
海外デザインブログVisual Hierarchyで公開された「Making The user Trust Your UI」より許可をもらい、日本語抄訳しています。
ユーザーからの信頼がいかに大事か考えなければ、よいユーザーインターフェース(英: User Interface)はデザインできないでしょう。そしてユーザーの信頼を得るデザインの作成は、考えているほど簡単ではありません。
もしユーザーが混乱することなく、あなたのウェブサイトやアプリに滞在して欲しいと考えたとき、ユーザーの信頼(英: User Confidence)に気を配ることが必要になります。
特にユーザーがサイトやアプリを使いやすいと感じるには、ページ内でのスムーズな誘導、ナビゲーションがポイントになります。ユーザーがウェブサイトやアプリの目的、コンセプトを理解できることも大切になるでしょう。また、ユーザーはデザインの品質に応じてサイトへの期待をする、ということを心に留めておきましょう。
もしデザインによって機能性に影響ができているようなら、修正が必要になってくるでしょう。たとえよく考えられたコンセプトだとしても、ユーザにとっての時間は、とても貴重だということをいつも覚えておきましょう。
今回は、ユーザーの信頼を得るためのUIデザインテクニックを、実例サンプルと一緒にまとめています。
詳細は以下から。
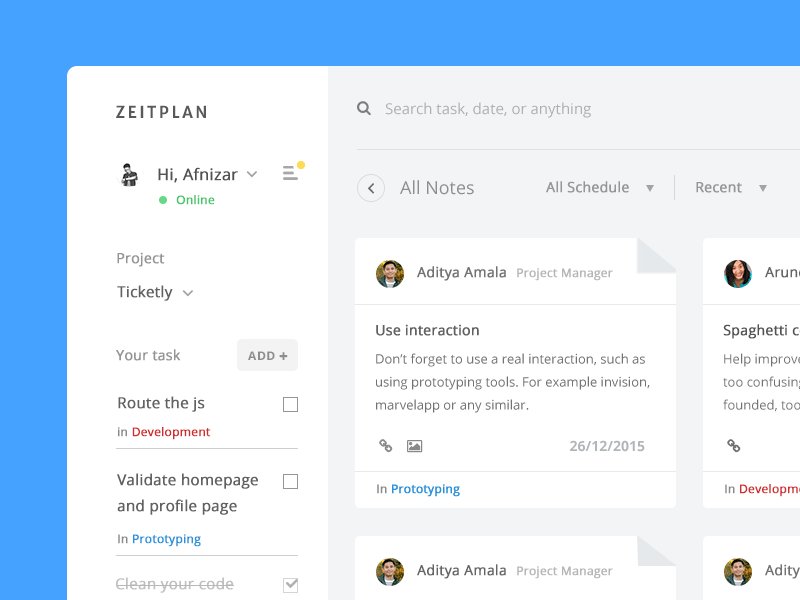
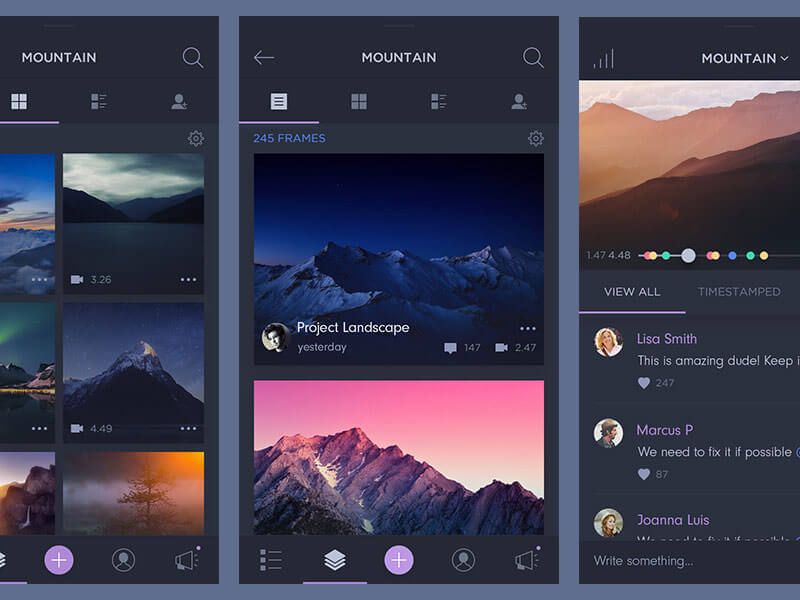
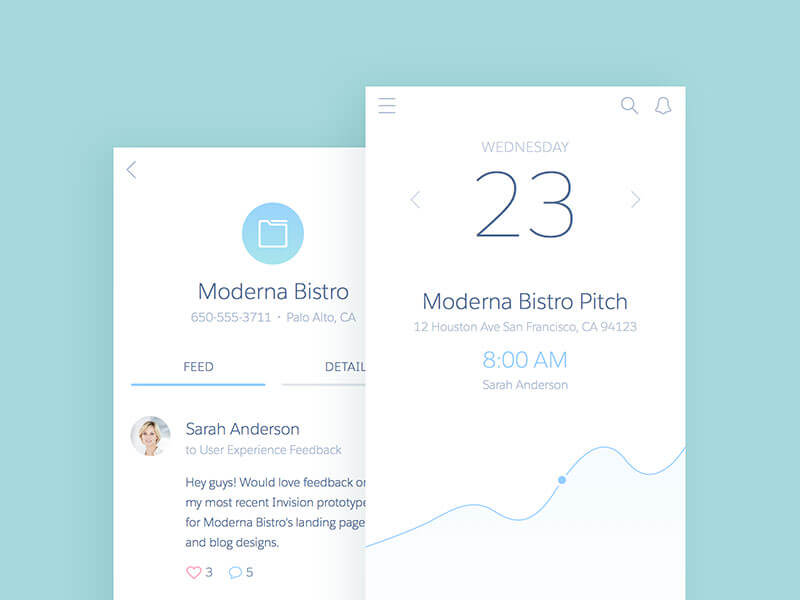
01. ユーザーインターフェースははっきりさせよう。
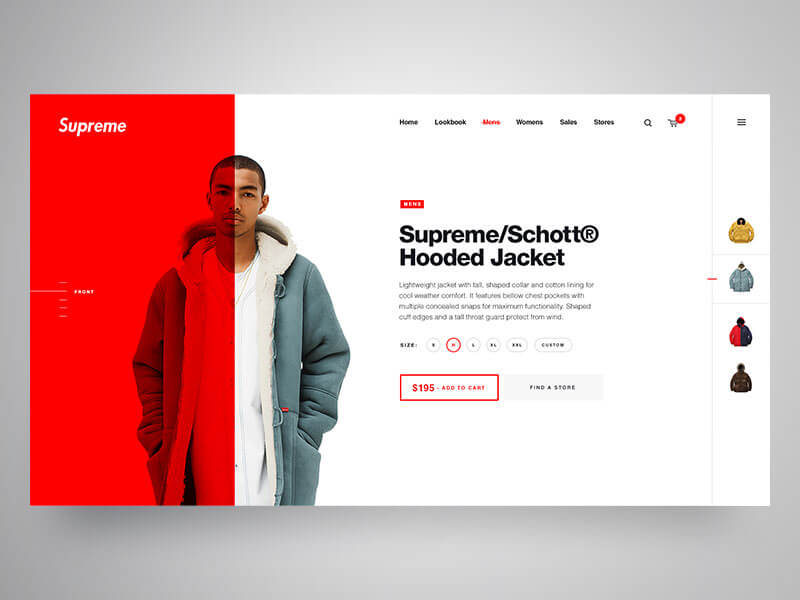
ユーザーインターフェースの特長のひとつは、はっきりとした(英: Clarity)デザインで、コンセプトやメッセージとの強い結びつきがあります。ユーザーはウェブサイトやアプリの目的を理解でき、各ページのリソースに興味を持ってもらい、UIの使い方が分かりやすいことが、成功の鍵となるでしょう。
きちんと整理されたデザインは、ユーザーの信頼を生み、特定のリソースを長く使えるように魅せることができます。ごちゃごちゃした単一のウェブページよりも、複数のシンプルなページの方がが好まれているのは、よく知られている事実でしょう。
多くのデザイナーが、インターフェースデザインを複雑に作成しがちです。これは、かっこいいデザインを表現したり、他から目立つようなスタイルを適用していることが、原因のひとつと言えます。デザインを作成中のデザイナーは、使いやすさを考慮したユーザビリティーよりも、ユーザーは全体デザインを楽しんでいると考えがちです。
しかし実際ユーザーは、多くの場合において機能面を重視しており、あまりデザインによる驚き、インパクトを必要としていません。インターフェースが複雑になるほど、ユーザーの混乱を招くリスクが高くなるでしょう。
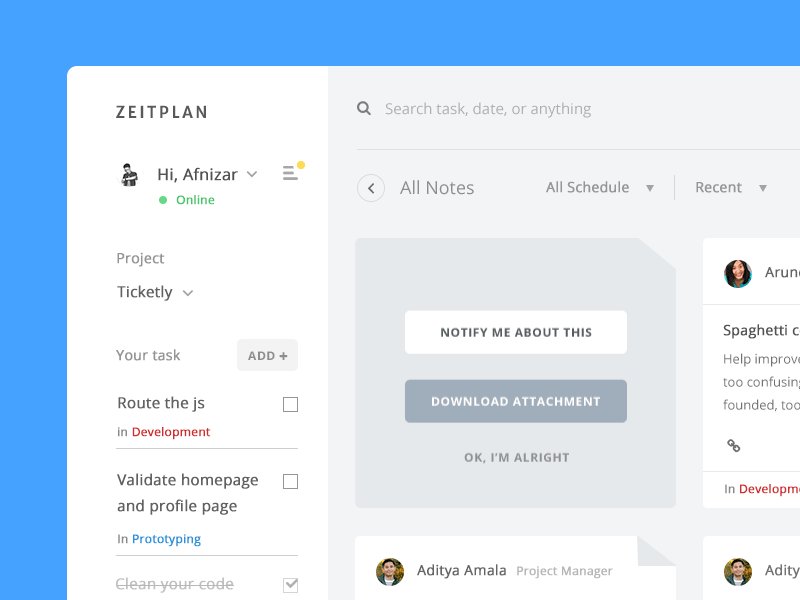
02. ユーザーに主導権をもたせよう。
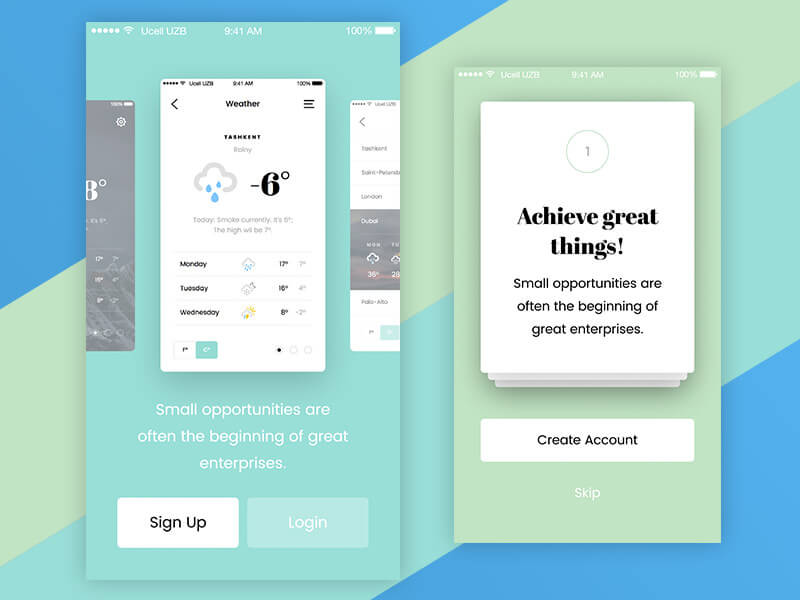
ユーザーはインタフェースの使い方について、いつも主導権をもっておきたいものです。実際に、次のどのページやリンクに進むかなど、インターフェースの今後の使い方を大きく左右してきます。
ユーザーがうまくコントロールできるインターフェースは、2種類のスタイルが考えられます。まずひとつ目は、ユーザーがUIの使い方をきちんと理解できるかどうかです。混乱するデザインは避けるようにしましょう。
次にユーザーへヒントとなる、フィードバックを表示する必要があります。たとえば広い道を運転していて、どちらの方向に進むべきか看板で示すのと同じと言えます。これらのフィードバックをうまく活用することで、ユーザーエクスペリエンスを向上させることができるでしょう。
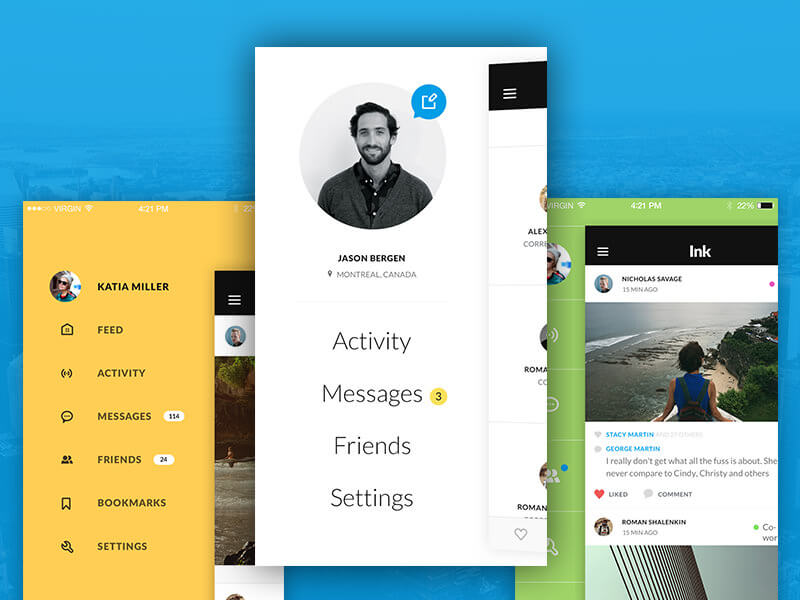
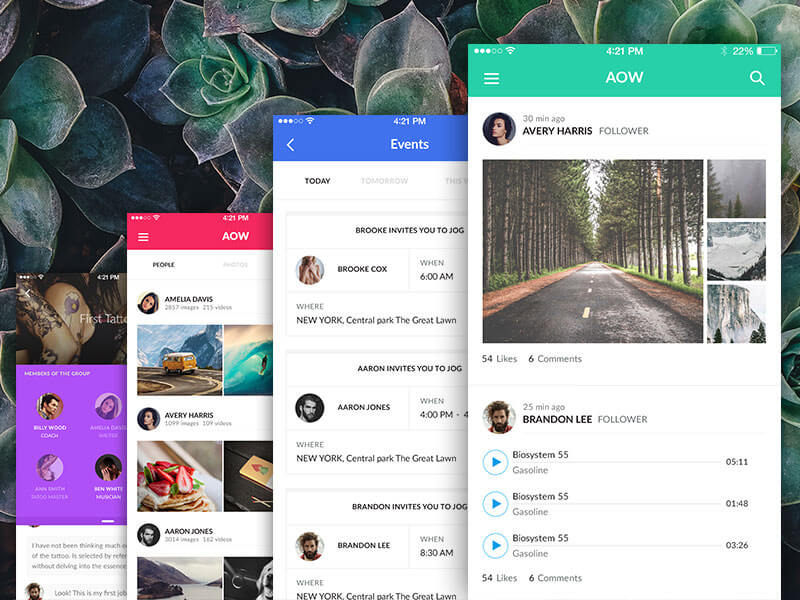
03. 分かりやすいナビゲーションメニューは重要。
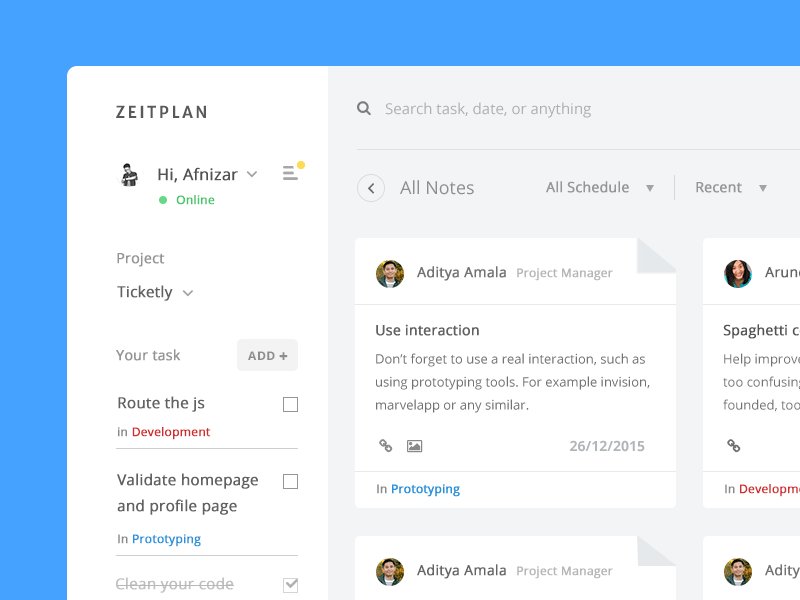
多くのウェブサイトでは、ナビゲーションメニューに並べられた各ページへのリンクによって、ユーザーは他のページに移動します。問題点として多くのウェブサイトが、ナビゲーションメニューに分かりにくいプロセスを利用している点です。
ユーザーが信頼できるUIデザインを作成し、ナビゲーションメニューを改善するポイントはいくつかあります。要約されたスクリーン画面に、グラフィック要素の詳細、すべてのページヘの見出しタイトルの配置、配色の選定、統一感のあるシンプルなアイコン素材などが挙げられます。
ナビゲーションメニューでは、ユーザーへの直感的なわかりやすさが重要となり、いつでもホームページに戻ることができ、各カテゴリーなど主要リンクへの誘導ができるかどうかがポイントです。
ナビゲーションメニューへリンクを追加するときは、同じ場所にまとめて配置することで統一感を演出してみましょう。ナビゲーションメニューの基本として、ヘッダーデザインとうまく連携させる(パンくずリストを表示するなど)ことで、ユーザーが今どのページを表示しているのか、より分かりやすくしてくれます。
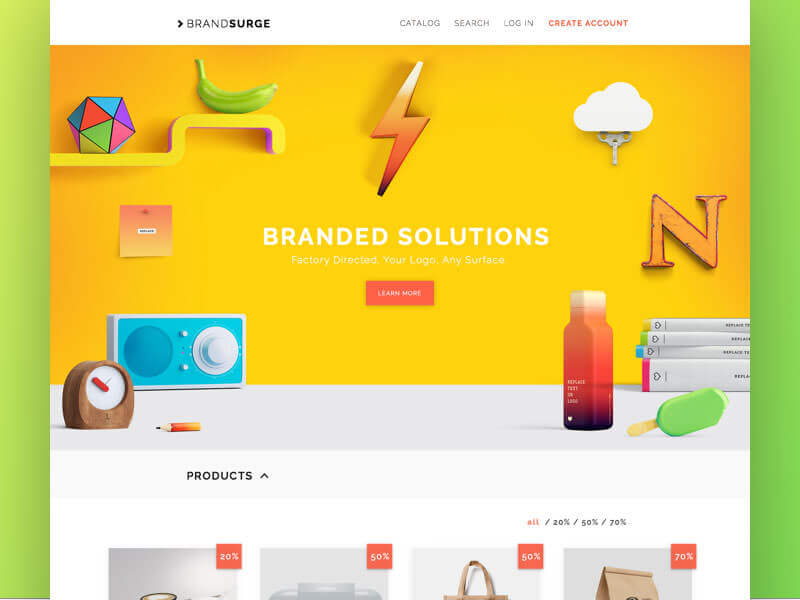
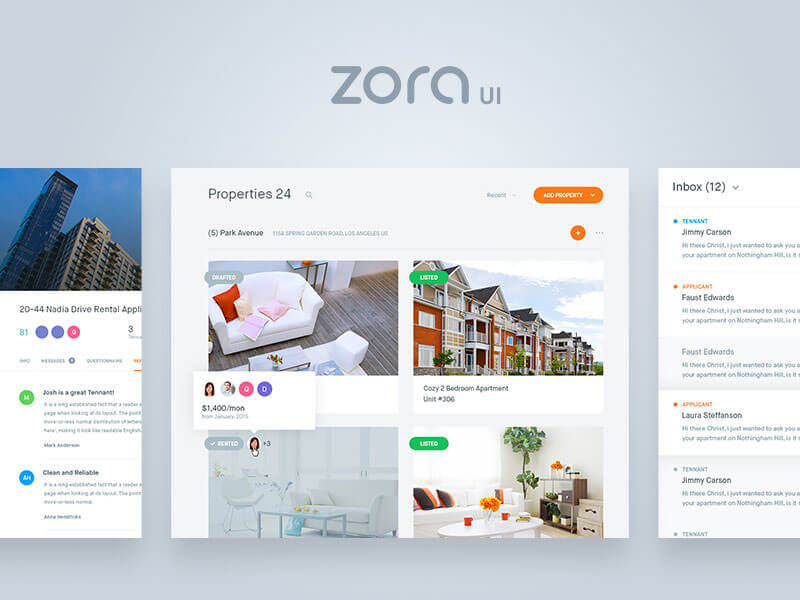
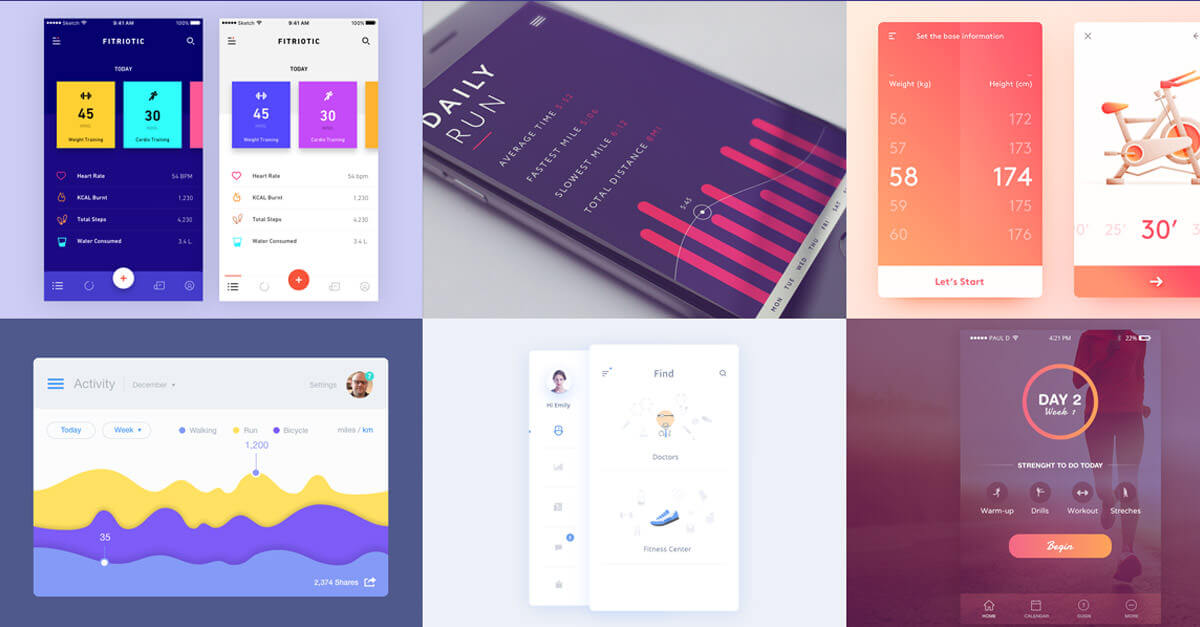
04. モダンなスタイルを取り入れよう。
デザインは何かを決定するときに、大きな違いを生む要素のひとつです。たとえば New York Timesは、世界的にそのデザインで知られています。
一点だけ注意したいことは、コンテンツをデザインが邪魔していないかどうかです。デザイン性とコンテンツのバランスを、うまく調整することが大事になってくるでしょう。
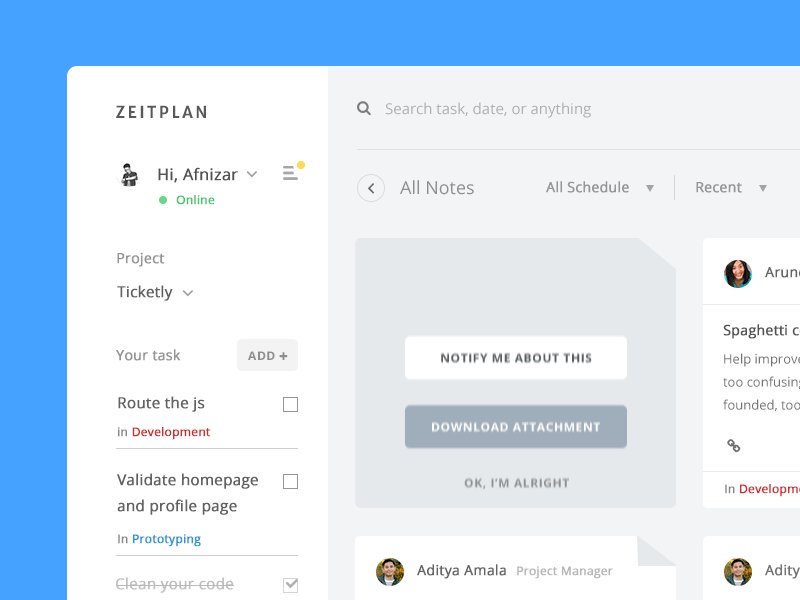
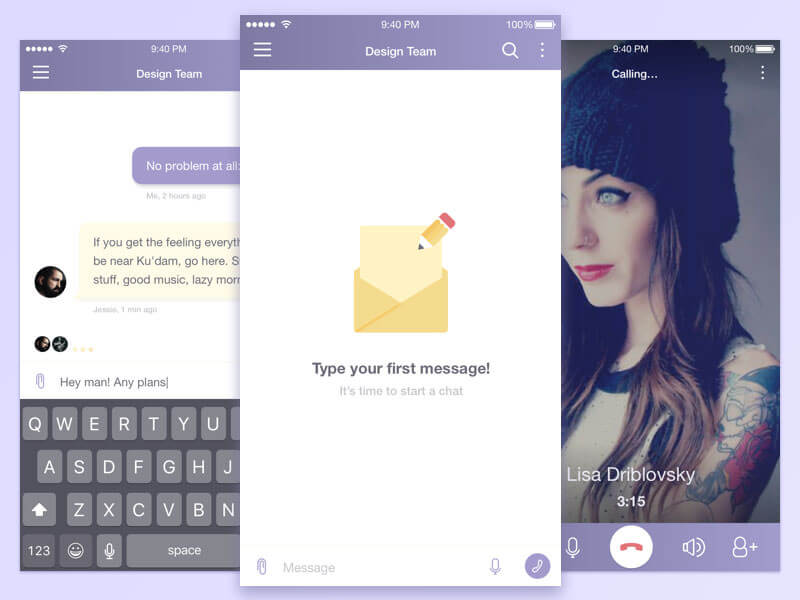
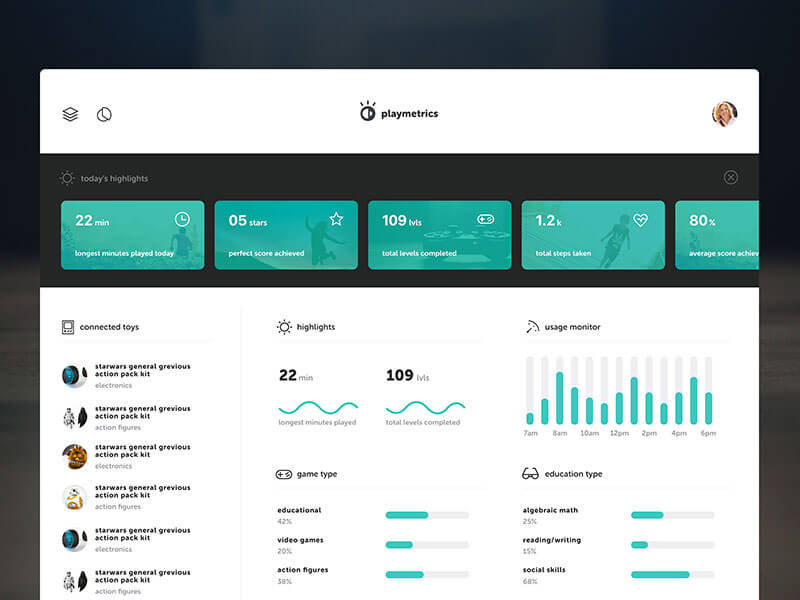
05. ユーザーが選択できるインターフェースをつくろう。
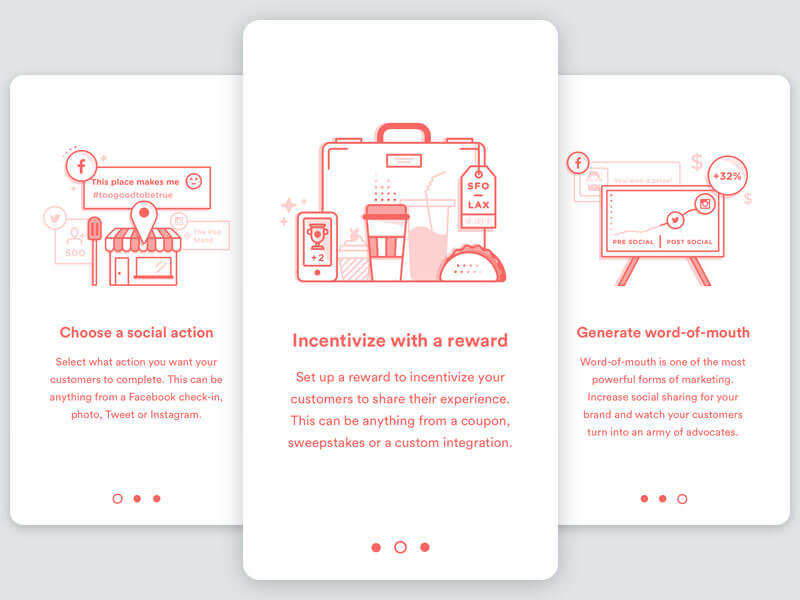
どんなにあなたが頑張ったとしても、ユーザーにインターフェースの利用を強制することなどできません。そのため、ユーザーが使いやすい道、分かりやすい誘導を行うことが重要になってきます。
もっとも考慮したい点のひとつが、ユーザーにシンプルで使いやすいユーザーインターフェースを提供しているかどうかです。この使いやすさこそ、ユーザーの信頼を勝ち取るデザインに必要なポイントです。
使いやすいユーザーインターフェースを実現するために検討したい点はいくつかあり、ユーザーが何度もクリックが必要だったりする代わりに、できるだけシンプルなサイト閲覧体験を提供できるように心がけましょう。
ユーザーへの補足となるフィードバックも重要で、表示されるメッセージも簡潔で分かりやすく、ユーザーが混乱しないように気をつけましょう。
06. 一貫したコンセプトを検討しよう。
スクリーン上に表示されているデザイン要素の一貫性は、ユーザーのページ閲覧行動に直接影響してきます。
デザインプロセスにおいて、ウェブサイトの各要素の一貫性を保つことが必要不可欠です。たとえばリンクをクリックすることで、何が起こるかユーザーが予測できるようにすることで、混乱を防ぐこともできるでしょう。

07. A/Bテストは必ず行おう。
A/Bテストとは、特定のユーザーカテゴリーで異なるデザインなどを試し、そのテストによって得たフィードバックを分析していくテクニックを指します。
A/Bテストを行うことで、サイトが現在抱えている問題の答えを、的確に見つけてことができるでしょう。たとえば、大きいサイズのバナー広告を使うことで、コンバージョン率がアップするかどうか。また、新しくしたリニューアルしたサイトデザインがSNSでどのような反応があるかなどが挙げられます。
このテクニックで分かる、本当のユーザーの要望を分析し、情報としてサイトデザインに加えてみましょう。現在ある問題を早めに解決することは、ユーザーの信頼度を高めるとても良いテクニックと言えるでしょう。
定期的に A/B テストを続けることで、ユーザーの要望をアップデートすることもできるので、テストに一貫性をもつようにしておきましょう。
さいごに。
ユーザーの信用を勝ち取るには、信頼が必要になります。注意深く考えられているだけでなく、統一性や予測性といったポイントが、ユーザーの信頼へとつながっていくでしょう。
ユーザーがサイトのユーザーインターフェースの使い心地が良いと感じはじめたときに、信頼が生まれます。本当に信頼できるインターフェースとは、目立つことなくユーザーの目的を達成し、実際にサイトを利用してもらえることなのかもしれません。