
Facebookのブランドカラーが青色なのは、マーク・ザッカーバーグが色盲だったから、という話を知っているでしょうか。
「青は私にとって、もっともリッチな色で、すべての色合いを識別することができる。」とザッカーバーグ氏は述べています。配色を決める作業は、まったく科学的には見えないかもしれませんが、配色に関してたくさんの研究やアイデアが用いられています。
商品に対する評価の90%以上は、色によって判断されていると Buffer では紹介されている通り、どんなデザインにおいても、いかに配色をじっくり検討するべきか分かります。特にウェブサイトでは、ユーザーが配色を気に入らなかった場合、あまり長くはサイトに滞在してくれないでしょう。
ウェブデザイン制作で配色の参考にしたい、さまざまなWebサイトから集められた、50種類の美しいカラーパレットを今回はまとめています。コピー&ペーストで利用できる、カラーパレットも一緒に活用してみましょう。
詳細は以下から。
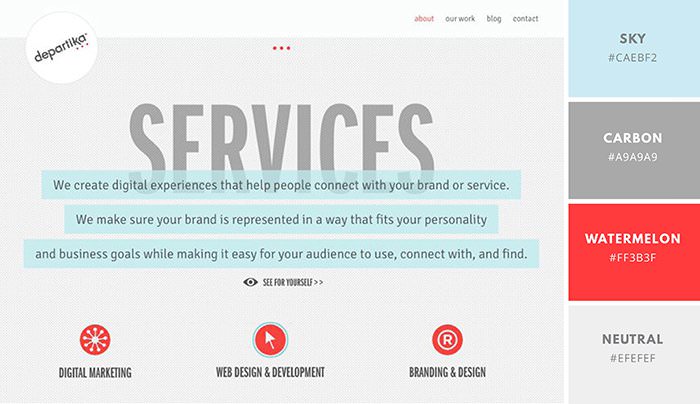
01. 楽しくて専門的。
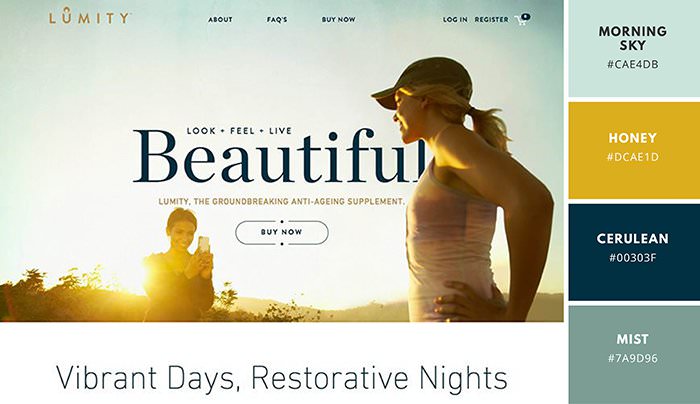
Mark Dearmanでは温かみのあるアクセントカラーに、はっきりとしたプロフェッショナルな背景の組み合わせが、鮮やかなカラーパレットで、とても親しみのある配色。それぞれの要素のコントラストを強調することで、すっきりとした印象を与えます。
Fun and Professional
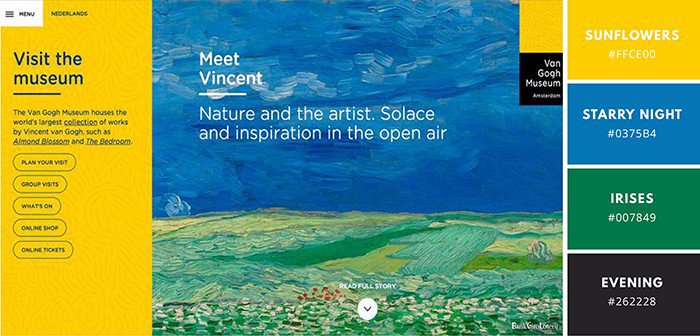
02. 名画を参考に。
配色が決まらないときは、コンテンツで利用している色を参考にしてみましょう。Fabrique がデザインした、ファン・ゴッホ博物館のウェブサイトでは、誰もが知っている世界的な名画、「ひまわり」の配色を参考にした鮮やかなカラーパレットを採用しています。
Art History Inspired
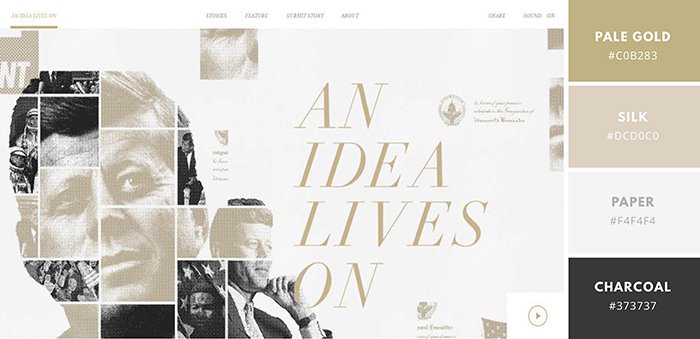
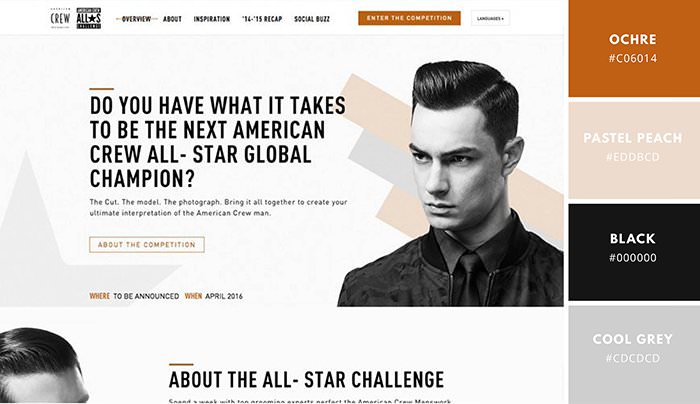
03. 控えめな配色を。
The Martin Agency が作成した、落ち着きのある黄金に、黒いブロック要素とうまくコントラストした、オフホワイト色を採用のウェブサイト。シンプルでミニマル、そしてエレガントなこのカラーパレットは、洗練されたスタイリッシュな雰囲気を演出するときに。
Muted Tones
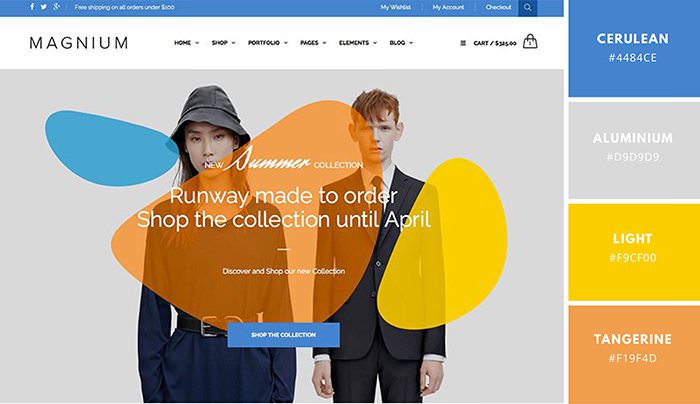
04. モダンでクリーンに。
オレンジと青色の楽しく、エネルギッシュな色の組み合わせがはっきりとして、モダンな印象の Benedict Leicht 。鮮やかな色使いを検討するときは、上記サンプルのように、部分的にナチュラル系の白や明るい灰色をつかって、色合いを調整することで、全体のバランスをうまく保つことができます。
Modern & Clean
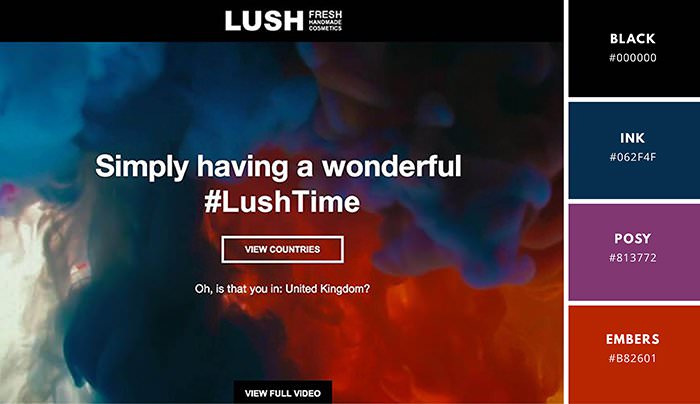
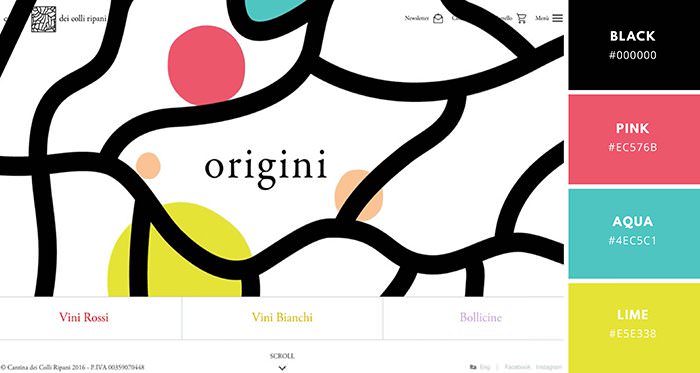
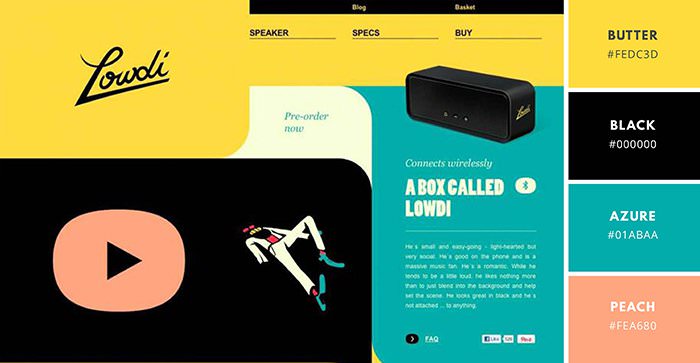
05. ネオンカラーでくっきりとしたコントラストを。
印象に残るネオンカラーをアクセントにした背景が、くっきりとしたコントラストを描くカラーパレット。むらさきと青、ピンク色の組み合わせが黒の背景に映え、とても目立つエフェクト。
Neon Tones & Sharp
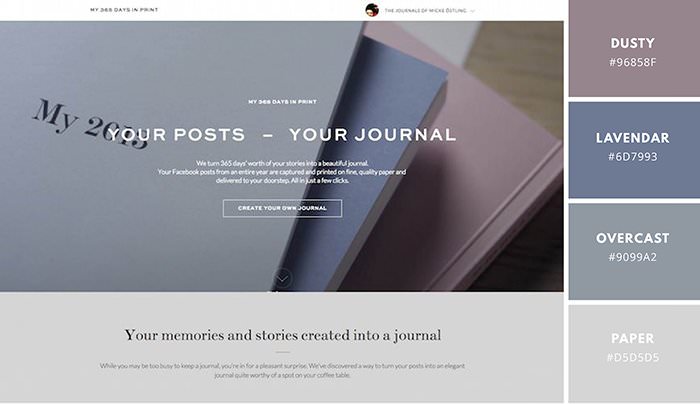
06. 控えめでミニマルに。
こちらのサンプルでは、彩度を落としたソフトで、より落ち着いたエレガントな印象を与えます。灰色と一緒に、色相を下げた色合いを組み合わせることで、いつでの時代でも活用できるエフェクト。
Muted & Minimal
07. 鮮やかで温かさを。
鮮やかな赤色とインディゴ系の青色の組み合わせのように、暖色と寒色カラーパレットを一緒に利用することで、ユニークなエフェクトを適用することができます。
Warm & Bold
08. クリーンに強調しよう。
ソフトな水色と灰色、白のおかげで、清潔感があり、専門的な印象の配色カラーパレット。同時に、フォーカル・ポイントを強調し、注目をあつめることができます。落ち着いた配色に、パンチのある色を用いて、うまくコントラストを表現しましょう。
Clean & Highlighted
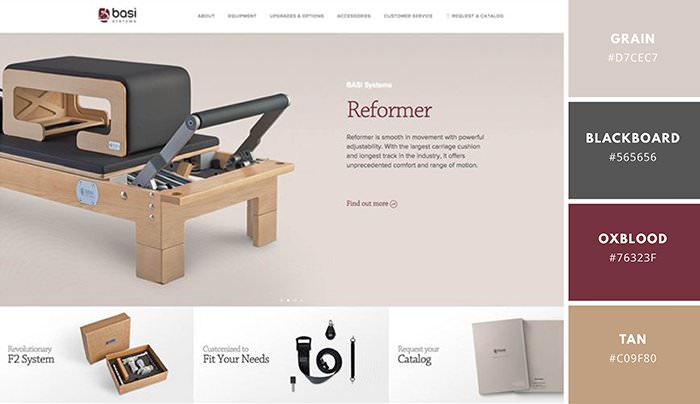
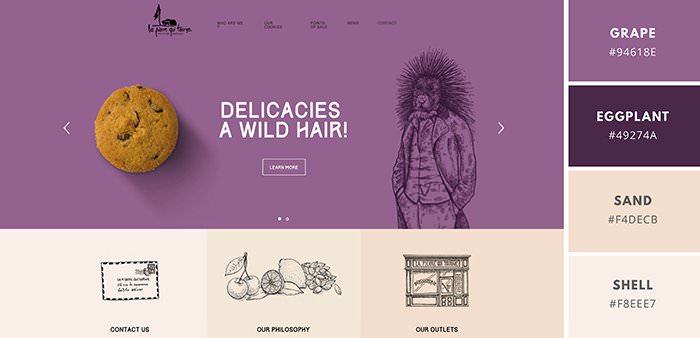
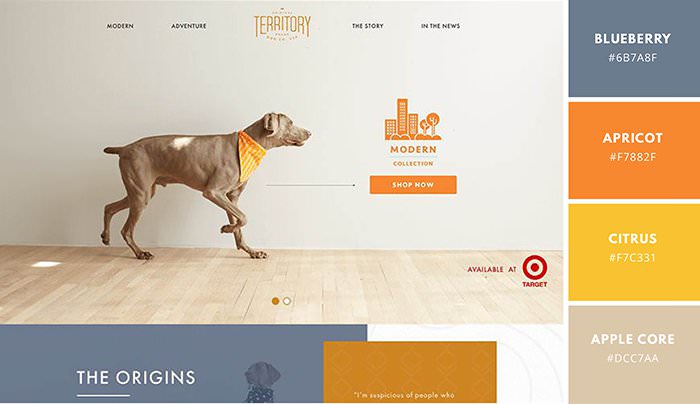
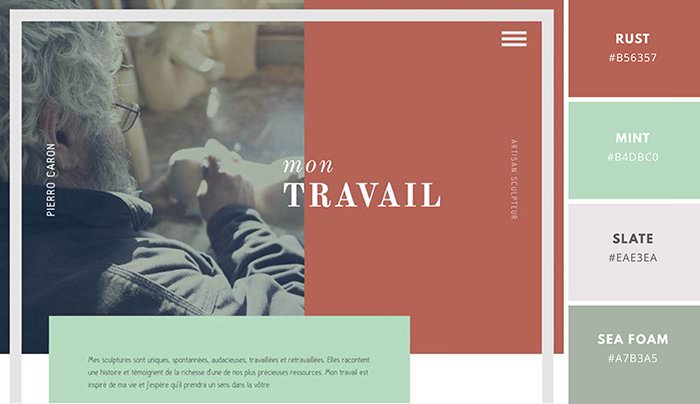
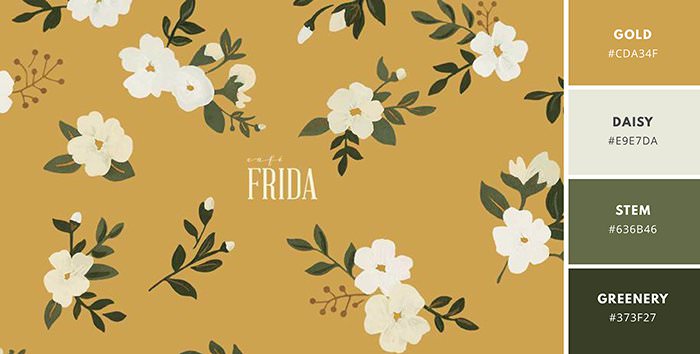
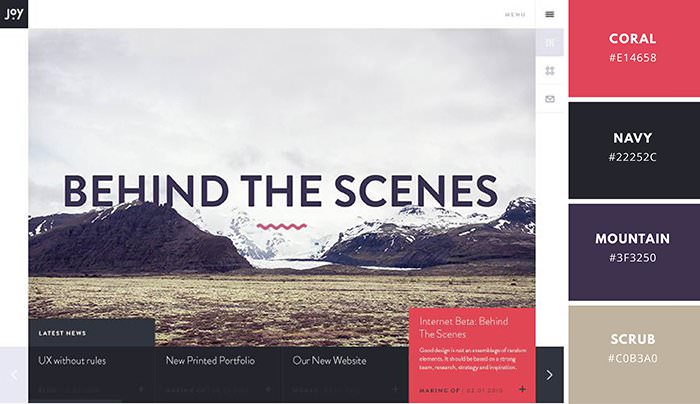
09. 温かみのある色合いを。
上記サンプルでは、クリーンでミニマルな印象を演出するだけでなく、温かみのある印象もうまく表現しています。背景にナチュラル系の淡い茶色を利用し、画像に使われている色合いと書体がうまくはまっています。
Warm Tones
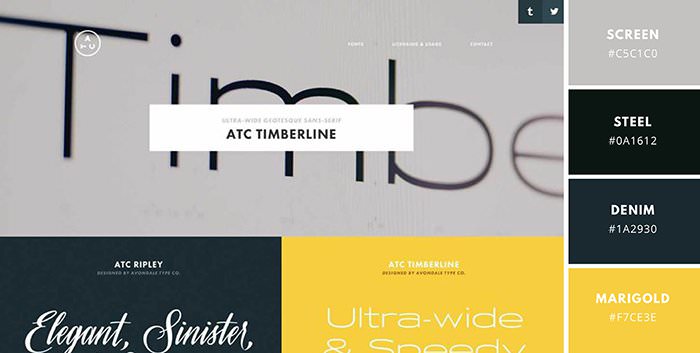
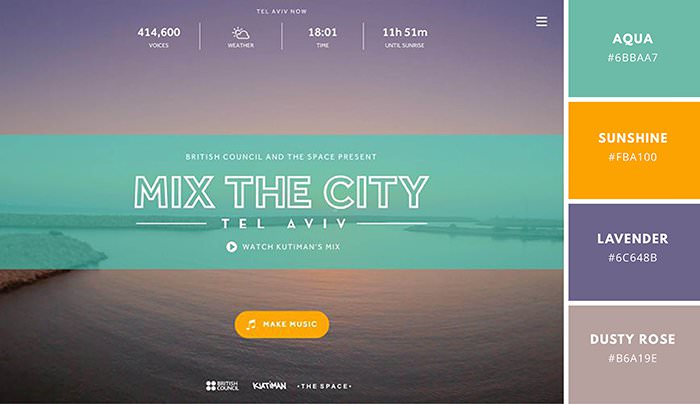
10. シャープでモダンに。
ウェブサイトのブランディングに効果的な方法として、上記サンプルのように1色のフォーカル・カラーのみを利用するテクニックです。みどり系のターコイズ色をベースに、他の3色がうまく補色となり、フレッシュでモダン、そしてシンプルな印象を演出しています。
Sharp & Modern
11. 暖色 vs. 寒色
暖色と寒色を組み合わせることで、とてもパンチのあるカラーパレットを表現できます。メタリックな灰色に対して、オレンジと黄色がコントラストとなった、ダイナミックなエフェクト例。
Cool vs. Warm
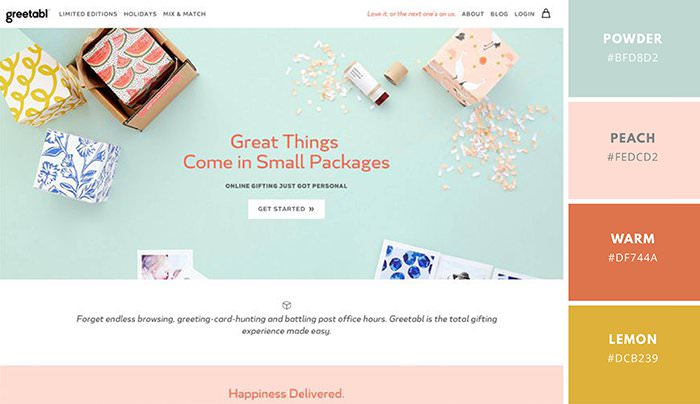
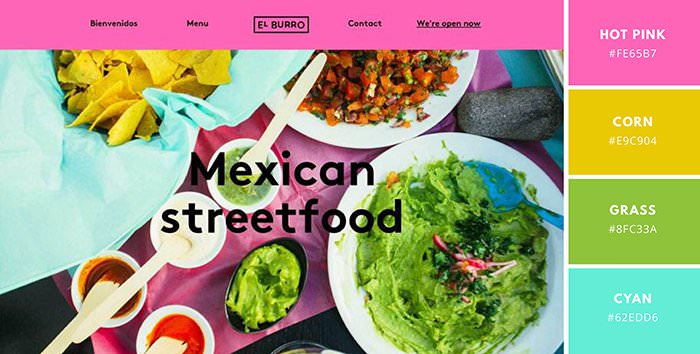
12. かわいいパステルカラー。
パステルカラーは、子供部屋に利用するだけではありません。上記ウェブサイトでは、清潔感の淡いパステル系のピンクと青、オレンジ色の組み合わせが、楽しい雰囲気をうまく表現しています。パステル系のカラーパレットを利用するときは、十分に余白スペースを確保することで、デザイン要素をすっきり軽い印象に仕上げることができます。
Pretty Pastels
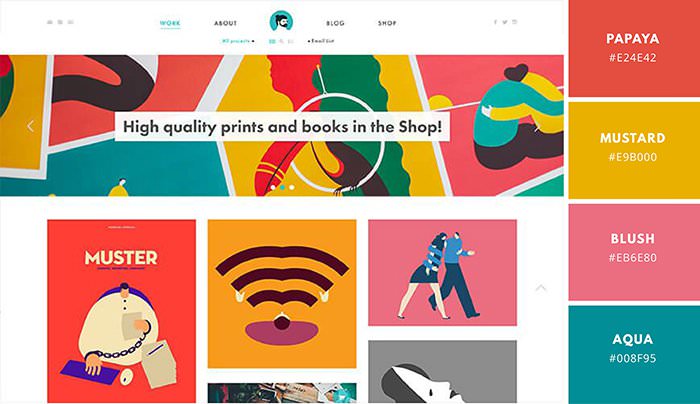
13. パンチのある鮮やかさ。
プロジェクトにパステル配色が合わず、鮮やかなカラーパレットを探しているときは、上記ウェブサイトを参考にどうぞ。たくさんの色を一度に利用していますが、温かみがあり統一感のあるカラーパレットによって、論理的にまとめられています。
Bold & Punchy
14. 色彩トーンを利用しよう。
ミニマルなデザインで奥行き感を表現したいときは、色彩トーンを活用してみましょう。むらさき色を中心とした配色に、少しだけ色合いの異なる薄ピンク色を合わせることで、エレガントでクリーンな印象に。
Tints & Tones
15. 色を重ねてみよう。
上記サンプルでは、鮮やかで楽しげな配色ですが、同時に洗練されたエフェクトとなっています。利用して配色が、ナチュラルな灰色の背景のコントラストとなり、よりプロフェッショナルで目立ちます。
Splash of Color
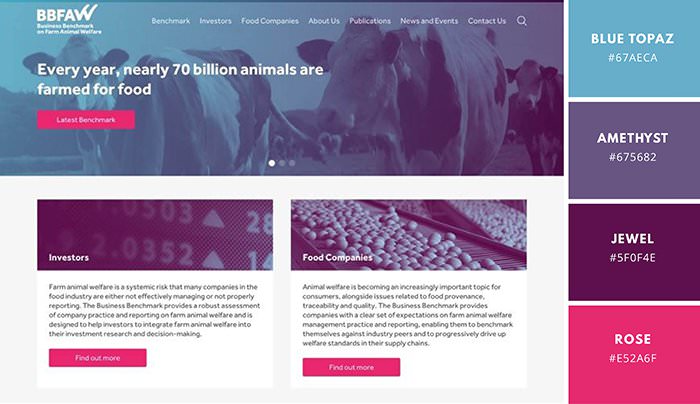
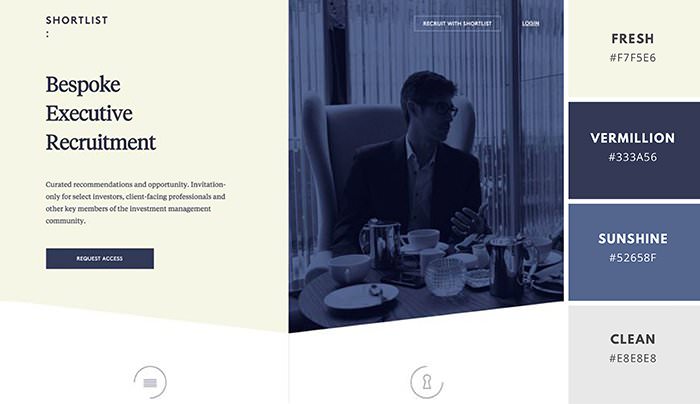
16. エレガントで洗練性を。
白黒の組み合わせが、もっとも洗練されていると考えがちですが、上記サンプルでは、深い青色と黄金いろん組み合わせが、とてもスタイリッシュな見た目を実現しています。歴史的な名画を参考にすることで、長く使える美しい配色カラーパレットを作成できるでしょう。
Elegant & Sophisticated
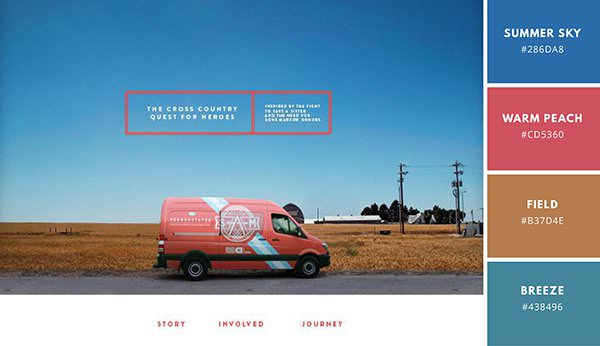
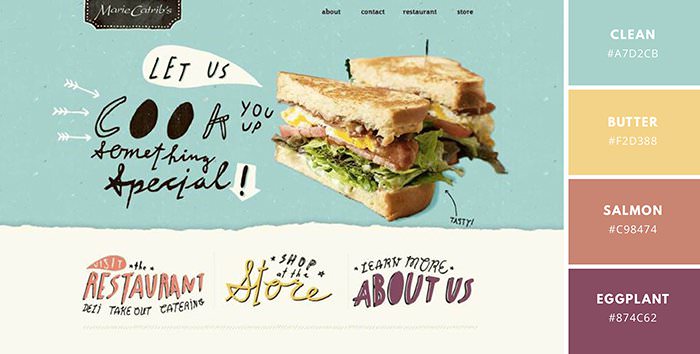
17. 夏をテーマに。
夏といえば、赤やオレンジなどを連想しやすいですが、上記サンプルではさんご色に青、ベージュ色を使った、夏の海を連想される配色を利用しています。シンプルでミニマルな印象と同時に、夏が待ち遠しくなるカラーパレット。
Summer Inspired
18. モダンで、プロフェッショナル。
信頼のある専門性を表現できると同時に、退屈で時代遅れでもない配色を探しているときは、上記サンプルを参考にしてみましょう。控えめな灰色を中心とした配色に、鮮やかな黄色を組み合わせせることで、くっきりとしたモダンな印象を演出できます。
Professional & Modern
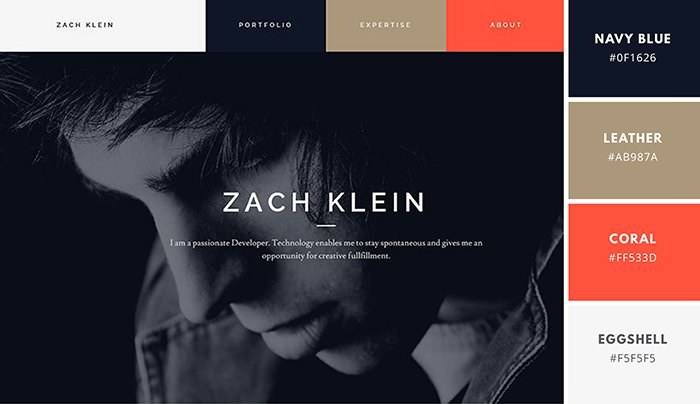
19. 黒と鮮やかな色で強調しよう。
よりコンテンポラリーなデザインを実現したいときは、モノクロ配色にポップで、鮮やかな色使いを重ねてみましょう。強いコントラスを表現することができ、同時に楽しげな印象も演出しています。
Black & Vibrant
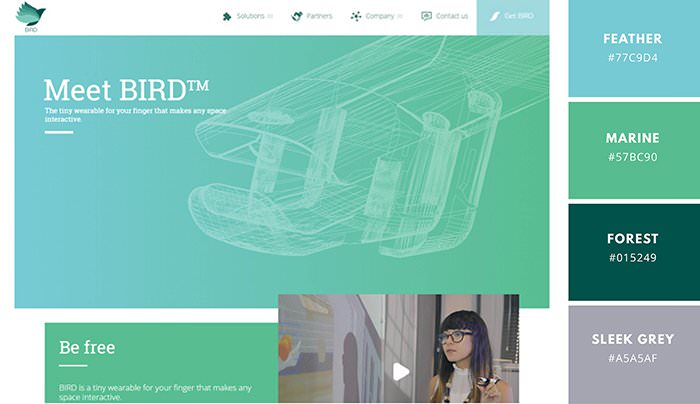
20. 清潔感のあるグラデーションを。
清潔感のある配色パレットを探しているときは、上記サンプルサイトのように、グラデーションカラーを利用してみましょう。青色とターコイズ色がうまく混ざることで、落ち着いてスッキリとしたデザインを演出しています。
Gradients & Fresh Blue
21. 元気がよく、スタイリッシュに。
上記サンプルでは、明るくモダンで、イキイキとしたフレンドリーな配色を採用しています。オレンジや黄色などの鮮やかで暖色系の色使いに、余白スペースをたっぷり確保し、ナチュラル系の青色を合わせることで、見事にデザインをまとめています。
Cheerful & Sleek
22. 高級でモダンに。
上記サンプルは、高級感があり、洗練された印象をあたえる配色を採用しています。
Luxurious & Modern
23. ユニークに目立とう。
上記サンプルでは、鮮やかな配色の代わりに、ナチュラル系カラーでまとめています。ユニークで楽しげな雰囲気のなかに、うまくプロフェッショナル性も加えた配色パレット。
Unique & Striking
24. 予期しない色の組み合わせを。
あまり一緒に使われることのない、むらさきとみどり色の組み合わせが特長のサイトデザイン。高級感のあるむらさき色が、鮮やかなライム色とくっきりとした白色のコントラストになり、ユニークで印象に残るデザインに。
Modern & Crisp
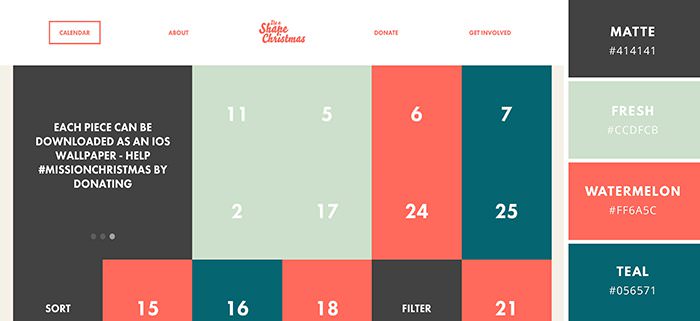
25. レトロデザイン。
温かみがあり、高級感のあるビンテージ系のカラーパレットを採用したサンプル例。独特なキャラクター性に加え、活発でモダンな印象のレトロな配色。白色の代わりに、黄色を活用することで、このエフェクトをうまく表現することができます。
Retro Inspired
26. アンティークでスッキリと。
エレガントなアース色で統一したシンプルな配色の組み合わせにより、洗練されたイメージと同時に、アンティークな雰囲気を演出しています。
Antique & Clean
27. 活発に目立とう。
上記サンプルでは、彩度の高い色を重ねたデザインテクニック。各デザイン要素と背景の白色とのバランスをうまくとることで、デザインをより目立たせることができています。
Striking & Energetic
28. イキイキとした新鮮さ。
上記サンプルは、鮮やかな配色をどのように、専門的なデザインに採用するのか、実践的に表現しています。余白スペースとのバランスを考慮することで、洗練された印象を崩すことなく、鮮やかなカラーパレットをうまく活用することができます。
Fresh & lively
29. すっきりで、くっきりと。
幅広く活用することができる、クリーンでフレッシュな、柔軟性のある配色カラーパレット。異なる色合いの水色を組み合わせることで、デザインが退屈にならず、ミニマルな印象に仕上げています。
Clean & Crisp
30. ごちゃごちゃしてないカラフルさ。
デザインに色を使い過ぎると、ごちゃごちゃになりがちですが、上記サンプルでは見事に表現されています。ほんの少しだけ彩度をおとし、余白スペースをたっぷり確保することで、やり過ぎにならずカラフルに仕上げます。
Colorful w.o Clashing
31. クールな落ち着きを。
夏を雰囲気を表現するときに参考にしたい配色カラーパレット。ビーチでリラックスしているような雰囲気を感じる、落ち着いたユニークな色使い。
Cool and Calm
32. 控えめでモダンに。
ソフトなカラーパレットでまとめられた配色。異なる色合いも、トーンを合わせることでよりナチュラルで、効果的に仕上げます。ユニークなオリジナル性に加え、モダンで落ち着いた印象が欲しいときに。
Modern & Muted
33. フレッシュなアース色。
野菜から選択された配色が、オーガニックな印象を演出しています。たっぷりな余白スペースを一緒に利用することで、うまくエフェクトを引き立てることができます。
Earthy & Fresh
34. 鮮やかで精力的に。
楽しさやエネルギー、興奮状態を表現するときは、上記サンプルを参考にしてみましょう。パンチのあるい色使いはもちろん、若々しさも表現しています。
High Saturation & Energy
35. 暖色カラーをアクセントに。
より複雑なデザインに合うカラーパレットを探しているときは、上記サンプルを参考にしてみましょう。5色のみを利用することで、複雑さをうまく表現しています。楽しげな雰囲気を表現したいときに◎な、柔軟性のある配色。
Warm & Wonderful
36. ビンテージエフェクト。
時代遅れにならない、ビンテージエフェクトが必要なときは、黄金色に緑と茶色、オフホワイトを組み合わた、上記サンプルを参考にどうぞ。
Vintage Charm
37. 宝石のような美しさ。
淡いグラデーションカラーは、シンプルでエレガントな見た目だけで、注目を集めまる配色です。一緒にポップなピンク色を合わせることで、デザインを新鮮で、美しく保ちます。
Cool Jewel Tones
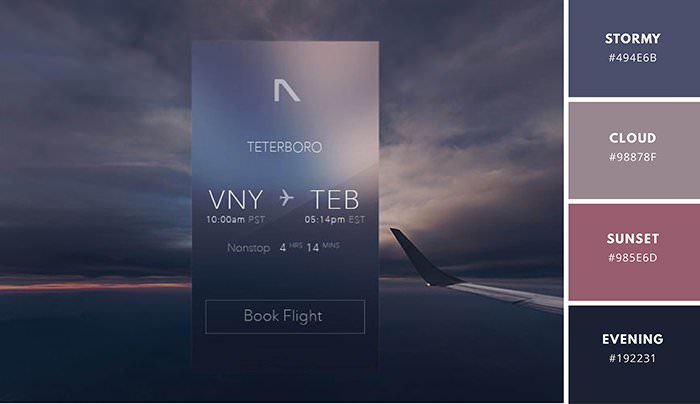
38. 嵐のような色合いを。
ダーク系のスタイリッシュな配色を探しているときは、上記サンプルのような、深いむらさき色とピンク色を利用することで、洗練されたデザインを実現します。
Stormy Hues
39. 大学生風でクリーンに。
ユニークなピンク色を、シンプルな配色に加えることで、清潔感のあるくっきりとしたデザインを実現します。
Clean & Collegiate
40. シンプルで、フレッシュに。
ルールに囚われない、めずらしい色の組み合わせですが、とても自然にまとまっている配色カラーパレット。
Simple & Fresh
41. トロピカルな雰囲気を。
上記サンプルサイトでは、南国をイメージする色使いが美しい、配色を利用しています。元気があって、活発な雰囲気がコンセプトのときにどうぞ。
Tropical Tones
42. 鮮やかな色をアクセントに。
控えめで落ち着いた配色を利用するときに、デザインを退屈に見せないようにするには、鮮やかな色をアクセントにしてみると良いでしょう。
Bold Feather Colors
43. アンティークな色使い。
上記サンプルでは、美しいアンティーク調の色使いによって、エレガントで洗練された雰囲気を演出しています。歴史的な絵画をコンセプトに配色を決めることで、スタイリッシュな見た目を実現します。
Antique Tones
44. 大胆なネオンカラー。
上記サンプルは、ウェブサイトにおけるネオンカラーのお手本となる使い方と言えるでしょう。白色の背景デザインとのバランスを、うまく調整することで、やり過ぎにならないように工夫されています。
Neon & Bold
45. シンプルで、大胆に。
鮮やかなベースカラーに、くつろぎ感を表現したいときの参考サンプル例。みどりと青色のシンプルなトーンですが、スタイリッシュな見た目を実現しています。トロピカルで楽しく、フレッシュな雰囲気のカラーパレット。
Simple but Old
46. スタリッシュな企業向け配色。
少しだけ鮮やかな配色に、仕事などより専門性を表現したいときは、上記サンプル例を参考にしてみましょう。紺色とオフホワイト色が美しく組み合わされた、洗練された雰囲気のカラーパレット。
Corporate & Sleek
47. モダンでミニマルに。
上記サンプルでは、単色カラーパレットを採用することで、シンプルでミニマルな印象に仕上げ、オレンジ色のデザイン要素に、うまく注目を集めています。重要な部分を強調できる、シンプルだけど効果的なテクニック。
Modern & Minimal
48. 楽しく活発に。
色はデザインに個性を加えます。上記サイトでは楽しげな配色が、サイトのブランディングをより自然に、うまく表現しています。
Fun & Cheerful
49. リラックスした晴天気分で。
温かみがあって、フレンドリーな配色を探しているときは、上記サンプルはいかがでしょう。黄色と黄金色のあたたかい配色に、紺色を組み合わせることで、落ち着いた平和な雰囲気を演出します。
Sunny & Calm
50. ポップアートのように。
若いユーザーをターゲットにしているときは、明るく鮮やかで、目立った色使いを活用してみましょう。ポップなネオンピンクに、黄色と青色を組み合わせた、ミニマルなデザインながら、サイトの個性をばっちり表現しています。
Pop Art
さいごに。
色の使い方ひとつで、デザインをかっこよくも、台無しにもしてしまうことから、特にウェブサイト制作では、配色カラーパレットの選択を慎重に行いましょう。まず、どのような感情やアイデアを表現したいか確認し、どの色の組み合わせがもっともマッチするか、じっくり検討してみましょう。では、デザインを楽しんで!
これまでに当サイトで紹介した、この他のカラーパレットも参考にしてみてはいかがでしょう。コピー&ペーストで配色を利用できる、カラーパレットを用意しています。
参考 配色完全ガイド!カテゴリー別見本100個とカラーパレットの使い方まとめ
参考 単色カラー配色をマスターする!鉄板デザインテクニック9個まとめ(参考パレット25個収録)
参考 プロの魅力的な色使い!参考にしたい配色カラーパレット20個まとめ
参考 デザイナーが知っておきたい、配色の基本原則10個まとめ