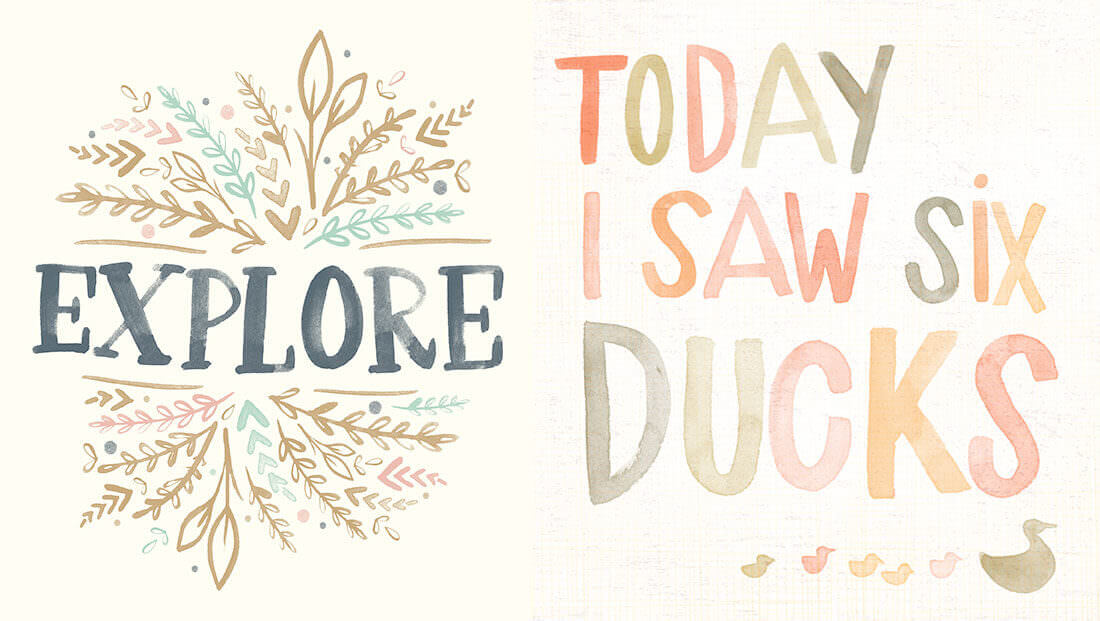
02. 水彩ペイント風タイポグラフィー
水彩ペイントを使ったスタイルは、背景デザインやイラスト、書体などあらゆるジャンルに活用されており、このソフトな印象のトレンドは、カスタムメイドされたような美しさが特長です。手作り感を加え、デザインをより特別に魅せることができるでしょう。
水彩ペイントの書体をデザインに適用するときは、特に色のバリエーションが問題となります。もうひとつの問題として、ユーザーの多くが女性的なデザインと捉えている点です。この2点が、コンセプトを使った全体のデザインを難しくするでしょう。
しかし、この問題を解決することで、やりがいを感じるかもしれません。水彩ペイントエフェクトを利用するときは、あらゆるデザインテクニックを取り入れ、プロジェクトの計画を練り、どのようにフォントを利用するのか、じっくり検討する必要があります。レトロスタイルのように、水彩ペイントエフェクトでは、特定のデザインコンセプトだけを表現するようにしましょう。(結婚式などの招待状で人気となっています。)
水彩ペイントエフェクトでは、手描きした筆ブラシスタイルがよく利用されていますが、そうしなければいけない必要もありません。ポイントは太字のフォントを利用することで、色をうまく目立たせることができるでしょう。(または水彩ペイントの背景に、白文字を活用しても良いでしょう。)
アルファベットに加え句読点や記号などにも対応した、太字が特長の筆ブラシフォント。
手描きスタイルを中心とした、12種類のフォントが揃っており、どれもスタイリッシュな見た目がポイントです。
水彩絵の具の質感を表現したブラシフォントで、ペンキが飛び散ったスプラッターエフェクトも、一緒に表現されています。
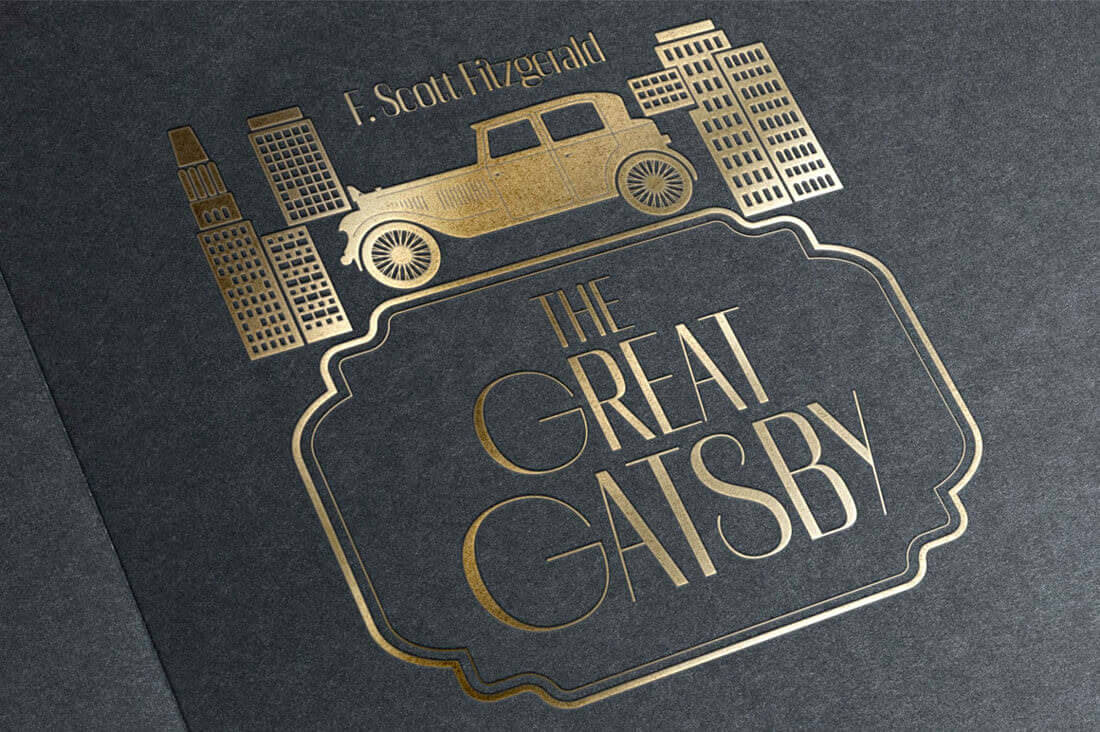
03. 大文字タイポグラフィー
大文字タイポグラフィーを利用することで、特定のメッセージをユーザーに向けて、叫んでいるように強調して伝えることができます。
デザイナーによっては、大文字フォントが嫌いで、全く利用しないひともいるでしょう。うまく利用しないと読みにくくなり、いくつかのフォントでは大文字が収録されていないケースもあります。メッセージを的確に伝えるには、注意してフォントを選択する必要もあるでしょう。
しかし大文字タイポグラフィー、特に細字スタイルのフォントは、ミニマルデザインにおいてとても効果的です。セリフ書体とサンセリフ書体を利用し、筆記体デザインは避けるようにしましょう。
大文字タイポグラフィーの具体的で美しい利用方法として、まずナビゲーションメニューが挙げられます。文字や単語数の少ないときは、ユーザーが読みにくさを感じることもありません。もうひとつの効果的な方法は、多くのデザイナーが採用しているように、見出しタイトルに利用することで、デザインとうまくマッチさせることができます。
大文字タイポグラフィーを見出しタイトルに利用するときは、シンプルで読みやすい単語を最適化し、文字の周りにたっぷりな余白スペースを確保することで、可読性を保つことができます。また、今回紹介した他のトレンドを一緒に使うことで、ヘッダー画像など魅力的なヒーローイメージを作成することができるでしょう。
ウェブサイトでも利用できる Google Web フォントで、太さの異なる3スタイルが収録されています。
マジックペンで描いたような、メッセージを伝えやすい、太字で楽しい雰囲気の書体。
1930年代のニューヨーク、マンハッタンに影響を受け、作成された、レトロでエレガントな印象が素敵なフォント。高級感のあるハイファッション・ブランドなどとの相性も◎。
さいごに。
今回ご紹介したフォントのデザイントレンドは、現在人気となっているスタイルをまとめているので、使いすぎとなってしまうかもしれませんが、今年特に注目しておきたいコンセプトと言えるでしょう。
参照元リンク : 3 Typography Trends for 2016 (with Examples) – Design Shack