海外デザインブログCanva Design Schoolで公開された「Are These Graphic Design Trends Going Out of Style?」より許可をもらい、日本語抄訳しています。
先日紹介したグラフィックデザインのトレンドとは反対に、2016年にあまり使われなくるデザインスタイルを、カテゴリ別に見ていきましょう。多くの場合が、同じスタイルが使われすぎたり、誤って利用されているケースが多いと言えます。
詳細は以下から。
ビジュアルスタイル編
01. 超詳細デザイン
ここ数年のあいだ、ビンテージデザインの人気から生まれた、複雑にカスタマイズされたレイアウトを見たことがあるかもしれません。
1800年のおわりから1920年ごろにかけて作成された、広告や看板のペイント、イラストンドを見ると、当時は手作り感のあるデザインが注目されており、多くのデザイナーが影響を受けていました。
たとえば以下の手描きスケッチは、19世紀後半から20世紀初頭にブランディングとして利用された、タイポグラフィー系のサンプルイラストと言えます。
もうひとつのサンプルとして、ビンテージ系のイラストにカスタムイメージを利用し、コラージュのような複雑な構図を、とてもモダンなスタイルで表現しています。
幾何学模様をモチーフにした記号的表現が特長でもある、アールデコスタイルに影響された名刺デザイン。
ビンテージやレトロスタイルの人気は続きますが、1970年から1990年代ごろの「モダン・レトロ(英: Modern Retro)」スタイルが特長の、より最近の年代にトレンドは移ってくるでしょう。
時代が移りはじめている背景には、2015年にかけてデザイナーの間で人気となった、Googleのマテリアルデザインがあります。
そして大きな企業がその流れを取り入れることで、さらに多くのひとが後に続きます。マテリアルデザインの特長でもあるシンプルさや、意図的に利用された巨大なタイポグラフィー、そして鮮やかな配色がいまの人気となっています。もうひとつの兆候として、ミニマルスタイルの人気がはじまっているので、複雑なデザインはすこしずつ衰退していくでしょう。
02. 控えめなナチュラル系の配色カラー
毎年、ストックフォトサイトの Shutterstock では、ユーザーがダウンロードした写真やグラフィックを分析し、色のトレンドを公開しています。2014年と2015年はどちらもみどり色と青色を基調とした、以下のような配色となっています。
以下のサンプルは、オーガニックな風合いに、控えめな配色が特長であるこのトレンドをうまく表現しています。
健康(英: Health)や栄養学(英: Nutrition)のカウンセリングを行う、Lauren Ledetter は、ナチュラルで健康的なイメージを強調したブランディングです。
植物をモチーフにしたみどり色を利用することで、新鮮で洗練された雰囲気のパッケージデザインを表現しています。
しかし、これまでのナチュラル系の控えめな配色の代わりに、より鮮やかで発色の良いカラーパレットが人気になるでしょう。これもマテリアルデザイン、そして80/90年代のビジュアルトレンドのおかげと言えます。
よりミニマルスタイルで鮮やかな配色を利用する、2016年のグラフィックデザインのトレンドも一緒に確認しておくと良いでしょう。
03. ミックス・タイポグラフィー
フォントを組み合わせたデザインは、ウェブサイトやソーシャルメディア、ロゴ、そしてブランディングや雑誌の表紙、ポスターなど幅広いところで見かけます。
フォントの組み合わせはむずかしく、ときとしてあまりフォントの選択に注意を払わなかったことで、残念な仕上がりになってしまうこともあります。または、それぞれの書体をうまくなじませることで、デザイン全体のインパクトを効果的に仕上げることもできます。
以下のラベルデザインでは、複数のスタイルを利用したサンセリフ書体と筆記体が、うまく補い合った統一感のあるデザインとなっています。
以下のウェブサイトでは、タイポグラフィーを利用した見出しタイトルを大部分に、その他の要素がうまくアクセントとなっています。
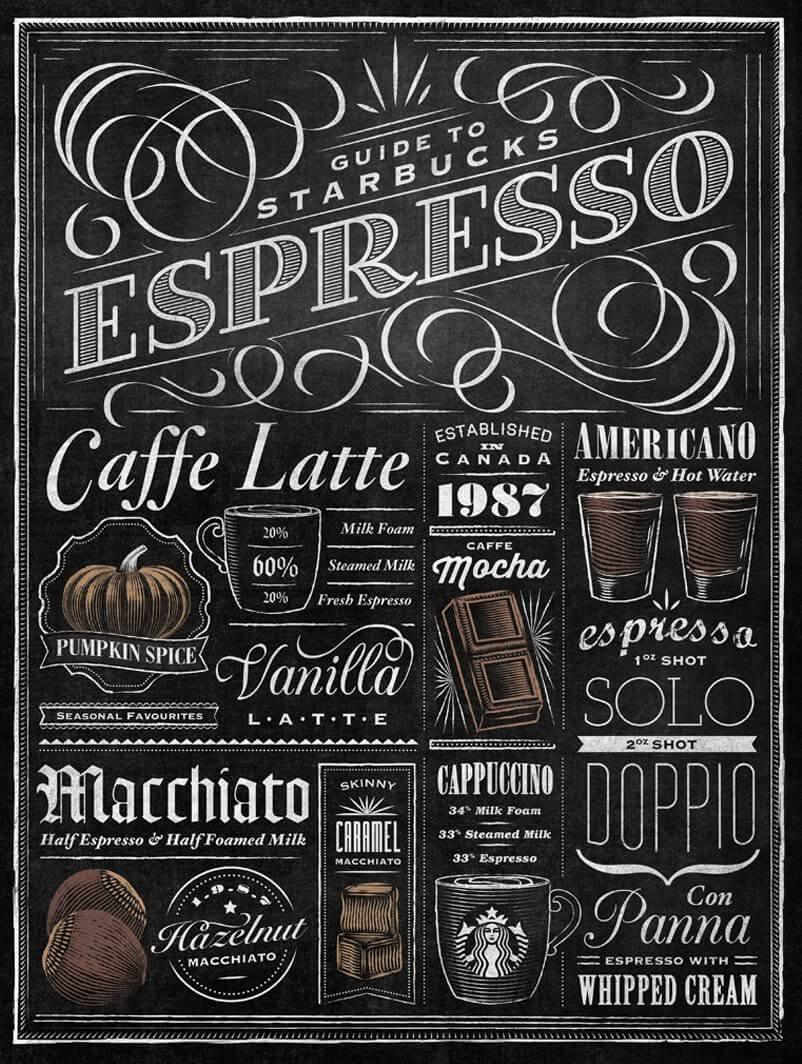
異なるたくさんの書体を組み合わせることで、ごちゃごちゃした中からイラストを魅力的に引き立たせるアレンジは、Starbuck のインフォグラフィクススタイルとしても有名です。
また黒板に描いたスタイル(英: Chalkboard Style)は、ミックス・タイポグラフィーと一緒に利用されることの多い、人気デザイントレンドのひとつです。
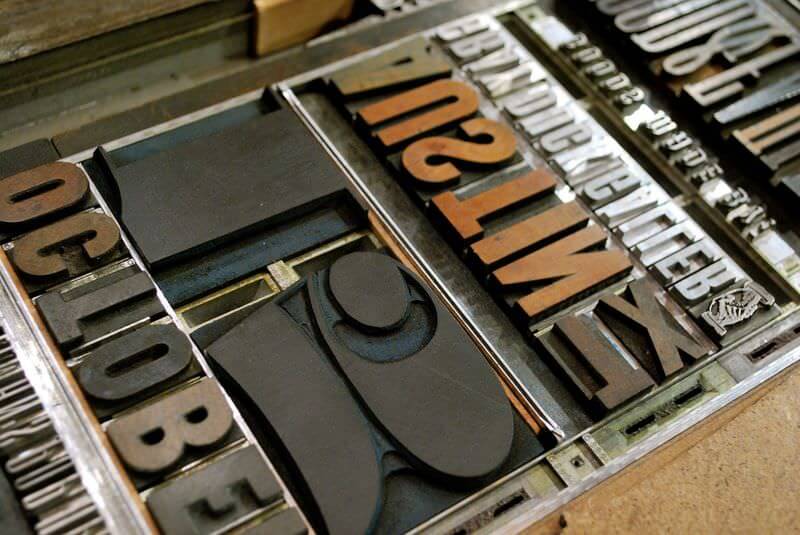
まだ印刷がウッドやメタル版を利用するのが一般的だったころ、印刷職人は一文字ずつ、見出しタイトルに合わせて文字を組み合わせていました。そしてその無駄を削ぎ落とした書体の組み合わせは、ここ数年人気となっています。
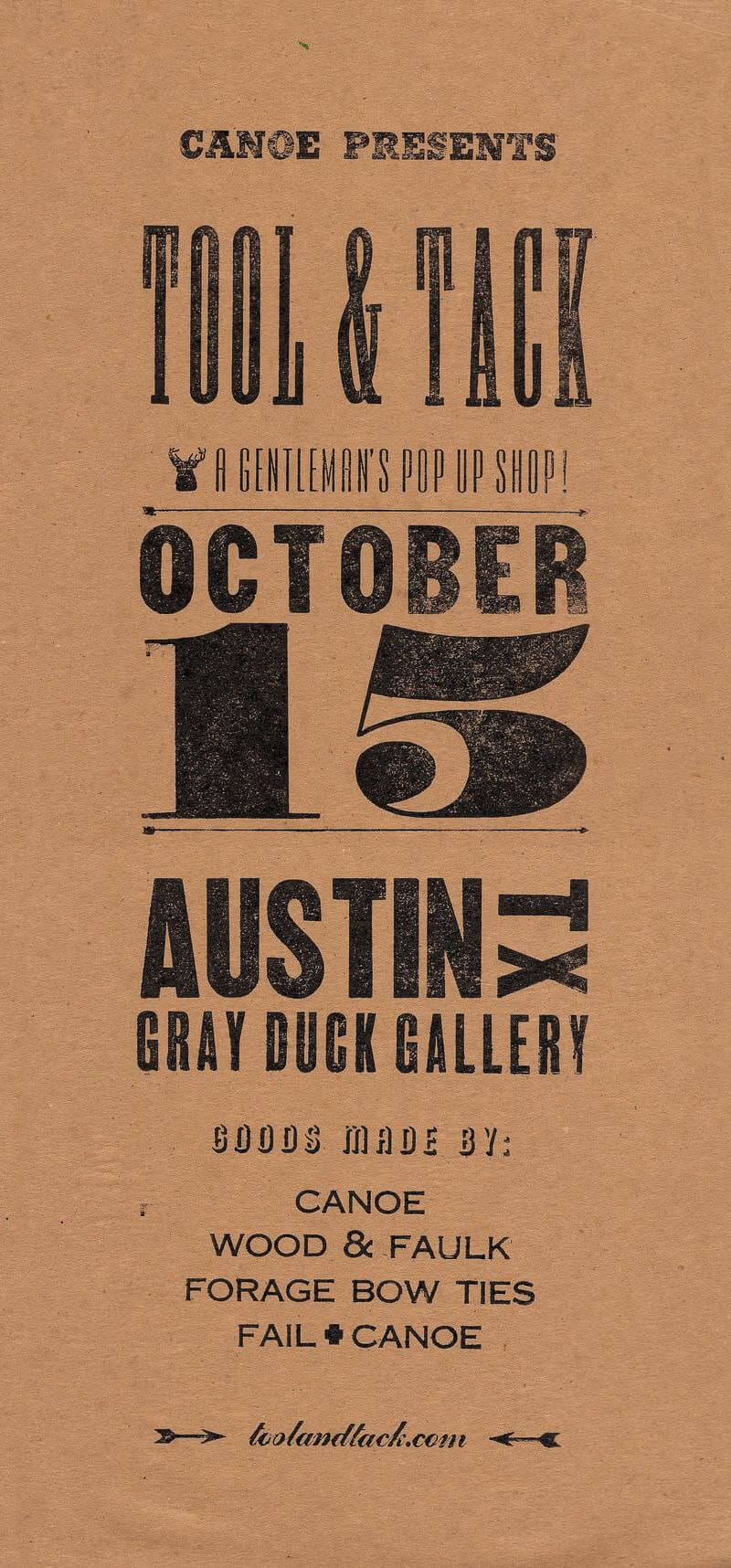
しかしトレンドは、よりビジュアル面をアピールした、巨大でインパクト大なひとつの書体を利用する傾向にあるようです。
ロゴ & ブランディング
ロゴデザインには、デザイントレンドがもっとも反映されやすいですが、デザイナーはどんなブランディングを行うときでも、現在のトレンドを利用するのに注意する必要があります。クライアントは長く使えるデザインを好み、多くのトレンドがあまり長続きしません。
では、これまで人気のあったロゴデザイントレンドをいくつか見ていきましょう。
01. モノライン・スタイル
モノライン・ロゴ(英: Monline Logo)は、均一な太さのラインで描かれたグラフィックスタイルを差し、長いあいだ利用されており、今でもよく見かけます。この万能スタイルは、ミニマルから複雑系、ビンテージからモダン、かわいい系からカジュアル系まで幅広く利用されています。
使いやすさにも関わらず、このトレンドは使われ過ぎで退屈になりはじめています。以下のサンプルは、このトレンドの好サンプルで、モノラインのグラフィックと文字テキストが適用されています。
以下のサンプルでは、モノラインスタイルをアクセントとして利用することで、メインとなるロゴデザインを目立たせています。
以下サンプルは、よりミニマルな手法でトレンドを取り入れた作品です。イラストと会社名がうまくなじんでいるのが分かります。
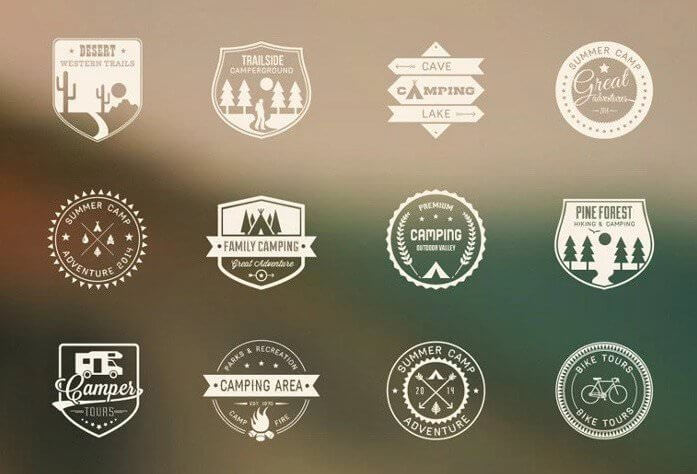
よりディテールを作りこんだバッジスタイルのロゴデザインも、モノラインスタイルと言えるでしょう。
01. バッジ、紋章スタイル
このスタイルを取り入れたロゴデザインは、どこでも見かけます。テンプレートを購入すれば、文字を編集するだけで、見た目の良いロゴデザインを作成することさえできます。
たとえば以下のサンプルは、よく見かけるスタイルではないでしょうか。無料ダウンロードや購入できるロゴ用テンプレートのひとつです。
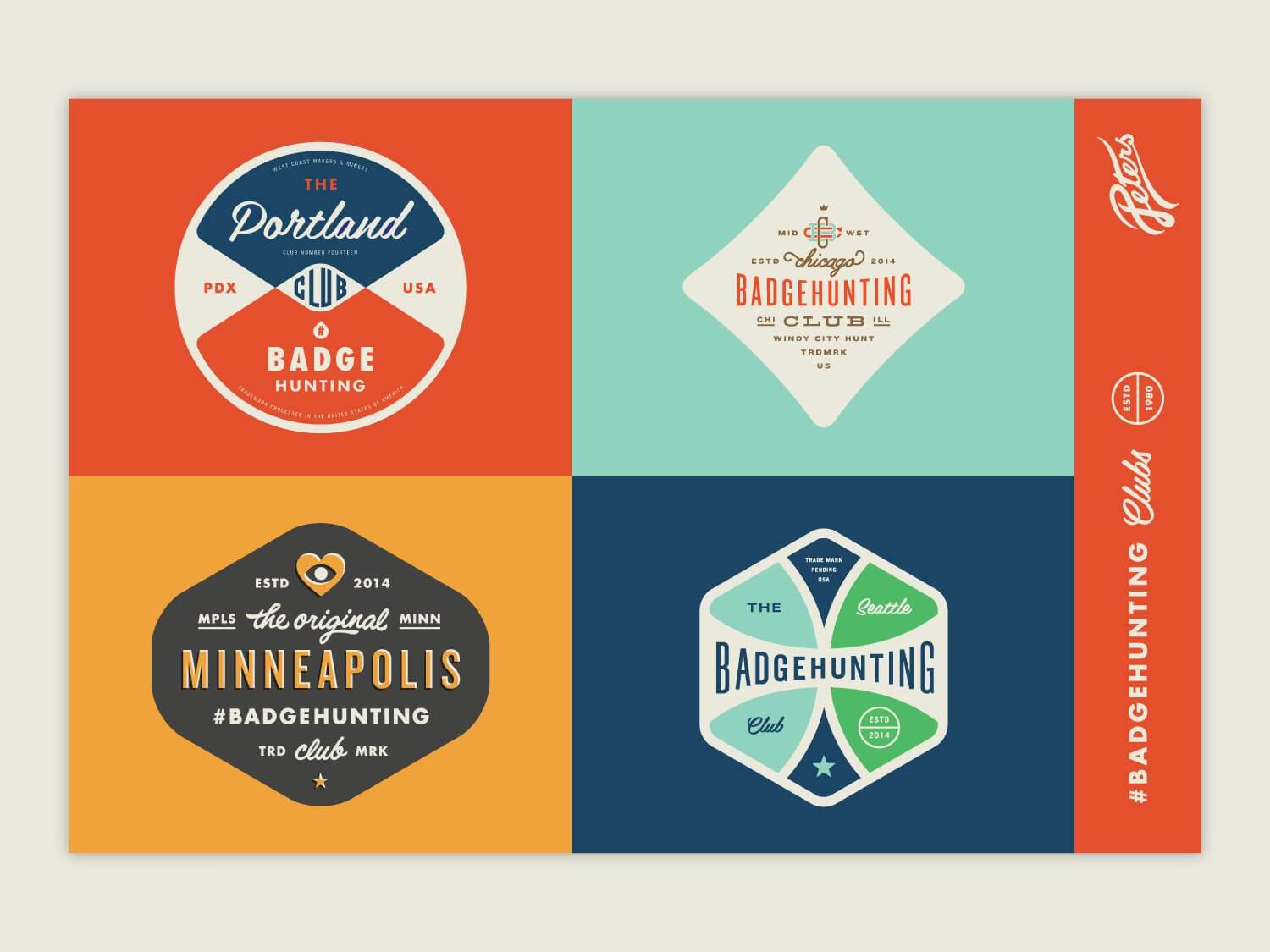
このスタイルがありふれすぎていなければ、さくっとブランディングをはじめたいときなど、素晴らしい解決策となるトレンドなのですが。以下のサンプルでは、カラフルな配色を組み合わせ、ロゴデザインをカスタマイズしています。
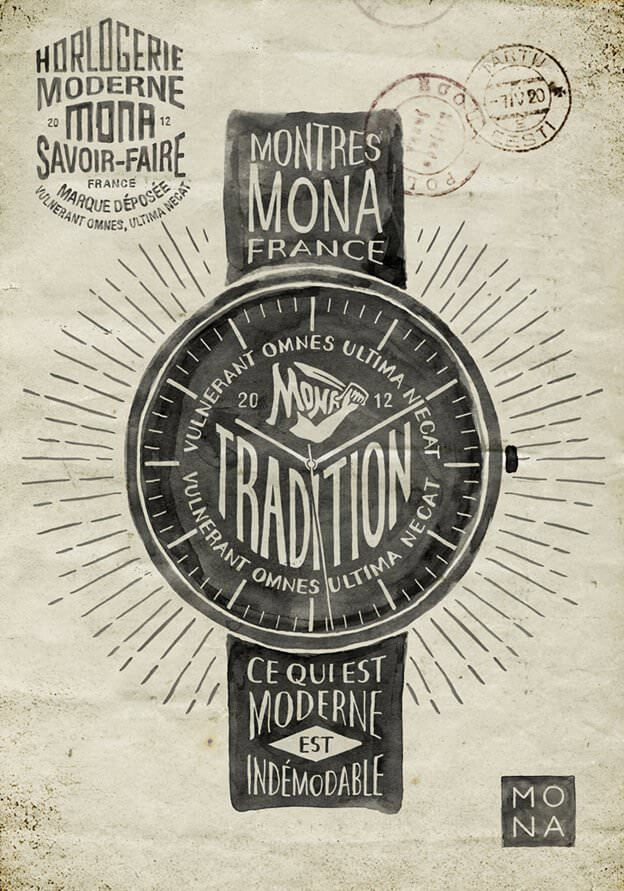
タイポグラフィーをメインにしたバッジスタイルのサンプル例。
03. シェイプ・タイポグラフィー
このロゴスタイルは、いまも引き続き人気となっている手描きスケッチのトレンドと結びついています。文字をうまく組み合わせ、さまざまな形をかたどる(シンプルなサークル円や、より複雑な動物など。)のが、特徴のスタイルです。
手作り感を重視した、ヒップスター(英: Hipster)系のブランディングには良いのですが、あまり多くの業種やクライアントに対応できるスタイルではありません。
さらに、以下のサンプルのように多くのデザインが似た仕上がりとなってしまい、求めているオリジナリティーの高いビジュアルとは言えないでしょう。
以下のサンプルは、アコースティック系のメロディーが特長の、ブルーグラス系バンドのブランディングとして作成されました。
こちらもビンテージスタイルのロゴコンセプトのひとつ。
複数の商品を通して統一感を演出した、タイポグラフィーをメインとしたパッケージデザイン。
Webデザイン
このカテゴリーでは、つまらないサンプル例を見ていく代わりに、今から挙げる退屈なトレンドを振り落とし、新しくて魅力的なデザインテクニックを採用したサイトをリストアップしています。
01. 古すぎるストック写真とタイポグラフィー
インターネットの世界はあまり長くなく、ほんの数年前まで使われすぎているイメージ写真と、限られたWebフォントから選択するしかありませんでしたが、今ではデザイナーは、より多くのクリエイティブなリソースをウェブデザインに取り入れることができます。
よりナチュラルで美しいイメージ写真を提供するフォトストックサイト(Unsplashは代表的な例でしょう。)や、イラストを利用するウェブサイトが増えると同時に、Google フォントや Typekitといった Webフォント向けサービスのおかげで、デザイナーはより自由な制作が可能となりました。
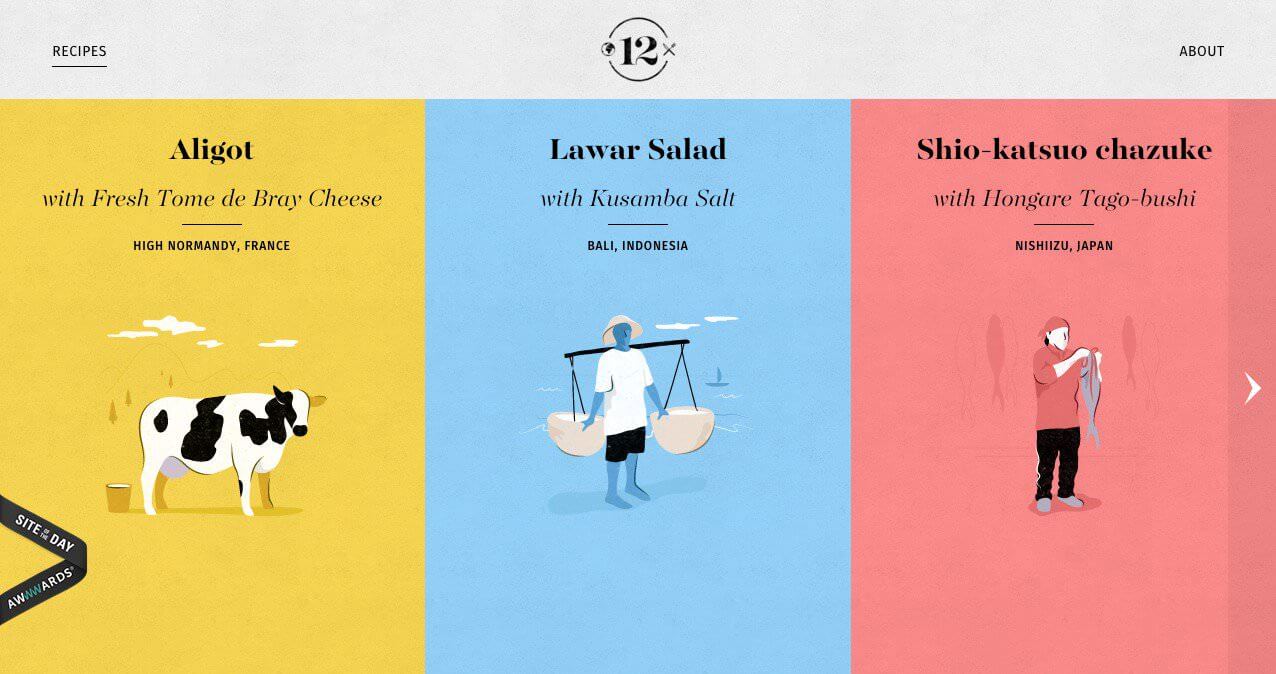
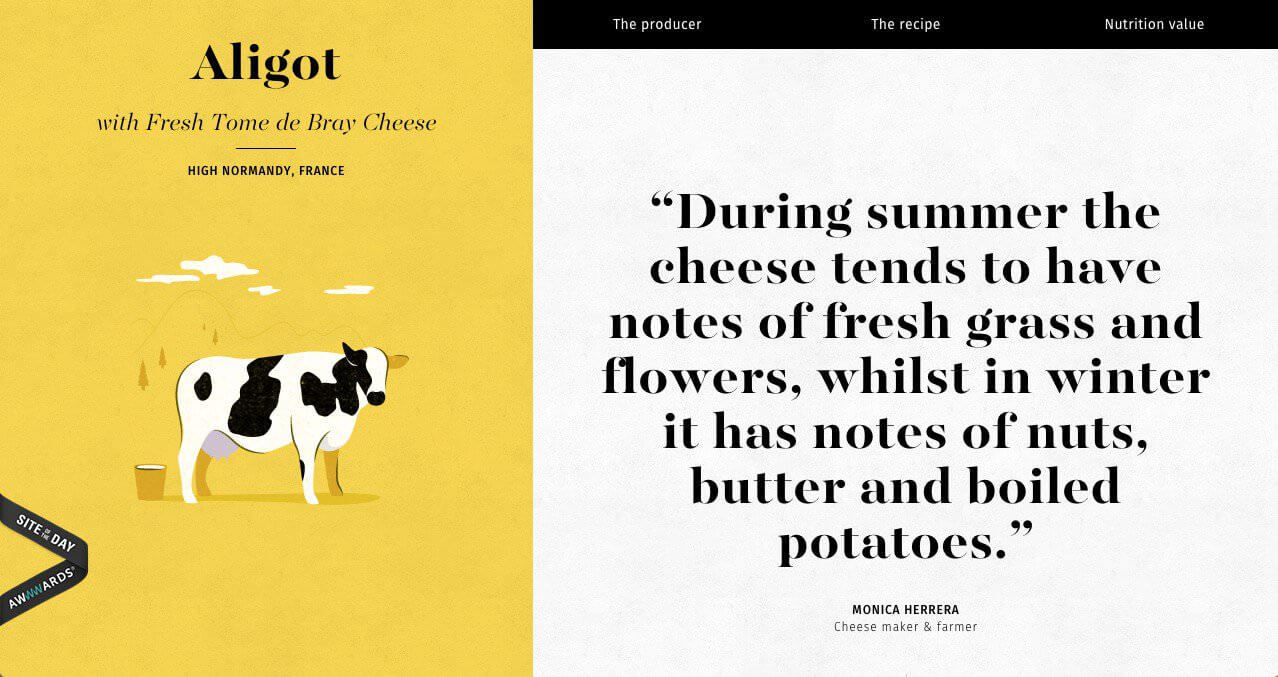
以下のサンプルでは、それぞれのレシピの原材料を、鮮やかな配色で描いたオリジナルのイラストを利用することで、個性が生まれるだけでなく、流行に左右されないデザインに仕上げています。
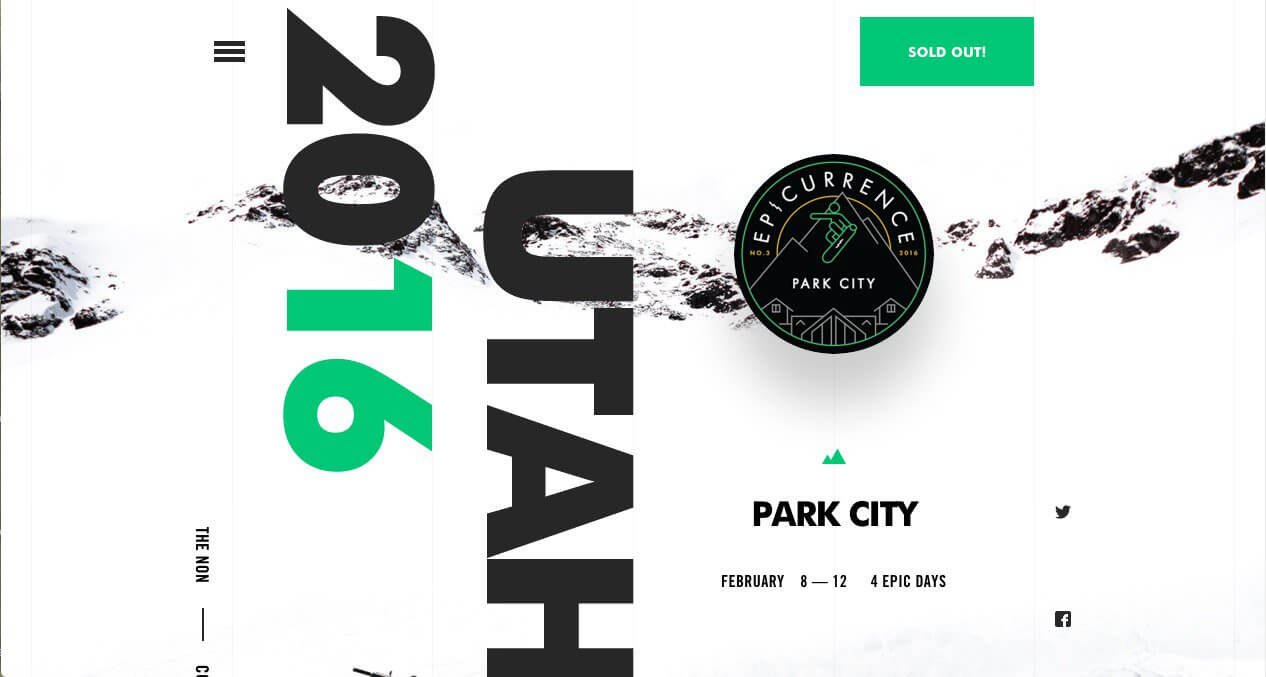
以下のサンプルではモノクロ写真にほんの少しのイラスト、そして太字のユニークなタイポグラフィーを組み合わせることで、デザイン全体を魅力的に仕上げています。
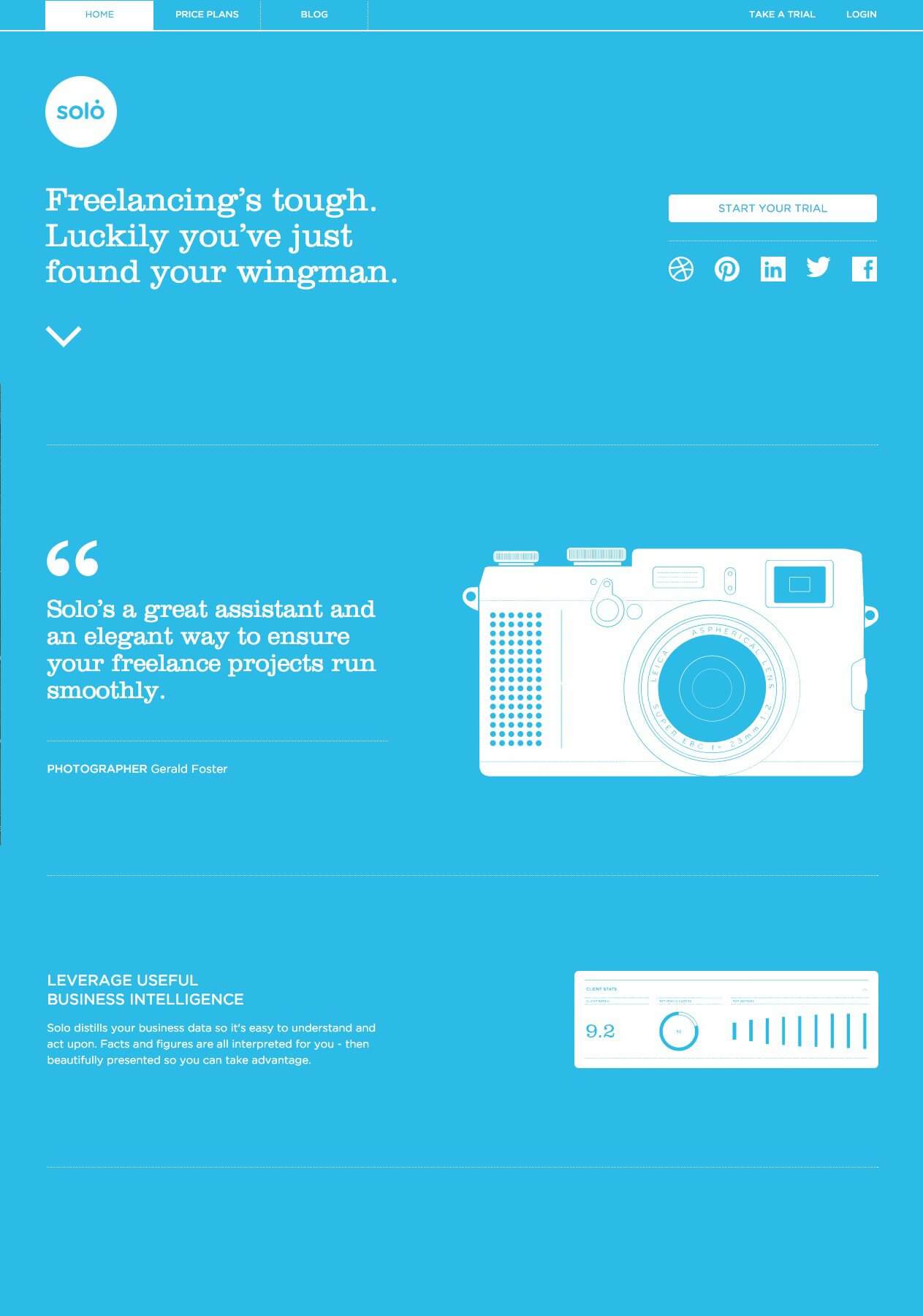
鮮やかな背景色をバックに、フレンドリーで親しみやすい書体とイラストの組み合わせが、シンプルで新鮮に魅せるスタイル。
02. 動きのないグラフィックデザイン
多くのウェブデザイナーが、グラフィック要素に動きを加えるようになっており、ビデオ動画からアニメーションまで各要素に適用しはじめています。
ウェブサイトにほんのわずかな動きやアニメーションを加えることで、ユーザーの注目を集め、ユニークさを長持ちさせることができるでしょう。早速、いくつかの具体例を見ていきましょう。
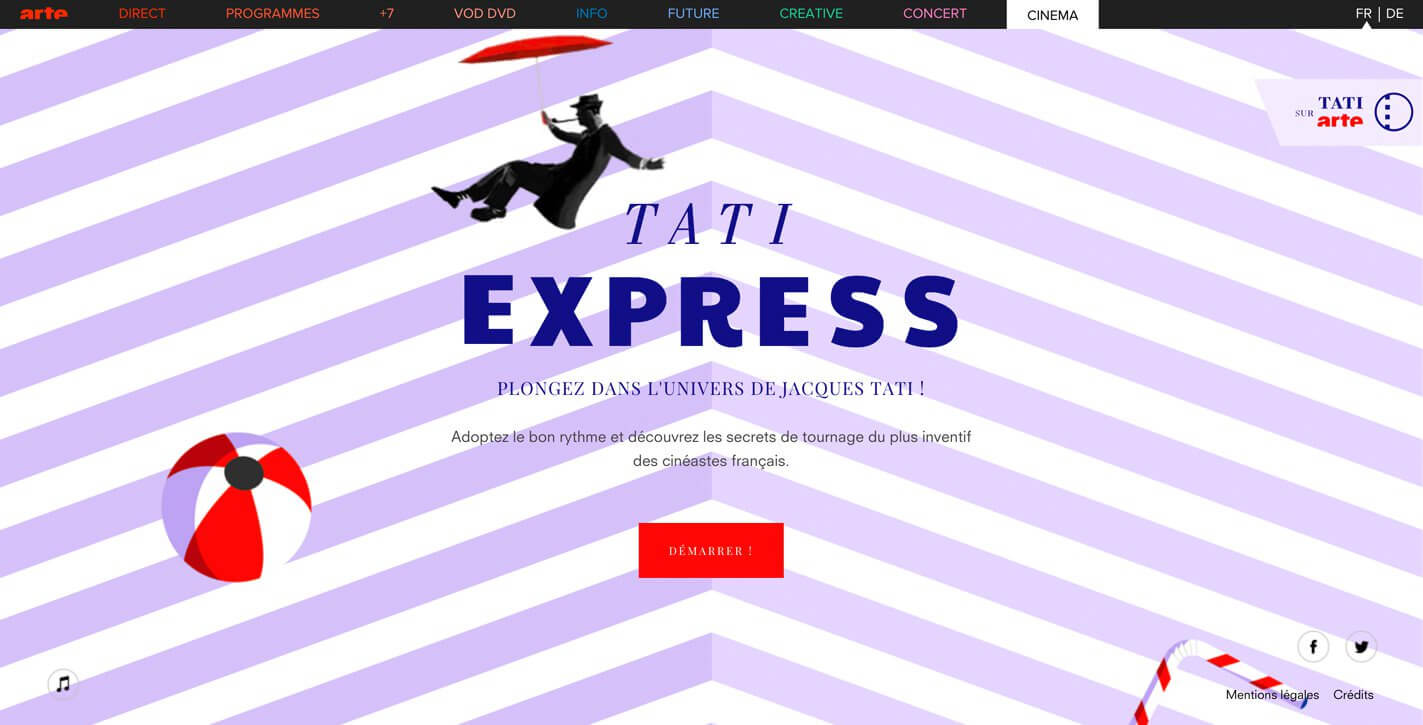
以下のサンプルでは、鮮やかな配色で描かれたパターンテクスチャが、ページ遷移のたびに移動します。
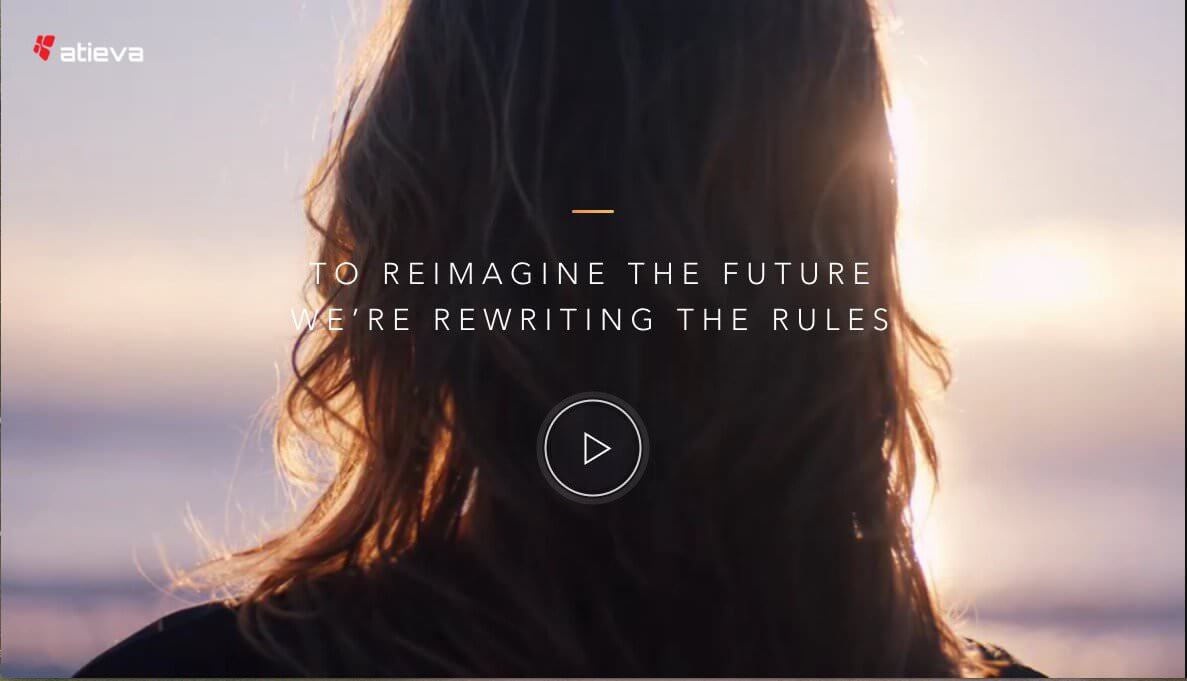
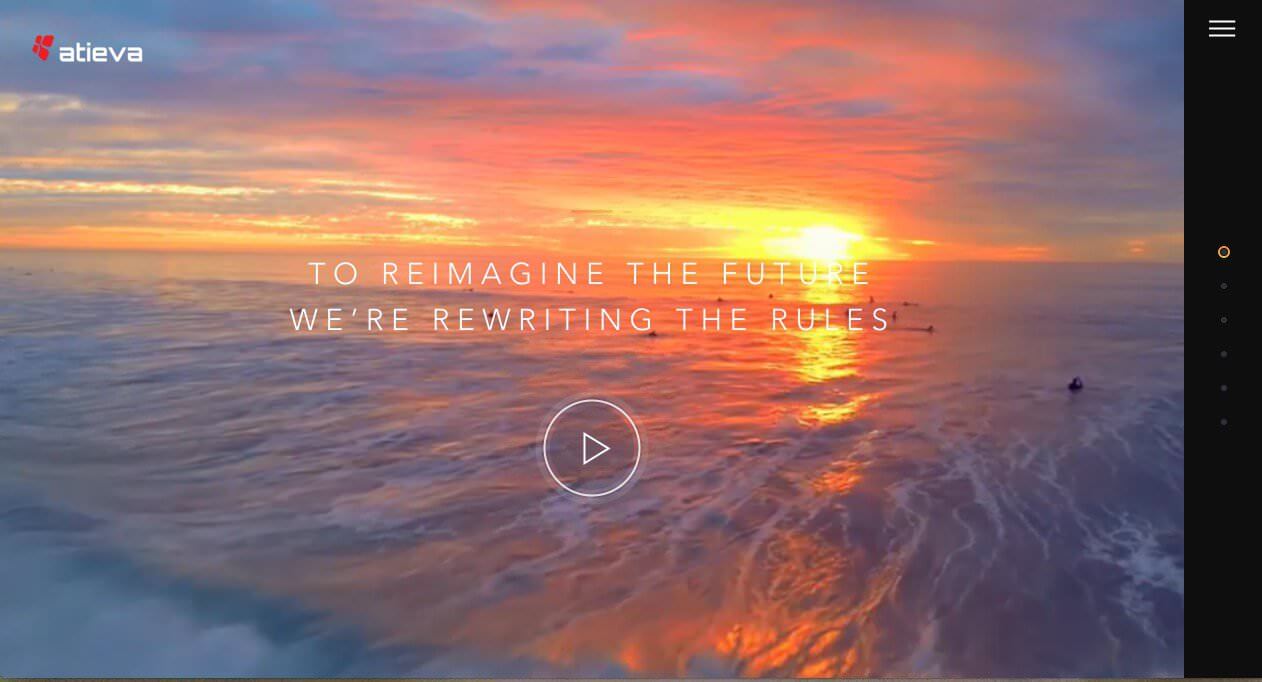
以下のサンプル例では、フルスクリーン背景全体に、ビデオ動画をループ再生しています。
以下のサンプルでは、タイムラプス動画とシンプルなアニメーションを組み合わせています。
03. 個性のないありふれたレイアウト
ウェブサイト用のテーマやテンプレートが普及したことで、似ている見た目のウェブサイトが数多く存在します。
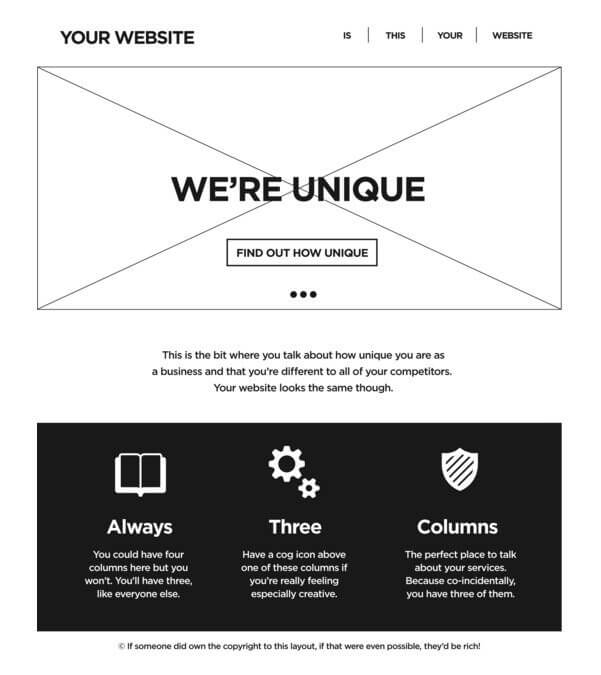
いくつかの共通するレイアウトのトレンドとして、イメージスライダーや3カラムに分けられたヒーローイメージなどが挙げられます。
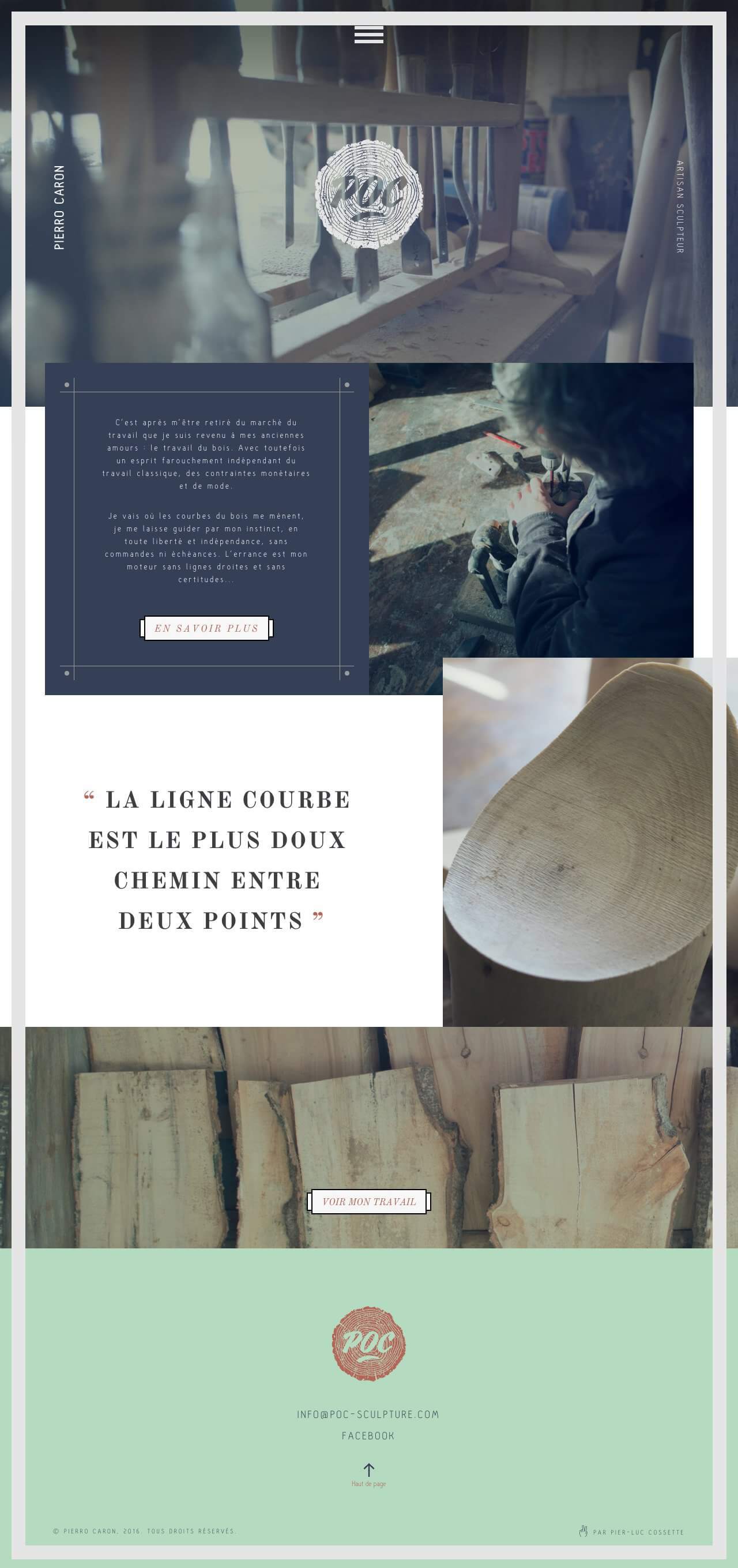
ではこのトレンドを採用していない、ユニークなウェブサイトのレイアウトを見てみましょう。以下サンプルでは、最初の特集イメージはフルスクリーンで表示されていますが、コンテンツや写真をユニークなカード型スタイルにし、まるでコラージュのような不規則なレイアウトを実現しています。
以下のウェブサイトでもヒーローイメージは残っていますが、コンテンツを市松模様(英: Chekcerboard Pattern)に並べています。
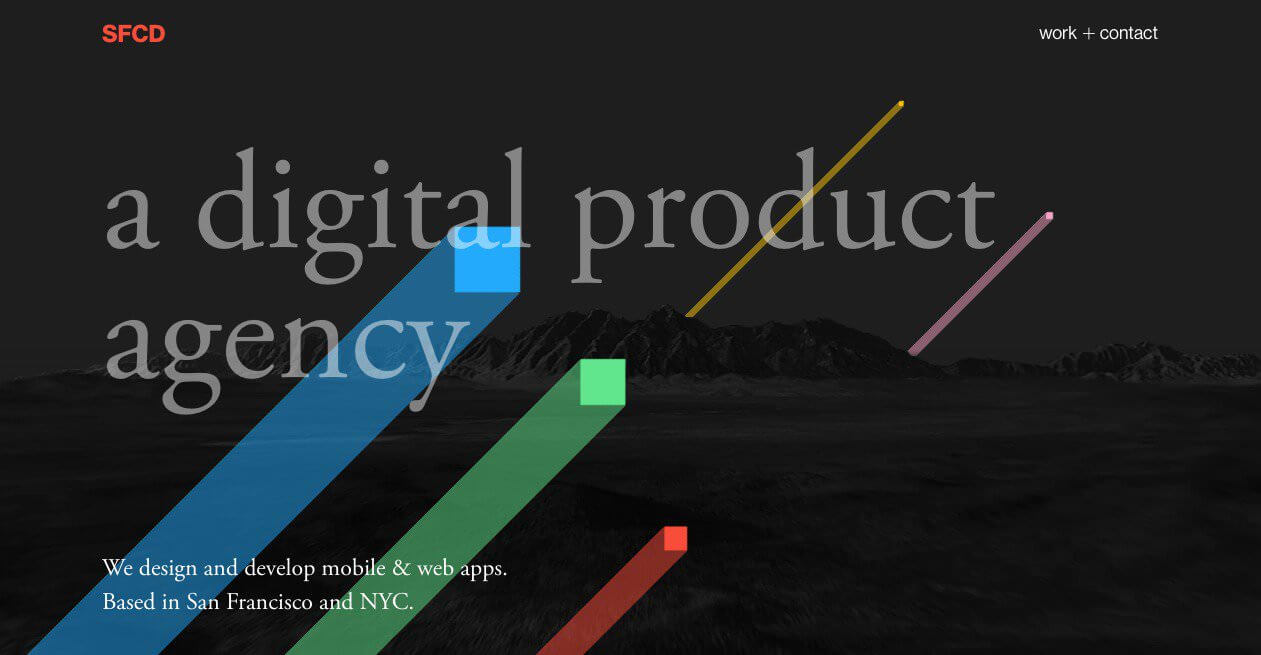
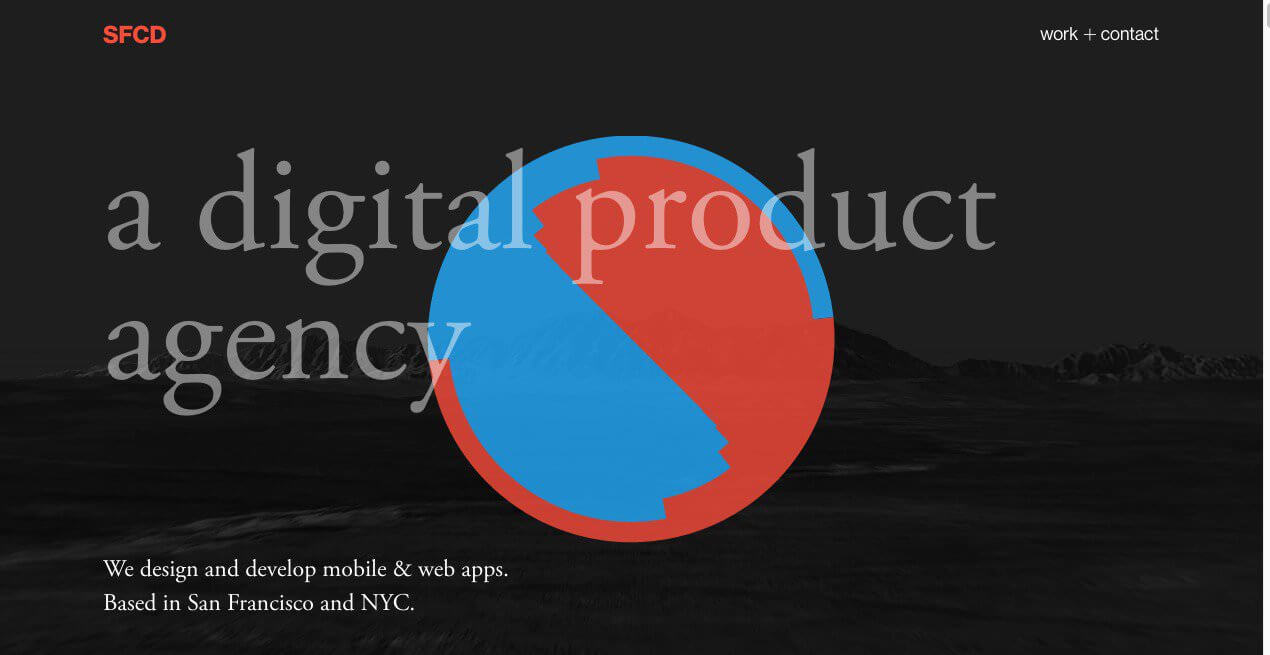
そして最後のサンプルでは、グリッドレイアウトではなく、サークル円を用いたデザインアプローチが表現されています。
さいごに。
デザイナーは、人気が沸騰しだしているもの、そして人気がなくなってきている業界のトレンドをきちんと知っておき、今回紹介したデザイントレンドを、プロジェクトなどで利用するは避けるようにしましょう。では、デザインを楽しんで!
2016年に注目したい、グラフィックデザインのトレンド9個まとめ
今年の人気トレンドはこちらのエントリーを参考にどうぞ。
参照元リンク : Are These Graphic Design Trends Going Out of Style? – Canva Design School